26_聊一下cookie、session和token三者的区别及使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了26_聊一下cookie、session和token三者的区别及使用相关的知识,希望对你有一定的参考价值。
参考技术A 很久很久之前, Web基本都是文档的浏览而已。既然是浏览, 作为服务器, 不需要记录在某一段时间里都浏览了什么文档, 每次请求都是一个新的HTTP协议,就是请求加响应。不用记录谁刚刚发了HTTP请求, 每次请求都是全新的随着交互式Web应用的兴起, 像在线购物网站,需要登录的网站等,马上面临一个问题,就是要管理回话,记住哪些人登录过系统,哪些人往自己的购物车中放商品,也就是说我必须把每个人区分开。
本文主要讲解cookie,session, token 这三种是如何管理会话的;
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据。跟服务器没啥关系,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以KV形式存储到某个目录下的文本文件中,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间。所以每个域的cookie数量是有限制的。
客户端可以设置cookie的以下选项: expires, domain, path, secure(只有在https协议的网页中, 客户端设置secure类型cookie才能生效), 但无法设置httpOnly选项
不管你是请求一个资源文件(如html/js/css/图片), 还是发送一个ajax请求, 服务端都会返回response.而response header中有一项叫set-cookie, 是服务端专门用来设置cookie的;
HTML5提供了两种本地存储的方式 sessionStorage 和 localStorage;
session从字面上讲,就是会话。这个就类似你和一个人交谈,你怎么知道当时和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他是张三;
session也是类似的道理,服务器要知道当前请求发给自己的是谁。为了做这种区分,服务器就是要给每个客户端分配不同的"身份标识",然后客户端每次向服务器发请求的时候,都带上这个”身份标识“,服务器就知道这个请求来自与谁了。
至于客户端怎么保存这个”身份标识“,可以有很多方式,对于浏览器客户端,大家都采用cookie的方式。
单机当然没问题, 如果是服务器集群, 或者是跨域的服务导向架构, 这就要求session数据共享,每台服务器都能够读取session。
举例来说, A网站和B网站是同一家公司的关联服务。现在要求,用户只要在其中一个网站登录,再访问另一个网站就会自动登录,请问怎么实现?这个问题就是如何实现单点登录的问题
另一种方案是服务器索性不保存session数据了,所有数据就保存在客户端,每次请求都发回服务器。这种方案就是接下来要介绍的基于Token的验证;
这个方式的技术其实很早就已经有很多实现了,而且还有现成的标准可用,这个标准就是JWT;
实际的JWT大概就像下面这样:
JSON Web Tokens由dot(.)分隔的三个部分组成,它们是:
因此,JWT通常如下展示: <p>xxxxx.yyyyy.zzzz</p>
Header 是一个 JSON 对象
Payload 部分也是一个 JSON 对象,用来存放实际需要传递的数据
JWT 默认是不加密的,任何人都可以读到,所以不要把秘密信息放在这个部分。
Signature 是对前两部分的签名,防止数据被篡改。
首先,需要指定一个密钥(secret)。这个密钥只有服务器才知道,不能泄露给用户。然后,使用Header里面指定的签名算法(默认是 HMAC SHA256),按照下面的公式产生签名。
算出签名后,把 Header、Payload、Signature 三个部分拼成一个字符串,每个部分之间用"点"(.)分隔,就可以返回给用户。
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。此后,客户端每次与服务端通信,都要带上这个JWT。你可以把它放在Cookie里面自动发送,但是这样不能跨域,所以更好的做法是放在HTTP请求的头信息 Authorization 字段里面。
另一种做法是, 跨域的时候, JWT就放在POST请求的数据体里。
JWT最开始的初衷是为了实现授权和身份认证作用的,可以实现无状态,分布式的Web应用授权。大致实现的流程如下
这里需要注意:不是每次请求都要申请一次Token,这是需要注意,如果不是对于安全性要求的情况,不建议每次都申请,因为会增加业务耗时;比如只在登陆时申请,然后使用JWT的过期时间或其他手段来保证JWT的有效性;
Session是一种HTTP储存机制, 为无状态的HTTP提供持久机制;
Token就是令牌, 比如你授权(登录)一个程序时,它就是个依据,判断你是否已经授权该软件;
Session和Token并不矛盾,作为身份认证Token安全性比Session好,因为每一个请求都有签名还能防止监听以及重放攻击,而Session就必须依赖链路层来保障通讯安全了。如上所说,如果你需要实现有状态的会话,仍然可以增加Session来在服务端保存一些状态。
cookie,session,Token没有绝对的好与坏之分,主要还是要结合实际的业务场景和需求来决定采用哪种方式来管理会话,当然也可以三种都用。
聊一下,前后分离后带来的跨域访问和cookie问题
在谈前后分离前,我们先看看什么是前后一体的.当我们用javaweb开发网站时,最终我们渲染的jsp或者springthymeleaf.我们的页面其实是WEB-INFO或者templates下.当用户请求我们的xxx页面资源其实并不是请求的真正的页面,而是经过我们controller处理完,产生modelAndView后,在找到视图解析器,最终把数据放到视图中,然后response才把视图通过流传输给客户端.在这种开发环境中,我们请求的页面实际是在web容器中的,自然是本域访问.
