echarts 背景色是灰色的时候,鼠标移上去y轴和x轴会出现三个白色的框,怎么去掉
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 背景色是灰色的时候,鼠标移上去y轴和x轴会出现三个白色的框,怎么去掉相关的知识,希望对你有一定的参考价值。
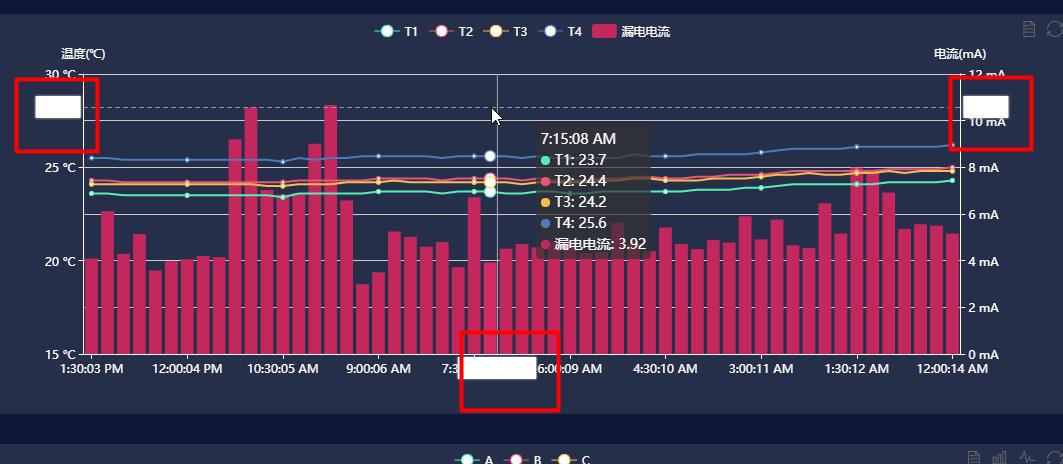
请看图片

更多说明请参考官方文档。
那个应该是tooltip,如果不显示的话直接设置为
tooltip:show: false
a:hover属性,并且设置了他的背景图片及背景颜色,当鼠标移上去时显示正常,但奇怪的是当鼠标移开后,
当鼠标移开后背景图片及背景颜色还会一直停留在那里,这是为什么呢,大家帮帮忙,先谢谢了,
只是在IE6里面出现这种情况,,,
a:visited
a:active
一共有4个属性 按照顺序 依次设定就好了追问
但是我只要用到hover属性,我是用他来实现一个三级菜单,但是不用到JS,
追答那你就设定一个悬浮 一个离开 就行了。
参考技术A a:active估计是没有设置
以上是关于echarts 背景色是灰色的时候,鼠标移上去y轴和x轴会出现三个白色的框,怎么去掉的主要内容,如果未能解决你的问题,请参考以下文章
Echarts笔记-折线图定制(Y轴百分数,鼠标移动显示百分数,显示X轴,Y轴值)