课上测试-实现分页显示和模糊查询(代码部分)
Posted Aurora-RenShuoyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课上测试-实现分页显示和模糊查询(代码部分)相关的知识,希望对你有一定的参考价值。
今天的软工课上,老师给我们布置了课堂小测试,要求我们做一个简单的科技政策查询系统,
具体要能实现模糊查询和分页显示。这里展示我实现的代码。
目前实现了基本功能,还有点小不完善,之后再改一改吧。
Query.java
package main; import dao.Bean; import datas.DB; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; @WebServlet("/Query") public class Query extends HttpServlet protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException resp.setContentType("text/html;charset=UTF-8"); PrintWriter out = resp.getWriter(); String put_name = req.getParameter("name"); DB db = new DB(); ArrayList<Bean> result = new ArrayList<>(); int num = 0; try db.rs = db.stmt.executeQuery("SELECT * FROM policy WHERE name LIKE " + "\'%" + put_name + "%\'"); while (db.rs.next()) Bean bean = new Bean(); bean._name = db.rs.getString("name");//名称 bean._organ = db.rs.getString("organ");//结构 bean._pubdata = db.rs.getString("pubdata");//日期 bean._type = db.rs.getString("type");//分类 bean._text = db.rs.getString("text");//内容 result.add(bean); num++; catch (Exception e) e.printStackTrace(); finally db.close(); if (result!=null) req.setAttribute("queryResult", result); req.setAttribute("queryNum", num); req.getRequestDispatcher("/message.jsp").forward(req, resp); else req.getRequestDispatcher("/fail.jsp").forward(req, resp); @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException doGet(req, resp); @Override public void init() throws ServletException @Override public void destroy()
message.jsp
<%@ page import="dao.Bean" %> <%@ page import="java.util.ArrayList" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>查询</title> <link rel="stylesheet" type="text/css" href="./css/main1.css"/> <link rel="stylesheet" href="css/side.css"> </head> <body> <div class="sidenav"> <a href="http://localhost:8080/imageExcel_war_exploded/A1.html">科技文档管理</a> <a href="http://localhost:8080/imageExcel_war_exploded/A2.html">系统设置</a> </div> <!-- 内容块 class="page-block"--> <div class="page-block"> <div class="page-1"> <img src="images/LOGO.png" height="70" width="70"> <h1>科技政策查询系统</h1> <h1>第一页</h1> <hr> <div style="display: block"> <form action="Query"> 查询<input type="text" style="height:20px;width:150px;" placeholder="按名称查询" name="name"/> <input type="submit" style="height:20px;width:150px;" value="查询"/> </form> </div> <hr> <% int num = (int) request.getAttribute("queryNum"); int n2 = num/10; %> <p> 查询到了<%=num%>条数据</p> <table> <tr> <table border="0" cellpadding="10" style=" border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: solid"> <tr> <th align="center" bgcolor="#F0FFFF" ><%="政策名称"%></th> <th align="center" bgcolor="#F0FFFF" ><%="发文机构"%></th> <th align="center" bgcolor="#F0FFFF" ><%="颁布日期"%></th> <th align="center" bgcolor="#F0FFFF" ><%="政策分类"%></th> <th align="center" bgcolor="#F0FFFF" ><%="操作"%></th> </tr> <% response.setContentType("text/html;charset=UTF-8"); ArrayList<Bean> arr = (ArrayList<Bean>) request.getAttribute("queryResult"); Bean bean = new Bean(); bean._name = arr.get(0)._name;//名称 bean._organ = arr.get(0)._organ;//结构 bean._pubdata = arr.get(0)._pubdata;//日期 bean._type = arr.get(0)._type;//分类 bean._text = arr.get(0)._text;//内容 %> <% //arr.size() for (int i = 1; i < 11; i++) Bean bean1 = new Bean(); bean1._name = arr.get(i)._name; bean1._organ = arr.get(i)._organ; bean1._pubdata = arr.get(i)._pubdata; bean1._type = arr.get(i)._type; %> <tr> <td align="center" bgcolor="#F5F5F5"><%=bean1._name%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._organ%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._pubdata%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._type%></td> <td align="center" bgcolor="#f5f5dc"><a href="news2.html">查看详情</a></td> </tr> <% %> </table> </td> </tr> </table> </div> <div class="page-2"> <h1>第二页</h1> <hr> <div style="display: block"> <form action="Query"> 查询<input type="text" style="height:20px;width:150px;" placeholder="按名称查询" name="name"/> <input type="submit" style="height:20px;width:150px;" value="查询"/> </form> </div> <p> 查询到了<%=num%>条数据</p> <hr> <table style="border-width: 0; width: 100%; padding: 5px; " > <tr> <table border="0" cellpadding="10" style=" border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: solid"> <tr> <th align="center" bgcolor="#F0FFFF" ><%="政策名称"%></th> <th align="center" bgcolor="#F0FFFF" ><%="发文机构"%></th> <th align="center" bgcolor="#F0FFFF" ><%="颁布日期"%></th> <th align="center" bgcolor="#F0FFFF" ><%="政策分类"%></th> <th align="center" bgcolor="#F0FFFF" ><%="操作"%></th> </tr> <% for (int i = 11; i < 21; i++) Bean bean1 = new Bean(); bean1._name = arr.get(i)._name; bean1._organ = arr.get(i)._organ; bean1._pubdata = arr.get(i)._pubdata; bean1._type = arr.get(i)._type; %> <tr> <td align="center" bgcolor="#F5F5F5"><%=bean1._name%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._organ%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._pubdata%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._type%></td> <td align="center" bgcolor="#f5f5dc"><a href="news2.html">查看详情</a></td> </tr> <% %> </table> </td> </tr> </table> </div> <div class="page-3"> <h1>第三页</h1> <hr> <div style="display: block"> <form action="Query"> 查询<input type="text" style="height:20px;width:150px;" placeholder="按名称查询" name="name"/> <input type="submit" style="height:20px;width:150px;" value="查询"/> </form> </div> <p> 查询到了<%=num%>条数据</p> <hr> <table style="border-width: 0; width: 100%; padding: 5px; " > <tr> <table border="0" cellpadding="10" style=" border-left-color: #B0C4DE; border-bottom-color: #B0C4DE; width: 100%;border-top-style: solid; border-top-color: #B0C4DE; border-right-style: solid; border-left-style: solid; height: 250px; border-right-color: #B0C4DE; border-bottom-style: solid"> <tr> <th align="center" bgcolor="#F0FFFF" ><%="政策名称"%></th> <th align="center" bgcolor="#F0FFFF" ><%="发文机构"%></th> <th align="center" bgcolor="#F0FFFF" ><%="颁布日期"%></th> <th align="center" bgcolor="#F0FFFF" ><%="政策分类"%></th> <th align="center" bgcolor="#F0FFFF" ><%="操作"%></th> </tr> <% for (int i = 21; i < 31; i++) Bean bean1 = new Bean(); bean1._name = arr.get(i)._name; bean1._organ = arr.get(i)._organ; bean1._pubdata = arr.get(i)._pubdata; bean1._type = arr.get(i)._type; %> <tr> <td align="center" bgcolor="#F5F5F5"><%=bean1._name%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._organ%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._pubdata%></td> <td align="center" bgcolor="#F5F5F5"><%=bean1._type%></td> <td align="center" bgcolor="#f5f5dc"><a href="news2.html">查看详情</a></td> </tr> <% %> </table> </td> </tr> </table> </div> </div> <!