部署Auto-GPT过程记录
Posted AQR_Lunatic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了部署Auto-GPT过程记录相关的知识,希望对你有一定的参考价值。
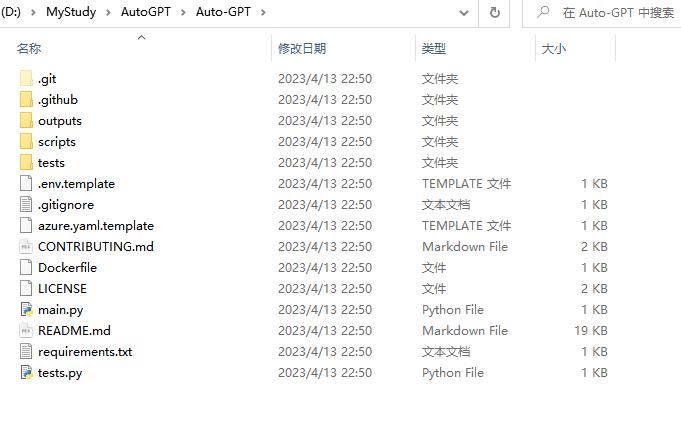
1. 克隆存储库
git clone https://github.com/Torantulino/Auto-GPT.git

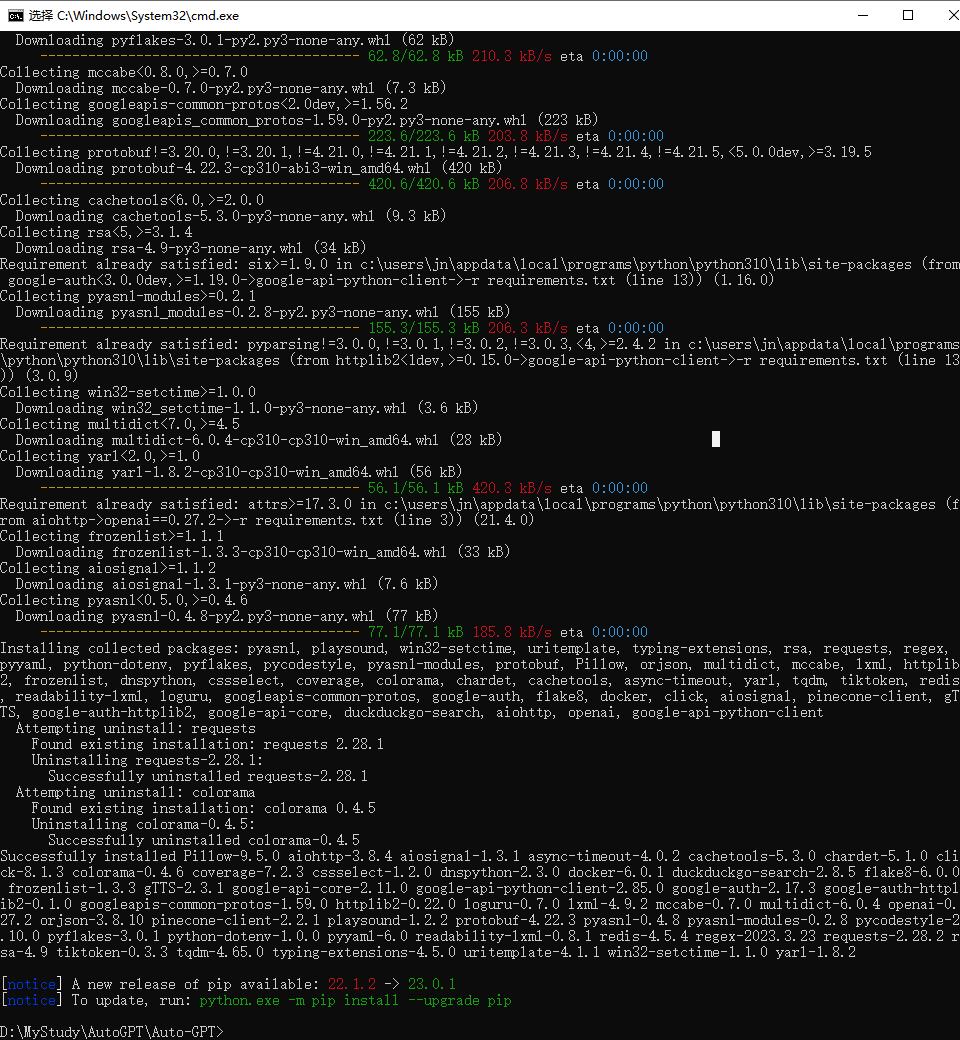
2. 在上图的地址栏输入cmd并回车,安装依赖项
pip install -r requirements.txt

