bootstrap popover 内容怎么换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap popover 内容怎么换行相关的知识,希望对你有一定的参考价值。
<style>.popover
word-break: break-all;
</style>
这里的.popover就是抓到弹出框的css,设置成换行即可。
换行分两种:
1 word-break: break-all; ====> 任意字符都可以破坏(this is hello world, 如果宽是10个字符,那么这里可以直接从hello的he断句)
2 word-wrap: break-word; ====> 单词不破坏(this is hello world, 如果宽是10个字符,那么这里不可以直接从hello的he断句,因为hello是个单词,所以会从is后面开始断句) 参考技术A $(function()
$("[data-toggle='popover']").popover(
html : true
);
);
这样后,data-content可以识别br本回答被提问者和网友采纳 参考技术B 同样建NJ树,为什么MEGA算得那么快,phylip算nj之前要算dist,mega也算吗?
——没用过phlip,不知道具体情况,但是构建NJ树的基础都是先计算出两两距离,然后再根据距离大小画出树图,至于为啥MEGA要快,可能是程序编辑的不一样吧,就像我用PAUP计算MP和NJ树时,特别是序列很多的时候,比MEGA快得不是一倍两倍。 参考技术C 加上 data-html="true",然后
换行 参考技术D 验证身份证号有误<br> <br>验证身份证号有误<br>
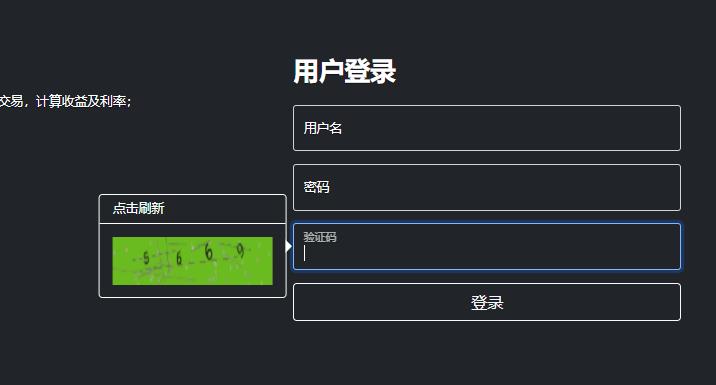
BootStrap笔记-popover的使用(popover中放验证码,点击更新)
做出来的效果是这样的。

当鼠标点击验证码的Input框时。

点击里面的img可以进行刷新

对应的代码如下:
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/cover.css" rel="stylesheet" />
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery-3.6.0.min.js"></script>关键的js文件为:
popper.min.js和bootstrap.bundle.js和bootStrap.min.js和jquery-3.6.0.min.js
对应的input框为:
<form class="">
<div class="form-floating mb-3">
<input type="text" class="form-control rounded-4 text-white bg-dark" id="userName" placeholder="name@example.com" />
<label name="userName" for="userName">用户名</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control rounded-4 text-white bg-dark" id="password" placeholder="password" />
<label name="password" for="password">密码</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control rounded-4 text-white bg-dark" data-bs-toggle="popover" title="点击刷新" data-html="true" data-bs-content='<img src="" />' id="captcha" placeholder="text" />
<label name="password" for="captcha" >验证码</label>
</div>
<button class="w-100 mb-2 btn btn-lg rounded-4 btn-outline-light" type="submit">登录</button>
</form>在html结尾后填写js脚本:
<script>
$(function()
$("[data-bs-toggle='popover']").popover(
html: true,
placement: "left",
content: "<img id='captchaImg' src='index.php?p=user&c=privilege&a=captcha' width='200' height='60px'>"
);
).click(function ()
$("#captchaImg").click(function ()
$("#captchaImg").attr("src", "index.php?p=user&c=privilege&a=captcha&"+ Math.random());
);
);
</script>以上是关于bootstrap popover 内容怎么换行的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap 中的popover放在input上怎么使用
html Bootstrap 4 - 从DOM加载Popover内容
Twitter Bootstrap Popover 通过 ajax 动态生成内容