微信OAuth2.0授权回调页面域名设置问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信OAuth2.0授权回调页面域名设置问题相关的知识,希望对你有一定的参考价值。
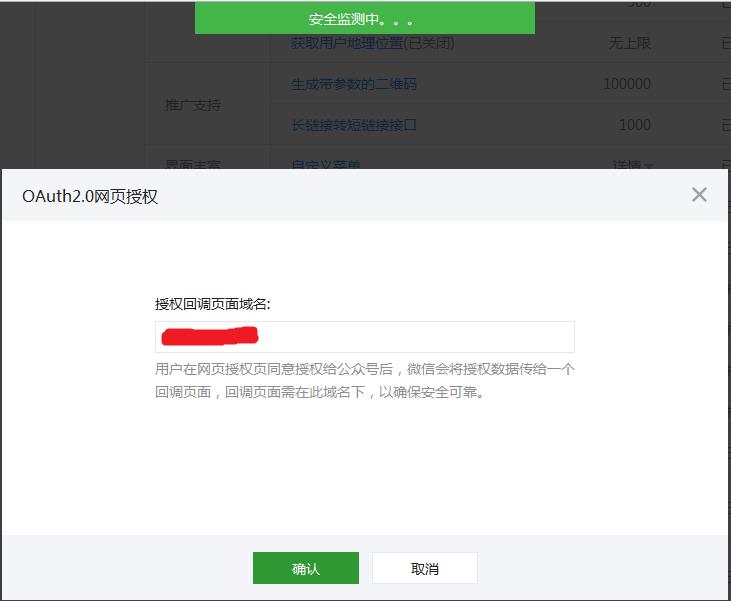
我之前在设置微信OAuth2.0授权回调页面域名的时候都能正常设置。最近要换一个域名,始终无法成功设置,每次设置的时候提示安全监测中后就没反应了,也没有任何提示,一直停留在这个页面。如下图所示:
但是我用测试号进行相同操作、并且设置的相同IP的时候却能成功设置,如下图所示:
这是为啥呀?
找到原因了,是因为现在不允许设置IP了,必须设置域名,微信也不给一个通知说明什么的,晕死...

当下的解决方案是引入一个新的非常简单的应用来作为微信授权的代理服务,可以这么做:
1. 把公众号的网页授权接口域名设置成另外一个子域名,如proxy.your.com;
2. 然后把php_weixin_proxy里面的index.php部署到proxy.your.com
php_weixin_proxy下的index.php是一个很简单的php文件,你可以直接查看源码了解它的实现方式。因为当前项目的环境,我采用php来完成这个代理服务实现,实际上,你完全可以用任意平台语言来完成类似的功能。
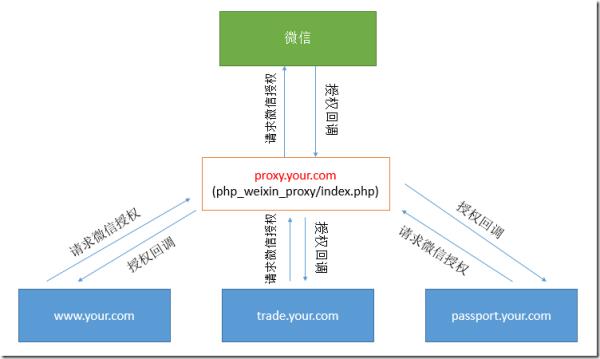
当其它业务需要发起微信授权时,将授权请求先发到proxy.your.com,然后proxy.your.com会把这个请求转发到微信;
当用户同意授权后,proxy.your.com会收到微信的授权回调,并把回调结果(code、state参数)原封不动地再返回给最开始发起授权的业务。
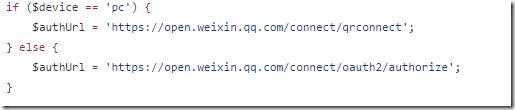
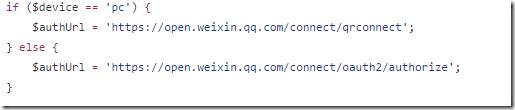
唯一的区别在于,在不使用proxy.your.com的时候,你从应用发起微信授权的链接应该是这样的:
https://open.weixin.qq.com/connect/qrconnect?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2F&response_type=code&scope=snsapi_login&state=584bc87e11ff37492#wechat_redirect
用了proxy.your.com之后,这个授权链接就应该是这样的:
http://proxy.your.com/?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2Flogin%2Fnotify&response_type=code&scope=snsapi_base&state=584bc87e11ff37492&device=pc
后面这个链接跟上面的比:
1. 后面的链接中的host变成了proxy.your.com,也就是代理的授权回调域名;
2. 后面的多了一个device参数,这个是必要的。因为微信pc端跟移动端的授权地址是不一样的,而后面的链接是发送个proxy.your.com的,所以需要多加个参数告诉它在转发给授权申请给微信的时候,是用PC端还是移动端的授权地址。

