Bootstrap
Posted 少壮不努力123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap相关的知识,希望对你有一定的参考价值。
6.1 响应式布局


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header height: 300px; background-color: red; /* 当页面宽度大于等于800时,内部的样式就会生效。 */ @media (min-width: 800px) .pg-header background-color: green; </style> </head> <body> <div class="pg-header"></div> </body> </html>
6.2 BootStrap的应用
 2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可
2.解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可 View Code
View Code

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>欢迎使用BootStrap</h1> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
6.3 BootStrap样式
6.3.1 布局容器
<body> <div style="height: 48px;background-color: #499ef3;"> <div class="container">...</div> </div> </body>
-
container,支持响应式布局,当页面宽度变化时,内容的宽度会发生变化。
-


.container padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) .container width: 750px; @media (min-width: 992px) .container width: 970px; @media (min-width: 1200px) .container width: 1170px; -
container-fluid,不支持响应式。
-
.container-fluid padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto;
6.3.2 栅格系统
1. 基本使用


.col-xs- * 永远按照百分比分配页面宽度。 .col-sm- * 屏幕大于750px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 .col-md- * 屏幕大于970px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 .col-lg- * 屏幕大于1170px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。 <div class="row"> <div class="col-xs-2">.col-md-2</div> <div class="col-xs-10">.col-md-10</div> </div> <div class="row"> <div class="col-sm-6">.col-md-2</div> <div class="col-sm-6">.col-md-10</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-10">.col-md-10</div> </div> <div class="row"> <div class="col-lg-3">.col-md-2</div> <div class="col-lg-9">.col-md-10</div> </div>
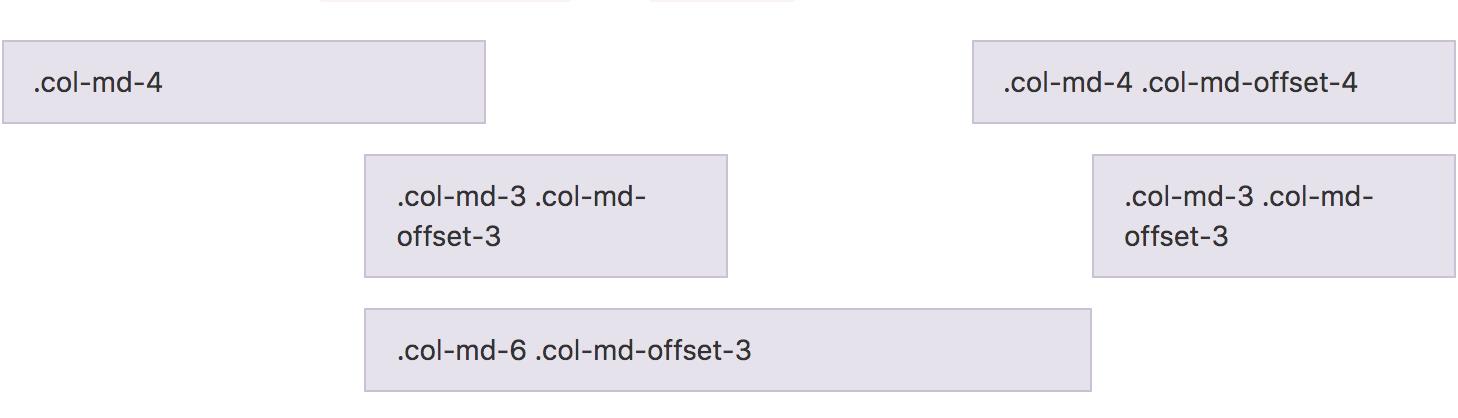
2. 列偏移