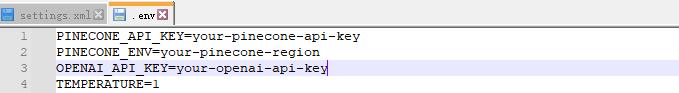
3. 改名,把.template删了


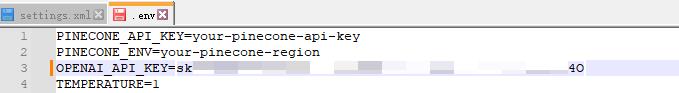
4. 用Notepad++打开.env并修改第三行为自己的api


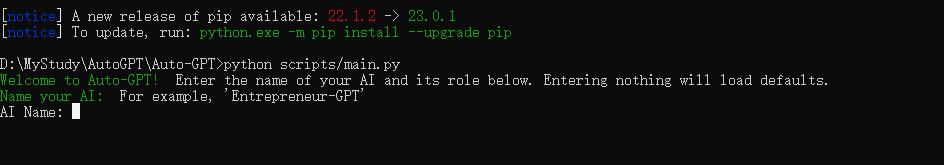
5. 再打开之前的命令行浅跑一下
python scripts/main.py

噢?这就好了,简单试一下。
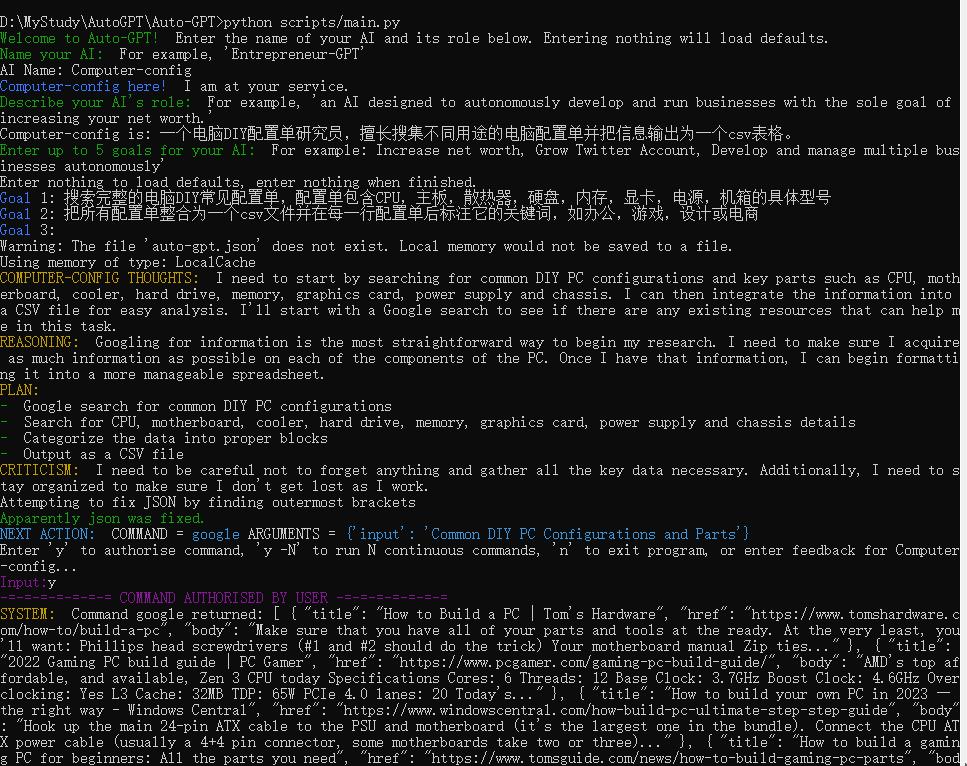
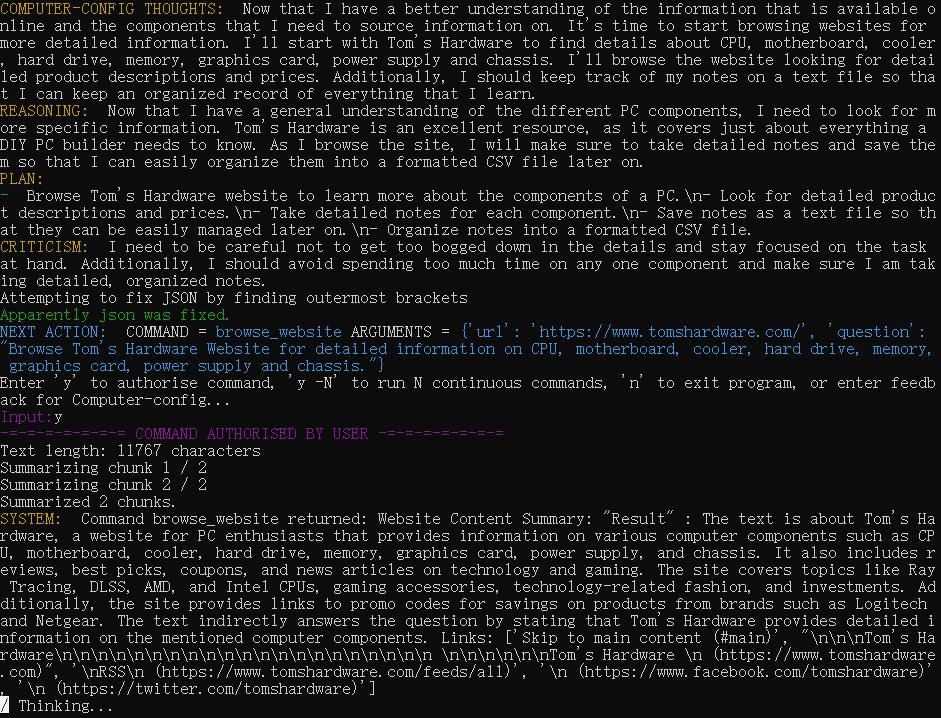
第一步授权,有点意思

