电商平台商品详情接口的应用场景
Posted xdedm-Lisa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商平台商品详情接口的应用场景相关的知识,希望对你有一定的参考价值。
☞ 商品接口的定义
价格、库存量、发货地点等。此外,它还可以提供商品的详细信息,包括商品的图片、详细描述、规格参数、售后服务等。这些信息可以帮助用户更好地了解商品,从而更好地选择商品。
其次,电商平台商品详情接口的实现原理是基于RESTful API。RESTful API是一种基于HTTP协议的API,它可以提供商品信息的查询、更新、删除等操作。RESTful API的实现原理是通过HTTP请求来实现,它可以接收HTTP请求,并返回JSON格式的响应数据。
最后,电商平台商品详情接口的实现过程是非常复杂的。首先,需要搭建一个RESTful API服务器,用于接收HTTP请求并返回JSON格式的响应数据。其次,需要开发一个商品信息管理系统,用于管理商品信息,包括商品名称、品牌、价格、库存量、发货地点等。最后,需要开发一个商品详情接口,用于接收HTTP请求,并从商品信息管理系统中获取商品信息,最终返回JSON格式的响应数据。
总之,电商平台商品详情接口是一种提供商品信息的接口,它可以帮助用户获取商品的详细信息,从而更好地了解商品的特性和价格。它的实现原理是基于RESTful API,它可以接收HTTP请求,并返回JSON格式的响应数据。它的实现过程是非常复杂的,需要搭建一个RESTful API服务器,开发一个商品信息管理系统,以及开发一个商品详情接口。
☞ 电商平台商品详情接口的应用场景
电商平台商品详情API接口是一种提供商品信息的接口,它可以帮助用户获取商品的详细信息,从而更好地了解商品的特性和价格。电商平台商品详情API接口的应用场景非常广泛,主要包括以下几种:
一、商品搜索。电商平台商品详情API接口可以帮助用户快速搜索商品,从而更快地找到所需的商品。
二、商品比较。电商平台商品详情API接口可以帮助用户比较不同商品的价格、规格参数等,从而更好地选择商品。
三、商品评价。电商平台商品详情API接口可以帮助用户获取商品的详细信息,从而更好地评价商品。
四、商品购买。电商平台商品详情API接口可以帮助用户获取商品的详细信息,从而更好地购买商品。
总之,电商平台商品详情API接口的应用场景非常广泛,可以帮助用户快速搜索商品、比较不同商品的价格、规格参数等、评价商品、购买商品等。它的应用可以帮助用户更好地了解商品,从而更好地选择商品。
☞ 电商平台商品详情数据展示
"item": "num_iid": "652874751412", "title": "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发", "desc_short": "", "price": 480, "total_price": "", "suggestive_price": "", "orginal_price": 480, "nick": "惜情yqq1127", "num": 200, "detail_url": "https://item.taobao.com/item.htm?id=652874751412", "pic_url": "https://img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg", "brand": null, "brandId": "", "rootCatId": "", "cid": 50020632, "desc": "<div > \\n <div >\\n <img