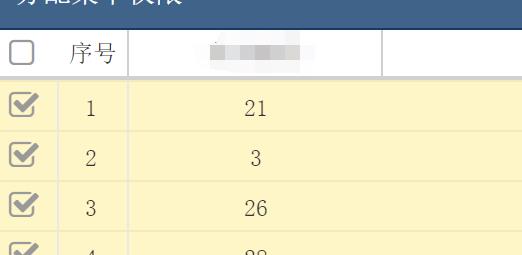
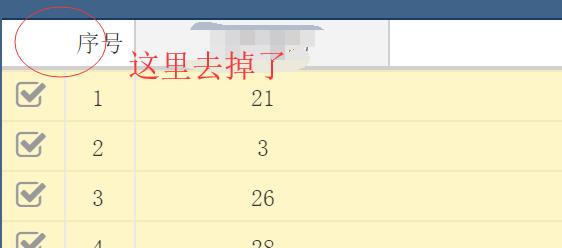
Extjs4.0中 在 grid.Panel里添加复选框,但是如何可以取消那个可以全选的总的那个复选框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs4.0中 在 grid.Panel里添加复选框,但是如何可以取消那个可以全选的总的那个复选框相关的知识,希望对你有一定的参考价值。
参考技术A先根据类名把一组元素找出来,然后第一个元素就是那个你要去掉的复选框,对第一个元素设置样式就行了,代码如下。思路是这样的,我用的是Extjs6
//把头部的复选框去掉
var check = grid.getEl().select('div.x-column-header-text-wrapper');
check.elements[0].style.display = "none";


extjs ext5 Ext.grid.Panel 分页,搜索
带有分页,搜索的grid.
<%@page language="java" contentType="text/html; charset=UTF-8" isELIgnored="false" pageEncoding="UTF-8" %> <html> <head> <jsp:include page="../common/resource_classic.jsp"></jsp:include> <title>用户列表</title> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/static/css/icon.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/format.js"></script> </head> <body> <script type="text/javascript"> /** * 用户类型 store * */ var userTypeStore = Ext.create(‘Ext.data.Store‘, { fields: [‘type‘, ‘name‘], data : [ {"type":"1", "name":"后台用户"}, {"type":"2", "name":"前台用户"} ] }); /** * 搜索面板 * */ var panel = Ext.create(‘Ext.form.Panel‘, { title: ‘按条件搜索‘, // width: 600, defaultType: ‘textfield‘, frame: true, method: ‘POST‘, collapsible: true,//可折叠 // bodyPadding: 5, layout: ‘column‘, // margin: ‘0 0 10 0‘, items: [{ fieldLabel: ‘用户名‘, labelWidth: 40, id: ‘name‘ },{ fieldLabel: ‘邮箱‘, labelWidth: 30, id: ‘email‘ },{ fieldLabel: ‘电话‘, labelWidth: 40, id: ‘phone‘ },{ fieldLabel: ‘用户类型‘, labelWidth: 50, id: ‘type‘, xtype:"combo", editable:false, store:userTypeStore, valueField:‘type‘, displayField:‘name‘ }, { fieldLabel: ‘注册时间‘, labelWidth: 40, id: ‘start‘, xtype:"datefield", format: ‘Y-m-d‘, editable:false },{ //fieldLabel: ‘注册时间‘, labelWidth: 40, id: ‘end‘, xtype:"datefield", format: ‘Y-m-d‘, editable:false },{ xtype: ‘button‘, text: ‘搜索‘, iconCls :"search", margin: ‘0 0 0 5‘, handler: function () { var name = Ext.getCmp(‘name‘).getValue(); //获取文本框值 var email = Ext.getCmp(‘email‘).getValue(); var phone = Ext.getCmp(‘phone‘).getValue(); if (name !="" || email!="" || phone!="") { userStore.load({ params: { name: name,email:email,phone:phone} });//传递参数 } } }], renderTo: Ext.getBody() }); //用户数据 var userStore=Ext.create(‘Ext.data.Store‘, { storeId:‘userStore‘, fields:[‘uname‘, ‘email‘, ‘phone‘,‘regIp‘,‘regTime‘,"utype"], proxy: { type: ‘ajax‘, url:‘${pageContext.request.contextPath}/back/user/userList.do‘, reader: { // 設置 json樣式 type: ‘json‘, rootProperty:"rows", //json 数据根节点 totalProperty:"total"//总数 } }, autoLoad: true, pageSize:10 //每页记录数默认25 }); userStore.on(‘beforeload‘,function(store, options){ var name = Ext.getCmp(‘name‘).getValue(); //获取文本框值 var email = Ext.getCmp(‘email‘).getValue(); var phone = Ext.getCmp(‘phone‘).getValue(); var new_params ={ name: name,email:email,phone:phone}; Ext.apply(store.proxy.extraParams, new_params); }); userStore.load({ params: { start: 0, limit: 10 } }); var ckm=Ext.create("Ext.selection.CheckboxModel"); Ext.onReady(function(){ /** Grid 数据展示 */ Ext.create(‘Ext.grid.Panel‘, { title: ‘用户信息‘, id:‘userGridPanel‘, selModel:ckm, store:userStore,// Ext.data.StoreManager.lookup(‘simpsonsStore‘), columns: [ { text: ‘用户ID‘, dataIndex: ‘uid‘,align: ‘center‘,hidden:true,sortable:false }, { text: ‘用户名‘, dataIndex: ‘uname‘,align: ‘center‘, sortable:false }, { text: ‘邮箱‘, dataIndex: ‘email‘,align: ‘center‘,sortable:false }, { text: ‘电话‘, dataIndex: ‘phone‘,align: ‘center‘,sortable:false }, { text: ‘注册IP‘, dataIndex: ‘regIp‘,align: ‘center‘,sortable:false }, { text: ‘注册时间‘, dataIndex: ‘regTime‘,align: ‘center‘,scope:this,renderer:function(value){ var val=longToString(value,‘Y-m-d H:m:s‘) //console.info(‘获取的值为:{}‘+value+‘ , ‘+val); return val; } }, { text: ‘用户类型‘, dataIndex: ‘utype‘,align: ‘center‘,sortable:false,renderer:function(value){ // console.info(‘用户类型:‘+value+",类型:"+ typeof value); return value==1?"后台用户":"前台用户"; } } ], forceFit:true,//强制列表宽度自适应 autoLoad:true, //工具条 tbar: Ext.create(‘Ext.toolbar.Toolbar‘,{ //width : 500, items: [{ text: ‘删除‘, xtype: ‘button‘, iconCls: ‘delete‘, id: ‘user_delete‘, handler: userInfoDel },{ text:‘添加‘, xtype:‘button‘, iconCls:‘add‘, id:‘user_add‘, handler:userInfoAdd },{ text:‘修改‘, xtype:‘button‘, iconCls:‘update‘, id:‘user_update‘, handler:userInfoUpdate }] }), renderTo: Ext.getBody(), //分页 bbar: Ext.create(‘Ext.toolbar.Paging‘,{ beforePageText:‘当前第‘, afterPageText:‘页‘, refreshText:‘刷新‘, store:userStore, displayInfo:true, displayMsg:‘显示:{0}-{1}条,总共:{2}条‘, emptyMsg:‘当前查询无记录‘ }) }); }); // 添加用户表单 var userAddForm= Ext.create(‘Ext.form.Panel‘,{ width: 350, height:200, hidden:true, // 表单域 Fields 将被竖直排列, 占满整个宽度 // frame: true, layout: { type: ‘vbox‘, align: ‘middle‘, pack: ‘center‘ }, // 默认字段类型 defaultType: ‘textfield‘, items: [{ fieldLabel: ‘用户名‘, name: ‘name‘, allowBlank: false, blankText:‘用户名不能为空‘ },{ fieldLabel: ‘密码‘, inputType:‘password‘, name: ‘pwd‘, allowBlank: false, blankText:‘密码不能为空‘ }, { fieldLabel: ‘邮箱‘, name: ‘email‘, maxLength:130, allowBlank: false, blankText:‘邮箱不能为空‘, vtype:"email" }, { fieldLabel: ‘电话‘, name: ‘phone‘, allowBlank: true, maxLength:13 //blankText:‘密码不能为空‘ },{ xtype:"combo", fieldLabel: ‘用户类型‘, name:‘type‘, allowBlank: false, editable:false, hidden:false, //隐藏组件 默认false store:userTypeStore, valueField:‘type‘, displayField:‘name‘ } ], // 重置 和 保存 按钮. buttons: [{ text: ‘重置‘, handler: function() { this.up(‘form‘).getForm().reset(); } }, { text: ‘注册‘, formBind: true, //only enabled once the form is valid disabled: true, handler: function() { userAddWin.close(); var form = this.up(‘form‘).getForm(); if (form.isValid()) { form.submit({ // 将会通过 AJAX 请求提交到此URL url: ‘${pageContext.request.contextPath}/back/user/reg.do‘, success: function(form, action) { Ext.Msg.alert(‘添加成功‘, action.result.restMsg); Ext.getCmp(‘userGridPanel‘).getStore().reload(); }, failure: function(form, action) { Ext.Msg.alert(‘添加失败‘, action.result.restMsg); } }); } } }], renderTo: Ext.getBody() }); // 修改用户表单 var userUpdateForm= Ext.create(‘Ext.form.Panel‘,{ width: 350, height:200, hidden:true, // 表单域 Fields 将被竖直排列, 占满整个宽度 // frame: true, layout: { type: ‘vbox‘, align: ‘middle‘, pack: ‘center‘ }, // 默认字段类型 defaultType: ‘textfield‘, items: [{ fieldLabel: ‘用户名‘, name: ‘uname‘, allowBlank: false, blankText:‘用户名不能为空‘ },{ fieldLabel: ‘id‘, // inputType:‘password‘, name: ‘uid‘ }, { fieldLabel: ‘邮箱‘, name: ‘email‘, maxLength:130, allowBlank: false, blankText:‘邮箱不能为空‘, vtype:"email" }, { fieldLabel: ‘电话‘, name: ‘phone‘, allowBlank: true, maxLength:13 //blankText:‘密码不能为空‘ },{ xtype:"combo", fieldLabel: ‘用户类型‘, name:‘type‘, allowBlank: false, editable:false, hidden:false, //隐藏组件 默认false store:userTypeStore, valueField:‘type‘, displayField:‘name‘ } ], // 重置 和 保存 按钮. buttons: [{ text: ‘重置‘, handler: function() { this.up(‘form‘).getForm().reset(); } }, { text: ‘修改‘, formBind: true, //only enabled once the form is valid disabled: true, handler: function() { userAddWin.close(); var form = this.up(‘form‘).getForm(); if (form.isValid()) { form.submit({ // 将会通过 AJAX 请求提交到此URL url: ‘${pageContext.request.contextPath}/back/user/update.do‘, success: function(form, action) { Ext.Msg.alert(‘修改成功‘, action.result.restMsg); Ext.getCmp(‘userGridPanel‘).getStore().reload(); }, failure: function(form, action) { Ext.Msg.alert(‘修改失败‘, action.result.restMsg); } }); } } }], renderTo: Ext.getBody() }); //用户添加 var userAddWin= Ext.create(‘Ext.window.Window‘, { title: ‘添加用户‘, height: 250, width: 400, closeAction: ‘hide‘, layout:‘form‘, items:[userAddForm] }); //用户修改 var userUpdateWin= Ext.create(‘Ext.window.Window‘, { title: ‘修改用户‘, height: 250, width: 400, closeAction: ‘hide‘, layout:‘form‘, items:[userUpdateForm] }); //删除用户信息 function userInfoDel(){ var uid=‘‘; var selectionModel = Ext.getCmp(‘userGridPanel‘).getSelectionModel(); var selection = selectionModel.getSelection(); if(selection.length==0){ Ext.Msg.alert("提示","请选择要删除的记录!"); return ; }else{ Ext.Msg.confirm("提示","确定删除?",function(button, text){ console.info(button+","+text); if(button=="yes"){ for(var i=0;i<selection.length;i++){ uid = uid+selection[i].get(‘uid‘)+","; } Ext.Ajax.request({ url: ‘${pageContext.request.contextPath}/back/user/delete.do‘, params:{uid:uid}, /** *Object {request: Object, requestId: 3, status: 200, statusText: "OK", * responseText: "{"restMsg":"用户删除成功!","success":true}"…} * @param response * @param opts */ success: function(response, opts) { Ext.Msg.alert("信息提示","用戶信息刪除成功!"); Ext.getCmp(‘userGridPanel‘).getStore().reload(); }, failure: function(response, opts) { Ext.Msg.alert("信息提示","刪除失敗!"); } }); } }); } } //添加用户信息 function userInfoAdd(){ // userAddForm.reset(); userAddForm.show(); userAddWin.show(); } //修改用户信息 function userInfoUpdate(){ var selectionModel = Ext.getCmp(‘userGridPanel‘).getSelectionModel(); var selection = selectionModel.getSelection(); if(selection.length==0){ Ext.Msg.alert("提示","请选择要修改的记录!"); return ; } if(selection.length>1){ Ext.Msg.alert("提示","只能修改一条记录!"); return ; } //获取选择的记录 var record =selectionModel.getLastSelected(); userUpdateForm.loadRecord(record); //显示修改表单 userUpdateForm.show(); userUpdateWin.show(); } </script> </body> </html>
以上是关于Extjs4.0中 在 grid.Panel里添加复选框,但是如何可以取消那个可以全选的总的那个复选框的主要内容,如果未能解决你的问题,请参考以下文章
在 ExtJS 中,如何将自定义 CSS 类添加到数据网格行?
在 EXTJS 4 中向 Ext.Grid.panel 添加监听器