请问用啥方式可以实现省市级联的效果呀 省市的数据是从数据库中查出来的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问用啥方式可以实现省市级联的效果呀 省市的数据是从数据库中查出来的相关的知识,希望对你有一定的参考价值。
看着网上的demo都是写死在程序里边的 我要的数据是从数据库中查出来的 我用的是JFinal框架 你们有什么思路吗 用js jquery ajax. 谢谢大家
使用jquery的ajax方式从服务器加载json数据至客户端即可以实现省市级联的效果。具体如下:
1)、页面初始化时,首先加载所有的省;
2)、选择省,ajax传送编码至服务器,服务器根据选中的省编码,返回省下所有的市。
这样就能动态实现了省市级联的效果了。 参考技术A 做过省市县三级联动的,就是并排三个下拉列表,选择省级,则市县2级数据清空并重新加载数据,选择市级,则县级数据清空并重新加载数据,最后的县级则是实际要保存的数据。
数据使用的是国家标准行政区划代码,保存为一个数据库表中,我的数据涵盖全国所有行政区划(到区县一级),大约3000多条,如下所示:
110000 北京市
110100 市辖区
110101 东城区
220000 吉林省
220100 长春市
220101 市辖区
220102 南关区
格式为[aabbcc],其中bbcc都为0则为省级aa下的各市,cc为0则为市级aabb下的区县。
使用jquery的ajax方式从服务器加载json数据,每次加载把省市县三级的数据都加载进来。