<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
6.3.3 顶部导航条
1.基础导航条



<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav>
2.带菜单的导航条



<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav>
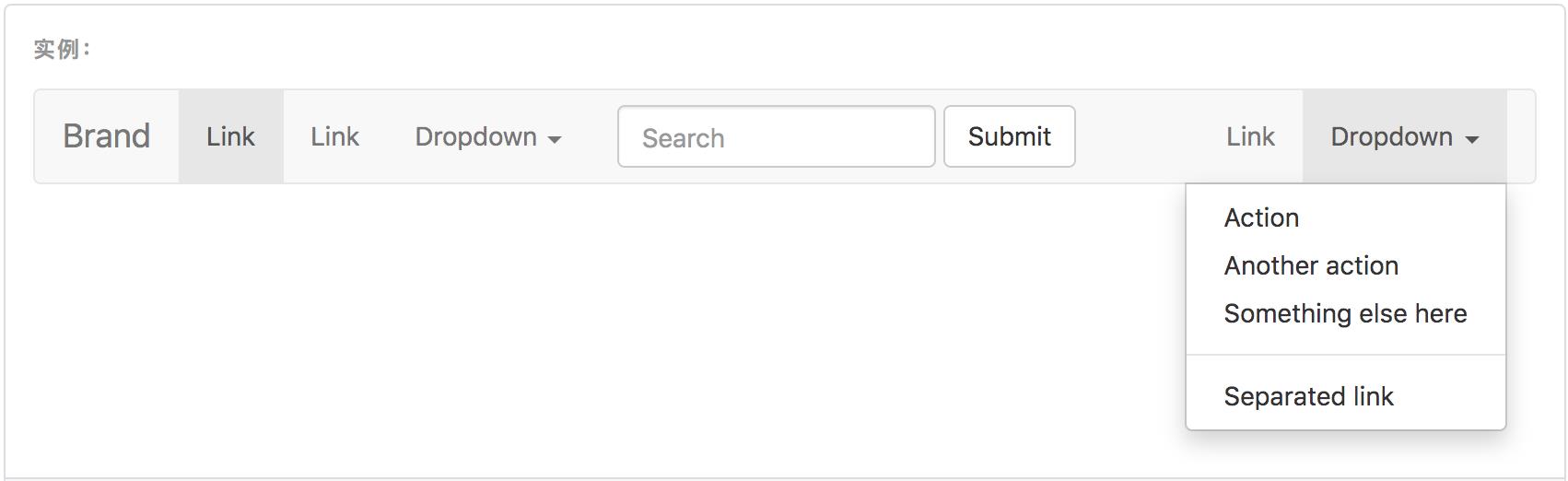
3.含有多种元素的导航条



<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
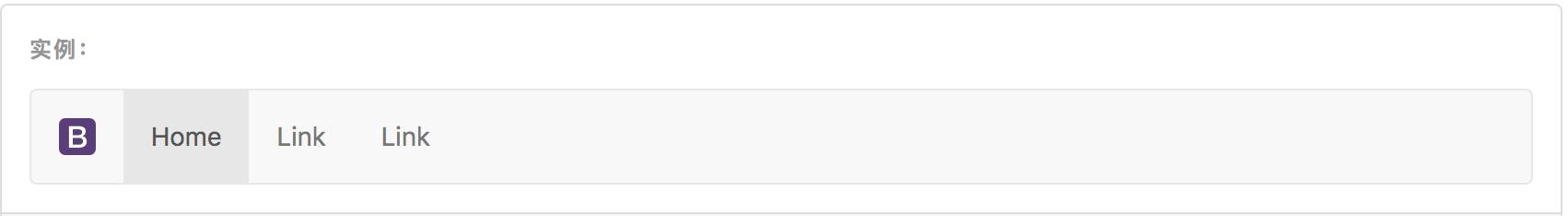
4.导航条固定在页面顶部


<nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> <img alt="Brand" src="..."> </a> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </div> </nav> <div style="height: 2000px;"></div>
6.3.4 面板
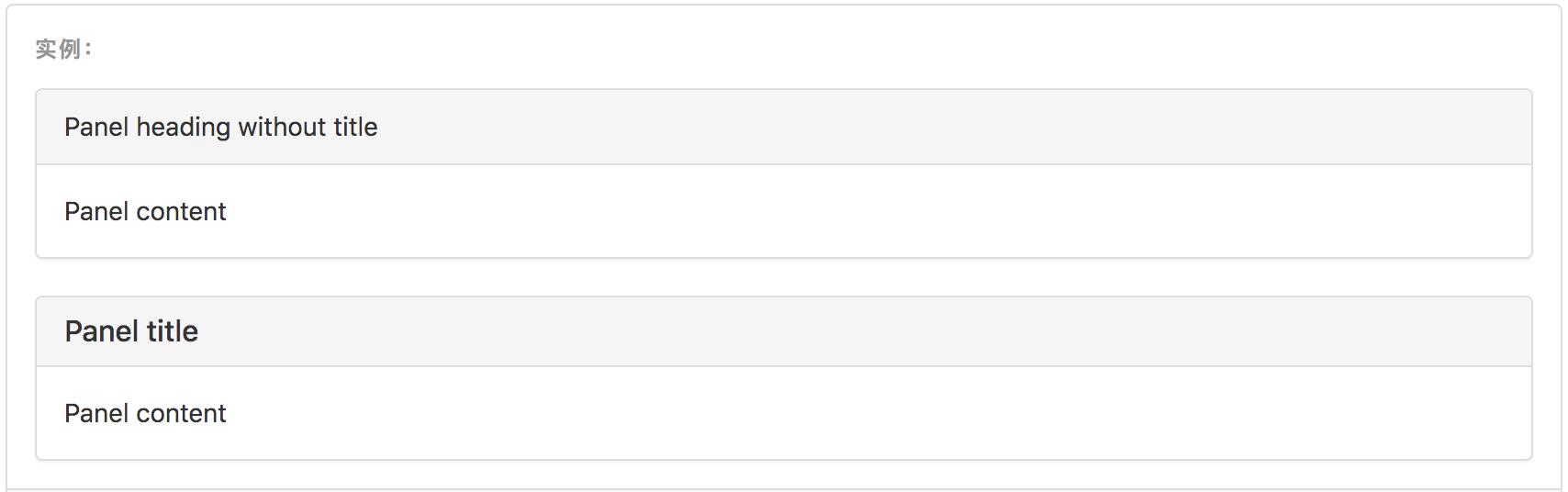
1.基础面板

