upload组件,上传时为啥有两次请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了upload组件,上传时为啥有两次请求相关的知识,希望对你有一定的参考价值。
参考技术A 因为change事件被 解除绑定了,需要你在 upload成功后重建绑定事件。并且不要用jquery写 ,用原生的js1、创建页面并编写HTML
[html] view plaincopy
上传文档:
<div class="uploadFile">
<span id="doc"><input type="text" disabled="disabled" /></span>
<input type="hidden" id="hidFileName" />
<input type="button" id="btnUploadFile" value="上传" />
<input type="button" id="btnDeleteFile" value="删除" />
</div>
页面中使用多个element-ui upload上传组件时绑定对应元素

然后在里面的props里多加一个传递的参数,自定义参数名

接着往下找到你需要用到的函数,在参数里加上你新增的这个参数

这样就改好啦,回到项目中,在引用的时候把这个参数传进去,一般是索引,如果是在循环中,就传index

传参之后,在你刚刚改过的回调函数中就能拿到这个值了,这样就能得到循环中的每一个upload组件
handleProcedureSuccess (res, file, fileList, index) { // 前面三个参数是组件默认的,最后一个参数是我们传进去的 }
这样通过修改源码传参的方法就实现了,大神还提供了另一种方法,就是对组件进行二次封装,不过没太看懂,有兴趣的可以去大神的博客看看,以下是文章地址
https://www.cnblogs.com/AlexBlogs/p/7150532.html
其实还有一种简便的写法,也算是二次封装,不过是直接在调用的时候写

通过这种闭包的写法,把默认的参数和自己新增的参数作为一个新的函数返回,也可以实现功能,这里要注意一下,这里最好不要用箭头函数的写法,因为有些IE不支持es6语法,可能会页面出不来,写成这种普通函数就好了
还有一种需求应该也挺经常用到的,那就是上传按钮的隐藏,官方并没有提供隐藏的方法,虽然有提供限制的方法,但是还是更想达到上传图片张数到上限后就把上传框隐藏,这里分享一种方法,通过CSS控制上传框的隐藏

