uniapp系列-使用uniapp携带收件人信息调用手机邮件应用发邮件的2种方案
Posted 糖~豆豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp系列-使用uniapp携带收件人信息调用手机邮件应用发邮件的2种方案相关的知识,希望对你有一定的参考价值。
背景描述
我们使用uniapp打包之后,某些情况下,需要使用uniapp打开手机其他应用去发邮件,携带对方email 信息以及主题信息等,那我们应该怎么处理呢?
方案一:使用uniapp标签-uni-link,注意这种方案不携带邮件主题等资料哦
uni-link是一个外部网页超链接组件,在小程序内复制url,在app内打开外部浏览器,在h5端打开新网页。
如何安装
安装sass
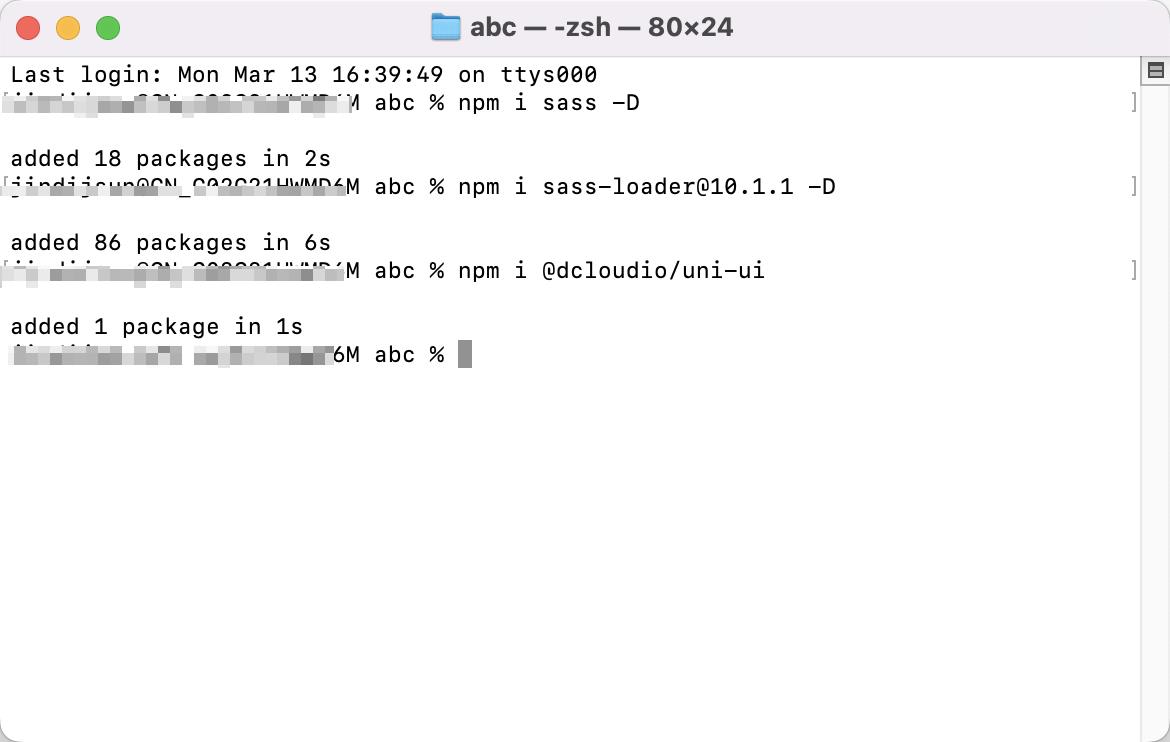
npm i sass -D