 View Code
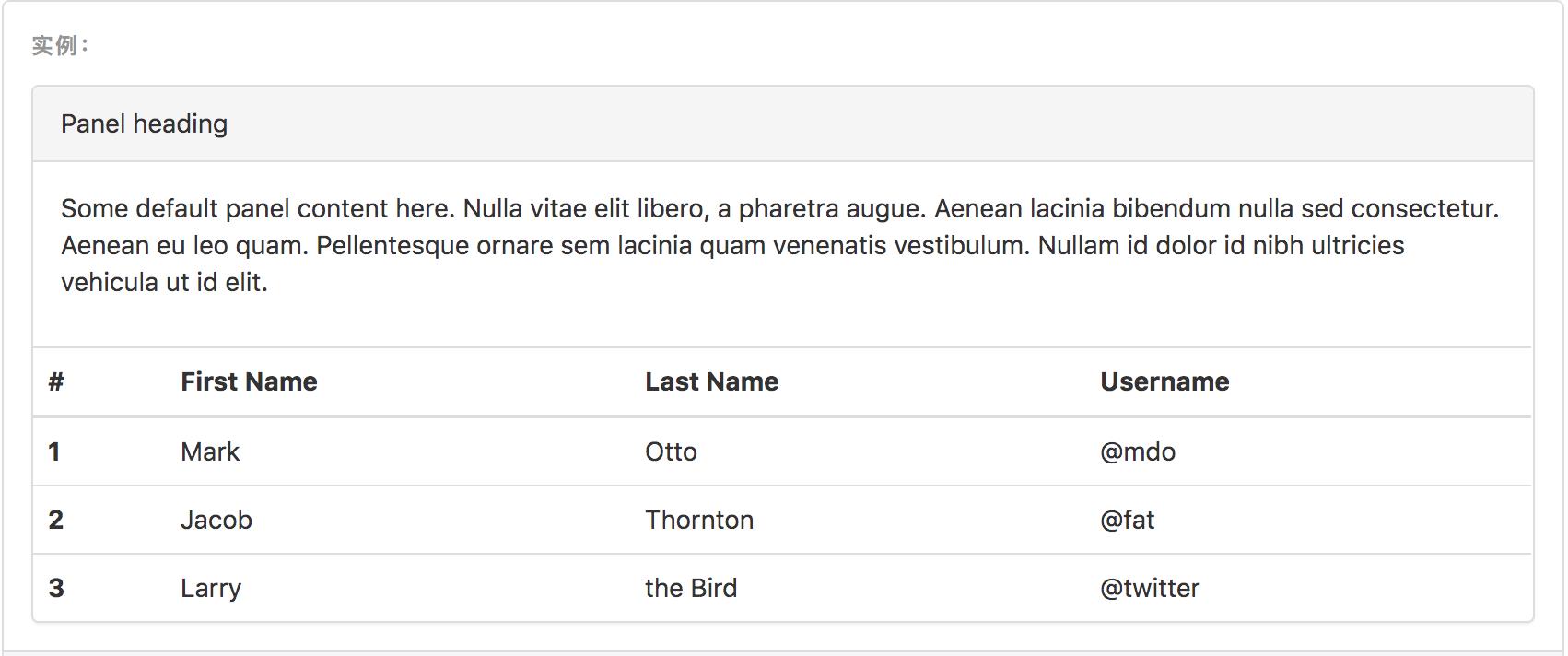
View Code2.带表格的面板



<div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading">Panel heading</div> <div class="panel-body"> <p>...</p> </div> <!-- Table --> <table class="table"> ... </table> </div>
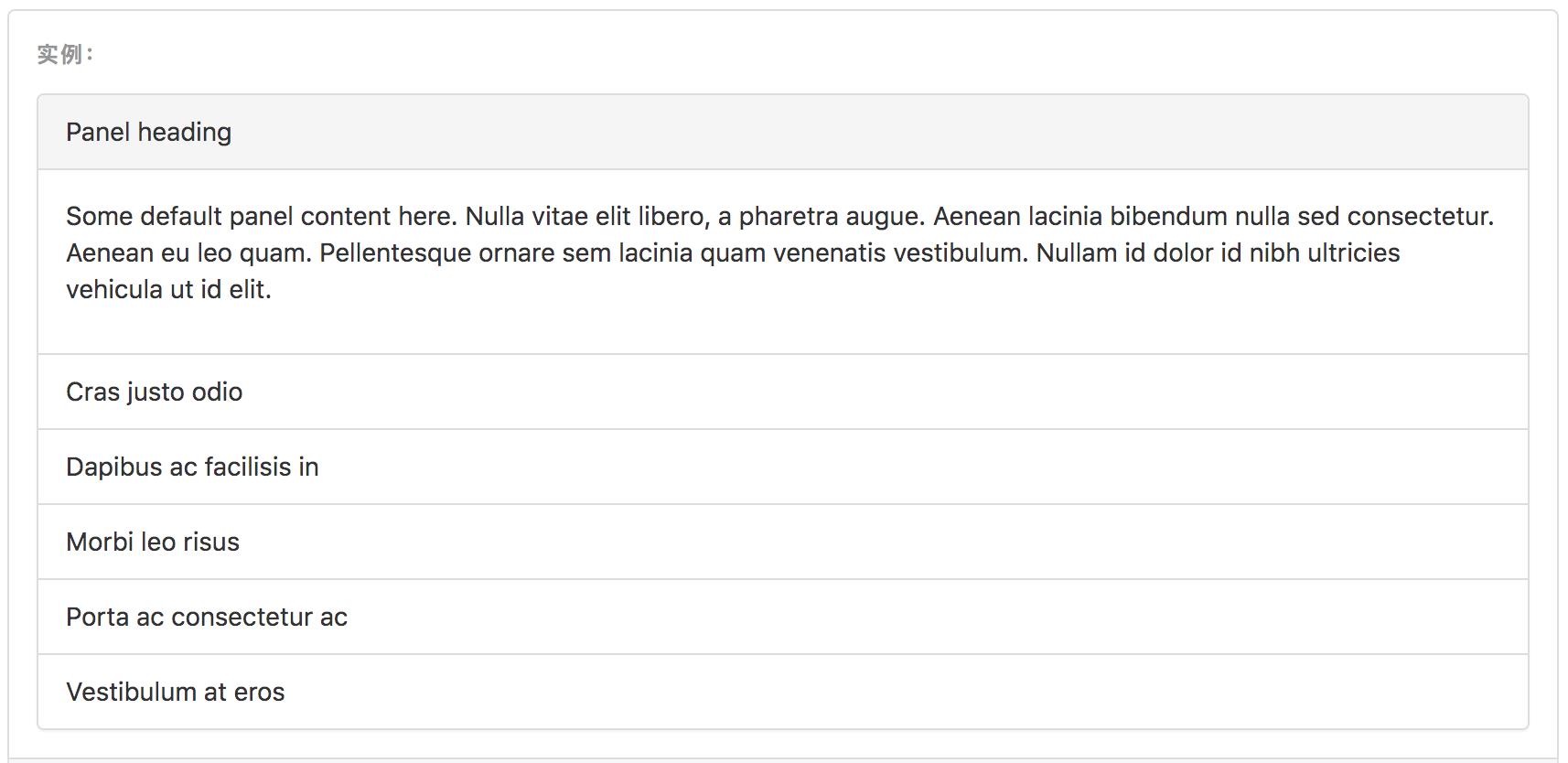
3.带列表组的面板