src=\\"http://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg\\" />\\n <img src=\\"http://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg\\" />\\n </div> \\n </div><img src=\\"https://www.o0b.cn/i.php?t.png&rid=gw-4.64364438951cb&p=3702633946&k=i_key&t=1681278009\\" style=\\"display:none\\" />", "item_imgs": [ "url": "https://img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg" , "url": "https://img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg" , "url": "https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg" , "url": "https://img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg" , "url": "https://img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg" ], "item_weight": "", "post_fee": "", "freight": "", "express_fee": "", "ems_fee": "", "shipping_to": "", "video": "url": null , "sample_id": "", "props_name": "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "prop_imgs": "prop_img": [ "properties": "1627207:28321", "url": "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg" ] , "props_imgs": "prop_img": [ "properties": "1627207:28321", "url": "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg" ] , "property_alias": "", "props": [ "name": "品牌", "value": "#0 工厂" , "name": "型号", "value": "520" , "name": "材质", "value": "木" , "name": "木质材质", "value": "松木" , "name": "面料", "value": "绒布" , "name": "风格", "value": "北欧" , "name": "几人坐", "value": "脚踏90*60*48cm 双人165*95*67cm 三人210*95*67cm 单人100*95*67cm 四人位240*95*67cm 大四人320*95*76cm 3米贵妃沙发 