安装sass-loader
npm i sass-loader@10.1.1 -D
安装uni-ui
npm i @dcloudio/uni-ui

如何使用
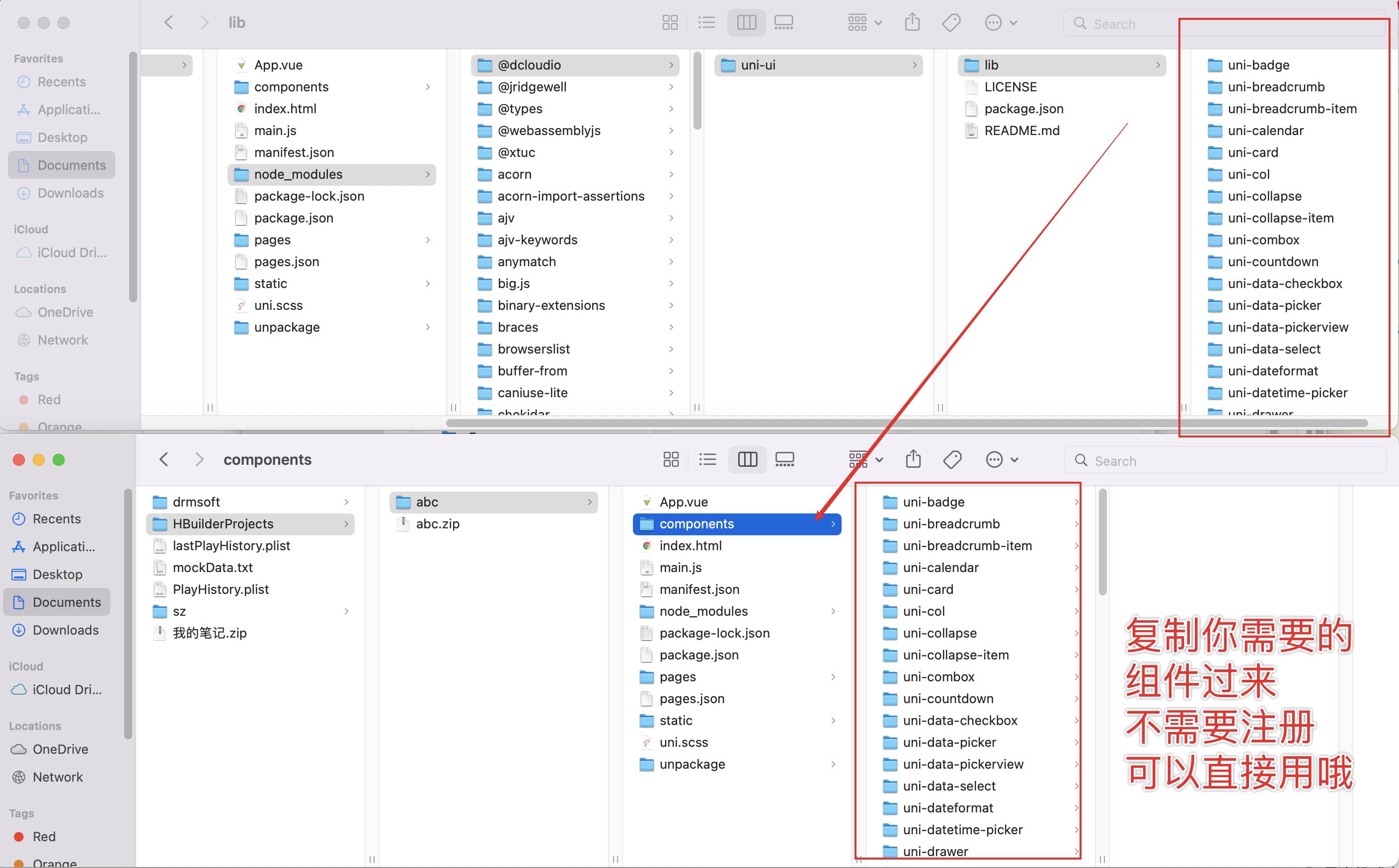
- step1 在项目pages同级路径下创建components目录
- step2 在node_modules文件夹下找到下载的uni-ui
- step3 粘贴到src/components目录下
- step4 直接按照官网示例使用即可,不需要注册和引入

平台兼容性

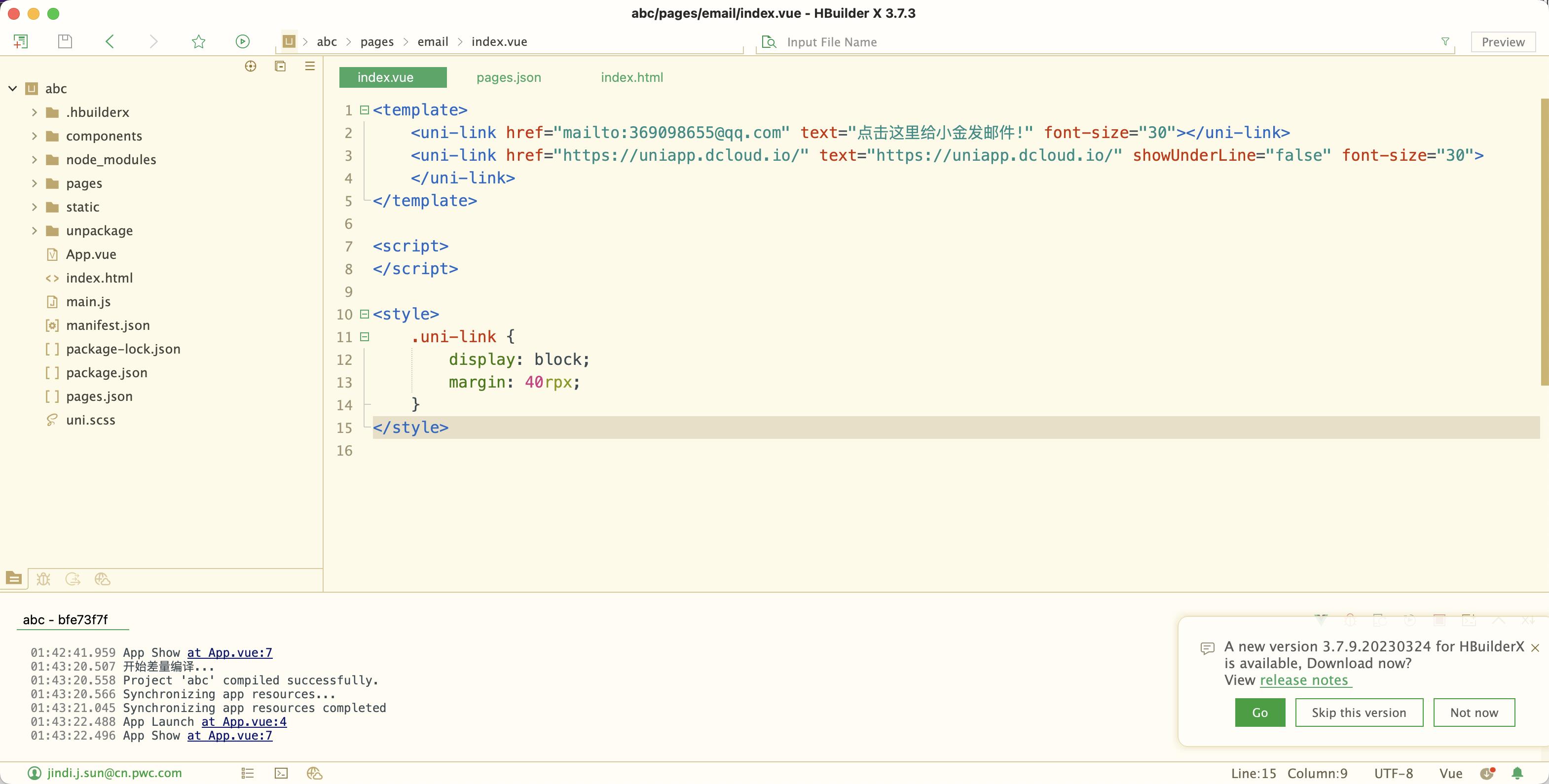
代码示例
<template>
<uni-link href="mailto:369098655@qq.com" text="点击这里给小金发邮件!" font-size="30"></uni-link>