<div class="panel panel-default"> <!-- Default panel contents --> <div class="panel-heading">Panel heading</div> <div class="panel-body"> <p>...</p> </div> <!-- List group --> <ul class="list-group" <li class="list-group-item">Cras justo odio</li> <li class="list-group-item">Dapibus ac facilisis in</li> <li class="list-group-item">Morbi leo risus</li> <li class="list-group-item">Porta ac consectetur ac</li> <li class="list-group-item">Vestibulum at eros</li> </ul> </div>
4.带颜色的面板



<div class="panel panel-primary">...</div> <div class="panel panel-success">...</div> <div class="panel panel-info">...</div> <div class="panel panel-warning">...</div> <div class="panel panel-danger">...</div>
6.3.5 媒体对象



<div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div>
6.3.6 分页



<nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav>
<nav aria-label="..."><ul class="pagination pagination-lg">...</ul></nav> <nav aria-label="..."><ul class="pagination">...</ul></nav> <nav aria-label="..."><ul class="pagination pagination-sm">...</ul></nav>
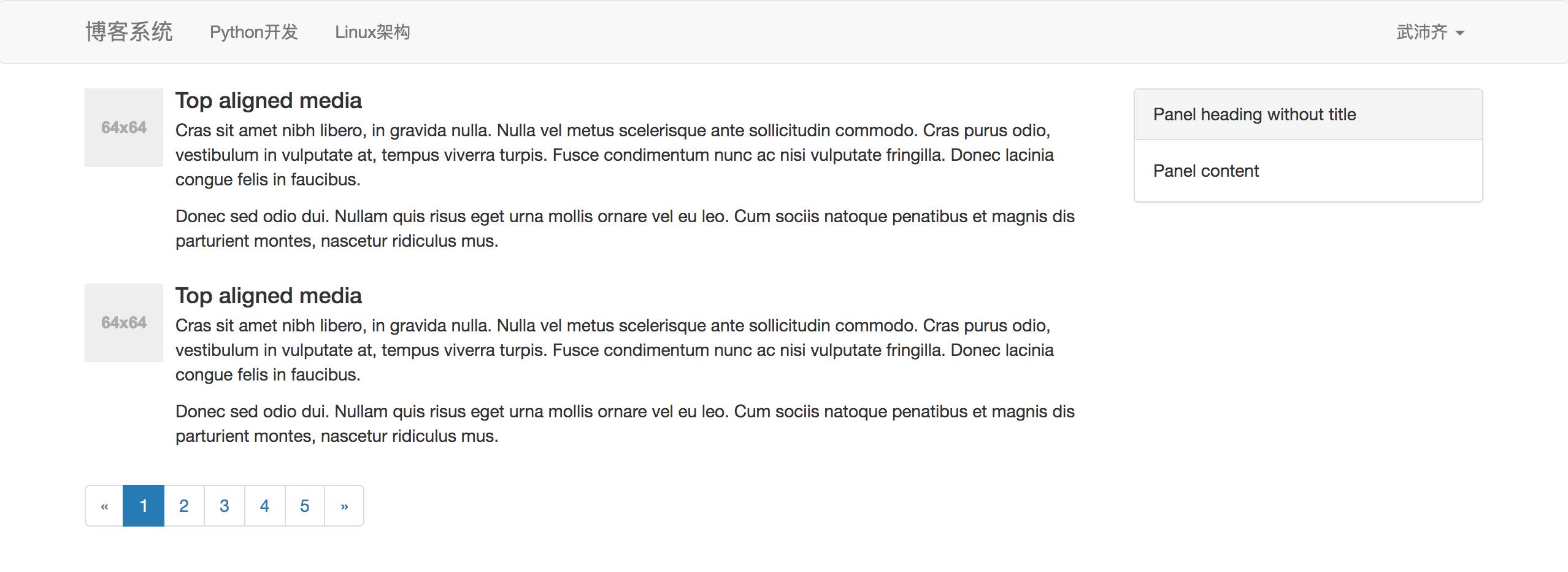
案例:博客系统



