CSS如何将图片叠加到一起?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何将图片叠加到一起?相关的知识,希望对你有一定的参考价值。
<body>
<div class="div1">
<img src="1.png" />
<img src="1.png" />
<img src="1.png" />
</div>
</body>
比如这种结构,我要让div下面所有的图片都能叠加在一起,而且div是居中的,css应该怎么写
1、打开vscode,创建一个html页面。

2、在测试页面的同级目录,添加一张演示图片。

3、在测试页面中添加一个div标签,在标签内部添加一个img图片标签,设置图片的src地址。

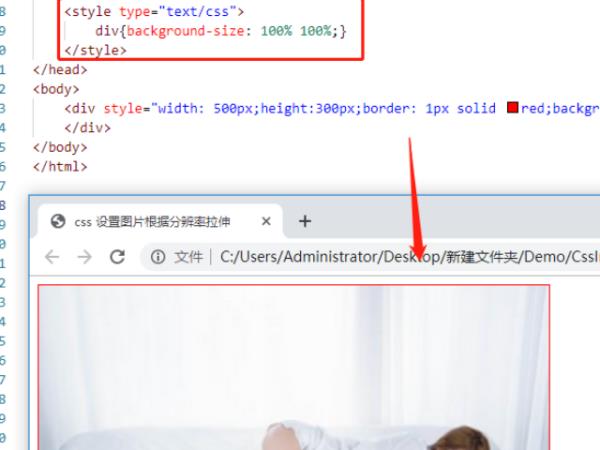
4、在div的标签中,直接书写css的样式,设置div的宽度为500像素,高度为300像素,边框为1像素的红色框。再次在浏览器中打开,就可以看到图片,并没有填满整个div的空间。

5、想要让图片充满整个div,只需要对图片设置高宽都是100%即可。此处为了演示,将所有的img标签都设置成了100%,而且,使用的是外部css的书写形式。

6、如果图片使用的是背景图,不是img标签的形式,图片默认会在x和y轴重复,并不会拉伸,最终仍然填满了这个div的空间。

7、如果想要背景图也拉伸填满整个div空间,就需要设置背景图的,background-size: 100% 100%。

给img的父级元素div设置css属性position:relative;
给img设置css属性position:absolute;利用left和top属性进行定位即可。追问
叠上去了,但是我这个div就没有再界面上占位了,导致后面的div覆盖到这些图片上了,还有就是图片也没有水平居中了
本回答被提问者采纳 参考技术B DIV重叠 CSS让DIV层叠、叠加,CSS让两个DIV或多个DIV按顺序重叠叠加篇让DIV重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现。
重叠样式需要主要CSS样式解释:
1、z-index 重叠顺序属性;
2、position:relative和position:absolute设置对象属性为可定位(可重叠);
3、left right top bottom绝对定位具体位置设置;
配合的样式:
1、css width;
2、css height;
3、background 为了观察效果,我们对不同DIV设置不同背景颜色进行区别。
参考:http://www.divcss5.com/shili/s587.shtml
使用Vue将两张图片叠加再保存为一张图片下载
最终效果
- 将一张课程图片和一张二维码图片叠加(网上图片随便乱找,勿对号入座!!!)

步骤
- 先将两张图片使用css进行叠加,然后按照自己需求将图片移动到合理位置
- 要使用到一个插件将两张图片转为canvas,插件链接:html2canvas
- 最后将canvas保存下载。
代码
<template>
<div>
<button type="button" @click="save()">保存</button>
<a id="link"></a>
<div class="course-container" id="myImage">
<div class="course">
<img src="@/assets/course.jpeg"/>
</div>
<div class="code">
<img src="@/assets/code.jpg"/>
</div>
</div>
</div>
</template>
<script>
import html2canvas from 'html2canvas'
export default {
data() {
return {
}
},
created() {
},
destroyed() {
},
methods: {
save() {
html2canvas(document.querySelector("#myImage")).then(canvas => {
var image = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream"); // here is the most important part because if you dont replace you will get a DOM 18 exception.
//save as download without name and extension
//window.location.href = image;
var link = document.getElementById('link');
link.setAttribute('download', 'my.png');
link.setAttribute('href', canvas.toDataURL("image/png").replace("image/png", "image/octet-stream"));
link.click();
});
}
}
}
</script>
<style scoped>
.course-container {
height: 1024px;
width: 724px;
}
.course {
z-index: 1;
position: absolute;
}
.code {
z-index: 2;
position: absolute;
margin-top: 700px;
margin-left: 400px;
width: 150px;
height: 150px;
}
</style>
以上是关于CSS如何将图片叠加到一起?的主要内容,如果未能解决你的问题,请参考以下文章