新员工入职,前端基础环境变量的配置!nodenvmvue-cli的安装和下载
Posted shengjiangMock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新员工入职,前端基础环境变量的配置!nodenvmvue-cli的安装和下载相关的知识,希望对你有一定的参考价值。
1.安装nvm及配置
首先下载nvm不要下载node,如果电脑已经有node的话需要卸载node,并使用命令提示符来查看node的位置(where node)手动删除
nvm下载链接:https://nvm.uihtm.com/
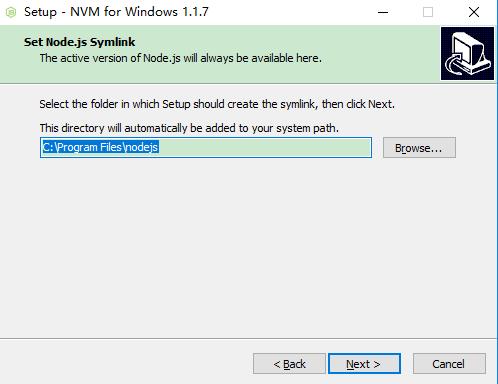
下载最新版本,next傻瓜式操作(需要注意的是)

选择node.js文件位置,如果需要更改,请在这里进行更改位置。
2.安装完成检查
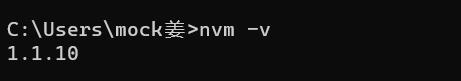
nvm -v

显示出版本号即可,如果没有显示版本号就需要配置环境,跟node配置系统环境相同(将nvm目录地址添加到系统环境PATH中然后保存就可以了)
现在你可以使用nvm list 来查看在nvm控制之下的所有版本的node
nvm list 输入完成之后你会发现 欸 是空的 ,因为你没有下载任何node版本
3.下载node版本
使用 nvm list available 命令来显示所有可下载版本的node
使用 nvm install latest 安装最新版本的node
使用 nvm install 版本号 来安装指定版本的node
安装完成后就可以使用nvm list 来查看自己安装的所有的node版本了
版本号之前的携带* ,说明正在使用,这个时候是没有*号的,所以需要指定版本
使用 nvm use 版本号 来指定node版本
再输入 nvm list 就可以看到 携带*号的node了
使用 命令提示符 node -v查看node版本,npm -v查看npm版本 如果都出来了那么你已经完成了安装
4.vue-cli的安装和配置
使用 npm install -g @vue/cli 命令进行vue-cli的全局安装
安装完成后 使用vue -V 来查看是否安装成功,如果出现版本号就说明安装成功
在选定的文件夹内,点击地址栏。输入cmd,打开指定位置的命令提示符。
使用vue create demo 来建立一个vue项目
按照个人需求置配,执行cd demo 和 npm run serve运行项目
Java新人入职——配置环境及安装开发工具

很多新人对于进入新公司,相关工具的安装和环境变量的设定很苦恼。又苦于没有完整的配置开发环境的资料,我这里写一篇操作步骤的案例, 至少让你能把开发工具安装起来,并实用起来,就不会那么无助了。毕竟连开发环境都弄不好的人,leader对你肯定也不抱希望。

废话少说,具体操作如下:
一、首先肯定是安装jdk
下载jdk版本
这里我也提供一个Java7 的版本: 链接:http://pan.baidu.com/s/1hsOlk80 密码:i6k4
02
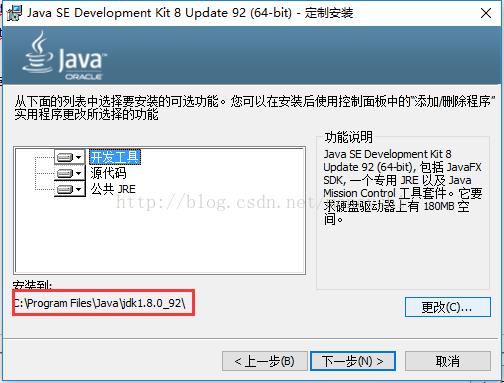
安装,并设定jdk、jre安装路径
如下图:


二、配置环境变量
安装好jdk和jre后,就需要配置环境变量,这个可以参照:点击链接https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html

