cookiessessionStorage与localStorage在Vue中的使用
Posted smyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cookiessessionStorage与localStorage在Vue中的使用相关的知识,希望对你有一定的参考价值。
简介
- cookies 临时存储在客户端中,并且有过期事件,到过期时间会被自动清理。
- sessionStorage 临时存储在客户端中,关闭浏览器后就会清空。
- localStorage 永久存储在客户端中,只有在清空缓存或手工删除或代码删除后才会清空。
localStorage的使用
语法
// 将值写入到用户浏览器中
// 普通字符串可以直接写入
localStorage.setItem(\'存储在浏览器中的键\', 存储在浏览器中的值)
// 如果是对象或者是数组,需要转换成json格式字符串
localStorage.setItem(\'存储在浏览器中的键\', JSON.stringify(\'值\'))
// 获取用户浏览器中的localStorage保存的值
localStorage.getItem(\'存储在用户浏览器中的键\') // 键是在setItem阶段定义的
// 清除浏览器中的localStorage的值
localStorage.clear() // 清除所有
localStorage.removeItem(\'存储在用户浏览器中的键\') // 按键清除,键是在setItem阶段定义的
示例
<template>
<div class="home">
<!--定义两个输入框,用于获取用户的用户名和密码-->
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<!--设置三个点击事件,一个是设置localStorage,一个是查看localStorage,一个是删除localStorage并绑定点击事件-->
<p>
<button @click="addLocalStorage">设置localStorage</button>
</p>
<p>
<button @click="checkLocalStorage">查看localStorage</button>
</p>
<p>
<button @click="delLocalStorage">删除localStorage</button>
</p>
</div>
</template>
<script>
export default
name: \'HomeView\',
data()
return
username: \'\',
password: \'\',
userinfo: name: \'jason\', age: 18
,
methods:
// 添加localStorage到用户浏览器中的事件
addLocalStorage()
// value必须是字符串,如果是对象或者是数组,需要转换成json格式字符串
localStorage.setItem(\'info\', JSON.stringify(this.userinfo))
// 正式环境中不可能将用户名密码放在里面的,有安全隐患,这里只是做演示使用
localStorage.setItem(\'name\', this.username)
localStorage.setItem(\'pwd\', this.password)
,
// 查看localStorage的事件
checkLocalStorage()
var userinfo = localStorage.getItem(\'info\')
var username = localStorage.getItem(\'name\')
var password = localStorage.getItem(\'pwd\')
alert(\'userinfo:\', userinfo, \'username:\', username, \'password:\', password)
,
// 删除用户浏览器中的localStorage
delLocalStorage()
// 清除所有
localStorage.clear()
// 清除一个指定的键
localStorage.removeItem(\'info\')
</script>
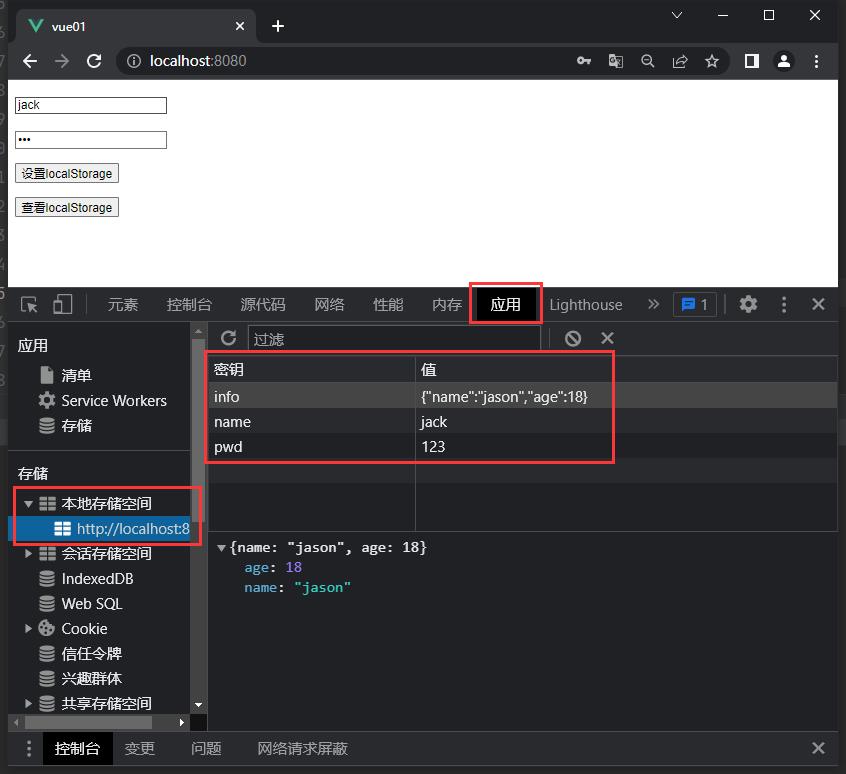
显示效果如下

