computed传参
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了computed传参相关的知识,希望对你有一定的参考价值。
参考技术A 在特有的需要对两个数组循环进行比较判断,但是又不能同时使用v-for和v-if,这时候就可以使用computed。<span v-for="(item,index) in getRoleList(row.roleType)" :key="index"> item.name </span>
computed
computed:{
}
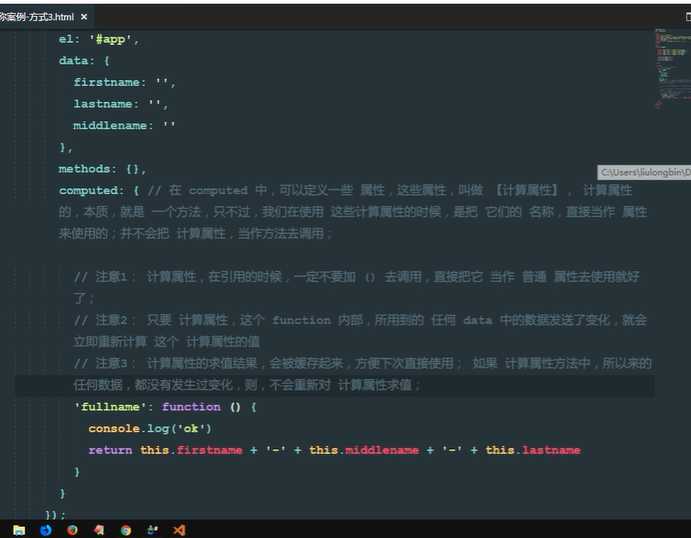
在computed,可以定义一些属性,叫做计算属性,计算属性的本质,就是一个方法
只不过我们在计算属性的时候,就是它们的名 称
称
以上是关于computed传参的主要内容,如果未能解决你的问题,请参考以下文章