ffmpeg安装教程
Posted ray365
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ffmpeg安装教程相关的知识,希望对你有一定的参考价值。
Download FFmpeg
http://ffmpeg.org/download.html
1、下载ffmpeg安装包
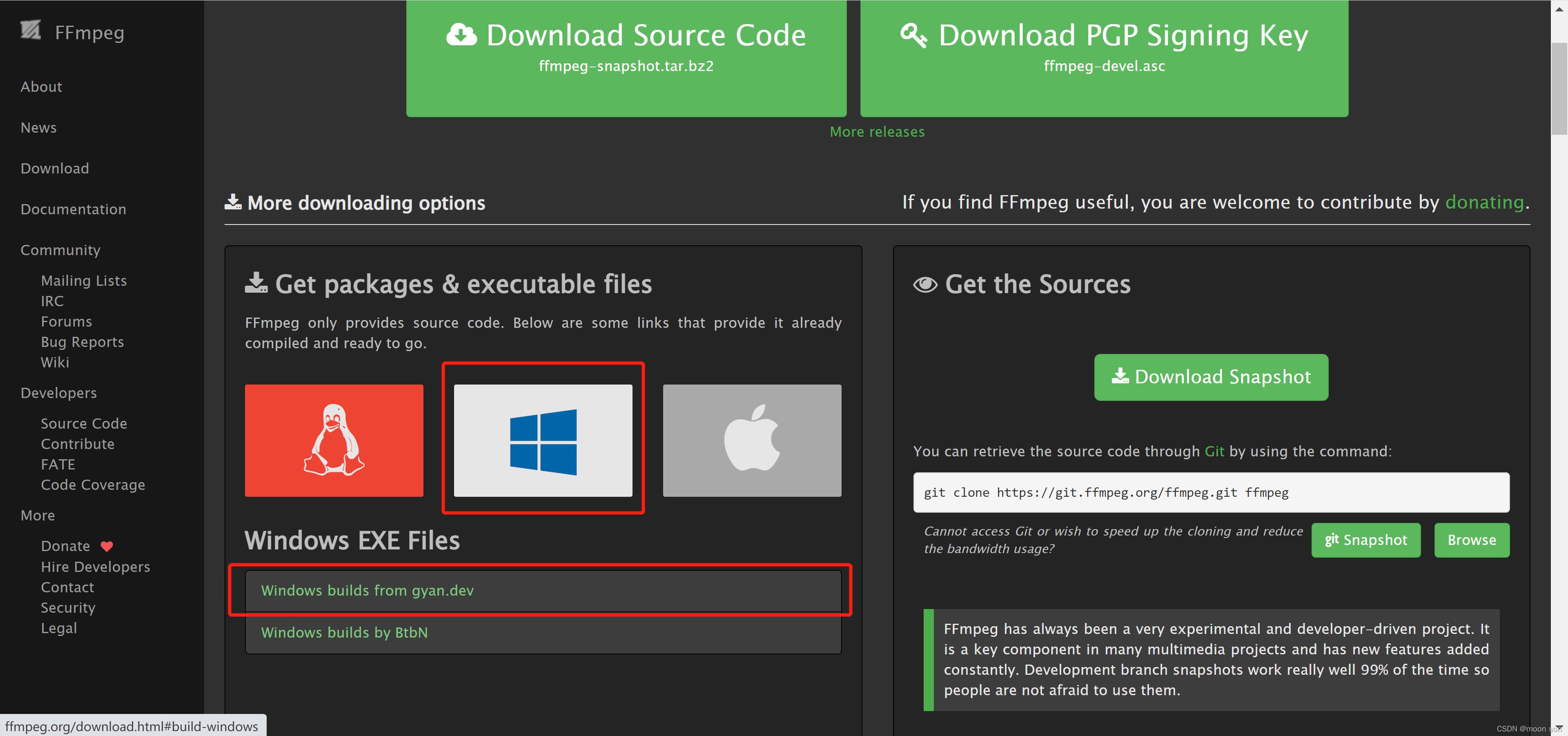