<uni-link href="https://uniapp.dcloud.io/" text="https://uniapp.dcloud.io/" showUnderLine="false" font-size="30">
</uni-link>
</template>
<script>
</script>
<style>
.uni-link
display: block;
margin: 40rpx;
</style>

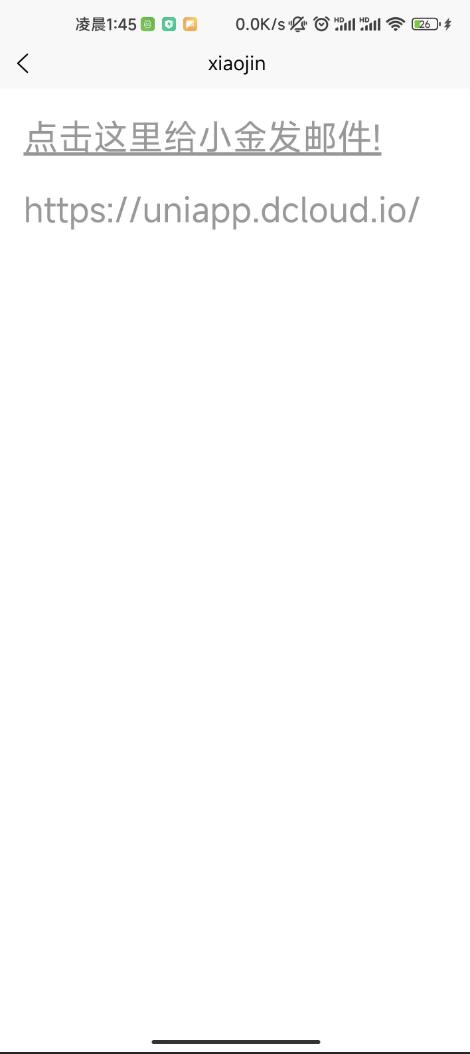
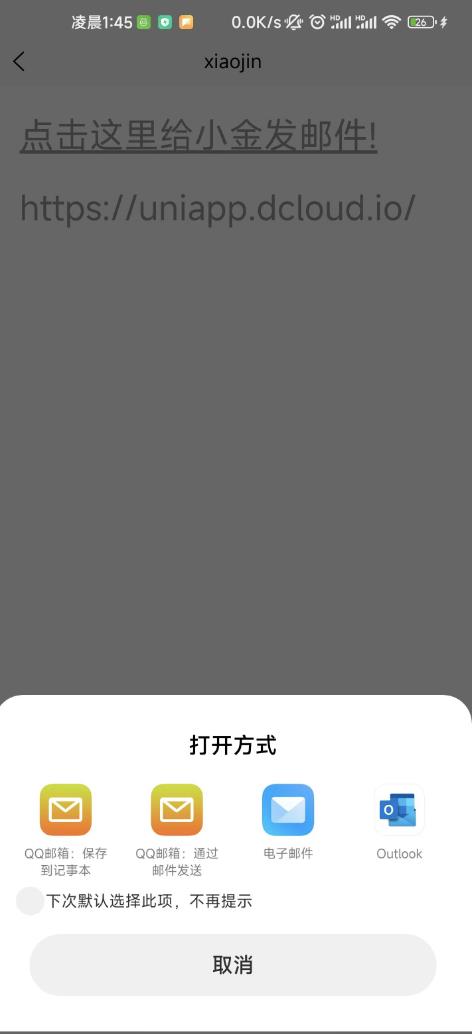
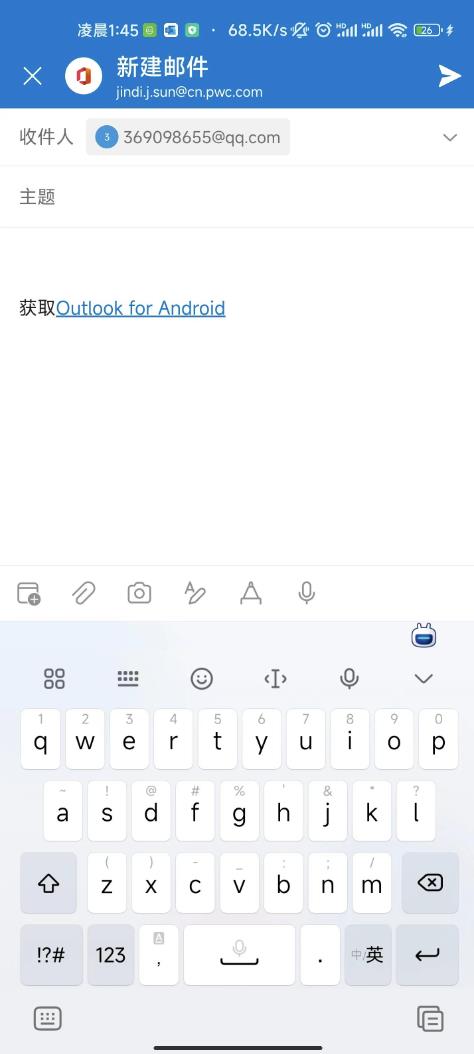
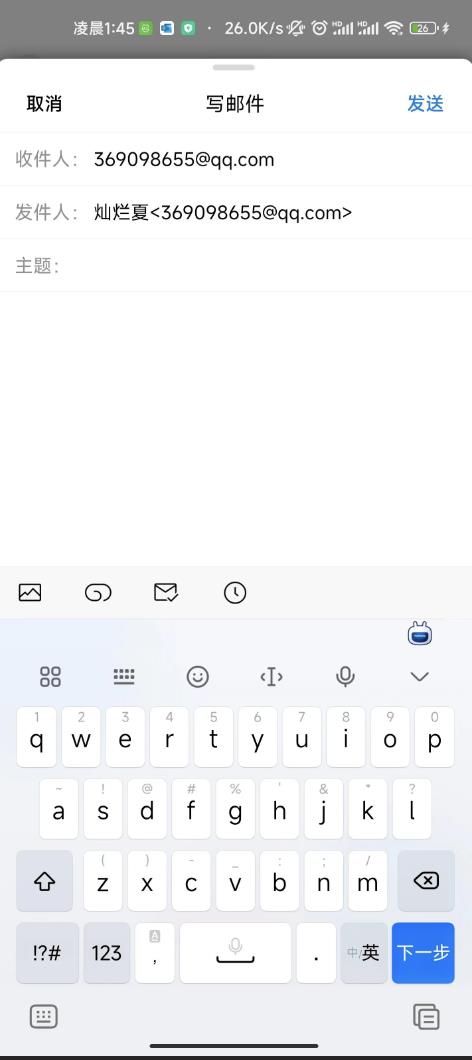
手机效果展示

点击标签后,效果展示