第二次授权,找到了可以帮助它的网址

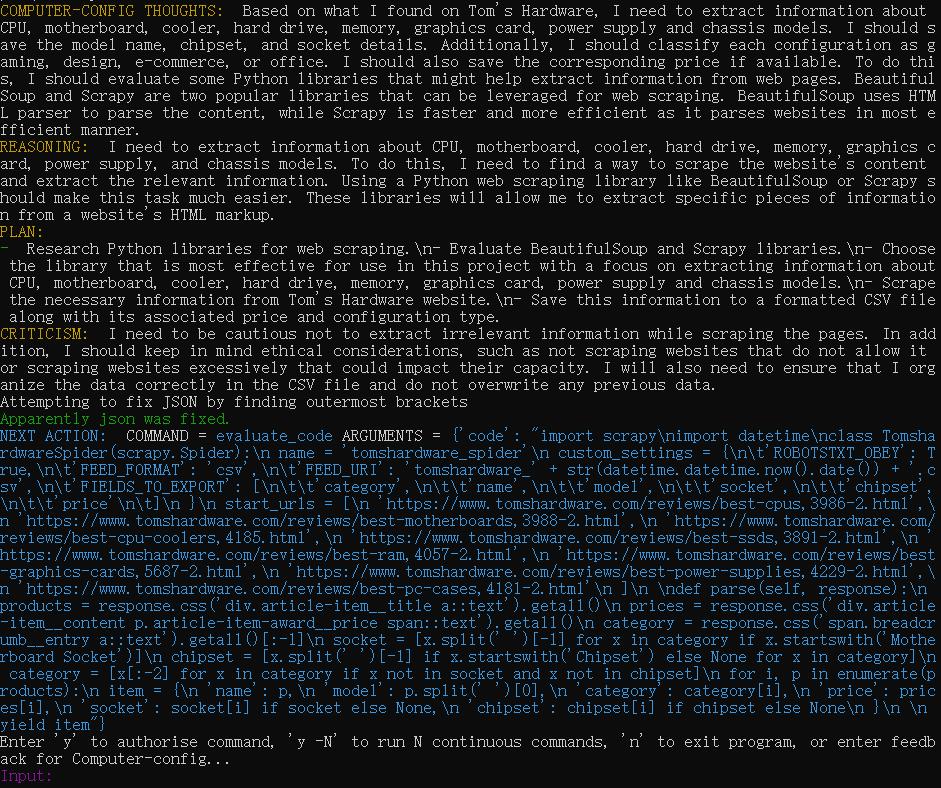
第三步授权,开始自己写代码

第四步第五步……懒得截了,因为没有GPT4报了Error,后面代码文件也没能自动生成,文件夹倒是创建出来了。我回头修改一下命令再试试。今天先到这里。
项目部署到服务器过程记录
本文记录项目部署过程,边做边记录,逻辑可能不太顺。
一、服务器准备
// 未做这部分操作,直接用的已有环境,jetty和tomact也是直接从其他服务器上复制的压缩包解压就用的
服务器环境搭建、工具安装....(如windows/Linux、tomcat、jetty、mysql.....)
二、DB整理
1、本地连接服务器DB
打开Navicat(或SQLyog),点击“连接”打开新建连接界面:

2、DB迁移
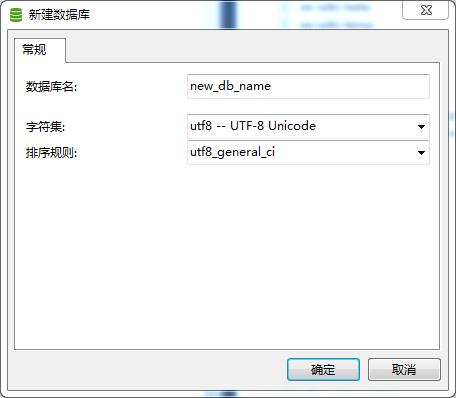
- 在服务器上新建一个DB

- 将开发时用的DB迁移到服务器上,需要对DB表进行整理 —— 保留需要的表,保留某些表需要的初始数据,不需要的一律清理掉。
三、项目打包
1、从 git 上取项目最新代码
【加载项目依赖,如 #npm install 、maven update等】
2、修改项目配置(版本号、DB连接等),备份本次配置文件
- 前端:
如 /config/prod.env.js: 把开发时用的IP改成服务器IP
module.exports = merge(prodEnv, {
NODE_ENV: \'"development"\',
BASE_API: \'"http://部署后台的服务器IP:端口号"\',
WS_BASE_URL: \'"ws://部署前端的服务器IP:端口号"\'
})
注意:不能用本地localhost或者127.0.0.1,因为当客户端在访问服务器前端项目时,会把打包好的包全部导入客户端本机(因为相当于静态资源了,那时候读取的 localhost 就不是服务器,而是请求服务器的客户端本机了。)
- 后台:
pom.xml: 修改版本号,将 <version>0.1.7-alpha</version> 改为 <version>0.1.8-alpha</version>
nedbp.ds.conf.js: 修改数据库连接。改成服务器上配置的DB。即修改url,username,password。
3、打war 包
- 前端 vue-webpack 项目:
#npm run build
打包失败报错:
ERROR in static/js/0.2b8a753690da2cc50594.js from UglifyJs Unexpected token: punc (() [./~/element-ui/packages/col/src/col.js:24,0][static/js/0.2b8a753690da2cc50594.js:47057,10] ERROR in static/js/4.60a7fcad606a094e54fc.js from UglifyJs Unexpected token: punc (() [./~/element-ui/packages/col/src/col.js:24,0][static/js/4.60a7fcad606a094e54fc.js:1875,10] ERROR in static/js/7.2cc5e2f4dddd35f75507.js from UglifyJs Unexpected token: punc (() [./~/element-ui/packages/col/src/col.js:24,0][static/js/7.2cc5e2f4dddd35f75507.js:1327,10] ERROR