-- 分页按钮 --> <div class="page-icon"> <button class="firstPage" onclick="first_click()" ><img src="./imgs/page-icon/left-end.png"/></button> <button class="beforePage" onclick="prev_click()" ><img src="./imgs/page-icon/page-left.png"/></button> <button>第<input id="currentPage" onchange="choose_page()" type="text" value="1"/>页</button> <button>/ 共<input id="totalPage" type="button" value=<%=n2+1%> readonly="readonly">页</button> <button class="nextPage" onclick="next_click()"><img src="./imgs/page-icon/page-right.png"/></button> <button class="lastPage" onclick="last_click()"><img src="./imgs/page-icon/right-end.png"/></button> </div> <script src="./js/index.js" type="text/javascript" charset="utf-8"></script> </body> </html>
index.js
// 定义一个数组,保存当前所有页面的class name var page_index = ["page-1", "page-2", "page-3"]; // 输入pagename,打开指定的div,隐藏其他的div function page_option(pagename) var tar_index = page_index.indexOf(pagename); page_index.slice(tar_index, 1); for (var j = 0; j < page_index.length ; j++) var close_div = document.getElementsByClassName(page_index[j]); for (var i = 0; i<close_div.length;i++) close_div[i].style.display="none"; ; var opendiv = document.getElementsByClassName(pagename); for (var i = 0; i<opendiv.length;i++) opendiv[i].style.display="block"; ; // 点击 返回第一页按钮 执行的操作 function first_click() page_option("page-1"); document.getElementById(\'currentPage\').value=1; // 点击 跳到最后一页按钮 执行的操作 function last_click() var total_page = document.getElementById(\'totalPage\').value; page_option(page_index[page_index.length - 1]); document.getElementById(\'currentPage\').value=total_page; // 点击 上一页按钮 执行的操作 function prev_click() var cur_page = document.getElementById(\'currentPage\').value; if (cur_page > 1) document.getElementById(\'currentPage\').value=parseInt(cur_page)-1; var pagename = page_index[parseInt(cur_page)-2]; page_option(pagename); // 点击 下一页按钮 执行的操作 function next_click() var cur_page = document.getElementById(\'currentPage\').value; var total_page = document.getElementById(\'totalPage\').value; if (cur_page < total_page) document.getElementById(\'currentPage\').value=parseInt(cur_page) + 1; var pagename = page_index[parseInt(cur_page)]; page_option(pagename); // 手动改变当前页码时执行的操作 function choose_page() var cur_page = document.getElementById(\'currentPage\').value; var pagename = page_index[parseInt(cur_page)-1]; page_option(pagename); // 鼠标事件,经过每一条资讯时改变标题的颜色 function light(obj) obj.firstElementChild.style.color="#FF9900"; function normal(obj) obj.firstElementChild.style.color="#000000";
main1.css
body background: #efefef; .page-block width: 1000px; background: #efefef; margin: auto auto; .page-block h1 text-align: center; .article-hover height: 50px; background: #ffffff; .article-hover:hover background: #f8f8f8; .thumbnail width: 150px; height: 150px; display: flex; align-items: center; float: left; .thumbnail img width: 100px; height: 130px; margin: 0 auto; .info-content width: 850px; height: 50px; display: flex; flex-wrap: wrap; align-items: center; .info-content a color: #000000; text-decoration: none; display: inline-block; border: 1px solid #cdcdcd; padding:4px 10px 5px; border-radius: 10px; .info-content a:hover background: linear-gradient(to right,#FFCC00,#FF9900); color: #fff; .li-title width: 850px; font-size: 15px; font-weight: 700; text-align: left; .li-content width: 830px; font-size: 16px; font-weight: 400; text-align: left; .page-icon width: 1200px; margin: 35px auto 