方案二:plus.messaging发送带附件的邮件
详细信息请访问我的另一篇文章--uniapp系列-如何使用plus.messaging模块发送短信、彩信、邮件等
上代码
<template>
<uni-link href="mailto:369098655@qq.com" text="点击这里给小金发邮件!" font-size="30"></uni-link>
<uni-link href="https://uniapp.dcloud.io/" text="https://uniapp.dcloud.io/" showUnderLine="false" font-size="30">
</uni-link>
<button @tap="sendEmail">plus.messaging发送邮件</button>
</template>
<script setup>
const sendEmail = () =>
var mail = plus.messaging.createMessage(plus.messaging.TYPE_EMAIL);
mail.to = ["369098655@qq.com"];
mail.subject = "发给小金的测试邮件";
mail.body = "我今天很开心哦~";
mail.bodyType = "text/html";
plus.messaging.sendMessage(mail, function()
console.log("给小金的测试邮件发送成功啦");
, function(e)
console.log(e);
);
</script>
<style>
.uni-link
display: block;
margin: 40rpx;
</style>
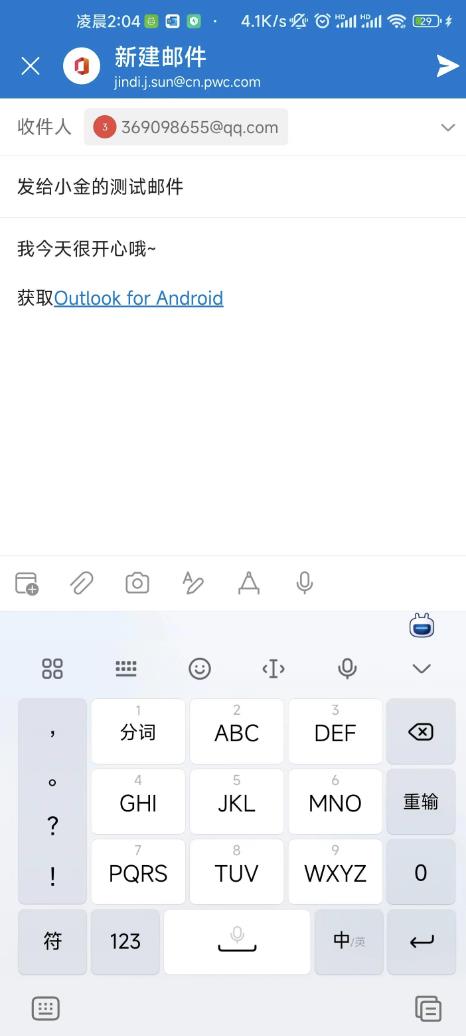
