四正则表达式搜索
Posted 5250
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四正则表达式搜索相关的知识,希望对你有一定的参考价值。
正则表达式式用来匹配文本的特殊的串(字符集合)
4.1 基本字符匹配 REGEXP
字符 . 表示匹配任意一个字符
>>> SELECT * FROM trade WHERE product_name REGEXP \'1000\' ORDER BY produc_name;
>>> SELECT * FROM trade WHERE product_name REGEXP \'.000\' ORDER BY produc_name;
4.2 进行OR匹配 |
搜索两个串,在正则表达式中的或用|表示。
>>> select * from trade where prod_name REGEXCP \'1000|2000\' order by prod_name;
4.3 匹配任意特定的字符
[] 将特定的字符放入[]内实现,中括号内的是字符,所以不需要符号分割,直接连写即可。
[^] 查找不在[]内的字符。
>>> select * from trade where prod_name REGEXP \'[123] Ton\' order by prod_name; #查找名称含‘1 Ton,2 Ton,3 Ton’的产品
>>> select * from trade where prod_name REGEXP \'[^123] Ton\' order by prod_name; #查找名称不含‘1 Ton,2 Ton,3 Ton’的产品
4.4 匹配一定范围的字符
[0-9],[a-z] 查找0-9范围的字符, -表示一个范围。
>>> select * from trade where prod_name REGEXP \'[1-9] Ton\' order by prod_name;
4.5 匹配特殊字符
特殊字符需要转移,MySQL中使用\\\\ 进行转义。
>>> select * from trade where prod_name REGEXP \'\\\\.\' order by prod_name;
4.6 匹配字符类
[:alnum:] <=> [a-zA-Z0-9] 任意数字和字母
[:alpha:] <=> [a-zA-Z] 任意字母
[:digit] <=> [0-9] 任意数字
[:lower:] <=> [a-z] 任意小写字母
[:upper:] <=> [A-Z] 任意大写字母
4.7 匹配多个实例
* 0个或多个匹配
+ 1个或多个匹配
? 0个或1个匹配
n 匹配n次
n, 匹配不少于n次
n,m 匹配n-m次,m值不能大于255
>>> select * from trade where prod_name REGEXP \'\\\\([0-9] sticks?\\\\)\';
>>> select * from trade where prod_name REGEXP \'[[:digit:]]4\' order by prod_name;
4.8 定位符
^ 开头
$ 结尾
>>> select * from trade where prod_name REGEXP \'^[0-9\\\\.]\';
javascript 正则表达式语法和API知识点整理
文章目录
一、参考资料
二、语法介绍
创建正则表达式
没有标志的搜索
var re = /ab+c/;
脚本加载后,正则表达式字面量就会被编译。当正则表达式保持不变时,使用此方法可获得更好的性能。
var re = new RegExp("ab+c");
在脚本运行过程中,用构造函数创建的正则表达式会被编译。如果正则表达式将会改变,或者它将会从用户输入等来源中动态地产生,就需要使用构造函数来创建正则表达式。
有标志的高级搜索
var re = /pattern/flags;
例子:
var re = /\\w+\\s/g;
var re = new RegExp("\\\\w+\\\\s", "g");
var str = "fee fi fo fum";
var myArray = str.match(re);
console.log(myArray);
等价于
var re = new RegExp("pattern", "flags");
例子:
var re = new RegExp("\\\\w+\\\\s", "g");
var str = "fee fi fo fum";
var myArray = str.match(re);
console.log(myArray);
// ["fee ", "fi ", "fo "]
修饰符
- i 执行对大小写不敏感的匹配。
- g 执行全局匹配。
- m 执行多行匹配。
- s 允许 . 匹配换行符。
- u 使用unicode码的模式进行匹配。
- y 执行“粘性(sticky)”搜索,匹配从目标字符串的当前位置开始。
特殊字符
- 特殊符号
- \\ 将字符变为特殊或非特殊字符。如 n 变为换行符 \\n,特殊符号 ( 变为字符 (。
- ^ 匹配字符串起始位置。
- $ 匹配字符串结束位置。
-
- 匹配前面的子表达式零到多次。
-
- 匹配前面的子表达式一到多次。
- ? 匹配前面的子表达式零到一次。
- . 匹配除换行符外任何单个字符。换行符为 \\n 和 \\r。
- 匹配次数
- {n} 匹配前面的子表达式的n个,如 o{2} 能够匹配 food 不能匹配 god。
- {n,} 至少匹配n个前面的子表达式,如 o{2,} 能够匹配 fooooood 不能匹配 god。
- {n, m} 至少匹配n次,至多匹配m次。
- 匹配范围
- x|y 匹配 x 或 y,如 jack|rose 就可以匹配到 jack 和 rose 两个字符串。