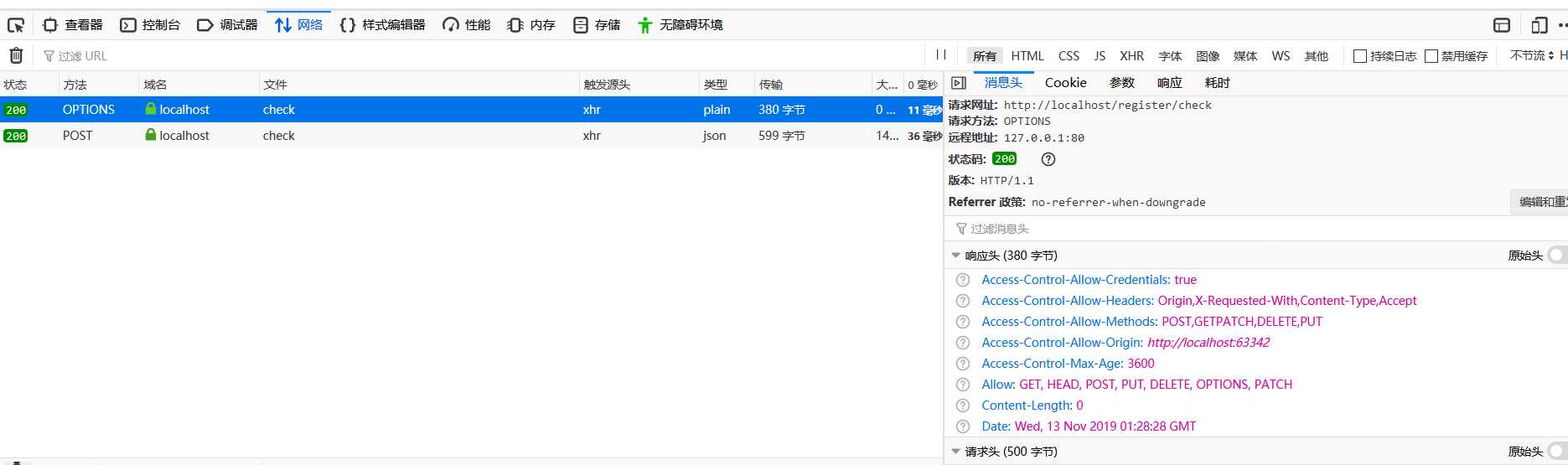
如果我们将html文件整个挪出去,然后通过ajax方式访问我们的controller,此时controller和html并不在一个环境中,就产生了跨域访问.在产生跨域访问时,浏览器的请求顺序是 1向服务端发起一个options类型的请求,这个请求则是向服务端发出疑问,你允许我访问吗?这个疑问包含的条件有,客户端请求头,客户端地址,客户端请求方式,等等.如果服务端允许客户端的这些条件,则告诉客户端浏览器,你可以发出真正的请求了.这时浏览器才会发送真正的请求.

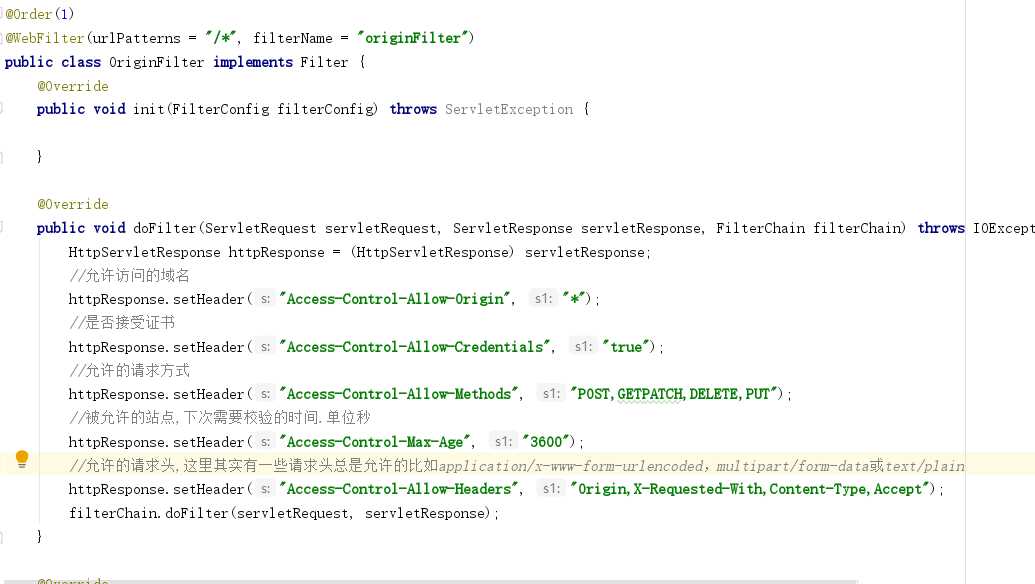
那么接下来我们来看服务端配置,也就是入栈规则了.