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入BootStrap的样式,提供了大量的样式--> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <style> body margin: 0; </style> <body> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客系统</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">Python开发<span class="sr-only">(current)</span></a></li> <li><a href="#">Linux架构</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">武沛齐 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人中心</a></li> <li><a href="#">我的订单</a></li> <li role="separator" class="divider"></li> <li><a href="#">注销</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <div> <div class="container"> <div class="col-md-9" style="padding-left: 0"> <div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <div class="media"> <div class="media-left"> <a href="#"> <img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg==" data-holder-rendered="true" style="width: 64px; height: 64px;"> </a> </div> <div class="media-body"> <h4 class="media-heading">Top aligned media</h4> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </nav> </div> <div class="col-md-3" style="padding-left:0;padding-right: 0;"> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
6.3.7 表单
1.基本表单



<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
2.水平排列表单

 View Code
View Code3.被支持控件
-
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
-
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。
-
多选和单选
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。


<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it\'s great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled> Option two is disabled </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it\'s great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label
Bootstrap 第一天
Bootstrap第一天
1、什么是Bootstrap?
Bootstrap是由两位设计开发的。
Bootstrap主要是前端的框架(HTML、CSS、JS)。
2、为什么使用Bootstrap或者Bootstrap有什么样的特点?
- 学习比较简单,只要有了HTML、CSS、JS基础,就可以学习。
- 响应式布局。
- 移动设备优先。
中文网址:http://v3.bootcss.com/
Bootstrap环境安装
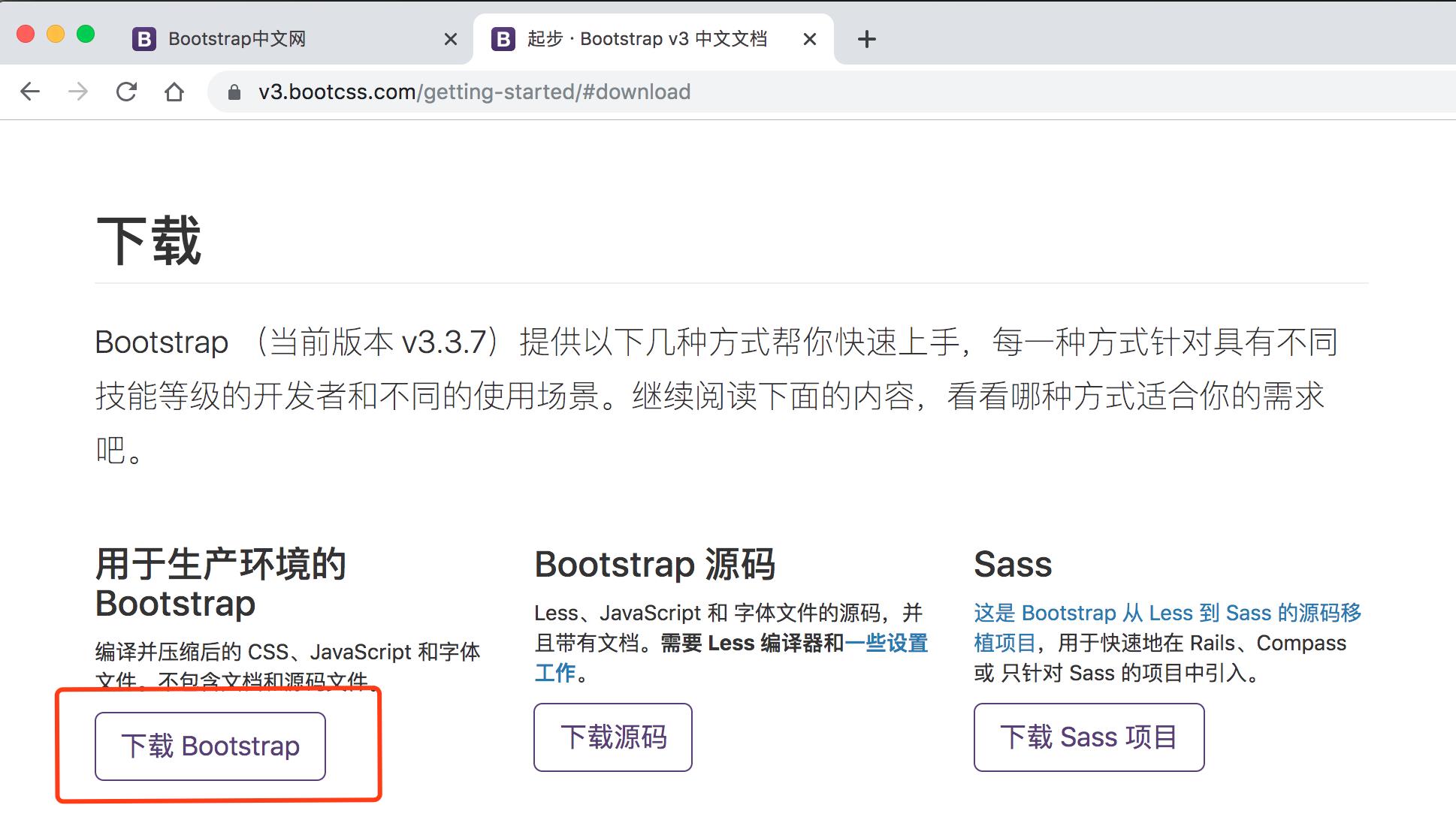
Bootstrap下载