定制尺寸" , "name": "颜色分类", "value": "乳白色" , "name": "填充物", "value": "海绵" , "name": "结构工艺", "value": "木质工艺" , "name": "是否可定制", "value": "是" , "name": "沙发组合形式", "value": "U形" , "name": "是否可拆洗", "value": "是" , "name": "适用对象", "value": "成年人" , "name": "是否带储物空间", "value": "否" , "name": "产地", "value": "上海" , "name": "地市", "value": "上海市" , "name": "区县", "value": "奉贤区" , "name": "是否组装", "value": "否" , "name": "出租车是否可运输", "value": "否" , "name": "填充物硬度", "value": "软" , "name": "款式定位", "value": "经济型" ], "total_sold": "37", "skus": "sku": [ "price": 480, "total_price": 0, "orginal_price": 480, "properties": "31480:14306495906;1627207:28321", "properties_name": "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "4881047531343" , "price": 1688, "total_price": 0, "orginal_price": 1688, "properties": "31480:14306495907;1627207:28321", "properties_name": "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 150, "sku_id": "4881047531344" , "price": 2088, "total_price": 0, "orginal_price": 2088, "properties": "31480:14306495908;1627207:28321", "properties_name": "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "4881047531345" , "price": 968, "total_price": 0, "orginal_price": 968, "properties": "31480:14306495909;1627207:28321", "properties_name": "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "4881047531346" , "price": 2388, "total_price": 0, "orginal_price": 2388, "properties": "31480:21480914361;1627207:28321", "properties_name": "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "5039985183001" , "price": 3188, "total_price": 0, "orginal_price": 3188, "properties": "31480:21480914362;1627207:28321", "properties_name": "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "5039985183002" , "price": 3400, "total_price": 