这么配置算是万无一失,前提是,你的客户端不传递cookie.
做javaweb开发的朋友们都知道,java中对于每一个客户有一个session.而session是根据cookie中的JSESSION来甄别身份的.
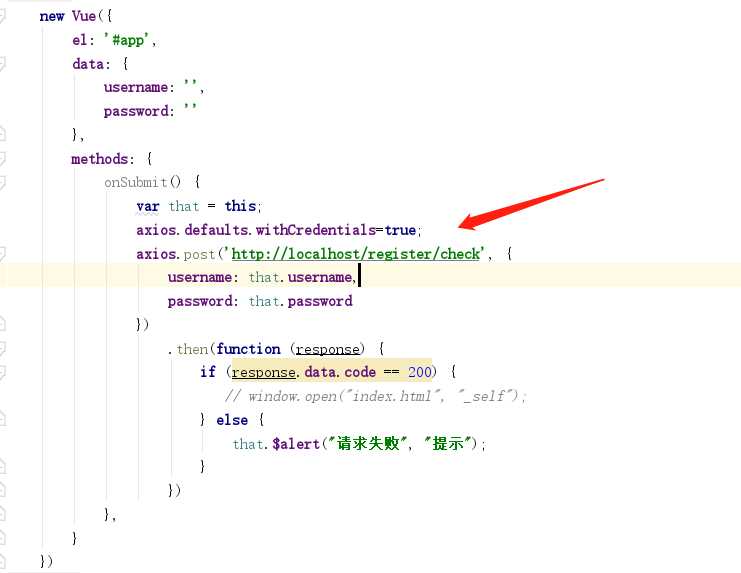
如果是前后一体的项目,则每个请求都会默认带上cookie,但如果是前后分离则不会每次都携带cookie.这时我们需要在客户端进行配置
我这里使用的是axios插件

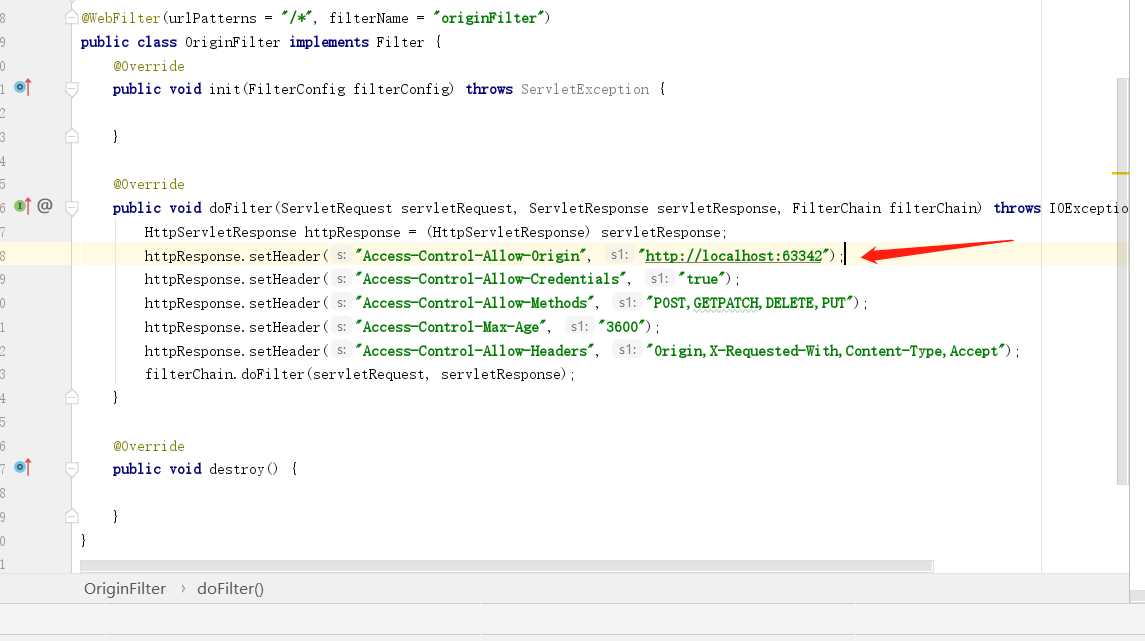
这时则会每次携带cookie,但是这并没结束.如果客户端要携带cookie,那服务端

必须明确指定放行的客户端域名.这其实也是一个保护措施,试想,如果服务端允许每一个陌生的客户端访问,那么万一有坏蛋通过携带大量cookie来搞服务端,又当如何.
至此,前后分离所带来的跨域访问和cookie携带问题就搞定了.
以上是关于26_聊一下cookie、session和token三者的区别及使用的主要内容,如果未能解决你的问题,请参考以下文章