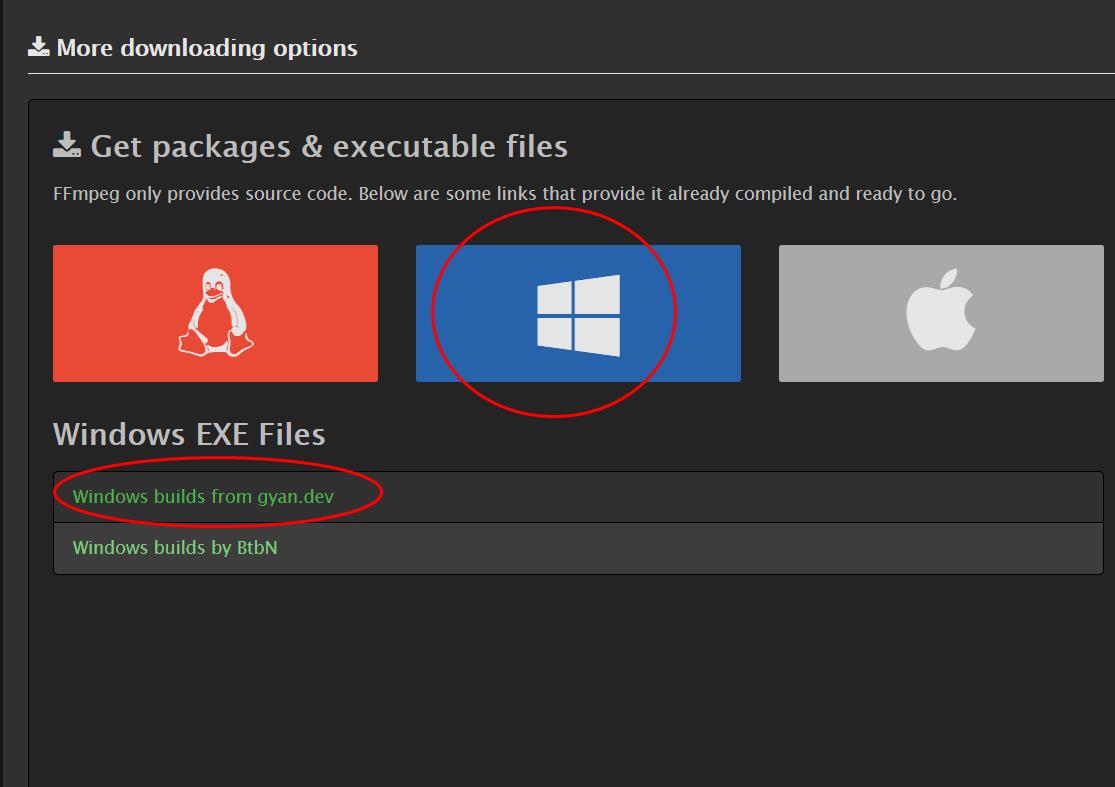
到ffmpeg官网下载安装包Download FFmpeg,这里以windows为例



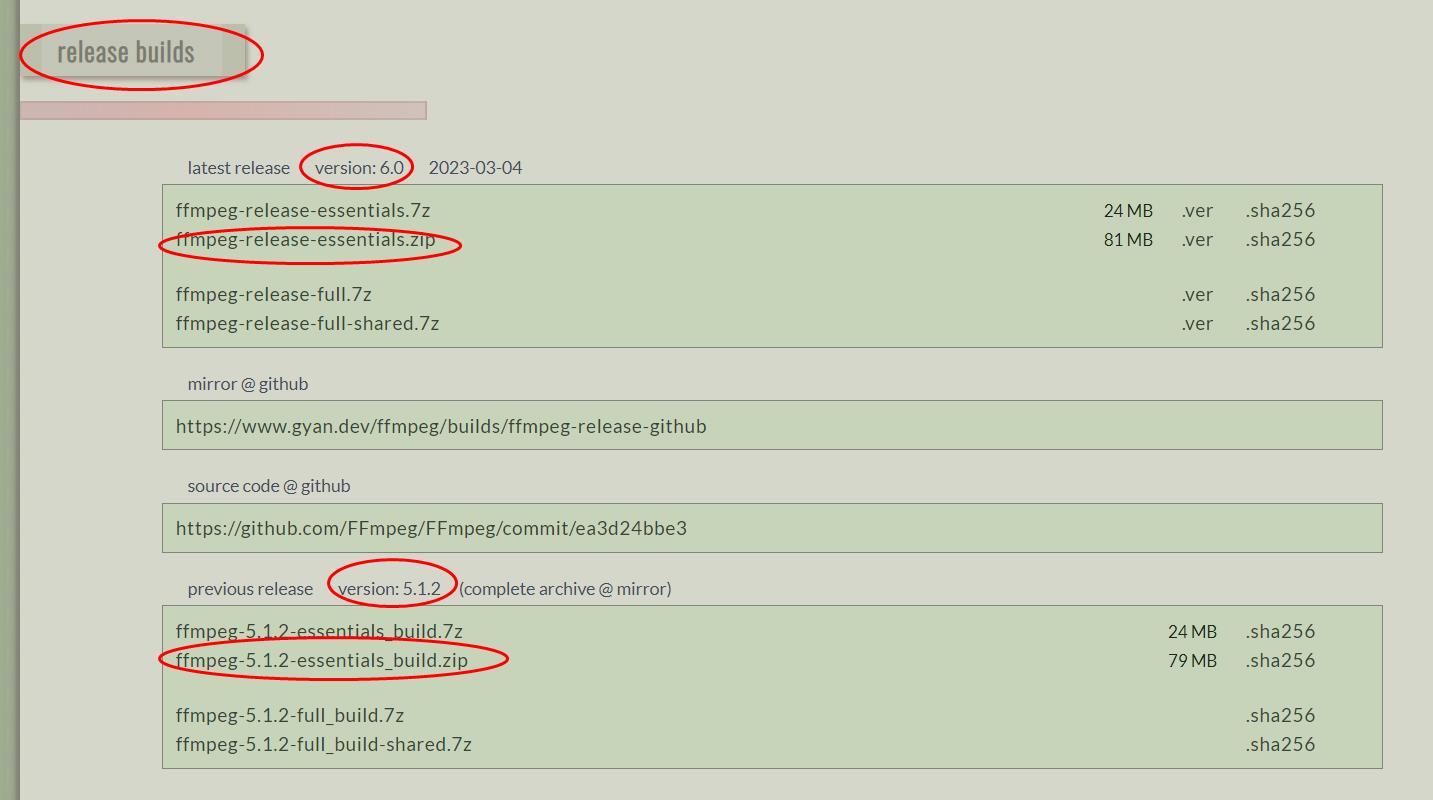
建议下载5.1.2,老版本稳定(红色圈起来的版本体积比较大,猜测应该是比较完整,包含所有的组件)
新版本6.0.0
