Hexo 评论系统
Posted fhhw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo 评论系统相关的知识,希望对你有一定的参考价值。
Hexo 评论系统
上一篇文章博客搭建教程搭建了一个博客的基本框架,但是没有解决博客评论问题,本文填充一下这部分欠缺。
Hexo 博客系统是静态博客,本身无法支持评论等动态的功能,但是可以通过第三方的评论系统让 Hexo 博客支持评论功能。常见的评论系统包括:Valine、Disqus、Gitment、Giscus 等,本文主要介绍 Giscus 的使用。
giscus 简介
giscus是由 GitHub Discussions 驱动的评论系统。让访客借助 GitHub 在你的网站上留下评论和反应,该项目受 utterances 启发。包括以下特性:
- 开源;
- 无跟踪,无广告,永久免费;
- 无需数据库,全部数据均储存在 GitHub Discussions 中;
- 支持自定义主题;
- 支持多种语言;
- 高度可配置;
- 自动从 GitHub 拉取新评论与编辑;
- 可自建服务;
运作原理
giscus 加载时,会使用 GitHub Discussions 搜索 API 根据选定的映射方式(如 URL、pathname、<title> 等)来查找与当前页面关联的 discussion。如果找不到匹配的 discussion,giscus bot 就会在第一次有人留下评论或回应时自动创建一个 discussion。
要评论,访客必须按 GitHub OAuth 流程授权 giscus app 代表他发帖。或者访客也可以直接在 GitHub Discussion 里评论。你可以在 GitHub 上管理评论。
在 Hexo 中配置 giscus
Step 1:新建 Github 仓库,确保:
Step 2:Hexo 配置
在你的 Hexo 博客目录中执行以下命令,安装 hexo-next-giscus 插件。
npm install hexo-next-giscus --save
然后在 Hexo 的 _config.yml 配置文件添加如下内容:
giscus:
enable: true
repo: # Github repository name
repo_id: # Github repository id
category: # Github discussion category
category_id: # Github discussion category id
# Available values: pathname | url | title | og:title
mapping: pathname
# Available values: 0 | 1
reactions_enabled: 1
# Available values: 0 | 1
emit_metadata: 1
# Available values: light | dark | dark_high_contrast | transparent_dark | preferred-color-scheme
theme: light
# Available values: en | zh-C
lang: en
# Available value: anonymous
crossorigin: anonymous
或者在主题的配置文件 _config.themename.yml 中对应项添加即可,例如 butterfly 主题:
giscus:
repo: # uername/repo_name
repo_id:
category_id:
theme:
light: light
dark: dark
option:
repo_id是托管博客的代码仓库的一个标识值,category是该仓库Issues里面对应的分类(或者说是主题)。一个仓库默认具有下面几个分类:Announcements、General、Ideas、Q&A、Show and tell。这里我选择General作为评论的分类。最后的category_id类似repo_id也是对该分类的一个标识值。
如何快速的获取这些数据呢,可以通过GitHub官方的GraphQL API Explorer查询到。这里把查询所用的语句进行记录。
query
repository (name: "repo_name", owner: "owner_name")
id
discussionCategories (first: 5)
nodes
name
id
然后将查询数据填入对应项即可。
推荐使用公告(announcements)类型的分类,以确保新 discussion 只能由仓库维护者和 giscus 创建。
参考资料
[1] Giscus
[2] Giscus的基础设置
Hexo快速构建个人小站-Fulid主题下添加Valine评论系统
Hexo目录:
Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一)
背景交代:
前面两章完成了Hexo的初始化和部分自定义的功能,对于只想展示文章来说也是没有问题的,但是无法与读者进行互动,无论读者对错误的反馈还是对优质内容的鼓励这些统统都不知道,所以我们先给文章加上评论系统,让读者有渠道可以反馈,也让作者对于反馈有一个好的总结,优化改善,循序渐进才能将博客建设的更好。
至于评论系统的选择有很多,available | disqus | valine | gitalk | utterances | changyan | livere,而我使用的是Fluid主题,主题推荐使用Valine或者Utterances,然后结合了下网上对这几款评论系统的凭借之后,果断选取了Valine(就是这么随便)
Valine的特点:
-
无后端实现
-
高速,使用国内后端云服务提供商 LeanCloud 提供的存储服务
-
开源,自定义程度高
-
支持邮件通知
-
支持验证码
-
支持 Markdown
一:注册Leancloud
Valine作为一款第三方的评论系统,评论数据都储存在Leancloud上,所以第一步我们要去 leancloud官网:https://www.leancloud.cn/ 注册一个账户,注册完成后现在需要实名认证后才可以创建应用,