当选择了省级,ajax传送编码aa0000,返回数据中的省级数据始终列出各省数据;市级数据列出aabb00;县级为空是因为还没有选择市级;
当选择了市级,ajax传送编码aabb00,返回数据中的省级数据始终列出各省数据;市级数据列出aabb00;县级列出aabbcc;
当选择了县级,就不用传送ajax了,那就是我们想要的数据。
这思路是本人项目中实际使用的,效果很好,每次ajax从服务器读取的数据量很小因此响应很快。另外的思路是一次性把行政区划数据都传送到客户端,在客户端通过jquery解析处理,这也是我曾经考虑过的方法,处理要简单的多,纯数据要50k多,以数组格式大约需要60k的数据量,json格式估计100k以内,局域网肯定没有问题,以目前的网速也可以用在互联网上,但多少还是要影响性能的。本回答被提问者和网友采纳 参考技术B ajax进行3级(省市县)联动比较好做一点。
多值关联过滤
场景
在项目中做查询表单或者填报表时,经常会有动态关联的业务需求,比如省市区的关联,润乾填报 / 参数表单报表不仅可以实现单个省市区的动态关联,还可以实现多省市区的动态关联。
下面我们就以润乾报表示例数据库现有的数据表—客户表和订单表 为例,来举例介绍一下数据多选的动态关联。
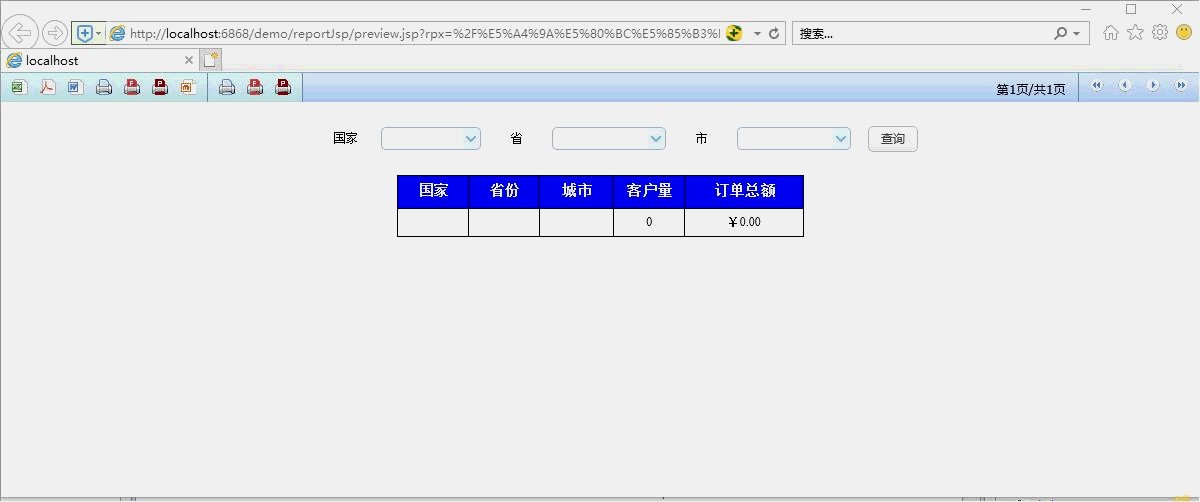
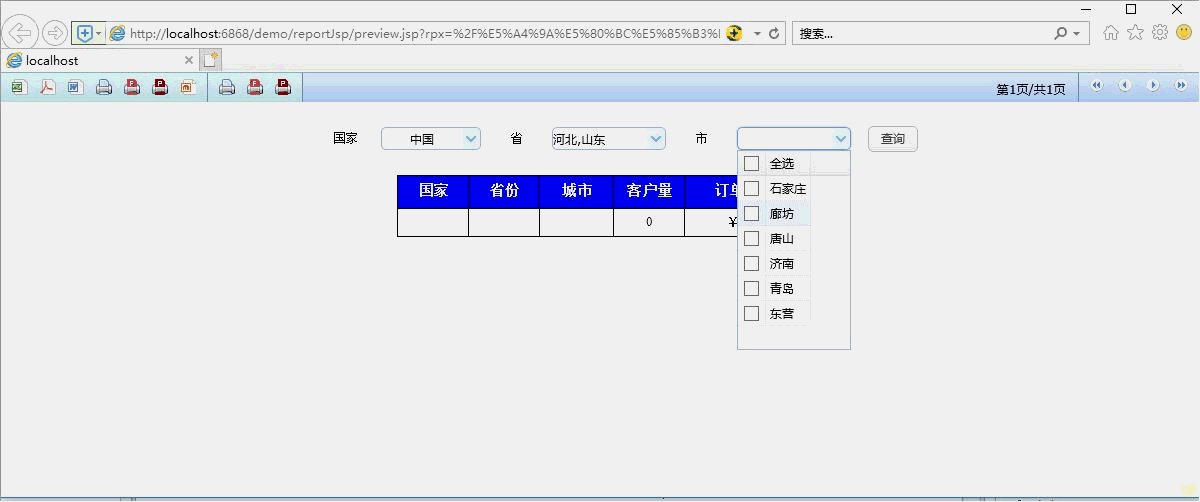
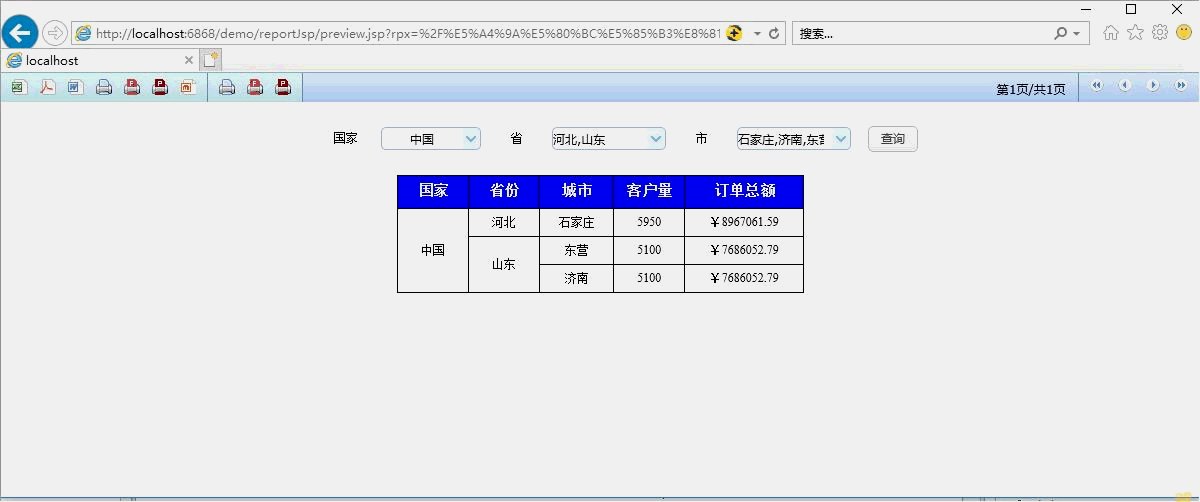
最终效果

