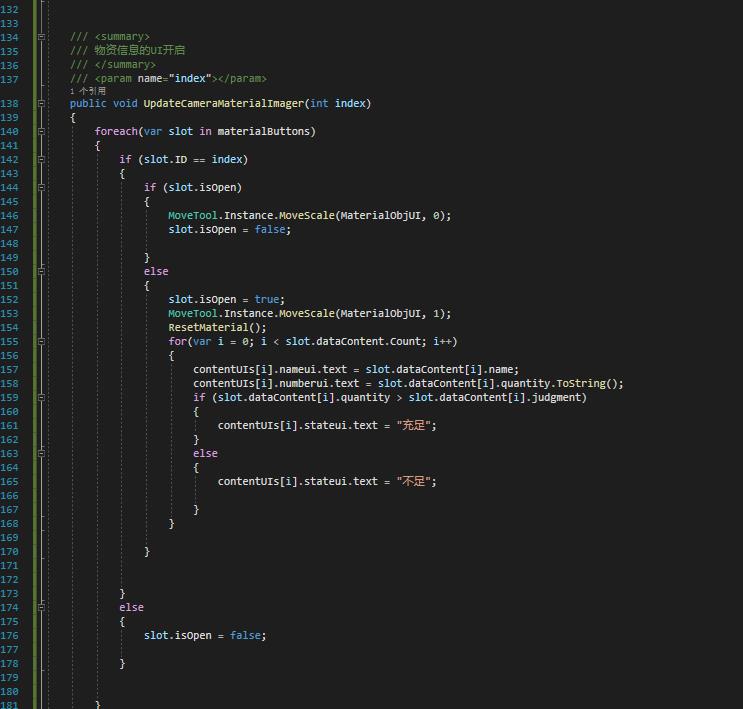
功能模块:选择一个UI后该ui高亮 选择其他ui 其他UI高亮 刚好的UI关闭高亮
Posted 杰克0001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了功能模块:选择一个UI后该ui高亮 选择其他ui 其他UI高亮 刚好的UI关闭高亮相关的知识,希望对你有一定的参考价值。

其中的含有是 在另外一个脚本上 写一个Int作为ID 在该脚本上 获取我们整个UI的组 然后 讲选择的那个物体的id传进来进行判断
如果点击是本物体则开和关 然后 因为他是遍历嘛 所以 点完一遍后 其他的又会进行 复原 就比如我的这个开关isopen我让其他的全部复原 这样就好判断
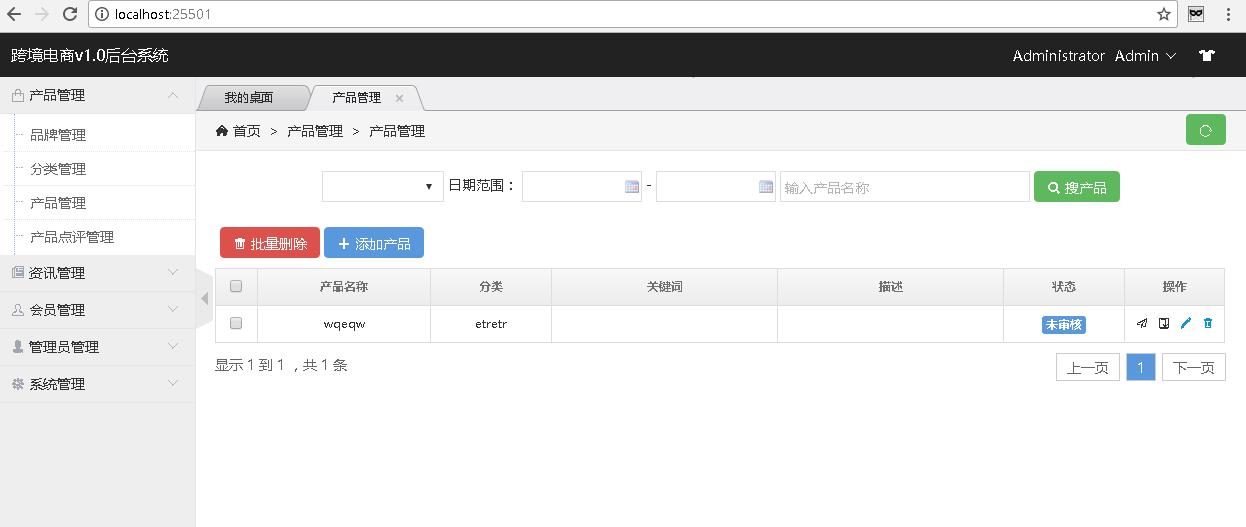
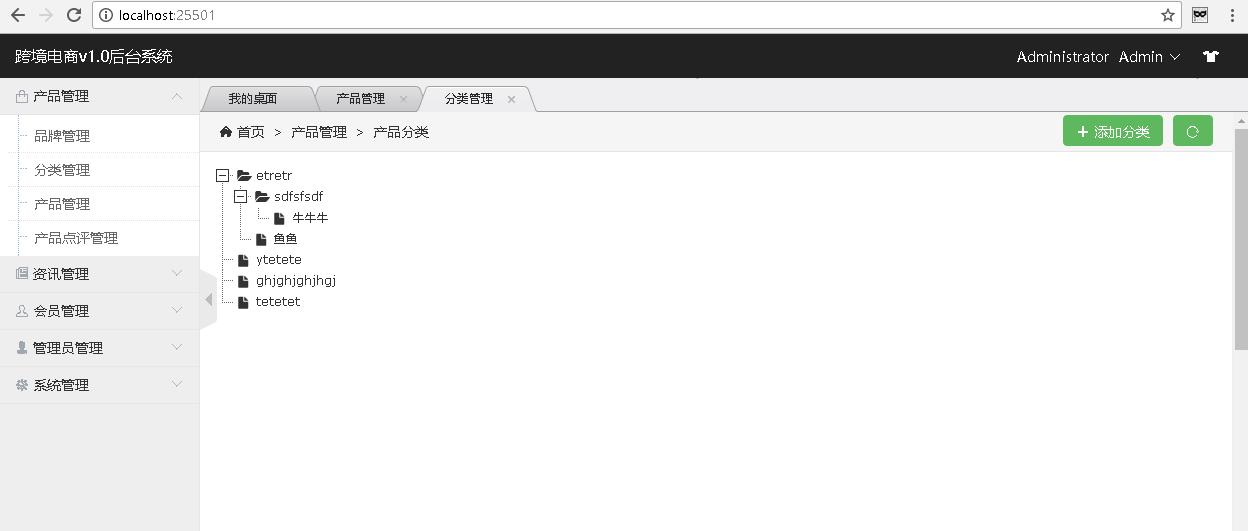
基于H.ui.Admin UI模板的网站管理后台
最近接手一个跨境电商平台开发,客户侧重电商网站UI设计,对管理后台要求不高,由我们决定选哪一款后台模板。找来找去,感觉还是H.ui靠谱一些,主要是这个模板清爽,不需要过多选择。其他的流行后台模板也看了,但功能繁杂,选择起来很费劲,要花很多时间拆解。
所以,考虑到是外包项目,速度和效率第一,越快上手越好。
现在把几个效果图贴出来,与大家分享,欢迎指正:




以上是关于功能模块:选择一个UI后该ui高亮 选择其他ui 其他UI高亮 刚好的UI关闭高亮的主要内容,如果未能解决你的问题,请参考以下文章
element-ui,router.push到其他路由,菜单栏不会高亮对应的路由