三、安装开发工具。
这里我用的是eclipse,具体开发工具用啥,大家看着处理:链接:http://pan.baidu.com/s/1jHCvBk6 密码:3thy
下载后解压即可用。
02
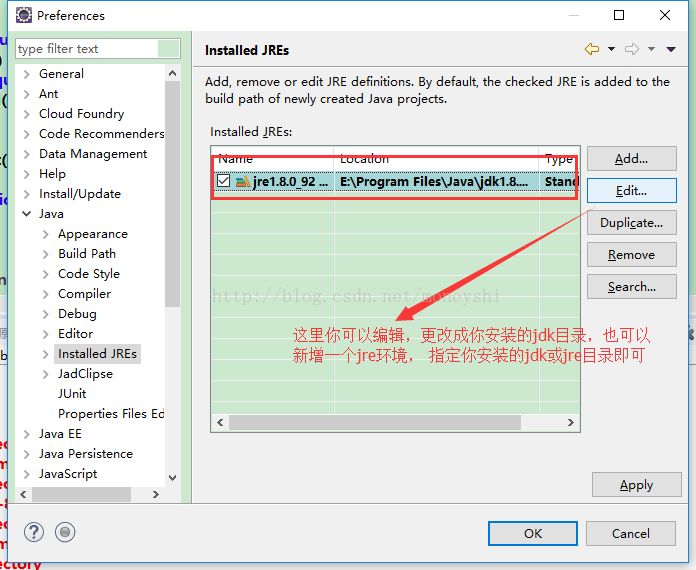
配置eclipse使用的java版本
打开eclipse,选择Windows——Preferences——Java——Installed JREs 。 设定你的jre环境,具体如下图:

03
配置svn插件
04
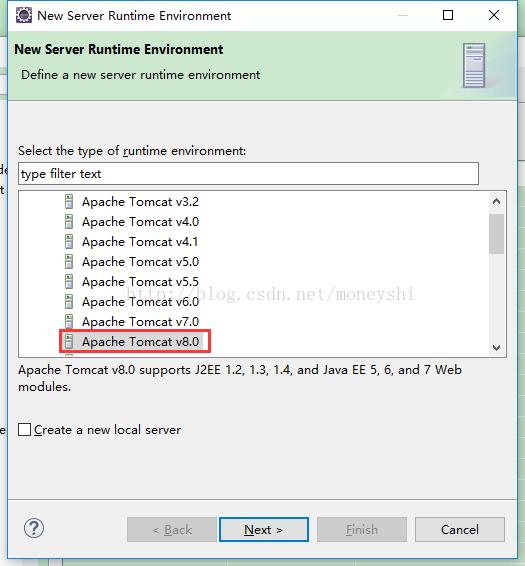
配置tomcat
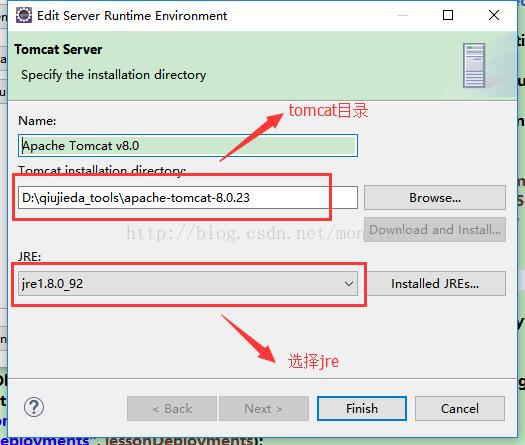
b、打开eclipse,选择Windows——Preferences——Server——Runtime Environments。 然后你可以添加一个服务,选择Apache服务,选择你的tomcat版本,具体操作如下图:

选择好后,点击Next

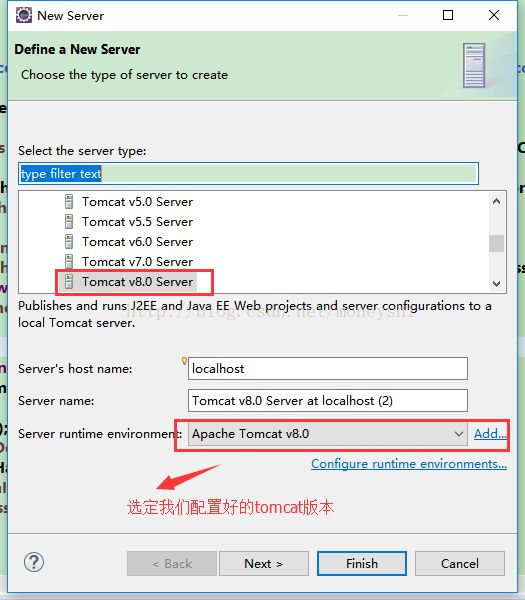
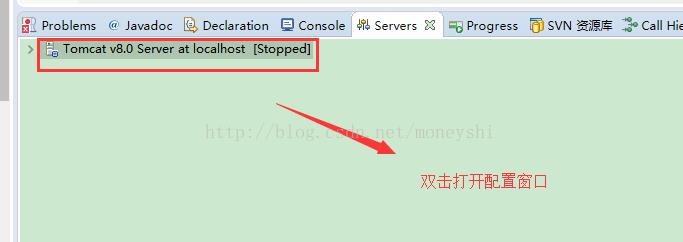
配置完成后,到eclipse的Server窗口,右键New一个Server。
具体如下图:

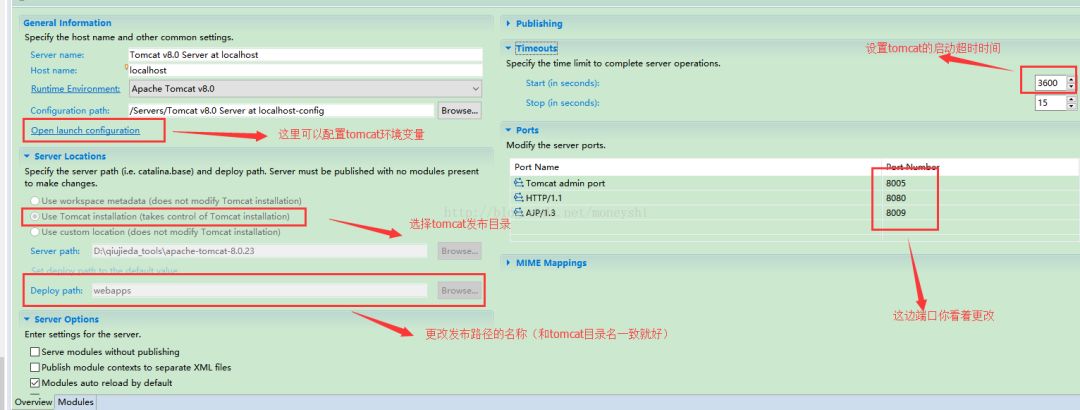
到这里,tomcat就配置完成了,但是很多人的项目发布目录还是eclipse自带的目录,建议更改到tomcat的webapps目录下。
具体操作如下:


这里就配置完成了,保存下即可
05
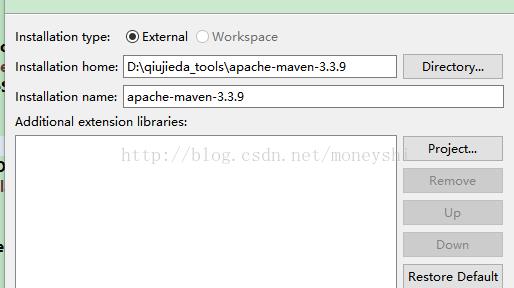
配置maven
b、打开eclipse,选择Windows——Preferences——Maven——Installations——Add ,添加一个maven,选择maven的解压目录。
具体如下图:

c、指定settings目录。在当前的maven配置窗口,选择User Settings,并在User Settings路径那里指定你配置的maven的 settings文件。
具体如下图:
06
其他配置
(1) 开发工具的编码配置
(2) 注释模板的配置
(3) 快捷键的设置
(4)背景色、字体等设置
(5)快速定位文件位置插件配置、快速打开cmd配置 等等,这些就需各位看官自己去百度啦
————— 推荐阅读 —————
点击图片即可阅读
然后今天就讲到这里啦,大家记得点赞收藏,分享转发,关注小姐姐哦!
END
加下面这个双鱼小姐姐微信
以上是关于新员工入职,前端基础环境变量的配置!nodenvmvue-cli的安装和下载的主要内容,如果未能解决你的问题,请参考以下文章