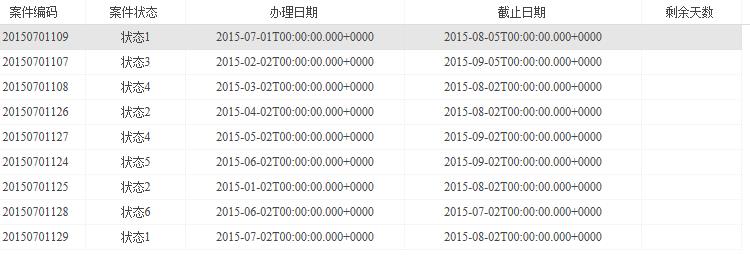
怎样用js处理从后台获取的日期并返回到页面上?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用js处理从后台获取的日期并返回到页面上?相关的知识,希望对你有一定的参考价值。
如何用js处理截止日期与当前日期的差并返回到剩余天数呢?

用js能不能实现
追答说的就是js的方法啊,一点js都不懂?
追问差不多吧!给示例?
追答<!doctype html><html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script>
function duration(start,end)
var st = new Date(start.slice(0,10));
var et = new Date(end.slice(0,10));
var d = (et.getTime() - st.getTime())/(1000*60*60*24);
return parseInt(d);
document.write("剩余天数:"+duration("2015-07-01T00:00:00.000+0000","2015-08-05T00:00:00.000+0000"));
</script>
</head>
<body>
</body>
</html>追问
谢了!那个日期怎样转换成yyyy-mm-dd格式的?
本回答被提问者采纳 参考技术B 应该在后台处理吧,后台你先查处数据库里的时间,在在后台获取本地时间,相减得到时间错,一并传到前台就行了js页面用定时任务通过AJAX获取后台数据,但是从这个页面跳转到其他页面后,定时任务仍然在定时请求后台
参考技术A 个人感觉如果A页面已经跳转到其他页面,那么那个定时器的请求应该不会再被执行,因为A页面在浏览器中应该已经被销毁。觉得你应该花些时间来测试一下,确定是否为该A页面所发的请求,比如在请求上打上请求时间的值,从而有助于你分析。
如果仅仅要不执行
定时任务
,那么可以在页面跳转之前调用window.
clearInterval
将那个定时器清除掉。
var g_intervalId; // 这要定义成一个
全局变量
...
g_intervalId = window.
setInterval
(...); // 创建定时执行程序
...
window.clearInterval(g_intervalId); // 在跳转之前调用,以清除定时执行程序
以上是关于怎样用js处理从后台获取的日期并返回到页面上?的主要内容,如果未能解决你的问题,请参考以下文章