css怎么可以只让背景透明 文字不透明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么可以只让背景透明 文字不透明相关的知识,希望对你有一定的参考价值。
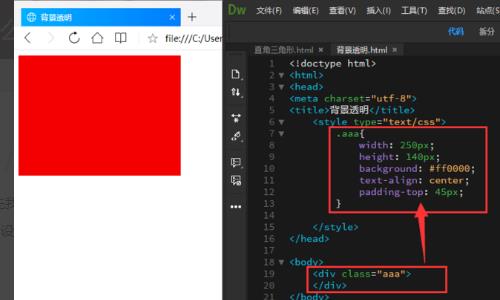
参考技术A1、首先新建一个html文件,添加一个DIV,设置宽度和高度,以及背景色填充为红色。

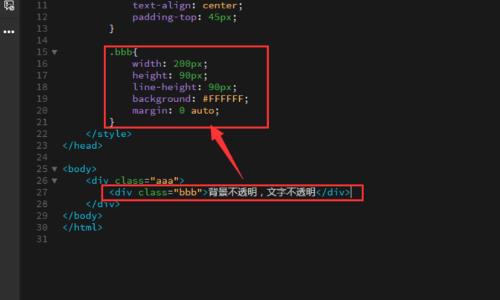
2、然后在父级DIV中插入一个子DIV,定义它的宽高,以及背景色(background:#fff;)。

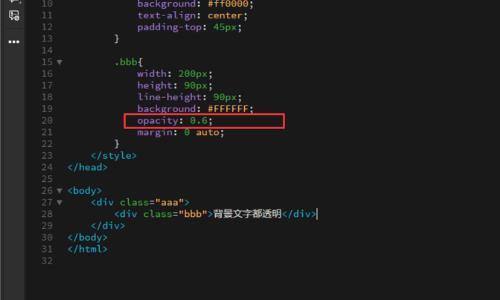
3、然后添加一个透明度的代码(opacity:0.6),保存后预览下效果,背景已经实现透明了,但是文字也透明了。

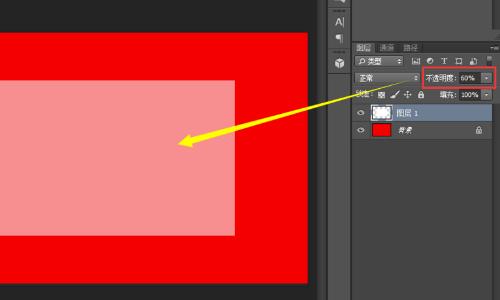
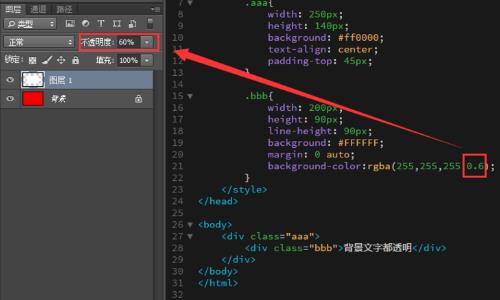
4、熟悉PS的同学应该都知道,在图层的上方,有个不透明度,把PS中图层不透明度设置为60%,就和网页中的效果一样了,他们是一个数值。

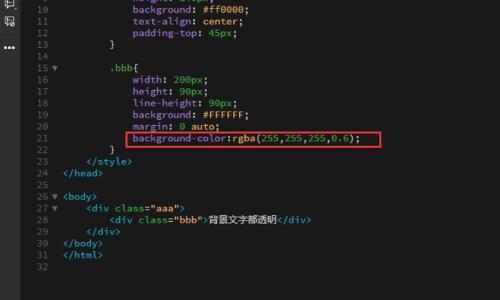
5、把刚才的背景色和不透明度代码删除,换个代码【background-color:rgba(255,255,255,0.6);】。

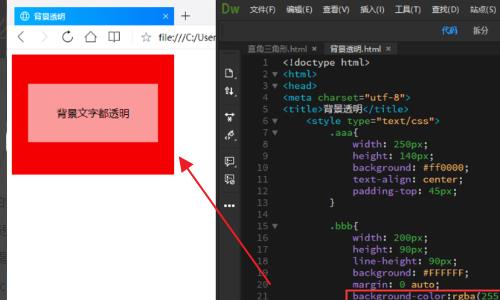
6、保存后看下效果,已经变成了背景透明,文字不透明啦。

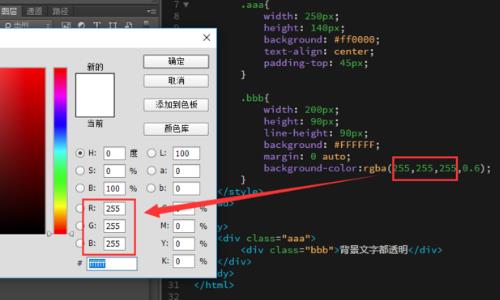
7、其中255,255,255就是PS中的拾色器里的数值啦。

8、0.6同第一种方式是一个含义。

[HTML][CSS] 如何改变背景图片的不透明度,而不是上面的文字?
【中文标题】[HTML][CSS] 如何改变背景图片的不透明度,而不是上面的文字?【英文标题】:[HTML][CSS] How to change opacity of background-image but not the text on it? 【发布时间】:2015-06-15 16:44:57 【问题描述】:我想创建一个带有背景图像和文本的正方形,并控制背景图像的不透明度。
问题是当我应用opacity 值时,它也会更改文本。我尝试在正方形内放置两个部分,我还尝试更改背景图像的不透明度,然后将文本的opacity 设置回1,但这不起作用。
HTML:
<section>
<p>TEST</p>
</section>
CSS:
section
height: 200px;
width: 300px;
background-image: url(Graphic/background.jpg);
opacity: 0.5;
section p
color: white;
opacity: 1;
【问题讨论】:
【参考方案1】:使用以下 CSS 将有助于解决您的问题:
将图片网址提供给after 或before 部分。并赋予不透明度。因此,它不会影响文本。
section
width: 200px;
height: 200px;
display: block;
position: relative;
section:after
content: "";
background: url(http://video-js.zencoder.com/oceans-clip.png);
opacity: 0.5;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
z-index: -1;
section p
opacity: 1;<body>
<section>
<p>TEST</p>
</section>
</body>查看Fiddle.
【讨论】:
【参考方案2】:试试这样:Demo
CSS:
section
height: 200px;
width: 300px;
section p
color: white;
position:relative;
section:before
content:url(http://www.freeimages.com/assets/182929/1829283516/blue-sunset-1446196-m.jpg);
filter:alpha(opacity=50);
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0.5);
opacity:.50;
position: absolute;
z-index: -1;
在更新后增加了不透明度 demo
【讨论】:
以上是关于css怎么可以只让背景透明 文字不透明的主要内容,如果未能解决你的问题,请参考以下文章