实现步骤
- 绘制主表,这里是一个简单的网格表单 统计不同城市的客户量以及销售额。
单元格表达式如下图

** 其中,** 报表数据集及参数设置如下



2. 制作参数表单,如下

其中
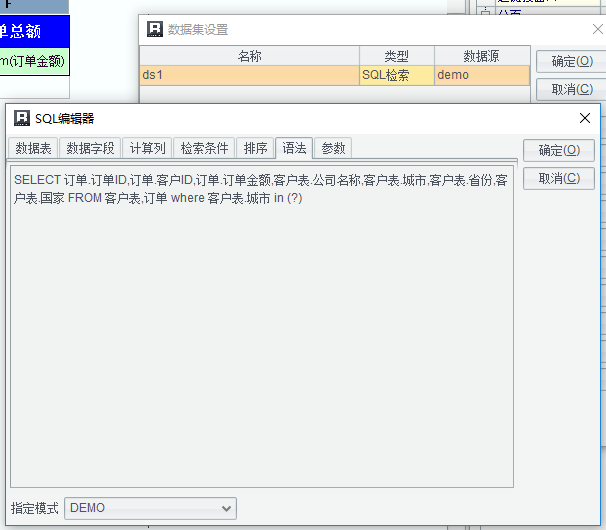
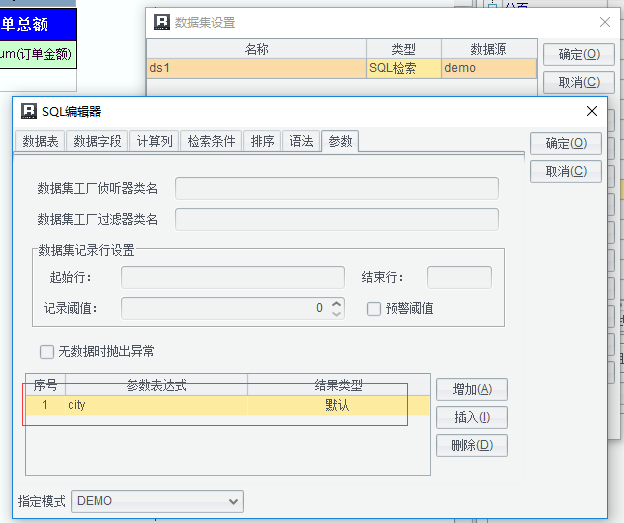
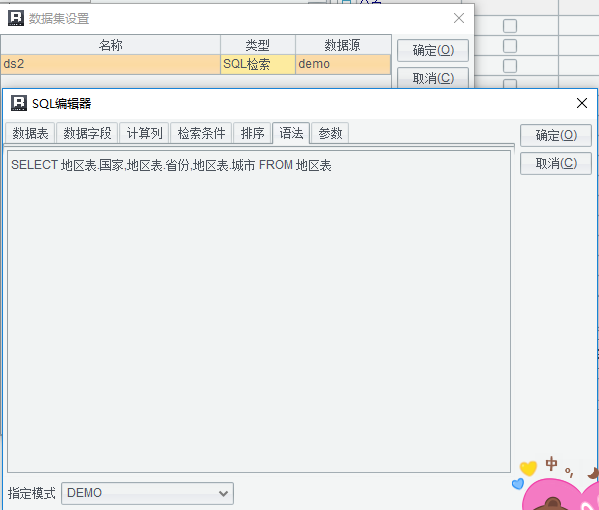
数据集 SQL 如下

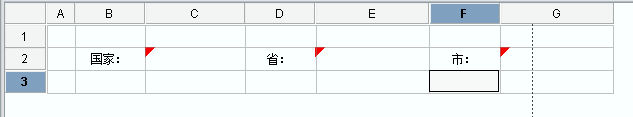
重点设置为 C2、E2、G2 单元格实现国家 省 市 的多选关联过滤,具体设置如下:
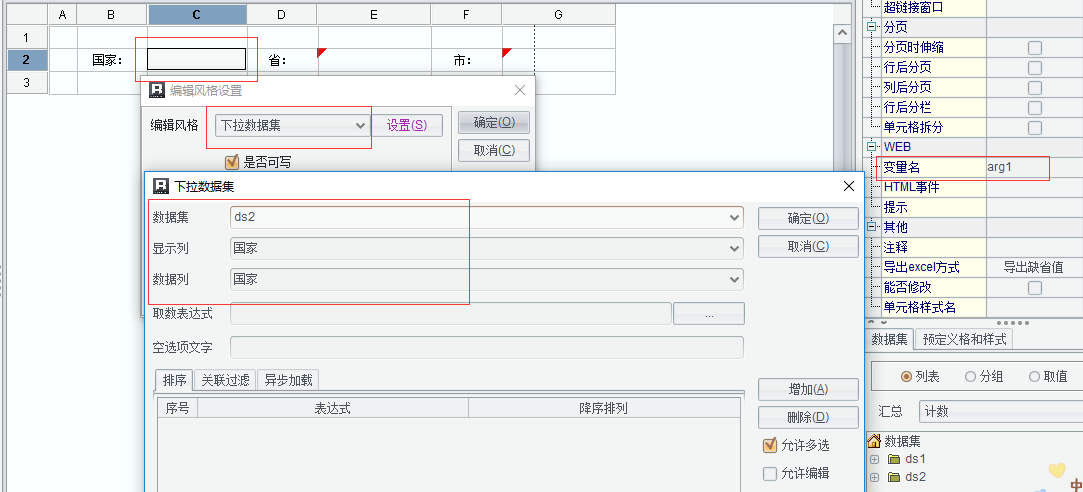
C2 单元格:设置 web 变量名为 arg1,同时设置编辑风格为 下拉数据集 取值 ds2. 国家,如下