0, "orginal_price": 3400, "properties": "31480:1387571900;1627207:28321", "properties_name": "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "5039984824000" , "price": 3000, "total_price": 0, "orginal_price": 3000, "properties": "31480:32527954;1627207:28321", "properties_name": "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制", "quantity": 200, "sku_id": "5039985183003" ] , "seller_id": "2568161054", "sales": 37, "shop_id": "567158267", "props_list": "1627207:28321": "颜色分类:乳白色 尺寸颜色可定制", "31480:14306495906": "几人坐:脚踏90*60*48cm", "31480:14306495907": "几人坐:双人165*95*67cm", "31480:14306495908": "几人坐:三人210*95*67cm", "31480:14306495909": "几人坐:单人100*95*67cm", "31480:21480914361": "几人坐:四人位240*95*67cm", "31480:21480914362": "几人坐:大四人320*95*76cm", "31480:1387571900": "几人坐:3米贵妃沙发", "31480:32527954": "几人坐:定制尺寸" , "seller_info": "nick": "惜情yqq1127", "item_score": 4.97857, "score_p": 4.98214, "delivery_score": 4.97143, "shop_type": "", "user_num_id": "2568161054", "sid": "567158267", "title": "", "zhuy": "https://shop567158267.taobao.com", "cert": null, "open_time": "", "credit_score": null, "shop_name": "现代布艺沙发" , "tmall": false, "error": "", "location": "江苏南通", "data_from": "Ha", "has_discount": "false", "is_promotion": "false", "promo_type": null, "props_img": "1627207:28321": "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg" , "format_check": "ok", "desc_img": [ "http://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg", "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg" ], "shop_item": [], "relate_items": [] ,
电商项目商品详情页设计
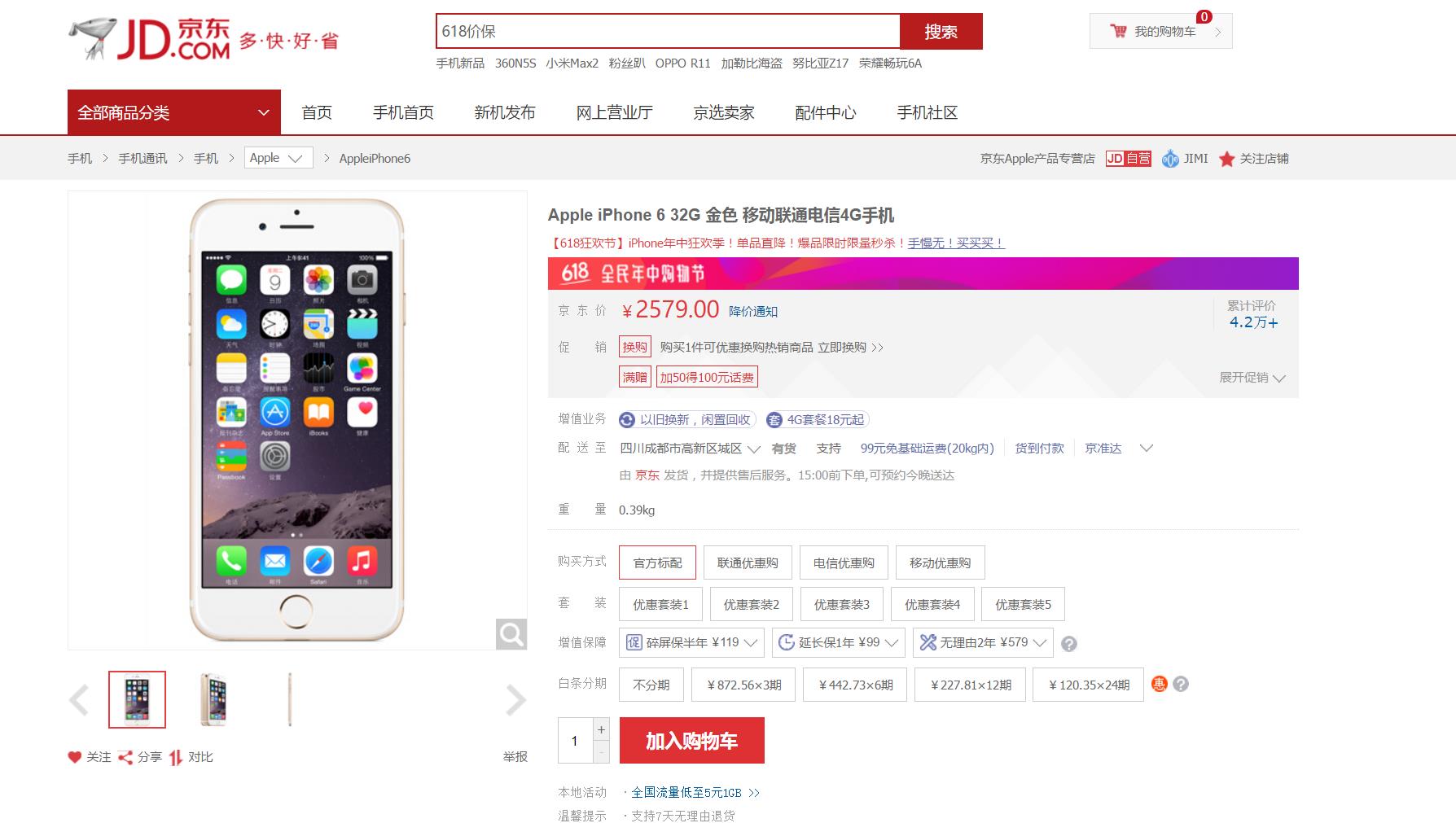