sessionStorage的操作
操作与localStorage大致相同
语法
// 将值写入到用户浏览器中
// 普通字符串可以直接写入
sessionStorage.setItem(\'存储在浏览器中的键\', 存储在浏览器中的值)
// 如果是对象或者是数组,需要转换成json格式字符串
sessionStorage.setItem(\'存储在浏览器中的键\', JSON.stringify(\'值\'))
// 获取用户浏览器中的sessionStorage保存的值
sessionStorage.getItem(\'存储在用户浏览器中的键\') // 键是在setItem阶段定义的
// 清除浏览器中的sessionStorage的值
sessionStorage.clear() // 清除所有
sessionStorage.removeItem(\'存储在用户浏览器中的键\') // 按键清除,键是在setItem阶段定义的
示例
<template>
<div class="home">
<!--定义两个输入框,用于获取用户的用户名和密码-->
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<!--设置三个点击事件,一个是设置sessionStorage,一个是查看sessionStorage,一个是删除sessionStorage并绑定点击事件-->
<p>
<button @click="addSessionStorage">设置sessionStorage</button>
</p>
<p>
<button @click="checkSessionStorage">查看sessionStorage</button>
</p>
<p>
<button @click="delSessionStorage">删除sessionStorage</button>
</p>
</div>
</template>
<script>
export default
name: \'HomeView\',
data()
return
username: \'\',
password: \'\',
userinfo: name: \'jason\', age: 18
,
methods:
// 添加localStorage到用户浏览器中的事件
addSessionStorage()
// value必须是字符串,如果是对象或者是数组,需要转换成json格式字符串
sessionStorage.setItem(\'info\', JSON.stringify(this.userinfo))
// 正式环境中不可能将用户名密码放在里面的,有安全隐患,这里只是做演示使用
sessionStorage.setItem(\'name\', this.username)
sessionStorage.setItem(\'pwd\', this.password)
,
// 查看localStorage的事件
checkSessionStorage()
var userinfo = sessionStorage.getItem(\'info\')
var username = sessionStorage.getItem(\'name\')
var password = sessionStorage.getItem(\'pwd\')
alert(\'userinfo:\', userinfo, \'username:\', username, \'password:\', password)
,
// 删除用户浏览器中的localStorage
delSessionStorage()
// 清除所有
// sessionStorage.clear()
// 清除一个指定的键
sessionStorage.removeItem(\'info\')
</script>
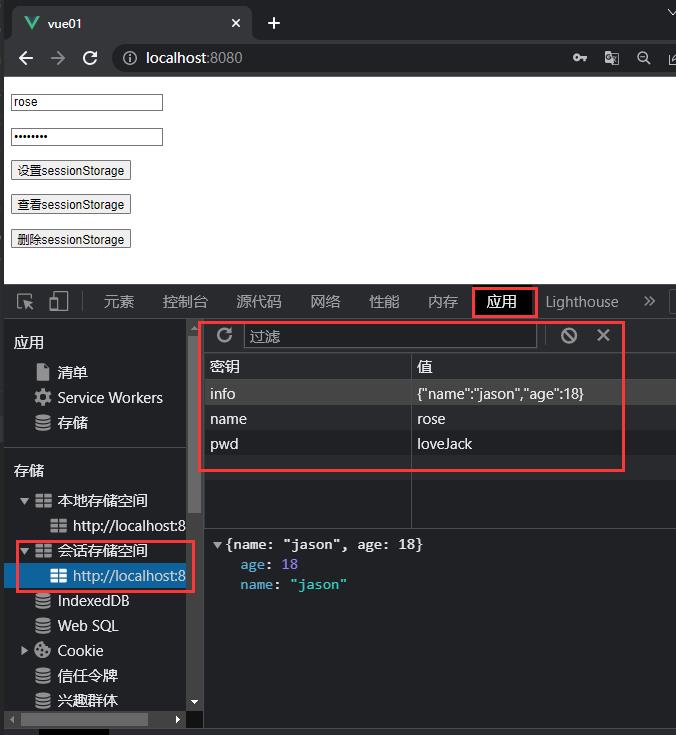
- 下如图所示

