[原创.数据可视化系列之十五]把实时视频贴到cesium上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[原创.数据可视化系列之十五]把实时视频贴到cesium上相关的知识,希望对你有一定的参考价值。
参考技术A 把视频文件贴到cesium上是很容易的事情,只要去看看https://cesiumjs.org/Cesium/Build/Apps/Sandcastle/index.html?src=Video.html&label=Showcases 这个例子就知道如何处理,这个例子中用了当前域的视频文件作为材质,效果也不错。但是实际的需求中,比如视频监控中,可能需要把海康或者大华的实时监视的视频叠加进来,这个过程会涉及处理两个问题:
1:如何让海康或者大华视频在浏览器firefox或者chrome上显示?
2:显示的视频如何不跨域的叠加到cesium上。
第一个问题中,由于chrome浏览器中的video标签并不能直接支持海康大华,需要在服务器做流转发处理,本例使用vlc进行转发,用法如下:
"C:/Program Files/VideoLAN/VLC/vlc.exe" -I dummy -vvv "rtsp://admin:z1234567@192.168.4.65:554/cam/realmonitor?channel=1&subtype=1" --sout="#transcodevcodec=theo,vb=800,acodec=vorb,ab=128,channels=2,width=1024,height=450,samplerate=441000:httpmux=ogg,dst=:8080/cam" --sout-all --sout-keep
之后的视频可以直接使用
浏览在线视频,但是这个视频文件并不能直接贴到cesium上。因为vlc的8080端口并不是应用程序发布端口。
2:如何把解决跨越问题?
使用应用服务器比如tomcat ,java 等等发布流媒体,这个没有找到合适的解决方案。
使用代理服务器,反向代理到同一个域下边,经过多次测试,这个方案可行:nginx的conf配置如下:
最终的测试结果如下:上图是贴图视频,下图是原始视频。
WebRTC笔记之十五:将WebRTC用于多人音视频通信(续)
在上篇博文中WebRTC笔记之十四:将WebRTC用于多人音视频通信已经旗帜鲜明的指出WebRTC采用的是SFU架构的服务器,这篇在详述一下SFU的原理和实现。
一.SFU (Selective Forwarding Unit)架构
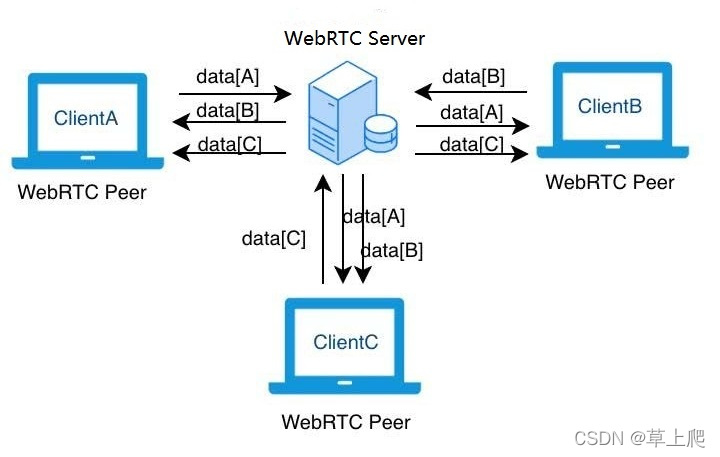
现在互联网行业比较流行的是SFU(Selective Forwarding Unit),简单说就是只负责转发流,不负责合流,压力很小。这样的模式可以依托CDN进行分布式的部署,不过拉流的方数限于客户端的带宽和处理能力。
图片来源: WebRTC 开发实践:为什么你需要 SFU 服务器 - 知乎

SFU架构最核心的特点是服务器除了处理信令之外,还把自己 “伪装” 成了一个 WebRTC 的客户端,WebRTC的其他客户端其实并不知道自己通过P2P连接过去的是一台真实的客户端还是一台服务器,我们通常把这种连接称之为P2S,即:Peer to Server。除了“伪装”成一个WebRTC的
以上是关于[原创.数据可视化系列之十五]把实时视频贴到cesium上的主要内容,如果未能解决你的问题,请参考以下文章