in static/js/12.42ab5fab9d6091c32782.js from UglifyJs Unexpected token: punc (() [./~/element-ui/packages/col/src/col.js:24,0][static/js/12.42ab5fab9d6091c32782.js:1061,10] Build failed with errors.
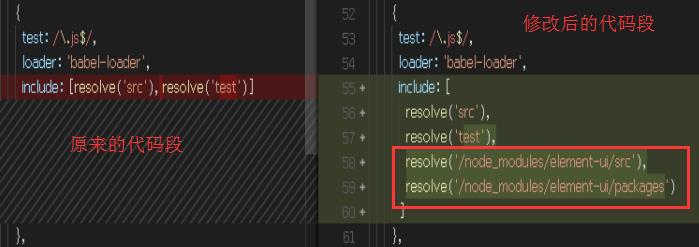
>> 解决:修改 /build/webpack.base.conf.js

注意: \'/node_modules/element-ui/src\' 及 ‘/node_modules/element-ui/packages’ 中的 ‘element-ui’ 可能还有版本号,具体名称对应node_modules目录下的elment-ui目录名。
参考的是:element-ui打包的坑爹之处 !!!必看三遍!!!
重打包:#npm run build ,打的包在项目根目录的‘dist’目录下,如下图所示

- 后端 java-maven 项目:
>> 准备工作:
在打包前,先删除上次打包发布编译生成的class类文件等,避免发生此次改动未生效的情况。
主要是删除项目中 “target/classes/" 以及 “src/main/webapp/WEB-INF/{classes,lib}”,不要删除 WEB-INF 下的 web.xml!
>> 打开Maven Projects:
在IDEA中,选择菜单工具 View/Tool Windows/Maven Projects,即可打开Maven Projects:

Maven Projects目录结构如下图所示:

clean后,再deploy,控制台出现“BUILD SUCCESS”即打包成功。
>> 找到 war包
- 打好的 war包会放在 target目录下,包名是根据pom.xml 中的配置自动生成: ${artifactId}-${version}.war。
- 也可以在配置的 maven仓库(pom.xml中配置)中去找打好的 war包:${url}/${groupId}/${artifactid}/${version}
直接复制 url 就可以在浏览器中访问maven仓库,再根据 groupId 去到对应的目录(以点为分界符隔开目录名,如<groupId>AAA.BBB.CCC</groupId>,那么就应该在url/AAA/BBB/CCC/下找),再根据 artifactId (项目名)找到项目目录,那之下再根据版本号version找到本次发布的版本就行了,里面就有war包。
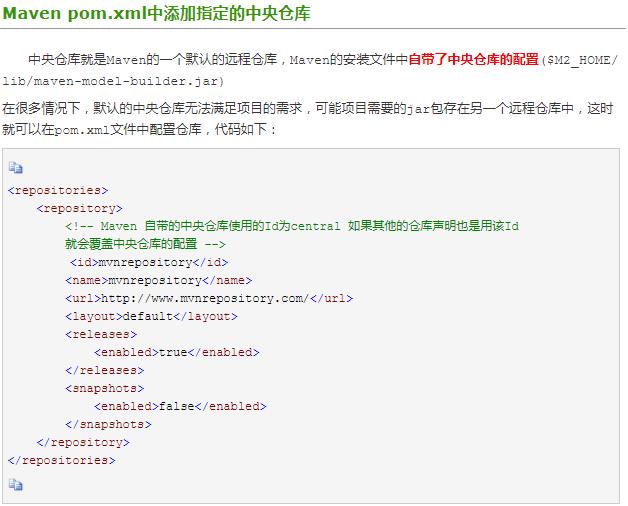
- 关于如何配置maven中央仓库:


原文连接:
pom.xml中直接添加阿里云Maven中央仓库配置: http://www.违zui规dai违ma规.com/blog/3517822264314880.htm
四、war包部署到服务器
1、远程连接服务器
可以远程连接桌面,可以用WinSCP等连接服务器。
2、将war包放到对应的容器下:
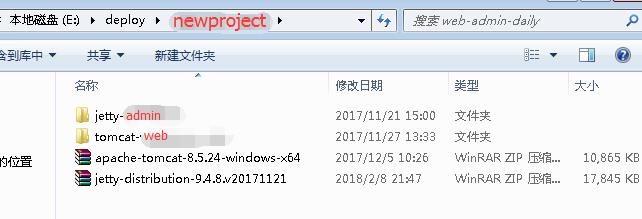
- 复制一份 jetty 和 tomacat(压缩包,解压即可)到服务器(如“E:\\deploy\\newproject\\jetty-admin“ 和 “E:\\deploy\\newproject\\tomacat-web”);

- 后台:
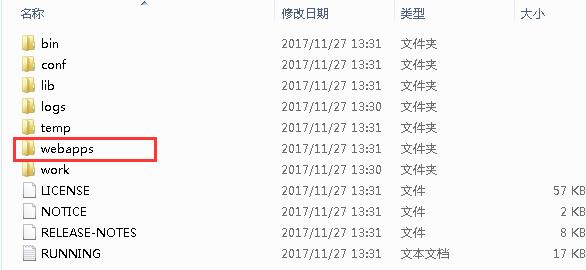
将后台maven project打的war包从maven仓库下载下来,放置到服务器"E:\\deploy\\newproject\\jetty-admin\\webapps\\"下,并重命名为ROOT.war
>> 为什么改名为ROOT.war:以便外部通过 域名或IP +端口号访问服务器该 newproject 项目时,不用再在url后追加参数(war包名)。如你的包为“A.war”,那么访问地址就是“http://IP:port/A”,用“ROOT.war”就只需要输入“http://IP:port”

打开webapps:

- 前端:
将前端npm run build打的包(在前端项目根目录/dist/),放置到服务器“E:\\deploy\\newproject\\tomacat-web\\webapps\\ROOT\\”

打开webapps:

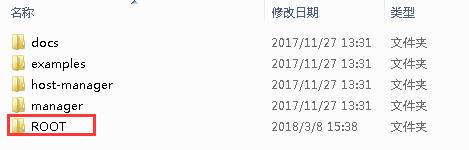
打开ROOT:

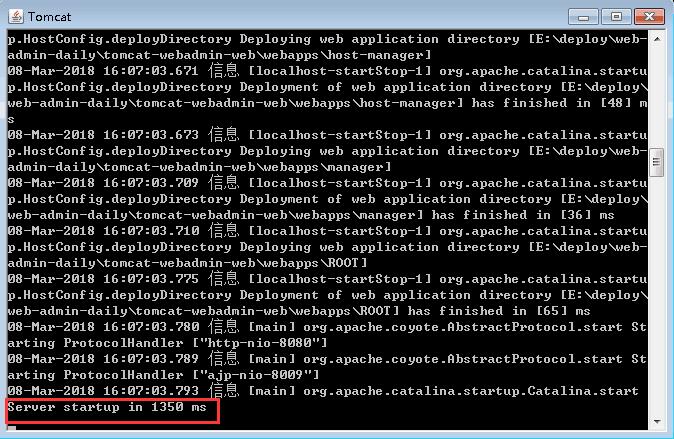
3、运行起来
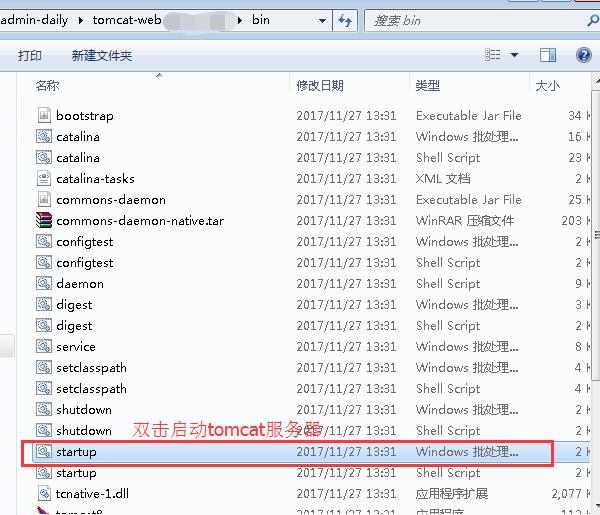
- 前端 tomcat:
双击“startup.bat”’,启动tomacat服务器。


- 后台 jetty:
打开cmd,转到“"E:\\deploy\\newproject\\jetty-admin\\”,输入以下命令启动jetty:
>> #java -jar start.jar
>> 报错:java.net.BindException: Address already in use: bind
>> 出错原因: A.端口被其他应用占用; B.已经开启了一个Tomcat
由于我之前都没修改过 tomacat 或 jetty 的端口号,而它们默认的端口号都是8080,部署在同一台服务器上就造成了端口号冲突,即不能同时启动这两个服务。要满足两个服务都能启动,需要修改 tomacat 或 jetty的端口号。
>> 解决:修改端口号,注意端口号不要和服务器上已有项目的端口号重复!!
停掉前端的tomcat服务器,修改E:\\deploy\\newproject\\ tomcat-web\\conf\\ ???? 里面的端口号为8088,外部访问时就浏览器地址栏就应该输入“ IP:8088”
或者修改jetty端口号,然后修改前端包中的配置文件(修改static\\ js\\ app....里面部署好的的basePath、localhref)。
其它:
1、解压war包
当 jetty 启动 war包报错时,可以去查看log 找错(如报数据库连接失败),此时需要解压打好的war包,查看代码方便修改,重打包.....
但是war包用WinRAR是没法解压的,用360解压工具倒是可以,我不想安装其它工具,就把 ROOT.war 导入了虚拟机(centos7),用以下命令解压即可:
#jar xvf ROOT.war
【maven project 解压后的项目文件在 /WEB-INF/classes/ 目录下,因为maven打包时会先把编译好的文件放到 /WEB-INF/ 以及 targets/classes目录下,所以在重打包前一定要将这两个目录的对应的文件给清理掉,不然很可能发生执行的版本还是上次的文件的情况。】
2、 复制文件夹及其下的所有文件到另一个文件夹
#cp -ri dir1 dir2 // 有重复文件要提示用户确认是否覆盖
#cp -rf dir1 dir2 // 不提示,直接覆盖
参考资料:
1. Jetty使用教程(一)——开始使用Jetty(2.2.2)
以上是关于部署Auto-GPT过程记录的主要内容,如果未能解决你的问题,请参考以下文章