当用户进入京东首页,点击搜索手机进入搜索页面,点击一款手机进入商品详情页面,主要展示商品的信息,主要分为三块信息:
1:基本信息:展示商品的基本信息,包括sku价格等基本信息.

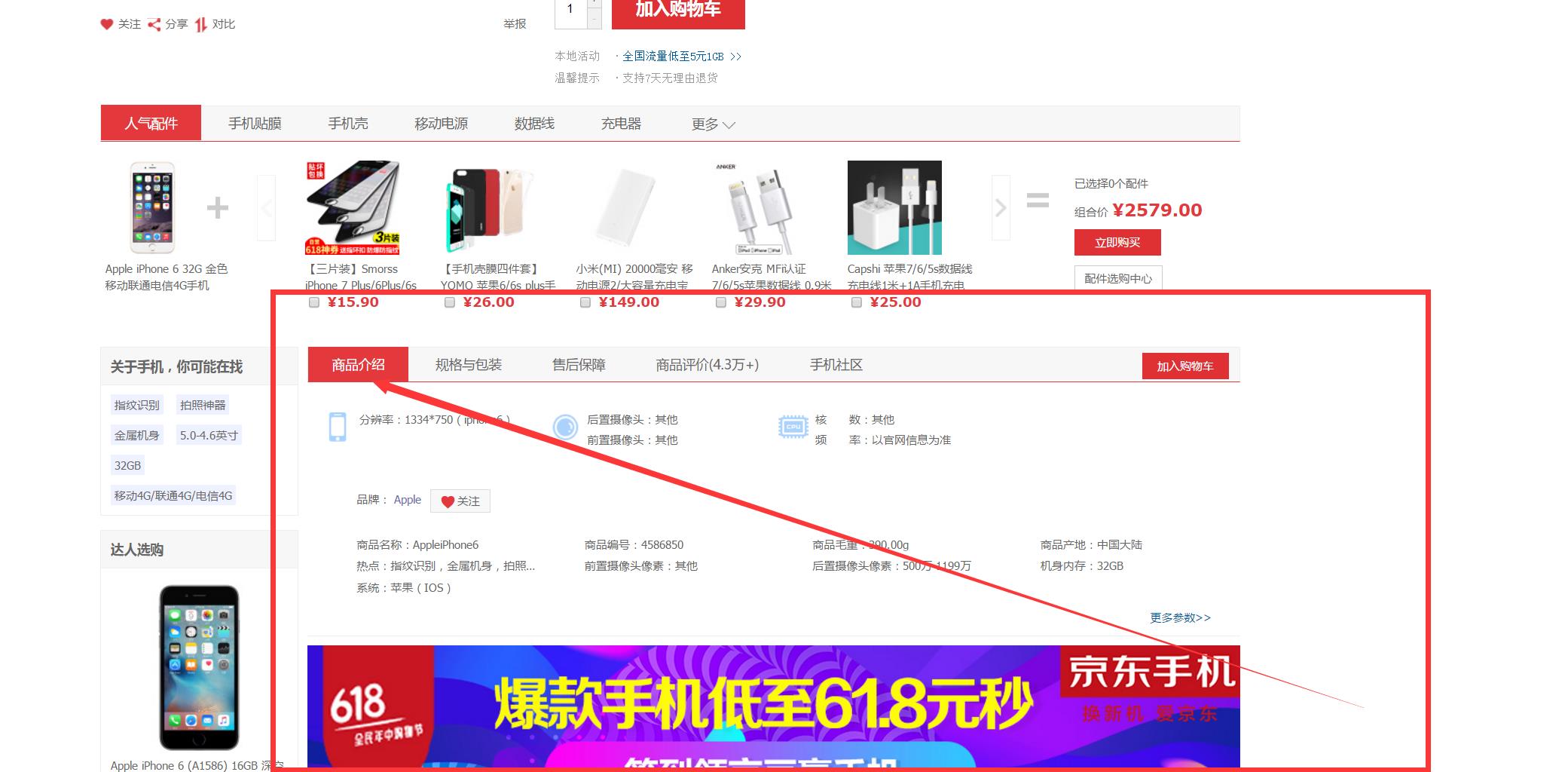
2:商品描述(商品详情页下面商品信息的tab页面的第一个默认选中页面)

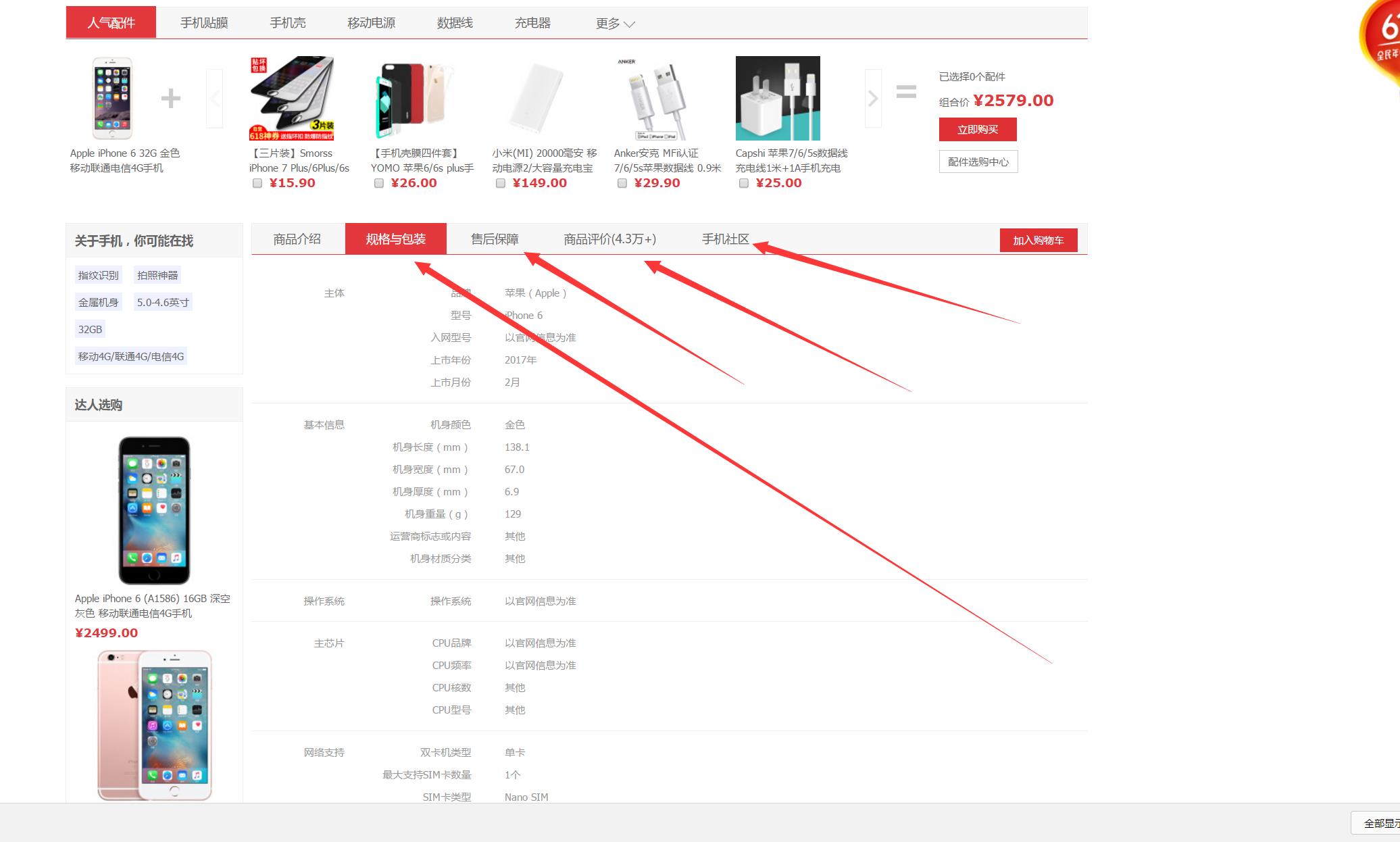
3:商品的规格参数(商品详情页下面商品信息的tab页面中第一个商品描述之外的其他页面包括商品的规格参数,评论,售后保障下面箭头所示等信息.)

商品详情页项目架构设计:
1:商品的基本信息是用户在商城首页输入手机后再搜索引擎中返回商品结构,搜索引擎索引中只保存商品列表中的一部分商品展示信息,当用户点击一个商品就进入了商品详情页.
点击进入后第一个展示的就是商品的基本信息包括sku(颜色,尺寸等)规格参数,这些基本信息可以在商品显示商品详情页面的时候就查询显示个用户看.
2:商品描述的内容往往比较多,如果在加载商品详情页面的时候就显示出来就影响加载速度,为了快速响应用户,商品的描述可以延迟加载,延迟一秒钟加载。用js控制页面加载完
一秒钟以后再去用ajax去调用本项目的controller,controller去调用远程的rest接口获取然后返回商品描述html显示在页面上面,
设置延迟一秒钟可以用js的setTimeout方法,setTimeout设置延迟一秒钟,setTimeout只会执行一次.
这里的查询还可以通过jsoup直接调用远程rest服务.这里推荐使用调用前面说的controller方式。
3:商品的规格参数和评论等其他的tabs信息(按需加载)可以按需加载,当用户点击商品规格这些tabs标签页是在去加载,如果用户不点击就不用去查询,可以减少服务器压力。
同样这里的查询和商品2中的一样,可以ajax查询本地controller在去调用rest服务,也可以在页面上面直接使用jsoup跨域去调用远程的rest服务.
缓存: 查询商品的基本信息和商品的描述和规格参数是三个服务,也就是说一个商品详情页面的信息展示分三个服务三个步骤查询,
当然也可以根据实际情况分得更细,为了减少数据库查询压力,可以使用redis对一个商品的上面三个信息进行缓存,
比如可以的命名方式可以为 "product:productdetail:123123"的方式 123123是具体一个商品的id,前面的product:productdetail
是模块名字.redis数据结构推荐使用key,value 的string方式,因为hash等数据结构对设置过期时间支持得不太方便,不能为hash里面的单独key设置一个过期时间
这里可以设置redis缓存过期时间为一天,当一个用户访问以后一天以内如果没有其他人访问这个商品的详情页面,缓存就过期,
如果有人访问这个商品的详情页面这里可以更新redis中的商品信息过期时间(这样做的好处是热门商品可以加长过期时间,减少数据库查询次数)
同时为了数据的实时性,也要开放一个删除redis里面的商品的接口,让修改和删除了商品的时候调用。
更详细的京东详情页项目架构设计参考:http://blog.csdn.net/hunci/article/details/50424760#0-qzone-1-18510-d020d2d2a4e8d1a374a433f596ad1440
做电商网站可以多参考京东淘宝的功能是怎么实现的,比如是否使用ajax删除购入车,购物车是否使用cookie还是数据库,
京东的购物车如果没有登录就是用的cookie如果用了就是用的数据库(应该是redis)。多参考他们的用户体验。
以上是关于电商平台商品详情接口的应用场景的主要内容,如果未能解决你的问题,请参考以下文章