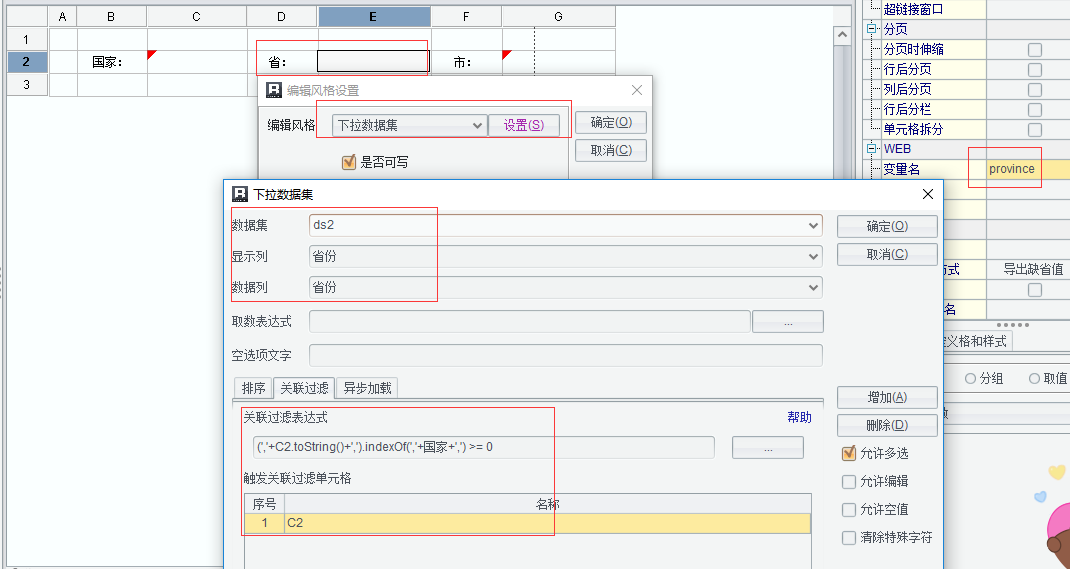
E2 单元格:设置 web 变量名为 province,同时设置编辑风格为 下拉数据集 取值 ds2. 省份,关联过滤表达式:(‘,’+C2.toString()+‘,’).indexOf(‘,’+ 国家 +‘,’) >= 0,触发关联过滤单元格为 C2,如下