- [xyz] 匹配方括号内任意字符。
- [^xyz] 反向字符集,匹配除方括号内字符的任意字符。
- [0-9] 范围匹配,匹配0-9范围内任意字符。
- 匹配种类
- \\w 查找单词字符。单词字符包括:a-z、A-Z、0-9,以及下划线。
- \\W 查找非单词字符。
- \\d 查找数字字符。
- \\D 查找非数字字符。
- \\s 查找空白字符。空白字符包括空格、\\n、\\f、\\r、\\t、\\v。
- \\S 查找非空白字符。
- \\b 匹配单词边界,通常匹配单词开头和结尾。如 /\\bcd/ 匹配 cdkey。
- \\B 匹配非单词边界。如 /\\Bcd/ 匹配 abcd。
- \\O 查找 NULL 字符。
- \\n 换行符。
- \\f 换页符。
- \\r 回车符。
- \\t 制表符。
- \\v 垂直制表符。
- 分组
- (x) 捕获括号,匹配并记住匹配项。
- (?:x) 非捕获括号,匹配并不记住匹配项。如 /(?:foo){1,2}/,这里将 foo 作为一个整体进行匹配1到2次。
- x(?=y) 匹配x仅仅在x后面跟y的时候。?=y 表示字符串末尾是y。
- x(?!y) 匹配x仅仅在x后面不跟着y的时候。?!y 表示字符串末尾不是y。
RegExp API 介绍
regexObj.test(str)
如果正则表达式与指定的字符串匹配 ,返回true;否则false。
let str = 'hello world!';
let result = /^hello/.test(str);
console.log(result);
// true
regexObj.exec(str)
如果匹配失败,exec() 方法返回 null,并将 lastIndex 重置为 0 。
- 值匹配一次成功
如果匹配成功,exec() 方法返回一个数组(包含额外的属性 index 和 input ,参见下方表格),并更新正则表达式对象的 lastIndex 属性。完全匹配成功的文本将作为返回数组的第一项,从第二项起,后续每项都对应正则表达式内捕获括号里匹配成功的文本
var re = /quick\\s(brown).+?(jumps)/ig;
var result = re.exec('The Quick Brown Fox Jumps Over The Lazy Dog');
// result结果
// [
// 0: "Quick Brown Fox Jumps"
// 1: "Brown"
// 2: "Jumps"
// groups: undefined
// index: 4
// input: "The Quick Brown Fox Jumps Over The Lazy Dog"
// length: 3
// ]
// re.lastIndex 值为 25
- 全局匹配,多次成功(lastIndex类似于游标)
当正则表达式使用 “g” 标志时,可以多次执行 exec 方法来查找同一个字符串中的成功匹配。当你这样做时,查找将从正则表达式的 lastIndex 属性指定的位置开始。(test() 也会更新 lastIndex 属性)。注意,即使再次查找的字符串不是原查找字符串时,lastIndex 也不会被重置,它依旧会从记录的 lastIndex 开始
var myRe = /ab*/g;
var str = 'abbcdefabh';
var myArray;
while ((myArray = myRe.exec(str)) !== null) {
var msg = 'Found ' + myArray[0] + '. ';
msg += 'Next match starts at ' + myRe.lastIndex;
console.log(msg);
}
等价于
var myRe = /ab*/g;
var str = 'abbcdefabh';
// 第一次 myRe.lastIndex 为0
var myArray = myRe.exec(str)
var msg = 'Found ' + myArray[0] + '. ';
msg += 'Next match starts at ' + myRe.lastIndex;
console.log(msg);
console.log('myRe.lastIndex', myRe.lastIndex);
// 第二次 myRe.lastIndex 为3
var myArray = myRe.exec(str)
var msg = 'Found ' + myArray[0] + '. ';
msg += 'Next match starts at ' + myRe.lastIndex;
console.log(msg);
三、分组匹配(正则表达式中有括号)
规则说明
- (x) 捕获括号,匹配并记住匹配项。
- (?:x) 非捕获括号,匹配并不记住匹配项。如 /(?:foo){1,2}/,这里将 foo 作为一个整体进行匹配1到2次。
- x(?=y) 匹配x仅仅在x后面跟y的时候。?=y 表示字符串末尾是y。
- x(?!y) 匹配x仅仅在x后面不跟着y的时候。?!y 表示字符串末尾不是y。
分组匹配
匹配到分组的值,会在全局变量RegExp.$1 RegExp.$2 …
const reg = /(https|http):\\/{2}w{3}\\.(baidu|google|mi|apeland)\\.(com|cn)/
const result = reg.test('https://www.baidu.com')
console.log(result) // true
console.log(RegExp.$1) // https
console.log(RegExp.$2) // baidu
console.log(RegExp.$3) // com
分组不匹配