先在CSS中定义好样式,在组件中通过动态添加类名的方式控制隐藏,这里是结合element-UI table表格一起使用,通过文件列表的length控制

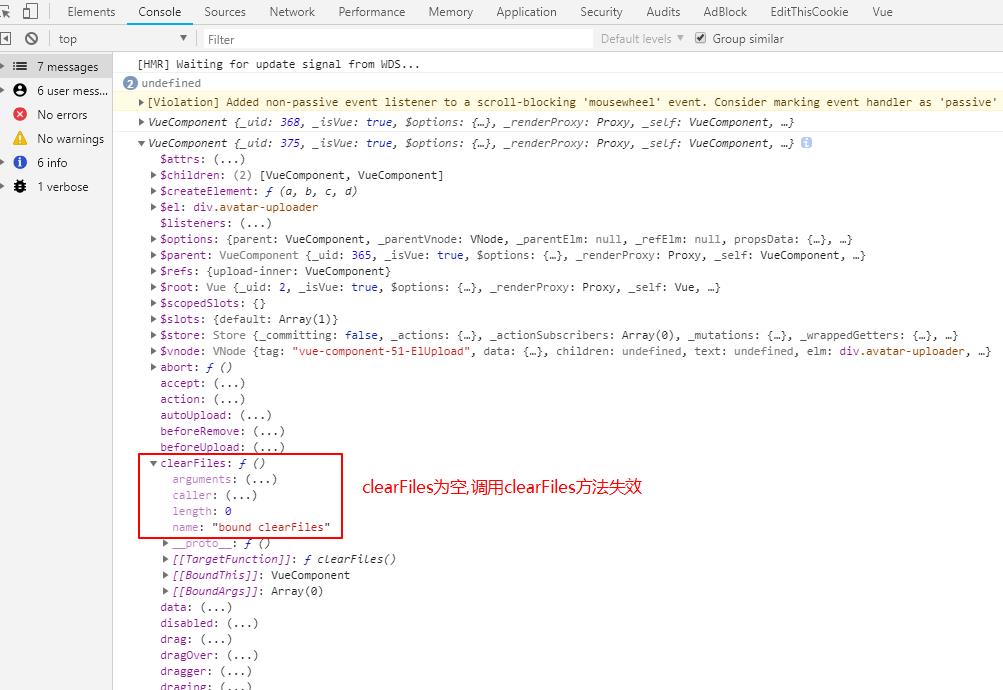
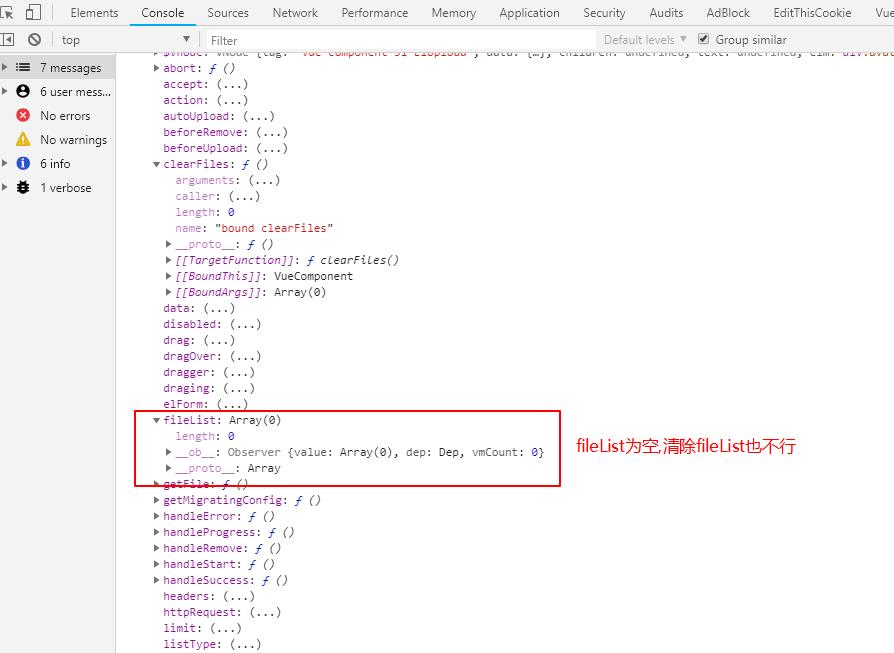
在这里补充一下自己遇到的坑,我的上传组件是放在表格里生成的,表格可以增删,但是我上传图片之后重新生成表格,上传的图片却删除不了,如下图

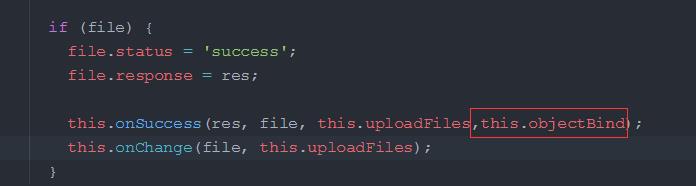
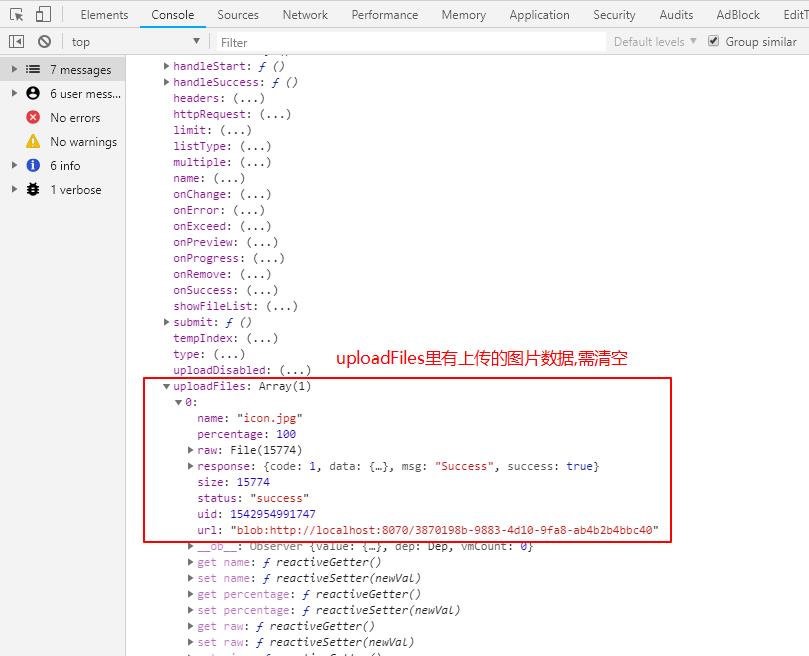
看了官网提供的方法,clearFiles但是不生效,还有百度的说把fileList清空,但是都不行,最后把组件打印出来,发现上传的图片时存在uploadFiles属性里,只要把uploadFiles置空就可以清除页面上上传的图片了