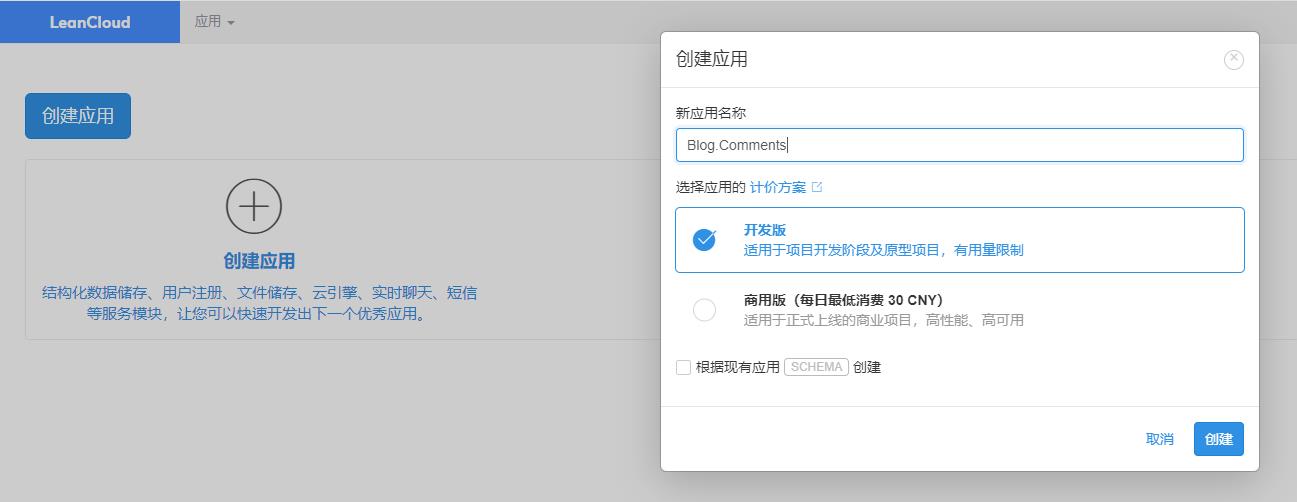
二:Leancloud上创建应用

创建完成之后在页面会出现一个如下图所示的项目;

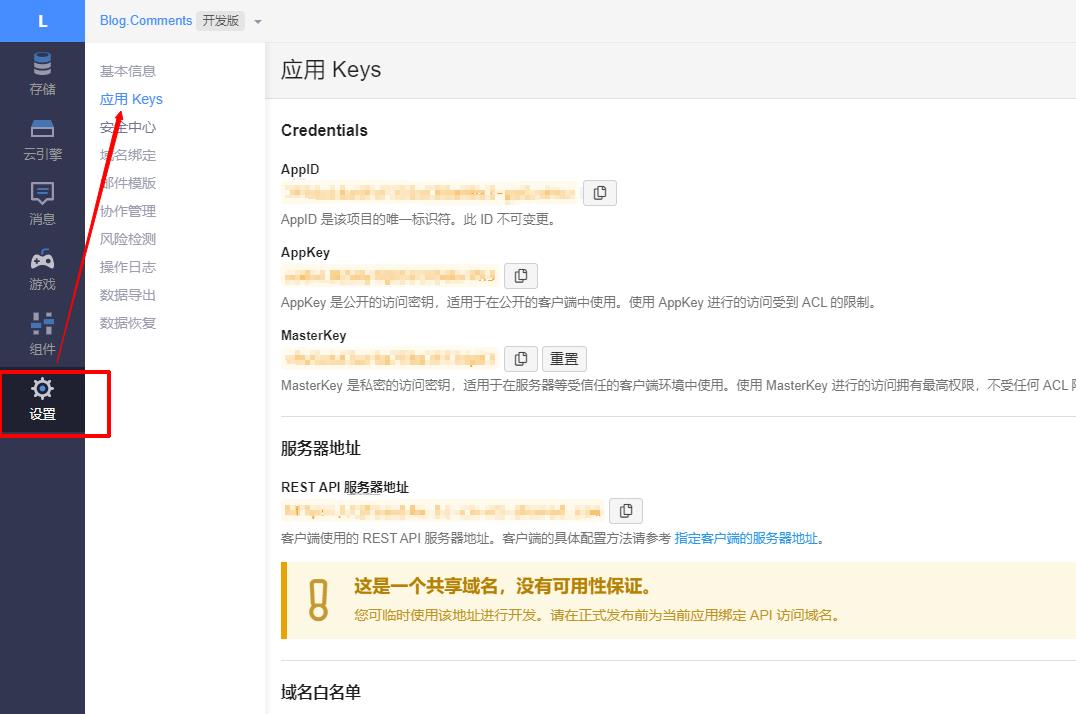
然后在应用-》设置-》应用keys下面可以看到几个我们所需要的的核心信息数据:

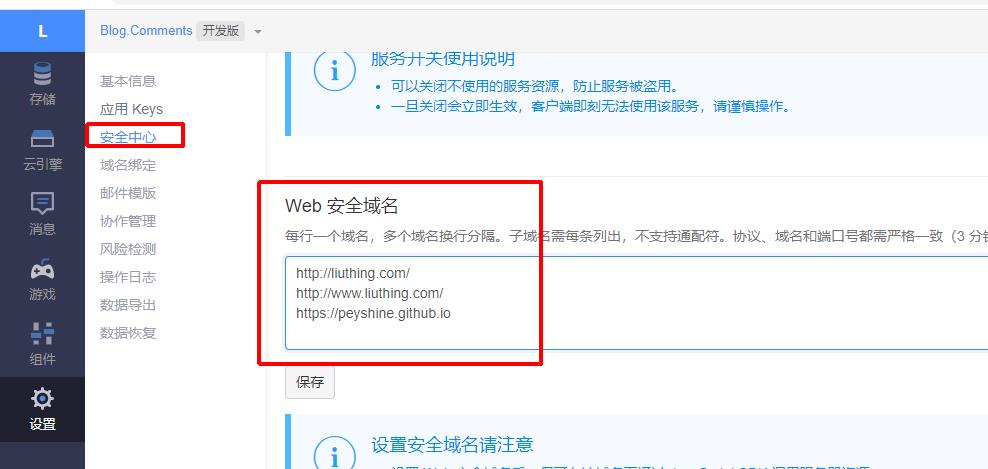
为了数据安全,在配置一下Web安全域名

三:配置主题下的_config.yml
在目录 thems/fluid/_config.yml 下修改相关信息。第一步是开启评论
comments: # 评论
enable: true # 开启评论
type: valine # 指定使用的评论模块
第二步填写应用Keys相关信息
# Valine # 完整文档 https://valine.js.org/configuration.html # 注意:下列配置项中的 true/false 不要用引号括起来 valine: appid: # 从 LeanCloud 的应用中得到的 appId appkey: # 从 LeanCloud 的应用中得到的 APP Key placeholder: 吐槽 # 评论框占位提示符 path: window.location.pathname # 当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表 avatar: retro # Gravatar 头像展示方式 meta: [\'nick\', \'mail\', \'link\'] # 评论者相关属性 pageSize: 10 # 评论列表分页,每页条数 lang: zh-CN # zh-CN | zh-TW | en | ja highlight: false # 代码高亮 recordIP: false # 是否记录评论者IP serverURLs: # REST API 服务器地址,国际版不填
配置完成之后可以重启hexo
hexo clean hexo g hexo s
四:查看效果

来评论下试试:

可以看到,评论成功了。可以在我的博客里面体验下评论:http://liuthing.com/2020/07/01/hexo03/ , 整个过程比较简单,动手试试吧!
以上是关于Hexo 评论系统的主要内容,如果未能解决你的问题,请参考以下文章