0; font-size:0; text-align:center; .page-icon button border: none; background-color: #efefef; padding:4px 10px 5px; font-size:20px; .page-icon button:nth-child(3), .page-icon button:nth-child(4) cursor: default; .page-icon button img width: 15px; height: 15px; #totalPage, #currentPage cursor: default; border: none; background-color: #efefef; padding:4px 10px 5px; font-size:20PX; #currentPage cursor: auto; text-align: center; width: 40px; .page-1 display: block; .page-2, .page-3 , .page-4 display: none; hr opacity: 50%;
Element ui 表格(Table)组件中前端实现数据分页和模糊查询
前端后台管理会存在很多表格,表格数据过多就需要分页,前端交互每次搜索如果都请求服务器会加大服务器的压力,所以在数据量不是很大的情况下可以一次性将数据返回,前端做检索。
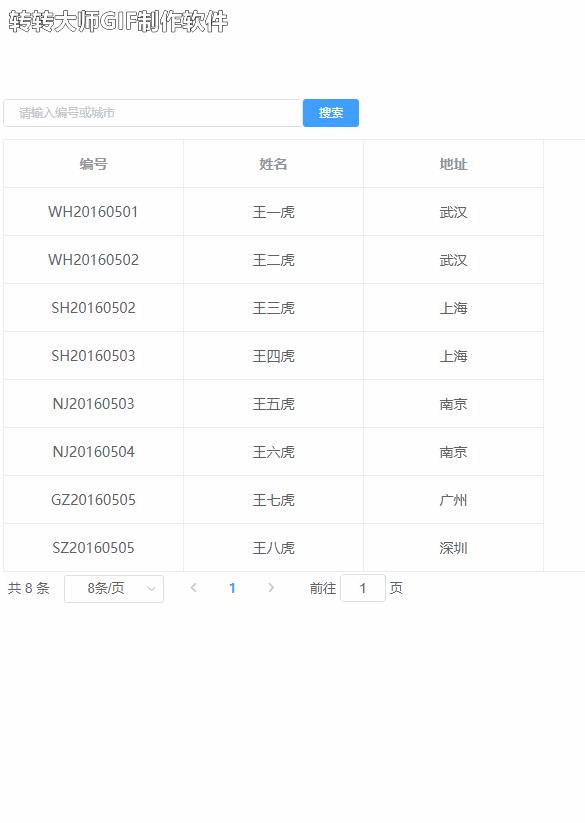
1. 效果展示

2. 完整代码
<template>
<div >
<el-input
v-model="searchValue" size="mini" clearable
placeholder="请输入编号或城市" style="width:300px"></el-input>
<el-button type="primary" size="mini" @click="doFilter">搜索</el-button>
<el-table :data="tableData" border >
<el-table-column prop="number" label="编号" width="180" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" width="180" align="center"></el-table-column>
<el-table-column prop="address" label="地址" width="180" align="center"></el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[1,4, 8]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalItems"
></el-pagination>
</div>
</template>
<script>
export default
data()
return
resData: [
number: "WH20160501",name: "王一虎",address: "武汉",
number: "WH20160502",name: "王二虎",address: "武汉",
number: "SH20160502",name: "王三虎",address: "上海",
number: "SH20160503",name: "王四虎",address: "上海",
number: "NJ20160503",name: "王五虎",address: "南京",
number: "NJ20160504",name: "王六虎",address: "南京",
number: "GZ20160505",name: "王七虎",address: "广州",
number: "SZ20160505",name: "王八虎",address: "深圳",
],
searchValue: "",
tableData: [],
currentPage: 1,
pageSize: 8,
totalItems: 0,
filterTableData: [],
flag: false,
;
,
methods:
mockRequset()
this.totalItems = this.resData.length; // 注意: 这里mock数据是写在data里的,请求需考虑异步的情况
if (this.totalItems > this.pageSize)
for (let index = 0; index < this.pageSize; index++)
this.tableData.push(this.resData[index]);
else
this.tableData = this.resData;
,
// 前端搜索功能需要区分是否检索,因为对应的字段的索引不同
doFilter()
this.tableData = [];
this.filterTableData = [];
this.resData.filter((item)=>
if('number' in item || 'address' in item)
// 按编号或地区查询 注意:根据实际数据 灵活调整字母大小写
if (item.number.toUpperCase().indexOf(this.searchValue.toUpperCase()) > -1
|| item.address.indexOf(this.searchValue) > -1)
this.filterTableData.push(item);
)
// 页面数据改变重新统计数据数量和当前页
this.currentPage = 1;
this.totalItems = this.filterTableData.length;
// 渲染表格,根据值
this.currentChangePage(this.filterTableData);
// 页面初始化数据需要判断是否检索过
this.flag = true;
,
// 每页显示条数改变触发
handleSizeChange(val)
console.log(`每页 $val 条`);
this.pageSize = val;
this.handleCurrentChange(1);
,
// 当前页改变触发
handleCurrentChange(val)
console.log(`当前页: $val`);
this.currentPage = val;
// 判断是否为搜索的数据,传入对应值
if (!this.flag)
this.currentChangePage(this.resData);
else
this.currentChangePage(this.filterTableData);
,
// 根据分页,确定当前显示的数据
currentChangePage(list)
let fromNum = (this.currentPage - 1) * this.pageSize;
let toNum = this.currentPage * this.pageSize;
this.tableData = [];
for (; fromNum < toNum; fromNum++)
if (list[fromNum])
this.tableData.push(list[fromNum]);
,
,
beforeMount()
this.mockRequset()
;
</script>
以上是关于课上测试-实现分页显示和模糊查询(代码部分)的主要内容,如果未能解决你的问题,请参考以下文章