const reg = /(?:https|http):\\/{2}w{3}\\.(baidu|google|mi|apeland)\\.(com|cn)/
const result = reg.test('https://www.baidu.com')
console.log(result) // true
console.log(RegExp.$1) // baidu
console.log(RegExp.$2) // com
console.log(RegExp.$3) //
四、String API介绍
str.match(regexp)
参考MDN
该方法与 regexObj.exec(str) 类似
方法检索返回一个字符串匹配正则表达式的结果。
- 匹配一个结果
结果说明:匹配第一个匹配到的值,如果里面有分组(括号),中间返回所有分组的结果,最后两个参数分别是索引和原始字符串
var str = 'For more information, see Chapter 3.4.5.1';
var re = /see (chapter \\d+(\\.\\d)*)/i;
var found = str.match(re);
console.log(found);
// logs [ 'see Chapter 3.4.5.1',
// 'Chapter 3.4.5.1',
// '.1',
// index: 22,
// input: 'For more information, see Chapter 3.4.5.1' ]
// 'see Chapter 3.4.5.1' 是整个匹配。
// 'Chapter 3.4.5.1' 被'(chapter \\d+(\\.\\d)*)'捕获。
// '.1' 是被'(\\.\\d)'捕获的最后一个值。
// 'index' 属性(22) 是整个匹配从零开始的索引。
// 'input' 属性是被解析的原始字符串。
- 匹配全局(多个)结果
结果说明:匹配所有匹配的字符串,返回一个数组
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz';
var regexp = /[A-E]/gi;
var matches_array = str.match(regexp);
console.log(matches_array);
// ['A', 'B', 'C', 'D', 'E', 'a', 'b', 'c', 'd', 'e']
str.search(regexp)
返回第一个满足条件的匹配结果在整个字符串中的位置,如果没有任何匹配,则返回-1
function SearchDemo(){
var r, re; // 声明变量。
var s = "The rain in Spain falls mainly in the plain.";
re = /falls/i; // 创建正则表达式模式。
r = s.search(re); // 查找字符串。
alert(r);
}
str.replace(regexp|substr, newSubStr|function)
参考MDN
参数说明
- regexp (pattern) 一个RegExp 对象或者其字面量
var re = /apples/gi;
var str = "Apples are round, and apples are juicy.";
var newstr = str.replace(re, "oranges");
// oranges are round, and oranges are juicy.
console.log(newstr);
-
substr (pattern) 一个将被 newSubStr 替换的 字符串
-
newSubStr (replacement) 用于替换掉第一个参数在原字符串中的匹配部分的字符串
-
function (replacement) 一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。
function replacer(match, p1, p2, p3, offset, string) {
// p1 is nondigits, p2 digits, and p3 non-alphanumerics
return [p1, p2, p3].join(' - ');
}
// p1 p2 p3 分别是正则的三个分组
var newString = 'abc12345#$*%'.replace(/([^\\d]*)(\\d*)([^\\w]*)/, replacer);
console.log(newString); // abc - 12345 - #$*%
五、案例
动态生成正则表达式
问题来源: 用户输入关键字搜索,对查询出来的结果关键字需要高亮
解决办法:
- 动态生成正则表达式
- 将关键字转为 html 代码
- 使用replace函数
如何动态生成正则表达式
方式二: eval
let regxOther = eval('/'+query+'/g')
方式一: RegExp
let regx = new RegExp(query, 'g')
六、补充(预查)
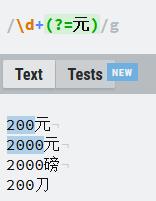
?= 正向肯定预查
前面是数字,后面是元,匹配前面的数字

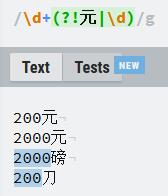
?!= 正向否定预查
前面是数字(后面不是元,并且也不是数字),匹配前面的数字

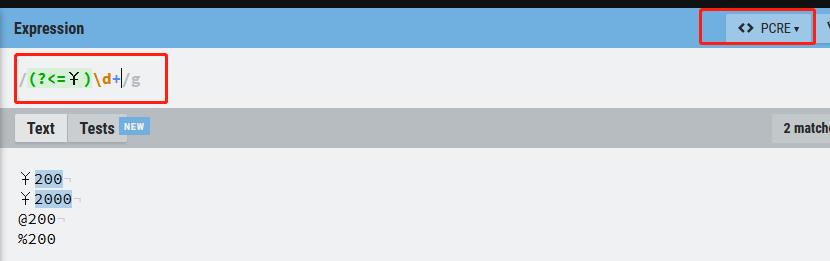
?<= 反向肯定预查
匹配前面是¥ 的数字

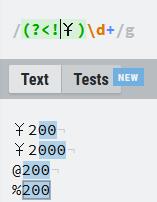
?<! 反向否定预查
匹配前面不是¥的数字

以上是关于四正则表达式搜索的主要内容,如果未能解决你的问题,请参考以下文章