怎么使用CSS3创建动态菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么使用CSS3创建动态菜单相关的知识,希望对你有一定的参考价值。
第一步:编辑菜单的HTML代码。
菜单包含三个列表项,分别取名为“Menu1”、“Menu2”、“Menu3”。
XML/HTML Code<div class="css3Menus">
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</div>
第二步:设置菜单的背景。
在该步骤中,把导航的背景设置为黑色。宽度、高度和内边距为可选项,可以不设置。
.<span style="width: auto; height: auto; float: none;" id="4_nwp"><a style="text-decoration: none;" mpid="4" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=css3&k0=css3&kdi0=0&luki=10&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="4_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">css3</span></a></span>Menus
background: #14080a;
width:506px;
height:260px;
padding:20px;
如下图:

第三步:利用border-radius,制作圆形导航。
该步中,利用CSS3的一些酷的功能,尤其是border-radius ,将每个列表项的背景设置为黄色,形状为圆形。
ul
list-style: none;
li
float:left;
font: 14px/10px Arial, Verdana, sans-serif;
color:#FFF;
background-color:#CCCC00;
width: 80px;
height: 80px;
padding:20px;
margin:0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
菜单看起来呈下面样子:

第四步:设置菜单的对齐方式。
本步骤中,将为每个列表项设置特定的背景颜色与位置:
li#menu1
background-color: #00FFCC;
li#menu2
background-color: #CC9900;
margin-top:100px;
li#menu3
background-color: #33FF66;
margin-top:50px;
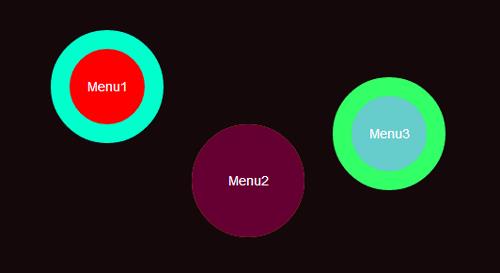
现在菜单看起来呈下面样子:

第五步:设置菜单中链接的对齐方式。
li a
color:#FFF;
text-decoration:none;
display:<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none;" mpid="2" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=block&k0=block&kdi0=0&luki=7&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">block</span></a></span>;
width: 80px;
height: 45px; text-align: center;
padding:35px 0 0 0;
margin:0 40px 0 0;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
li#menu1 a
background-color: #FF0000;
li#menu2 a
background-color: #660033;
li#menu3 a
background-color: #66CCCC;
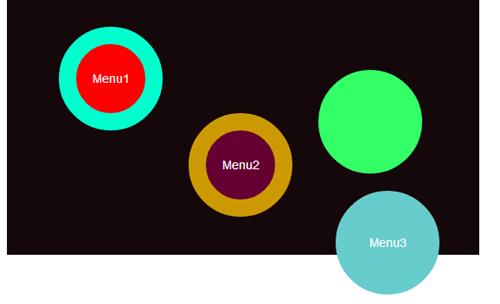
菜单现阶段的样子:

第六步:定义另一种效果,当鼠标悬浮在链接上时进行展现。
li a:hover,
li a:focus,
li a:active
width: 120px;
height:65px;
padding:55px 0 0 0;
margin:-20px 0 0 -20px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
菜单样式如图:

第七步:最后为导航增加动画效果。
li a:hover,
li a:focus,
li a:active
-webkit-animation-name:bounce;
-webkit-animation-duration:1s;
-webkit-animation-iteration-count:4;
-webkit-animation-direction:alternate;
@-webkit-keyframes bounce<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=e2fbae28688be8a0&k=from&k0=from&kdi0=0&luki=2&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0e88b6828aefbe2&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F2453%2Ehtml&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">from</span></a></span>margin:0 40px 0 0;
tomargin:120px 40px 0 0;
菜单所产生的动画效果:

<html>
<head>
<title>css菜单显示效果</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
/**
*菜单的构造,需要绑定到onload
*/
startList = function()
if (document.all&&document.getElementById)
navRoot = document.getElementById("nav");
for (i=0; i<navRoot.childNodes.length; i++)
node = navRoot.childNodes[i];
if (node.nodeName=="LI")
node.onmouseover=function()
this.className+=" over";
node.onmouseout=function()
this.className=this.className.replace(" over", "");
window.onload=startList;
</script>
<style type="text/css" media="all">
/**
子乌的叶子css:主样式表
这个样式表的结构参考了<a href="http://www.zeldman.com">zeldman</a>的样式表结构
update:05.11.18
author:sheneyan
*/
html min-width: 742px;
/*css基本规则*/
imgborder:0;
p.access display:none;
div#countersdisplay:none;/*计数器暂时不显示*/
atext-decoration: none;
/* 主要布局 */
body
overflow:auto;
text-align: center;
margin: 0 auto;
padding: 0;
border: 0;
background: #fff;
color: #000;
font: small/18px "宋体", Verdana, Helvetica, sans-serif;
/**菜单的控制,根据<a href="http://www.alistapart.com/d/horizdropdowns/horizontal2.htm">css 菜单</a>修改而来*/
ul#nav,ul#nav ul
margin: 0 auto;
text-align:left;
padding: 0;
list-style: none;
background:#fff;
z-index:99;
ul#nav
width:732px;
display:block;
height:24px;
clear:both;
ul#nav li
position: relative;
z-index:999;
float:left;
ul#nav ul li
display:block;
ul#nav ul
width:100px;
height:auto;
position: absolute;
text-align:left;
left: 0px;
display: none;
border:solid 1px #697210;
/*当鼠标在子菜单和父菜单上时,父菜单的样式*/
ul#nav li.over a,ul#nav li:hover a
border-color:#E2144A;
background: #fdd;
font-weight:bold;
color: #E2144A;
/*将子菜单的样式清除*/
ul#nav li.over ul a,ul#nav li:hover ul a
background:#fff;
font-weight:normal;
color:#777;
/*子菜单的hover样式*/
ul#nav li.over ul a:hover,ul#nav li:hover ul a:hover
background:#fff;
font-weight:normal;
color: #E2144A;
background: #fdd;
border-color:#E2144A;
font-weight:bold;
/* Styles for Menu Items */
ul#nav a
font-size:14px;
line-height:17px;
display: block;
padding:0 0 0 10px;
width:78px;
color: #777;
height:17px;
background: #fff;
border-left:solid 1px #fff;
border-top:solid 1px #fff;
border-right:solid 1px #fff;
border-bottom:solid 5px #697210;
ul#nav ul li
width:100px;
border:0;
/* Fix IE. Hide from IE Mac \*/
* html ul#nav li float: left; height: 17px;