1. 用户从我们的应用触发需要授权的操作,比如点击微信登录;
2. 应用收到这种用户请求后,将用户重定向到微信提供的一个授权页面:  或
或
3. 用户通过微信扫码(PC端授权,上边左图)或者点击确认按钮(移动端授权,上边右图)告知微信,授权应用访问自己的微信账号信息;
4. 微信收到用户的授权许可后,生成授权码,并把它作为参数回调至应用的某个页面;
5. 应用的回调页面在接收到微信的回调请求后,拿到其中的授权码,并通过微信官方提供的access token api接口获取access token;
6. 最后通过access token以及微信官方提供的另一个userinfo api接口就能获取到用户的微信账号信息。
为了实现这个过程,首先要为应用申请一个微信公众号,并将应用最终部署的域名设置到微信公众号设置里面的授权回调页面域名这个选项里面。微信官方对这个选项的说明如下:
关于网页授权回调域名的说明
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
3、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可
由此可见,这个规则极其严格。如果说我们的应用最终部署的时候只有一个域名,那么这种规则不会有什么问题;但是考虑到将来应用的复杂性,我们可能在应用设计之初就会对应用做拆分,然后不同的业务采用不同的二级域名来部署。比如一个带有交易的应用,你可能会把登录注册,交易管理和常规业务都独立出来,然后采用以下的方式来部署它们:
www.your.com 部署常规业务;
trade.your.com 部署交易管理的业务;
passport.your.com 部署登录注册的业务;
在这种模式下,如果集成微信登录和微信支付,前面说的授权回调页面域名的规则就会给应用带来问题。在这里:至少可以确认trade.your.com和passport.your.com都需要前面的介绍的用户微信授权,但是它们是两个不同的子域名,而且我们只有一个公众号;根据授权回调页面域名的原则,它只能用一个域名,并且只有回调地址的域名与该设置完全相同,才能成功发起微信授权,否则就会提示rediret_uri参数错误或者引发无法回调的问题。
那么这种情况该如何处理?
当下的解决方案是引入一个新的非常简单的应用来作为微信授权的代理服务,可以这么做:
1. 把公众号的网页授权接口域名设置成另外一个子域名,如proxy.your.com;
2. 然后把php_weixin_proxy里面的index.php部署到proxy.your.com
php_weixin_proxy下的index.php是一个很简单的php文件,你可以直接查看源码了解它的实现方式。因为当前项目的环境,我采用php来完成这个代理服务实现,实际上,你完全可以用任意平台语言来完成类似的功能。
当其它业务需要发起微信授权时,将授权请求先发到proxy.your.com,然后proxy.your.com会把这个请求转发到微信;
当用户同意授权后,proxy.your.com会收到微信的授权回调,并把回调结果(code、state参数)原封不动地再返回给最开始发起授权的业务。
唯一的区别在于,在不使用proxy.your.com的时候,你从应用发起微信授权的链接应该是这样的:
https://open.weixin.qq.com/connect/qrconnect?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2F&response_type=code&scope=snsapi_login&state=584bc87e11ff37492#wechat_redirect
用了proxy.your.com之后,这个授权链接就应该是这样的:
http://proxy.your.com/?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2Flogin%2Fnotify&response_type=code&scope=snsapi_base&state=584bc87e11ff37492&device=pc
后面这个链接跟上面的比:
1. 后面的链接中的host变成了proxy.your.com,也就是代理的授权回调域名;
2. 后面的多了一个device参数,这个是必要的。因为微信pc端跟移动端的授权地址是不一样的,而后面的链接是发送个proxy.your.com的,所以需要多加个参数告诉它在转发给授权申请给微信的时候,是用PC端还是移动端的授权地址。

整体方案思路:

小结:
这个方案我测试过,是行的通的。虽然说引入了代理服务,增加了一次重定向操作,不过由于这个授权请求并不是所有请求都需要,所以实际上也不会对用户体验产生多大的影响,但是从架构上来说,它的好处很明显,能够配合着应用的拆分逻辑,集成同一个公众号的登录及支付功能,不必为每个子应用都单独申请一个公众号来开发了(这种方式从业务上来说也不合理,一个公司哪需要运营那么多公众号)。
参考技术A ip确实不行了。但端口号还是可以加的 参考技术B 你如果只是换域名没换服务器的话IP地址是不会改变的,你可以直接输入自己之前服务器的IP就可以了 参考技术C 不知道哎。微信不太懂、、top微信公众号用户与网站用户的绑定-自定义菜单获取Openid
本篇开发教程的实质是微信自定义菜单及OAuth2.0授权的灵活运用。
本文分为以下两个部分:
- 拥有高级接口权限时的获取(基于view事件)
- 没有高级接口权限时的获取(基于click事件)
一、拥有高级接口权限
拥有高级接口权限时,我们使用OAuth2.0授权的方式来获取。
OAuth2.0的详细设置方法,请参考 微信公众平台开发(71)OAuth2.0网页授权
在设置好授权回调页面域名之后,我们需要构造菜单,为了方便同时讲解下一小节,我们菜单构造如下
{
"button": [
{
"type": "click",
"name": "图文获取",
"key": "图文"
},
{
"type": "view",
"name": "授权获取",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://israel.sinaapp.com/oauth2/&response_type=code&scope=snsapi_base&state=1#wechat_redirect"
}
]
}
菜单的构成中,核心思想在于url是一个授权回调url,这样才能在菜单点击的时候使用oauth2.0授权获得openid
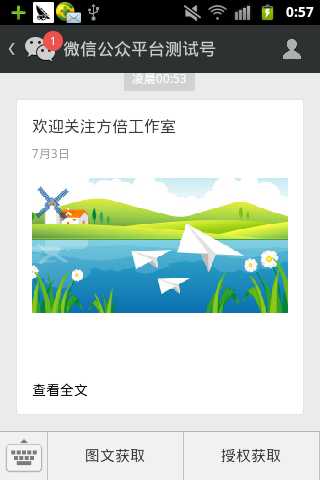
这样将生成两个菜单如下

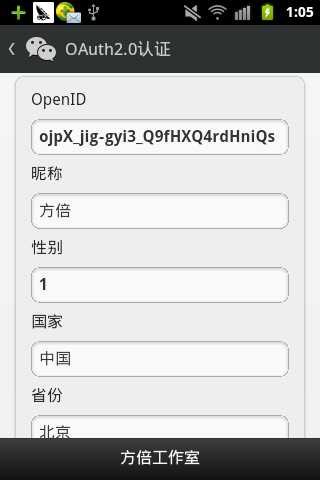
当点击 授权获取的时候,将访问授权页面,页面将使用OAuth2.0的方式获得openid。
代码可以参考《微信公众平台开发最佳实践》第72页。
跳转后显示如下:

二、没有高级接口权限
对于没有高级接口权限的账号,就不能使用view事件获得OpenID,需要使用click事件来实现
实现原理就是获得接收消息中的FromUserName值,并且在url中构造openid的参数即可
在自定义菜单中响应代码如下
1 private function receiveEvent($object)
2 {
3 $content = "";
4 switch ($object->Event)
5 {
6 case "subscribe":
7 $content[] = array("Title"=>"欢迎关注方倍工作室", "Description"=>"", "PicUrl"=>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg", "Url" =>"http://m.cnblogs.com/?u=txw1958");
8 break;
9 case "CLICK":
10 switch ($object->EventKey)
11 {
12 case "图文":
13 $content[] = array("Title"=>"OpenID", "Description"=>"你的OpenID为:".$object->FromUserName, "PicUrl"=>"", "Url" =>"http://m.cnblogs.com/?u=txw1958&openid=".$object->FromUserName);
14 break;
15 }
16 break;
17 }
18 if(is_array($content)){
19 $result = $this->transmitNews($object, $content);
20 }else{
21 $result = $this->transmitText($object, $content);
22 }
23 return $result;
24 }
运行后效果如下所示。

以上是关于微信OAuth2.0授权回调页面域名设置问题的主要内容,如果未能解决你的问题,请参考以下文章