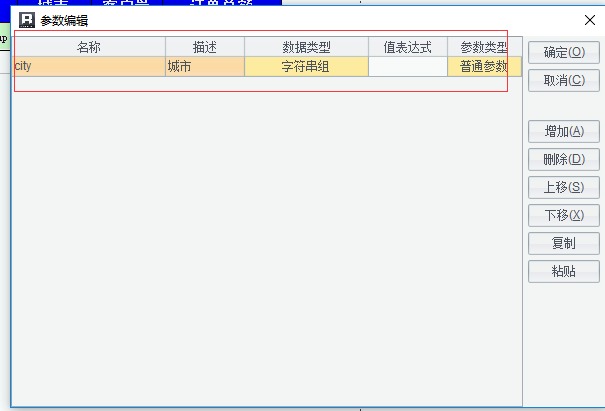
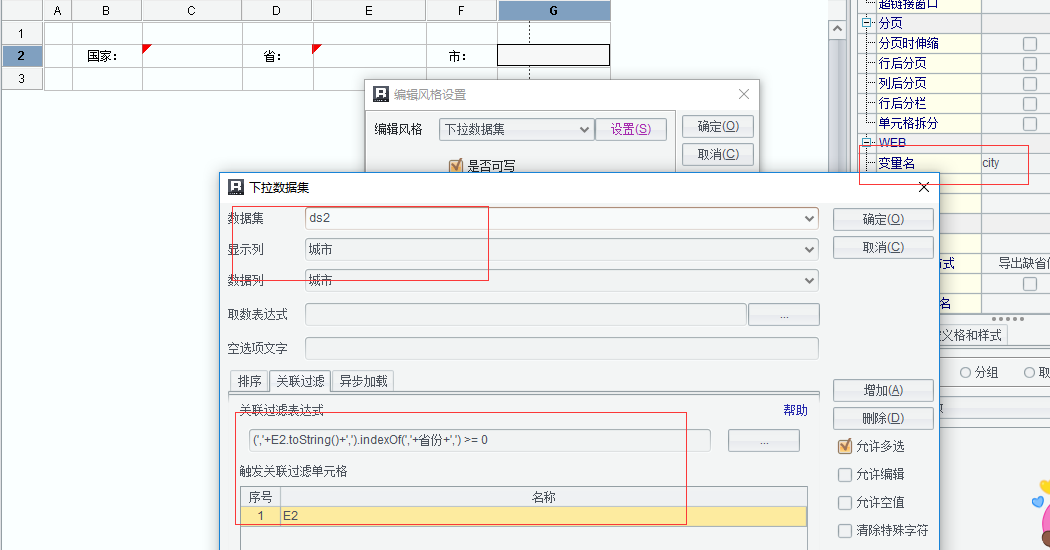
G2 单元格:设置 web 变量名为 city,同时设置编辑风格为 下拉数据集 取值 ds2. 城市,关联过滤表达式:(‘,’+E2.toString()+‘,’).indexOf(‘,’+ 省份 +‘,’) >= 0,触发关联过滤单元格为 E2,如下

3. 确认保存,分别将主表和参数表单保存为:dzglgl.rpx dzglgl_arg.rpx。
到这里我们就完成了数据多选的动态关联。
本文要点:
掌握关联过滤表达式的用法,以 E2 的表达式为例解析如下:
E2 关联过滤表达式:(‘,’+C2.toString()+‘,’).indexOf(‘,’+ 国家 +‘,’) >= 0
意为:从 E2 中检索与 C2 所选国家相符的省份。
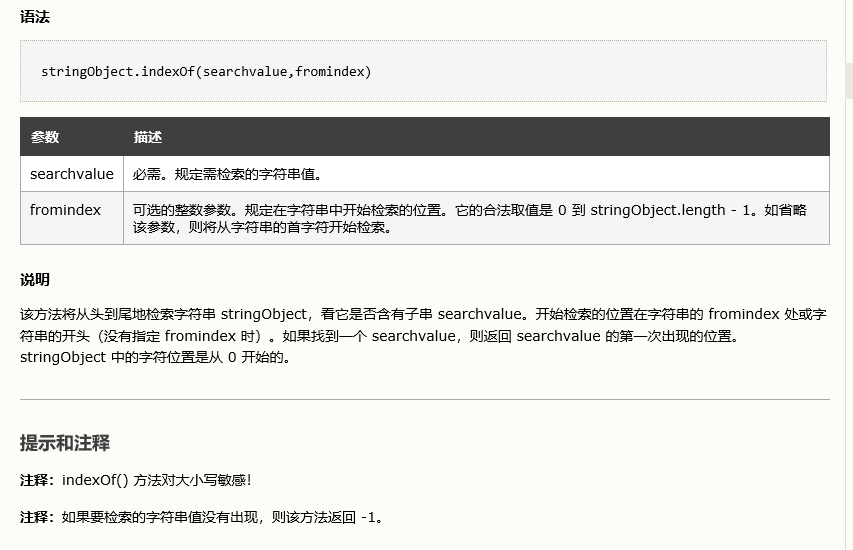
此关联表达式灵活结合了 javascript 的 indexOf() 方法,方法说明:

以上是关于请问用啥方式可以实现省市级联的效果呀 省市的数据是从数据库中查出来的的主要内容,如果未能解决你的问题,请参考以下文章