2023年2月27日,神级开源软件FFmpeg发布了6.0版本,代号为冯·诺依曼。
FFmpeg 6.0核心升级是支持在英特尔、英伟达和AMD显卡上实现AV1硬件解码。
此外,FFmpeg 6.0将会为FFmpeg命令行引入多线程支持,优化RISC-V架构和API等等。
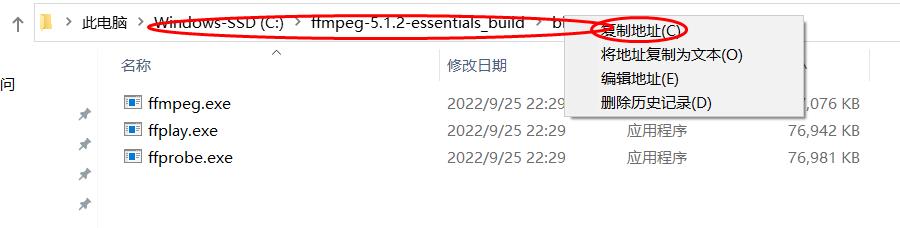
2、解压文件
建议解压到C盘根目录
然后逐级进入bin目录
复制bin目录地址

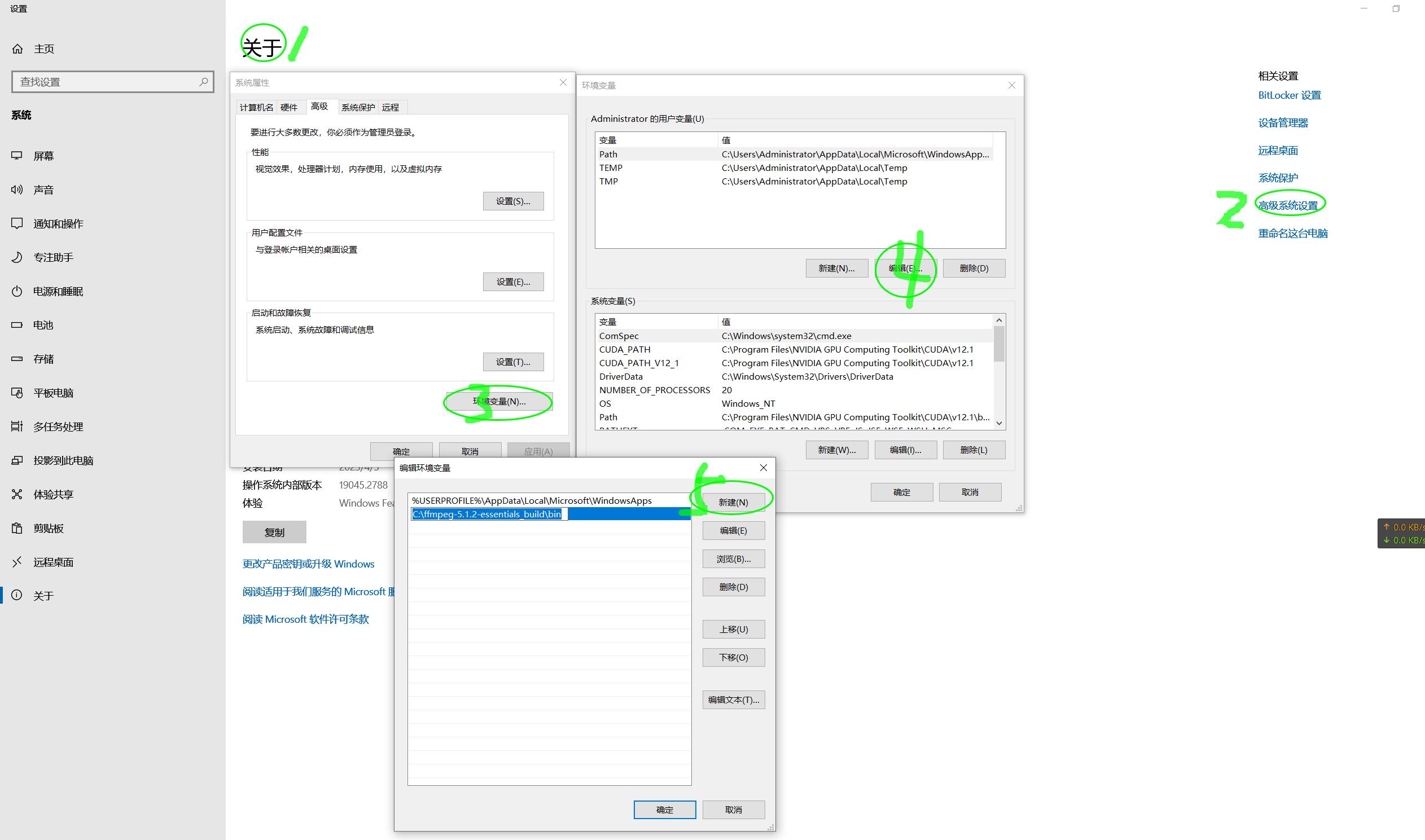
3、设置环境变量
点击“系统属性->高级系统设置->环境变量->系统变量”,选择“Path”条目,点击“编辑->新建”,把第一步的bin文件夹路径复制粘贴进去,然后点击确定即可。

然后一路确定
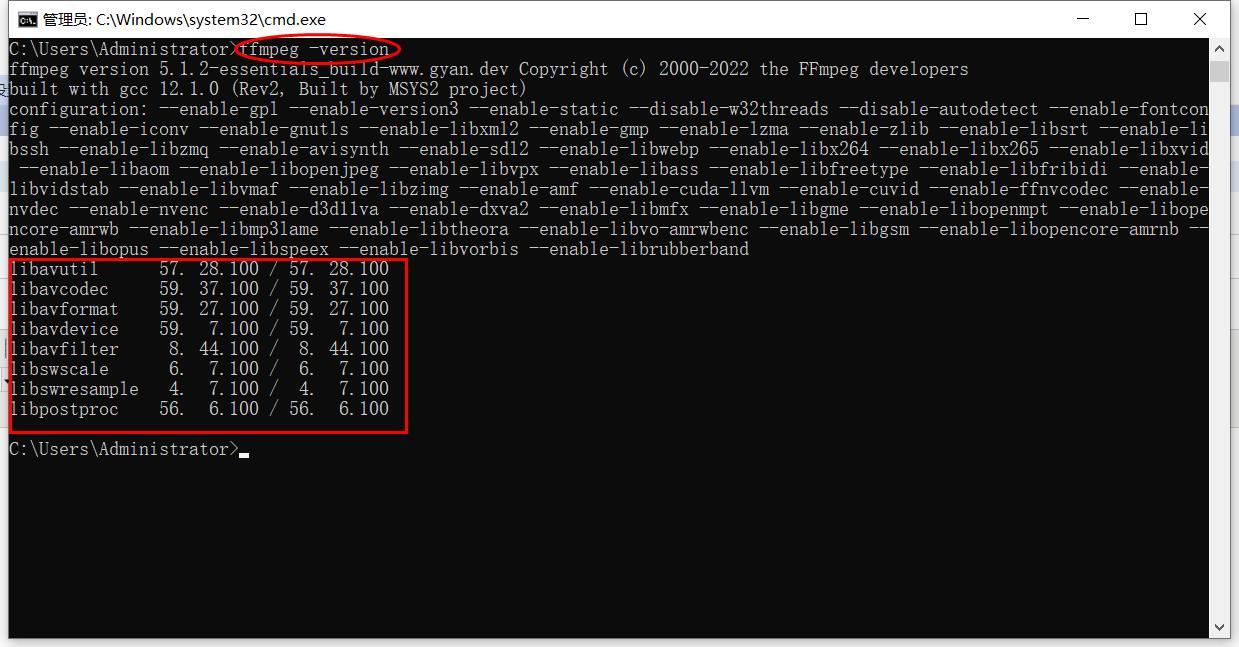
4、测试是否安装成功
按win + R打开运行,输入cmd打开命令运行窗口
输入命令“ffmpeg –version”,输出一下信息即安装成功。

接下来就可以直接使用命令运行窗口执行ffmpeg命令进行各种媒体格式的转换了。
ffmepg命令行整体格式:ffmpeg [global_options] [input_file_options] -i input_url ... [output_file_options] output_url ...