* html ul#nav li a height: 17px;
/* End */
ul#nav ul a padding: 2px 0px 2px 10px;border:0;width:90px; /* Sub Menu Styles */
ul#nav li:hover ul,ul#nav li.over ul display: block; /* The magic */
</style>
<body>
测试css菜单显示效果<br/>
<!--菜单开始-->
<ul id='nav'>
<li><a href='/g.php/working.html'>文章</a>
<ul>
<li><a href='/g.php/working/29.html'>随笔</a></li>
<li><a href='/g.php/working/30.html'>小说</a></li>
<li><a href='/g.php/working/31.html'>诗</a></li>
<li><a href='/g.php/working/32.html'>文摘</a></li>
</ul>
</li>
<li><a href='/g.php/pic.html'>美图</a>
<ul>
<li><a href='/g.php/pic/19.html'>漫画</a></li>
<li><a href='/g.php/pic/20.html'>摄影</a></li>
<li><a href='/g.php/pic/33.html'>CG作品</a></li>
<li><a href='/g.php/pic/41.html'>图+文</a></li>
</ul>
</li>
<li><a href='#'>技术</a>
<ul>
<li><a href='/g.php/tech/tool/37.html'>在线工具</a></li>
<li><a href='/g.php/tech/collect/43.html'>代码收集</a></li>
<li><a href='/g.php/tech/lab/44.html'>实验室</a></li>
<li><a href='/g.php/tech/article/45.html'>技术文章</a></li>
</ul>
</li>
<li><a href='/g.php/fav.html'>网站收藏夹</a></li>
<li><a href='/g.php/working.html'>读书笔记</a>
<ul>
<li><a href='/g.php/working/22.html'>哲学</a></li>
<li><a href='/g.php/working/23.html'>小说</a></li>
</ul>
</li>
<li><a href='/g.php/working.html'>日记</a>
<ul>
<li><a href='/g.php/working/27.html'>生活</a></li>
<li><a href='/g.php/working/28.html'>工作</a></li>
</ul>
</li>
<li><a href='#'>计划</a>
<ul>
<li><a href='/g.php/todo/39.html'>计划要做的事</a></li>
<li><a href='/g.php/tobuy/40.html'>计划要买的</a></li>
</ul>
</li>
<li><a href='/g.php/working.html'>其他</a>
<ul>
<li><a href='/g.php/working/34.html'>关于本站</a></li>
<li><a href='/g.php/working/35.html'>留言</a></li>
<li><a href='/g.php/working/36.html'>友情链接</a></li>
</ul>
</li>
</ul><!--菜单结束-->
</Html>
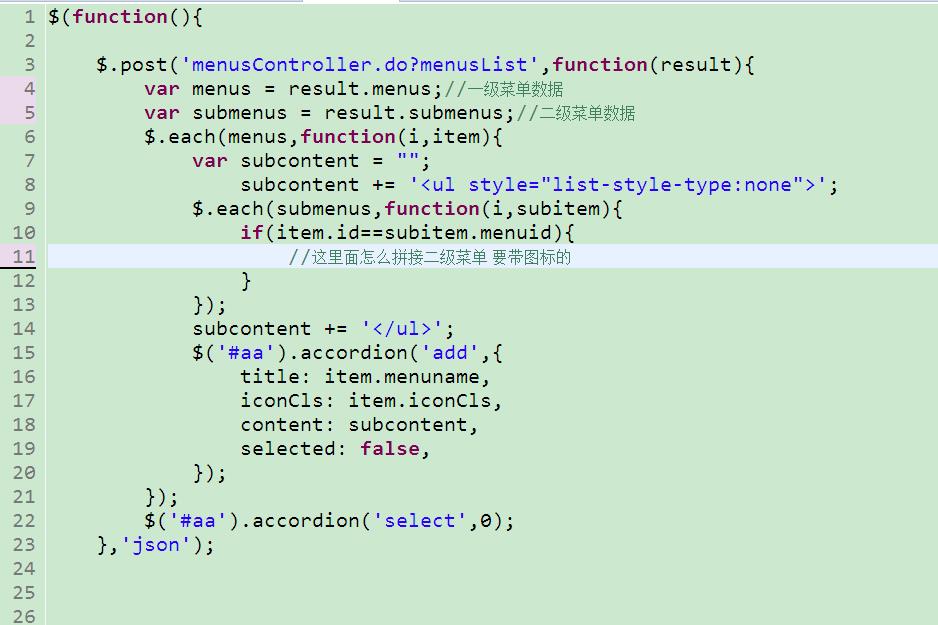
easyui 怎么动态生成左侧菜单
类似这种

首先,是“可动的动画效果”,这个上来说easyUI并没有直接提同导航栏的控件或者样式,但是两种easyui提供的样式可以提供参考和辅助,一个是eaysui-menu类(参考Easyui官方帮助文档9页-创建简单菜单),另一个是panel面板(参考Easyui官方帮助文档15页-创建折叠面板)。具体要求可以追问
如果说动态的改变导航栏的结构和内容,那么多数请款下“动态”一次就不是指的js范畴了,这一般来讲是动态后台语言(如,asp,jsp,php等)的工作内容。当然js本身也可以达到类似的效果,但是只能是效仿。提供一个种简单的思路吧,有不明白可以追问。将所有可能的导航栏选项,都以静态形式上传到本地,然后在用户进行会改变导航栏的操作的时候,由js从新生成页面内节点。当然如果需要刷新的页面的话,就在本地创建cookie,存储一些参数,然后再页面加载的过程中,根据cookie的参数,生成页面。
以上是关于怎么使用CSS3创建动态菜单的主要内容,如果未能解决你的问题,请参考以下文章