要想使用Bootstrap必须要加载jquery。

Bootstrap基本模板
1、HTML5文档类型定义
Boostrap的文档是基于HTML5的。因此,要使用HTML5的文档类型定义(DTD)。

2、字符集设置
3、移动设备优先

4、引入CSS和JS文件


CSS全局样式
1、布局容器类样式:.container 和 .container-fluid
- .container固定宽度并且具有响应式。
- .container-fluid自由宽度(100%宽度)。

2、标题样式:<h1>到<h6>、.h1 ~ .h6
<h1>……<h6>样式重写了,基本上做到了兼容性。

3、行内文本样式:
- <b>:加粗
- <strong>加粗
- <i>:斜体
- <em>斜体,HTML5新标记
- <del>删除线,HTML5新标记。
- <s>删除线
4、文本对齐样式:.text-left、.text-center、.text-right、.text-justify
- .text-left:文本左对齐
- .text-right:右对齐
- .text-center:居中对齐
- .text-justify:两端对齐

5、列表样式:、
- .list-unstyled(无符号):去掉前面的符号。
- .list-inline(行内块)


表格样式
1、.table :表格全局样式(少量padding和水平方向的分割线)。


2、.table-striped:有条纹的背景色行(隔行变色)


3、.table-bordered:带边框的表格


4、.table-hover:鼠标悬停效果(放上变色、离开恢复)


5、.table-condensed:紧凑的表格(单元格内补会减半)

6、行或单元格背景色:
- .active:当前样式
- .success
- .info
- .warning
- Danger
- 注意:只能给<tr>或<td>添加类样式。

7、响应式表格:
将.table元素包裹在.table-responsive元素内,即可创建响应式表格
当屏幕宽度小于768px时,表格会出现滚动条。
当屏幕宽度大于768px时,表格的滚动条自然消失。


表单样式
.form-group表单组样式:将<label>和表单元素包含其中,可以获得更好的排列
.form-control表单元素样式:常用于<input>、<textarea>、<select>元素。
Placehoder属性
- 描述:给<input>添加提示信息的。
- 说明:这个属性是HTML5新增加的。


.form-inline内联表单样式(用于form元素):可以使元素一行排列。


.sr-only:可以用于隐藏元素。

以上是关于Bootstrap的主要内容,如果未能解决你的问题,请参考以下文章