人生苦短,我用python-- Day17 jQuery讲解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了人生苦短,我用python-- Day17 jQuery讲解相关的知识,希望对你有一定的参考价值。
jQuery介绍:
1.版本介绍:在官网下载jQuery会下载到1.x、2.x、3.x这三个系列,银角大王说1.x系列兼容性好,功能也能满足。
2.格式介绍:在官网不管下载那个系列的,都会看到有两种格式,a.jquery-1.12.4.js b.jquery-3.1.1.min.js;第二中是压缩格式,如果是编写代码阶段使用第一个方便我们自己好看,如果是项目上线阶段,建议换成第二个,节省空间;
1.html中如何引用jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1"> 123 </div> <script src="jquery-1.12.4.js"></script> <script> // 这里可以引用jQuery方法 // 要是用jQuery方法,需要使用jQuery当做关键字进行调用jQuery方法;也可以使用一个$来代替jQuery;下面是来获取id等于i1的标签
jQuery(‘#i1‘) </script> </body> </html>
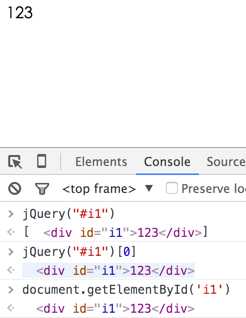
2.jQuery获取的结果和Document获取的结果比较
a.jQuery中获取结果更多,我们暂且可以理解为获取的为一个数组,而domcument获取的结果是一个字符串,看例子:

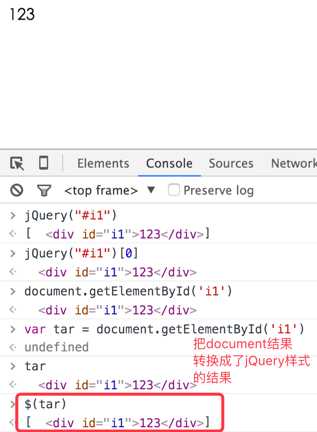
b.这两种的转换
jQuery---->document:jQuery的结果[0]就可以了,上图可见
document---->jQuery: 把结果放到$()中就可以了

3.选择器
a.id选择器
$("#id")或jQuery("#id")
b.class选择器
<div class = ‘c1‘></div>
$(".c1") 选择class等于c1的标签
c.标签选择器
<div class = ‘c1‘> <a>f1</a> <a>f2</a> </div> <div class=‘c1‘> <a>f3</a> </div> <div class=‘c1‘></div>
$(‘a‘) 选择所有a标签
d.标签组合选择器
<div id = "i10"class = ‘c1‘> <a>f1</a> <a>f2</a>
</div> <div class=‘c1‘> <a>f3</a> </div> <div class=‘c1‘></div>
$(‘a,.c2,#i10‘)选a标签和class等于c2和id等于10的标签
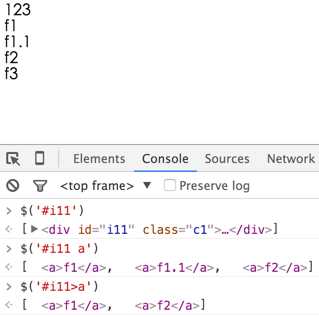
e.层级选择器

层级筛选一,$(‘#i1‘) 找到id等于11的标签---->$(‘#i11 a‘)找到id等于11的标签下面所有的a标签(子子孙孙)
层级筛选二,$(‘#i1‘) 找到id等于11的标签---->$(‘#i11>a‘)找到id等于11的标签下面所有的a标签(儿子层级的a标签,不在往深处找)
f:基本选择器
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
$(‘li‘); 找到所有的li标签---->$(‘li:first‘)找所有的li标签中的第一个
$(‘li‘); 找到所有的li标签---->$(‘li:last‘)找所有的li标签中的最后一个
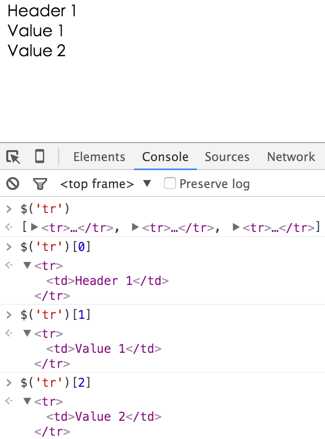
<table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table>
$("tr");找到所有的tr标签--->$("tr:eq(1)");再找的所有的tr标签中获取索引为1的tr标签;注意这里的索引是从0开始的 看一下图

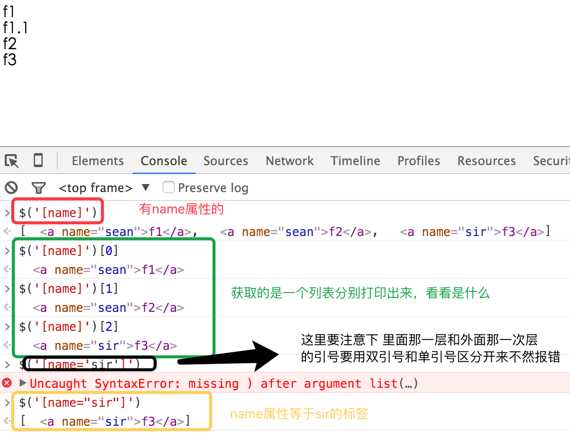
g:属性选择器

h:表单对象属性
补充一下input标签中disabled的属性的用法,当一个input标签加上一个disabled属性的时候,表明这个输入框无法输入数据,看代码:
<input type="text" disabled>
那么问题来了,如果我们想找某个页面中那些input标签是有disabled这个属性的怎么办呢?
$("input:disabled")
1
以上是关于人生苦短,我用python-- Day17 jQuery讲解的主要内容,如果未能解决你的问题,请参考以下文章