html中插入图片的路径怎么找?举个例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中插入图片的路径怎么找?举个例子相关的知识,希望对你有一定的参考价值。
不是背景图片
html网页图片的路径,可以鼠标右键点击图片,然后点击"检查"或者"审查元素",在控制台找到,下面详细介绍操作方法
1、以这个页面为例百度图片,对一个图片右键,然后检查元素

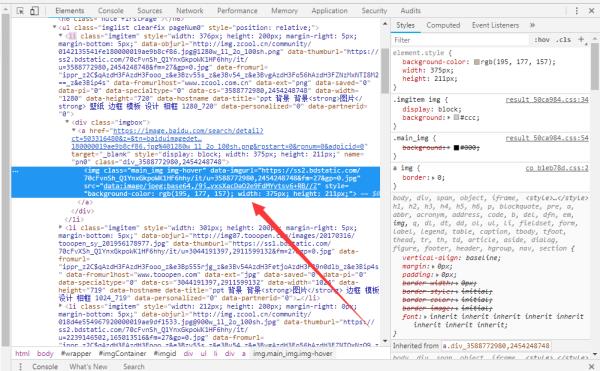
2、找到定位的元素,点击"检查"后图片的元素会变蓝

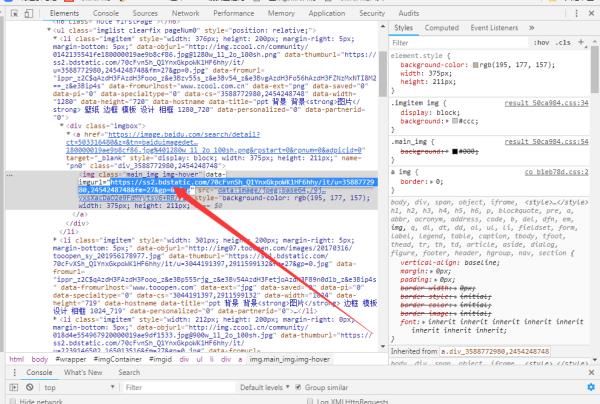
3、双击图片的地址选中并按ctrl+c复制
例如这个图片
<img class="main_img img-hover" data-imgurl="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3588772980,2454248748&fm=27&gp=0.jpg" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAA" style="background-color: rgb(195, 177, 157); width: 375px; height: 211px;">
加黑的部分就是地址。地址的后缀一般是.jpg或.png或.gif等。大部分地址都是这个src属性,但个别图片的src属性以data:image开头的话,它就不是一个地址了。

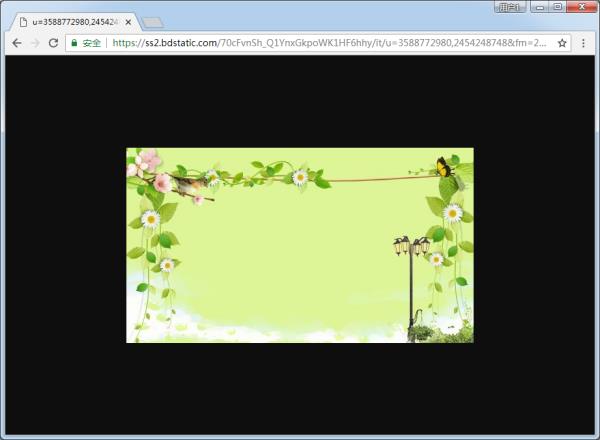
4、我们在浏览器地址栏输入图片的地址,可以看到图片加载出来了

就能找到一些东西
里面一定有一个是你要的图片的 参考技术B <img src="" />
如果图片和html文件在同一目录,就直接写*.jpg
如果图片的文件夹和html文件在同一目录,就写/../*.jpg本回答被提问者和网友采纳 参考技术C 在IE时,右击图片,属性. 参考技术D img标签的src属性
绝对路径和相对路径
HTML初学者会经常遇到这样一个问题,如何正确引用一个文件。
比如,怎样在一个HTML网页中引用另外一个HTML网页作为超链接(hyperlink)?怎样在一个网页中插入一张图片?
如果你在引用文件时(如加入超链接,或者插入图片等),使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。
为了避免这些错误,正确地引用文件,我们需要学习一下HTML路径。
在我们平时使用计算机时要找到需要的文件就必须知道文件的位置,而表示文件的位置的方式就是路径
“./”表示当前路径,“.”通常情况下可省略,
以上是关于html中插入图片的路径怎么找?举个例子的主要内容,如果未能解决你的问题,请参考以下文章