cookie的操作
vue中操作cookie不能直接操作,需要借助第三方工具:vue-cookie或vue-cookies或js-cookie,它们的使用方法不同
vue-cookie
- 安装vue-cookie
cnpm install vue-cookie
- 导入使用vue-cookie
<script>
// 别名自定义即可
import 别名 from \'vue-cookie\'
</script>
语法
import cookie from \'vue-cookie\'
// 设置cookie
cookie.set(\'键\', 值, 过期时间) // 如果过期时间不填写,则关闭浏览器就会删除,时间是以天为单位
// 如果是对象或者是数组,需要转换成json格式字符串
cookie.set(\'存储在浏览器中的键\', JSON.stringify(\'值\'))
// 查询cookie
cookie.get(\'存储在浏览器中的键\')
// 删除cookie
cookie.delete(\'存储在浏览器中的键\')
示例
<template>
<div class="home">
<!--定义两个输入框,用于获取用户的用户名和密码-->
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<!--设置三个点击事件,一个是设置cookie,一个是查看cookie,一个是删除cookie并绑定点击事件-->
<p>
<button @click="addCookie">设置cookie</button>
</p>
<p>
<button @click="checkCookie">查看cookie</button>
</p>
<p>
<button @click="delCookie">删除cookie</button>
</p>
</div>
</template>
<script>
import cookie from \'vue-cookie\'
export default
name: \'HomeView\',
data()
return
username: \'\',
password: \'\',
userinfo: name: \'jason\', age: 18
,
methods:
// 添加localStorage到用户浏览器中的事件
addCookie()
// value必须是字符串,如果是对象或者是数组,需要转换成json格式字符串
cookie.set(\'info\', JSON.stringify(this.userinfo),1)
// 正式环境中不可能将用户名密码放在里面的,有安全隐患,这里只是做演示使用
cookie.set(\'name\', this.username)
cookie.set(\'pwd\', this.password)
,
// 查看localStorage的事件
checkCookie()
var userinfo = cookie.get(\'info\')
var username = cookie.get(\'name\')
var password = cookie.get(\'pwd\')
alert(\'userinfo:\', userinfo, \'username:\', username, \'password:\', password)
,
// 删除用户浏览器中的localStorage
delCookie()
// 清除一个指定的键
cookie.delete(\'infor\')
</script>
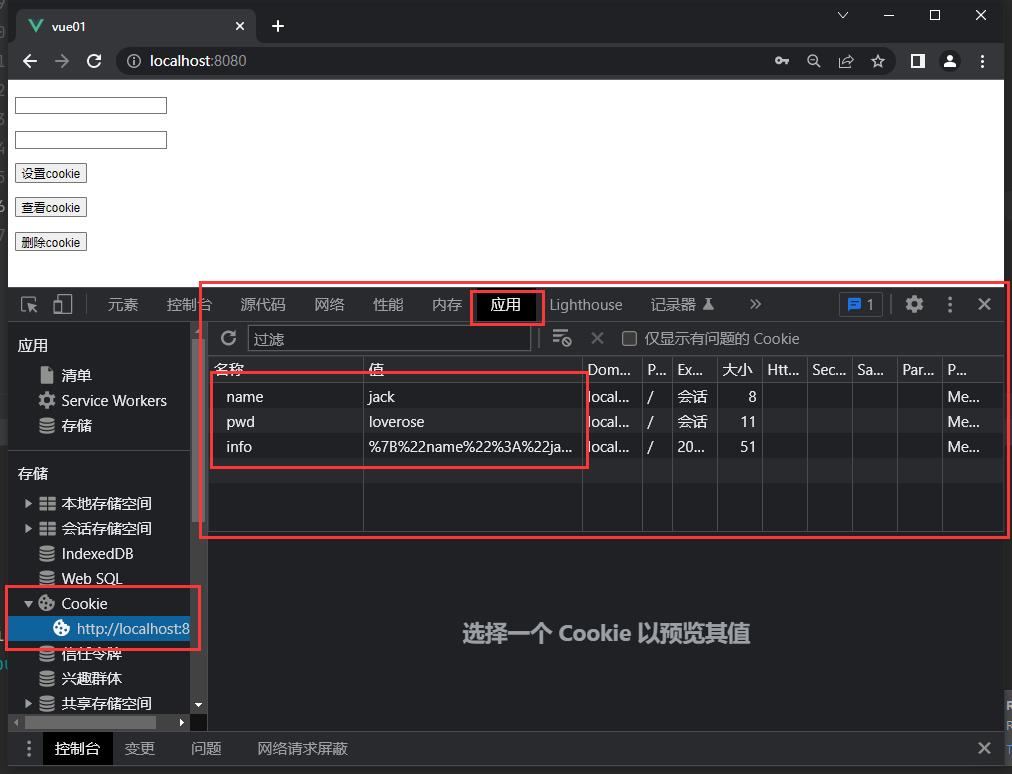
- 如图所示

