linux下安装nginx部署多个前端项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linux下安装nginx部署多个前端项目相关的知识,希望对你有一定的参考价值。
参考技术A 1.先安装nginx所需要的环境yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
也可按照如下命令一键安装
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2.安装nginx,安装在/usr/local下
wget -c https://nginx.org/download/nginx-1.10.1.tar.gz
# 解压缩
tar -zxvf linux-nginx-1.12.2.tar.gz
cd nginx-1.12.2/
# 执行配置
./configure
# 编译安装(默认安装在/usr/local/nginx)
make
make install
安装完直接访问 http://121.36.107.248/ 默认端口是80
Nginx常用命令
测试配置文件:$Nginx/sbin/nginx -t
启动命令:$Nginx/sbin/nginx
停止命令:$Nginx/sbin/nginx -s stop/quit
重启命令:$Nginx/sbin/nginx -s reload
查看进程命令:ps -ef | grep nginx
平滑重启:kill -HUP [Nginx主进程号(即ps命令查到的PID)]
喜欢请关注 “蛋皮皮” 微信公众号!更多干货等你来学习哦。
nginx配置同一域名同一端口下部署多个vue项目
前言:
本地开发好了多个前端微信网页项目,想部署上线,但是微信那边必须得在默认端口下访问前端项目,于是就nginx配置同一域名同一端口下部署多个vue项目。
问题:
默认端口就只有一个,多个项目实现不了。
解决方法:
根据根路径不同分别代理访问不同项目,刚好解决这个问题。
第一步:
在vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports =
publicPath: "/project/",
// 选项...
devServer:
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy:
//设置代理
"/connect":
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite:
"^/": "",
,
,
,
configureWebpack:
resolve:
alias:
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
,
,
,
;

第二步:
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter(
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,
);

第三步:
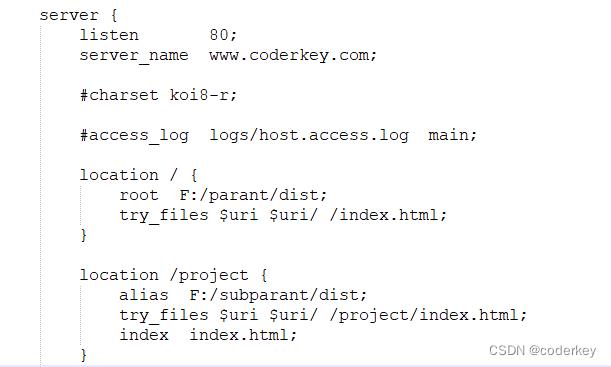
打包生成dist文件夹,然后放在对应的位置上 ,配置nginx,这里用的是window服务器;
server
listen 80;
server_name www.coderkey.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /
root F:/parant/dist;
try_files $uri $uri/ /index.html;
location /project
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;

以上全部搞完之后就可以访问了;
// 例如:
http://www.coderkey.com
http://www.coderkey.com/project
以上是关于linux下安装nginx部署多个前端项目的主要内容,如果未能解决你的问题,请参考以下文章