第137篇:重学ES6模块化
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第137篇:重学ES6模块化相关的知识,希望对你有一定的参考价值。
好家伙,
我原本以为学完模块化之后,就能非常顺利的完成我的项目分包,
然而并没有,这是非常重要的知识,而我没有学好
所以我决定重学一遍
本篇为《阮一峰 ECMAScript 6 (ES6) 标准入门教程 第三版》第23章"Module的语法"学习笔记
1.概述
历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。
CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。
ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
ES6 模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。
2.模块的整体加载
可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。
//moduleA.mjs
function add(a)
return a + 2;
function multi(a)
return a * 2;
export
add,
multi,
;
//moduleB.mjs
import * as module from "./moduleA.mjs"
console.log(module.add(2))
console.log(module.multi(3))
测试运行:

模块整体加载所在的那个对象,应该是可以静态分析的,所以不允许运行时改变。
3.export default命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。
但是,用户肯定希望快速上手,未必愿意阅读文档,去了解模块有哪些属性和方法。
首先我们定义一个匿名函数在moduleA.mjs中
//moduleA.mjs
export default function (a)
return a + 2;
//moduleB.mjs
import add from "./moduleA.mjs";
console.log(add(2))
上面代码moduleA.mjs的默认输出是一个函数。
其他模块加载该模块时,import命令可以为该匿名函数指定任意名字。
(就是说,在这个例子中,我们把moduleA.mjs当作开发者,把moduleB.mjs当作使用者
对于开发者而言,开发者将模块导出后,使用者是不知道方法名字的
而默认导出,将方法的命名权给了使用者,这确实是非常人性化的设计)
即使定义了方法名,在导入时也能重新命名
//moduleA.mjs
export default function add(a)
return a + 2;
//moduleB.mjs
import adddd from "./moduleA.mjs";
console.log(adddd(2))
// 4
4.跨模块常量
目录结构如下:

如果想设置跨模块的常量(即跨多个文件),或者说一个值要被多个模块共享,可以采用下面的写法。
// constants/db.mjs
export const db =
url: \'http://my.couchdbserver.local:5984\',
admin_username: \'admin\',
admin_password: \'admin password\'
;
// constants/users.mjs
export const users = [\'root\', \'admin\', \'staff\', \'ceo\', \'chief\', \'moderator\'];
// constants/index.mjs
export db from \'./db.mjs\';
export users from \'./users.mjs\';
//moduleB.mjs
import db, users from \'./constants/index.mjs\';
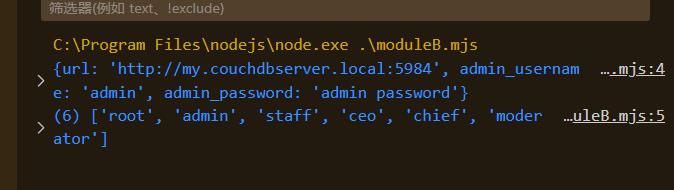
console.log(db)
console.log(users)
运行结果如下:

(我想我的飞机大战中的配置项config.js可以这么搞)
重学ES6:函数和箭头函数
函数的参数默认值
ES5---参数的默认值通常都是写在函数体中,不传参即用默认参数
// ES5 // 设置参数默认值,未传入参数时按照默认值 function f(x, y, z) { if (y === undefined) { y = 7 } if (z === undefined) { z = 42 } return x + y + z } console.log(f(1)) // 50 console.log(f(1, 8, 43)) // 52
以上是关于第137篇:重学ES6模块化的主要内容,如果未能解决你的问题,请参考以下文章