vue-cookies
- 安装vue-cookies
cnpm install vue-cookies -S
- 导入vue-cookies,需要在main.js中引入
import cookies from \'vue-cookies\'
Vue.use(cookies)
语法
前提是已经在main.js中引入了
this.$cookies.set(keyName, value,time,path,domain,secure) //KeyName是cookie的键,value是对应的值,time为何时自动删除(默认单位是秒,可以用算式比如60*60),path为存放路径,domain为域名,secure为是否要以安全的方式传输
// vue-cookies的时间格式
this.$cookies.set(\'test\', \'a:1,b:2\',-1) //永不删除
this.$cookies.set(\'test\', \'a:1,b:2\',60) //一分钟后删除
this.$cookies.set(\'test\', \'a:1,b:2\',\'10s\') //10秒后删除
this.$cookies.set(\'test\', \'a:1,b:2\',new Date(2019,9,13).toUTCString()) //2019年10月13日删除,new Date月份设置是从0开始的
this.$cookies.set(\'username\',response.data.username, \'7d\'); // 7天后删除
// 判断本地是否有此cookie
this.$cookies.isKey(keyName)
// cookie的获取
this.$cookies.get(keyName) //KeyName就是设置的cookie的名字,vue-cookie会将cookie自动转为json对象格式
// cookie的删除
this.$cookies.remove(keyName)
示例
<template>
<div class="home">
<!--定义两个输入框,用于获取用户的用户名和密码-->
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<!--设置三个点击事件,一个是设置cookie,一个是查看cookie,一个是删除cookie并绑定点击事件-->
<p>
<button @click="addCookie">设置cookie</button>
</p>
<p>
<button @click="checkCookie">查看cookie</button>
</p>
<p>
<button @click="delCookie">删除cookie</button>
</p>
</div>
</template>
<script>
import cookies from \'vue-cookies\'
export default
name: \'HomeView\',
data()
return
username: \'\',
password: \'\',
userinfo: name: \'jason\', age: 18
,
methods:
// 添加localStorage到用户浏览器中的事件
addCookie()
// value必须是字符串,如果是对象或者是数组,需要转换成json格式字符串
this.$cookies.set(\'info\', JSON.stringify(this.userinfo))
// 正式环境中不可能将用户名密码放在里面的,有安全隐患,这里只是做演示使用
this.$cookies.set(\'name\', this.username)
this.$cookies.set(\'pwd\', this.password)
,
// 查看localStorage的事件
checkCookie()
var userinfo = this.$cookies.get(\'info\')
var username = this.$cookies.get(\'name\')
var password = this.$cookies.get(\'pwd\')
alert(\'userinfo:\', userinfo, \'username:\', username, \'password:\', password)
,
// 删除用户浏览器中的localStorage
delCookie()
// 清除一个指定的键
this.$cookies.remove(\'infor\')
</script>
js-cookie的使用
js-cookie的使用大致与vue-cookie相同,下面只列举不同的部分
- 引入js-cookie
import jsCookie from \'js-cookie\'
Vue.prototype.$cookie = jsCookie;
- 设置cookie
this.$cookie.set(\'itemKey\', \'itemValue\', expires: 7);
// 第三个对象是一个键值对,可以设置需要的cookie的属性
expires : 定义有效期。如传入Number,则单位为天,也可传入一个Date对象,表示有效期至Date指定时间。默认情况下cookie有效期截止至用户退出浏览器。
path : string,表示此 cookie 对哪个地址可见。默认为”/”。
domain : string,表示此 cookie 对哪个域名可见。设置后 cookie 会对所有子域名可见。默认为对创建此 cookie 的域名和子域名可见。
secure : true 或 false,表示 cookie 传输是否仅支持 https。默认为不要求协议必须为 https。
- 其它与vue-cookie的方法相同,不再列举
pandas的loc与iloc
1. loc是用标签(也就是行名和列名)来查找,标签默认是数字,但也可以通过index参数指定为字符型等其他的类型。
- 格式是df.loc[行名,列名],如果列标签没有给出,则默认为查找指定行标签的所有列。
例如:
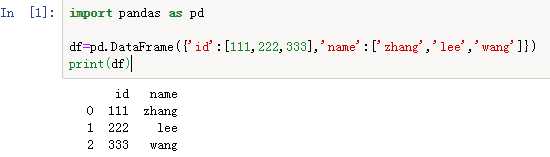
1.1 创建一个DataFrame,不指定各行的名称(或者说标签),pandas会默认通过数字编号,将各行命名为0,1,2,。。。