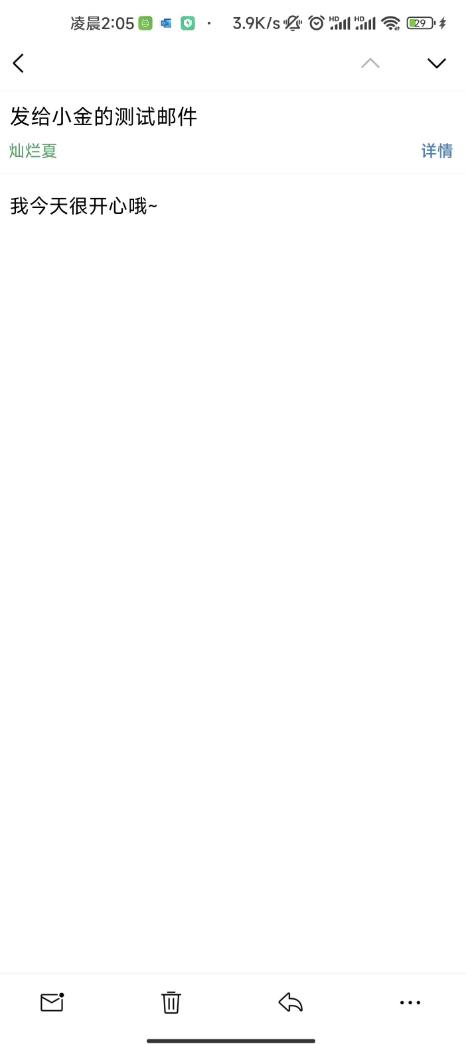
效果

点击标签后,效果展示


今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
关于uniapp地图真机运行正常,打包后无法使用
参考技术A 此问题适用于uni.getLocation与 mapSearch.poiSearchNearBy等方法,如真机运行正常,打包后无法使用,可以往打包信息填写检查。直接用uniapp运行的是在DCloud基座上运行,已经有高德申请的key了而打包apk包之后需要自己重新申请。下面是关键:
只需要去高德、百度或者其他开放平台申请平台key
拿到申请之后的key之后就可以进行下一步了在manifest.json中进行下面这一步
以上是关于uniapp系列-使用uniapp携带收件人信息调用手机邮件应用发邮件的2种方案的主要内容,如果未能解决你的问题,请参考以下文章