放一下页面的代码
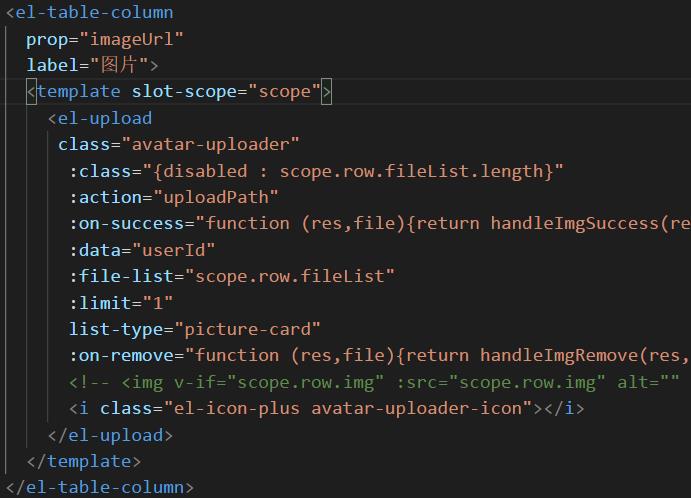
// 我的upload是放在table组件里的 <el-table-column prop="imageUrl" :label="LANMSG.specifications.picture"> <template slot-scope="scope"> <el-upload class="avatar-uploader"
// ref设置的不一样 :ref="getUpload(scope.$index)" :class="{disabled: scope.row.imageUrl}" :action="uploadPath" :on-success="function (res,file){return handleImgSuccess(res,file,scope.$index)}" :data="uploadData" :limit="1" :before-upload="checkFile" list-type="picture-card" :on-remove="function (res,file){return handleImgRemove(res,file,scope.$index)}"> <!-- <img style="width: 60px; height: 60px;" v-if="scope.row.imageUrl" :src="scope.row.imageUrl" alt="" class="avatar"> --> <i class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </template> </el-table-column> // js 代码
// 组件是循环的,我给他的ref也是不一样的
getUpload (i) { return `upload${i}` }, // 生成规格列表 addTable () { let upload = \'upload\' this.productInfo.skuList.forEach((v, i) => { upload = `upload${i}` console.log(this.$refs[upload])
// 把每一项的uploadFiles重置为空 if (this.$refs[upload]) { this.$refs[upload].uploadFiles = [] } }) } },
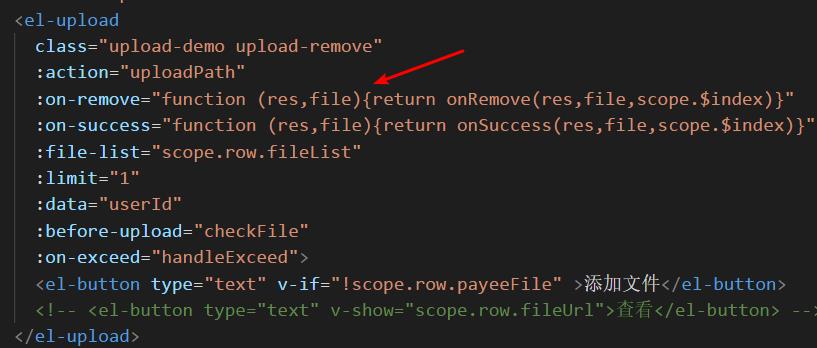
还有一种情况,就是上传文件失败时,页面上的文件列表不会自动删除,会给用户一种上传成功的错觉.这时可以在success的回调函数中手动删除,前提是一定要记得绑定file-list


这种方法也适用多个上传组件的情况,就是要定义好相应组件的file-list
以上是关于upload组件,上传时为啥有两次请求的主要内容,如果未能解决你的问题,请参考以下文章
elementui el-upload一次接口请求上传多个文件
AntD框架的upload组件上传图片时使用customRequest方法自定义上传行为
el-upload上传时的文件类型和大小限制失效,如何处理?