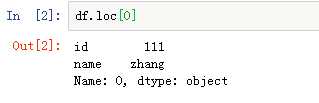
1.2 df.loc[行名],不指定列名,则查找输出该行名的所有列:

1.3 df.loc[行名,列名],则查找行名为0,列名为‘id‘的值:

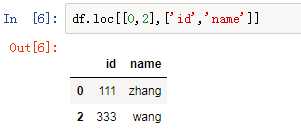
1.4 df.loc 一个行名,多个列名,列名则以list形式给出:

1.5 df.loc 多个行名,多个列名:

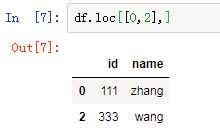
1.6 df.loc 多个行名,逗号后面不给出列名,则认为是所有的列:

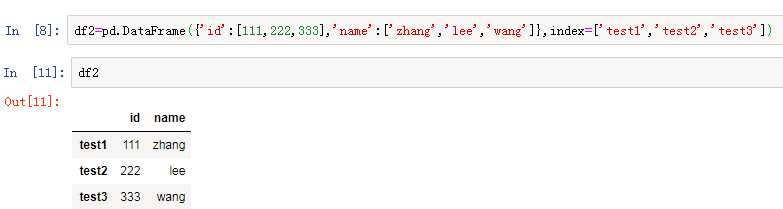
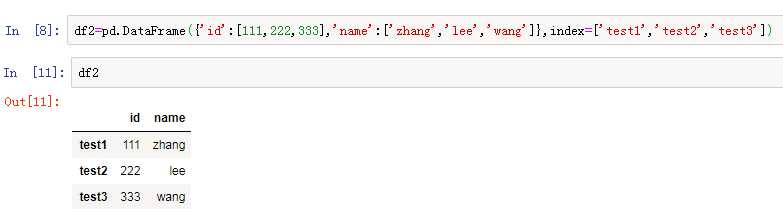
#### 为了证明上述的例子中loc后面的第一个参数确实是行的名字,而不是编号,给出下面的例子,其中,创建DataFrame时,通过index参数来指定各个行的行名分别为 test1,test2,test3:

