用vscode开发react-native,为啥智能提示时有时无?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用vscode开发react-native,为啥智能提示时有时无?相关的知识,希望对你有一定的参考价值。
图1的flexDirection,justifyContent都是要手打的

目前官方的c/c++插件也可以开启语义补全了,需要设置
"C_Cpp.intelliSenseEngine": "Default",
该项默认的是基于TAG的补全
===============================================
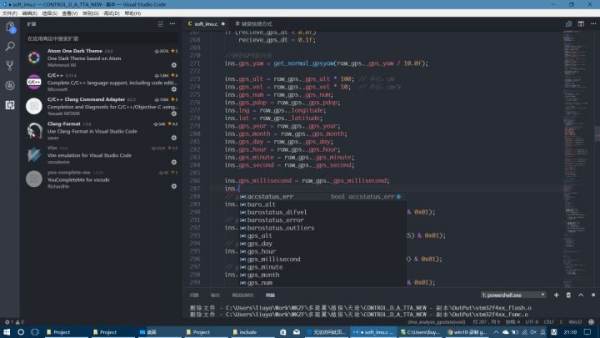
官方的c/c++插件已经有了基于tag的补全,如果需要更智能的语义补全,需要使用基于clang的插件,一个是youcompleteme for vscode,一个是c/c++ clang command adapter。youcompleteme在vim上无敌,但vscode上还是后面一个表现好点
<img src="https://pic4.zhimg.com/50/v2-5530573a47532eeed481cf8e483324fb_hd.jpg" data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original="https://pic4.zhimg.com/v2-5530573a47532eeed481cf8e483324fb_r.jpg">
为啥每个人的vscode中插件不一样
因为在下载安装的时候有选择一定的插件捆绑下载,当时有很多选项,有些人选了有些人直接跳过,所以安装完成之后插件会不一样。VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。
由于插件的重要作用,现在VSCode的插件社区规模已经非常可观我们平时常用的大部分开发小工具都可以在这个应用市场中找到。
打开VScode后,界面左边是应用市场的入口, 在这里可以搜索我们需要的插件。 参考技术A Vsco de下载安装的时候有选择一定的插件捆绑下载,当时有很多选项,有些人选了有些人直接跳过,所以安装完成之后插件会不一样。VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。由于插件的重要作用,现在VSCode的插件社区规模已经非常可观我们平时常用的大部分开发小工具都可以在这个应用市场中找到。祝您生活愉快,谢谢提问😊 参考技术B 1、formatOnSave——保存后自动格式化
根据每个人安装的插件不同,可能问题原因也不同。
我个人的原因是因为JS-CSS-HTML Formatter这个插件,那么根据官方文档内容,只需要在VScode中按下F1,输入Formatter Config进入配置文件,然后将第一项"onSave": true改为false,重启VScode,问题解决。
取消自动格式化后,想要进行格式化操作。可以通过右键点击工作台空白处,查看格式化快捷键,通过手动操作进行格式化。 参考技术C 因为在下载安装的时候有选择一定的插件捆绑下载,当时有很多选项,有些人选了有些人直接跳过,所以安装完成之后插件会不一样。
VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。
由于插件的重要作用,现在VSCode的插件社区规模已经非常可观我们平时常用的大部分开发小工具都可以在这个应用市场中找到。
打开VScode后,界面左边是应用市场的入口, 在这里可以搜索我们需要的插件。
点击
以上是关于用vscode开发react-native,为啥智能提示时有时无?的主要内容,如果未能解决你的问题,请参考以下文章
极智开发 | vscode更新导致创建 html 骨架快捷键失效解决