例如mp4转ts,执行命令如下:
ffmpeg -i C:\\Users\\moon.huang\\Desktop\\video.mp4 -f mpegts -codec:v mpeg1video -b:v 2000k -r 30 -bf 0 -codec:a mp2 -ar 44100 -ac 1 -b:a 128k C:\\Users\\moon.huang\\Desktop\\video.ts
其中,紫色选项表示:需要被转换的mp4文件路径,
-f mpegts表示:强制输出文件格式为mpegts,
-codec:v mpeg1video表示:指定视频编码器为mpeg1video,
-b:v 2000k表示:设置输出文件的视频比特率为2000k,
-r 30表示:设置输出文件的帧速率为30fps,
-bf 0表示:设置B帧数量为0,
-codec:a mp2表示:指定音频编码器为mp2,
-ar 44100表示:设置音频采样频率为44100,
-ac 1表示:设置音频通道的数量为1,
-b:a 128k表示:设置输出文件的音频比特率为128k,
蓝色选项表示:输出的ts文件路径。
ffmpeg.wasm的使用教程
安装
首先肯定得先安装ffmpeg.wasm到项目中
yarn add @ffmpeg/ffmpeg @ffmpeg/core
在web使用时最好使用ffmpeg/@ffmpeg/dist/ffmpeg.min.js,因为这个包默认环境是node,打包出的是web,或者去看看怎么配置webpack等打包工具
启动
这个wasm需要使用SharedArrayBuffer api,服务器的response header必须有2个字段
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
如果再需要是本地测试,ffmpeg.wasm提供了以下服务器的脚本
const express = require('express');
const app = express();
app.use((_, res, next) =>
res.header('Cross-Origin-Opener-Policy', 'same-origin');
res.header('Cross-Origin-Embedder-Policy', 'require-corp');
next();
);
app.use(express.static('./'));
const PORT = process.env.PORT || 8080;
app.listen(PORT, () =>
console.log(`Server listening on port $PORT...`);
);
api
首先创建一个ffmpeg实例
import FFmpeg from 'ffmpeg/@ffmpeg/dist/ffmpeg.min.js'
// 加载外部核心文件
const ffmpeg = FFmpeg.createFFmpeg(
corePath: 'node_modules/@ffmpeg/core/dist/ffmpeg-core.js',
log: true
);
; (async () =>
// 等待ffmpeg加载完成
await ffmpeg.load()
)()
加载完后ffmpeg主要用3个方法,这里关联性比较强就放一起了
// 创建视频,传入的必须是uni8类型
ffmpeg.FS('writeFile', 'input_v.webm', await readAsUni8(file_v))
// 命令运行,和本地方式一样
await ffmpeg.run('-i','input_v.webm', '-c','copy','output_v_cp.mp4')
// 读取视频数据
let outputData = ffmpeg.FS('readFile', 'output_v_cp.mp4')
let src = URL.createObjectURL(
new Blob([outputData.buffer],
type: "video/mp4"
)
);
// 删除视频
ffmpeg.FS('unlink', 'output_v_cp.mp4')
目前ffmpeg.FS就只有上面3个命令,以上就是基本用法了
chrome extension使用
这个相对麻烦一点
- 博主manifest为2.0,在里面加上
"content_security_policy": "script-src 'self' 'unsafe-eval' ; object-src 'self';"这段,这样视频处理放在background就可以进行了 - 然后不太需要安装
@ffmpeg/ffmpeg,除非你需要import type。你需要去把ffmpeg.wasm仓库clone下来,修改src\\browser\\getCreateFFmpegCore.js里的toBlobURL方法,不要让他转blobUrl输出,打包出来就能用了
最后想说的
真的很慢!!!!!!!ffmpeg.exe -i input.webm -ss 3 -to 20 -async 1 cut.webm 这个在页面上跑半天,2k以上跑还会出问题跑不了,但这个就很快了还能支持2k以上ffmpeg.exe -i input.webm -ss 3 -t 17 -async 1 -strict -2 -c:v copy -c:a copy cut.webm。总之性能坑很多,很多本地很快的命令在web上不一定很快,还需要找不同命令优化
以上是关于ffmpeg安装教程的主要内容,如果未能解决你的问题,请参考以下文章