1.7 多个行名,一个列名:

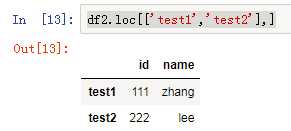
1.8 多个行名,逗号后不给出列名,则默认为是所有列:

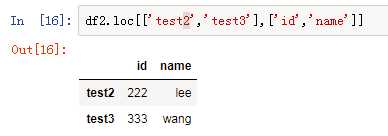
1.9 多个行名,多个列名:

2. iloc是用编号(行的编号和列的编号,从0开始)来查找。
2.1 创建DataFrame:

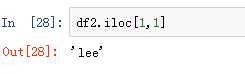
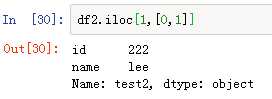
2.2 df.iloc 一个行编号,一个列编号:

2.3 df.iloc 一个行编号,多个列编号:

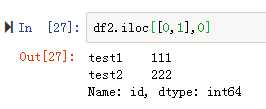
2.4 df.iloc 多个行编号,一个列编号:

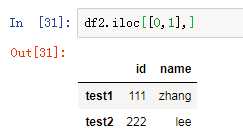
2.5 df.iloc 多个行编号,行号逗号之后,列编号为空,则默认为所有列:

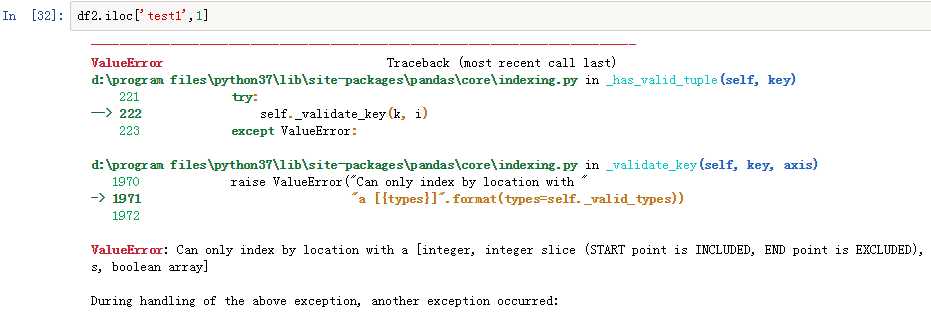
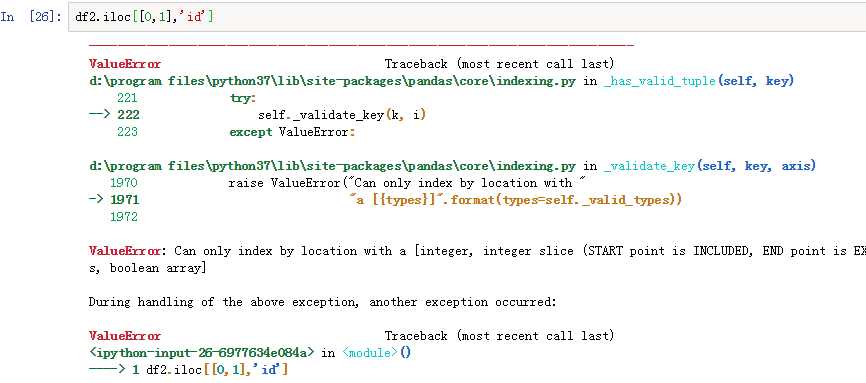
2.6 如果不用编号,而用行或者列的名称,则报错:


注:
1.上述代码用Jupyter编写运行,
2. 文章内容部分参考自:https://www.cnblogs.com/keye/p/7825280.html
以上是关于cookiessessionStorage与localStorage在Vue中的使用的主要内容,如果未能解决你的问题,请参考以下文章