VUE-Antd开发,validate规则校验第一次为空,后面无论怎么输入都显示不可为空
Posted ouluy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE-Antd开发,validate规则校验第一次为空,后面无论怎么输入都显示不可为空相关的知识,希望对你有一定的参考价值。
VUE-Antd开发,validate规则校验第一次为空,后面无论怎么输入都显示不可为空
问题描述
场景是修改弹窗,给数据赋值,其中数据有String 和 Array
第一次操作 多选框(数据类型是Array)输入为空并在输入框外点击,显示不可为空。
之后无论怎么输入都显示不可为空。(当你控制台输出校验value时,会发现里面的值永远是第一次操作的数据,而非为空)
可能原因
1️⃣rules 定义出错
比如 rules没有定义type是array格式,默认是String
或者 trigger只定义了blur,没定义change
尽可能的使用自定义的格式校验,问题基本出在Array类型上,String类型范围比较少遇到这种情况
解决代码:
data ()
function validateType (rule, value, callback)
if (value.length < 1)
callback(new Error(\'类别不能为空\'))
else
callback()
return
form:
type:[]
rules:
type: [ type: \'array\',validator: validateType, trigger: [\'blur\',\'change\'] ],//validateType是自定义的
,
2️⃣在第一次操作前有不正当的赋值
这里String类型赋值不会有啥问题(神奇,希望有大佬解答)
但是Array类型直接=赋值,会有问题,需要$set赋值
错误代码:
this.type = [\'1\',\'2\']
解决的正确代码:
this.$set(this.form,\'type\',[\'1\',\'2\'])
总结
在validate校验规则的时候,当遇到数组的时候需要特别注意和规范,不然很可能造成空值也会逃过校验规则的情况
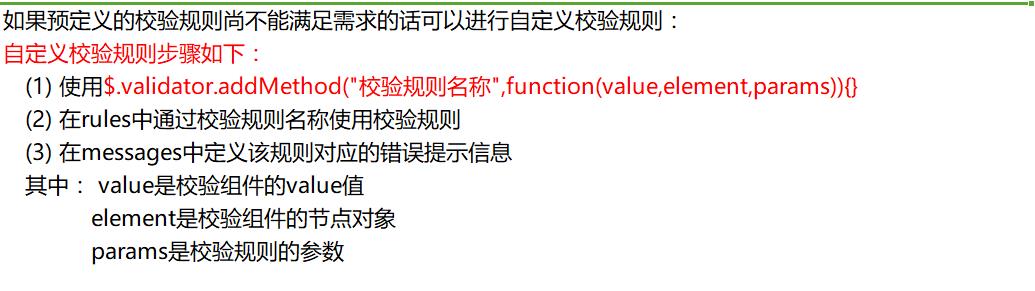
案例16-validate自定义校验规则校验用户名是否存在
1 知识点

2 register.jsp代码
注意自定义校验规则的时候,提交必须是同步的方式。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head></head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员注册</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <!--引入jquery相关文件 --> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <!-- 引入表单校验jquery插件 --> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; } .carousel-inner .item img { width: 100%; height: 300px; } font { color: #3164af; font-size: 18px; font-weight: normal; padding: 0 10px; } .error{ color: red; } </style> <script type="text/javascript"> /* 实现验证码点击改变效果 */ function changeImge(obj){ obj.src="${pageContext.request.contextPath }/checkImg?time="+new Date().getTime(); } //使用validate插件进行表单的校验 $(function(){ $("#myform").validate({ rules:{ /*username取的input里面的name属性对应的 */ username:{ "required":true, "checkUsername":true }, password:{ "required":true, "rangelength":[6,12] }, repassword:{ "required":true, "rangelength":[6,12], /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"#password" }, email:{ "required":true, "email":true }, name:{ "required":true, "maxlength":4 }, birthday:{ "required":true, "date":true }, sex:{ "required":true } }, messages:{ username:{ "required":"用户名不能为空", "checkUsername":"用户名已经存在" }, password:{ "required":"密码不能为空", "rangelength":"密码长度为6-12位" }, repassword:{ "required":"确认密码不能为空", "rangelength":"密码长度为6-12位", /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"两次输入密码不一致" }, email:{ "required":"邮箱不能为空", "email":"邮箱格式不正确" }, name:{ "required":"姓名不能为空", "maxlength":"长度不能大于4" }, birthday:{ "required":"出生日期不能为空", "date":"日期格式不正确" } } }); }); //自定义校验规则 $.validator.addMethod( //规则的名称 "checkUsername", //校验的函数 function(value,element,params){ //定义一个标志 var flag = false; //value:表单输入框中输入的内容 //element:被校验的元素对象 //params:规则对应的参数值 //目的:对输入的username进行ajax校验 $.ajax({ "async":false,/*必须要是同步的的方式 */ "url":"${pageContext.request.contextPath}/checkUsername", "data":{"username":value}, "type":"POST", "dataType":"json", "success":function(data){ flag = data.isExist; } }); //返回false代表该校验器不通过 return !flag; } ); </script> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="container" style="width: 100%; background: url(\'image/regist_bg.jpg\');"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-8" style="background: #fff; padding: 40px 80px; margin: 30px; border: 7px solid #ccc;"> <font>会员注册</font>USER REGISTER <form id="myform" class="form-horizontal" action="${pageContext.request.contextPath }/register" method="post" style="margin-top: 5px;"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="confirmpwd" name="repassword" placeholder="请输入确认密码"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email"> </div> </div> <div class="form-group"> <label for="usercaption" class="col-sm-2 control-label">姓名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="usercaption" name="name" placeholder="请输入姓名"> </div> </div> <div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="sex" id="sex1" value="male">男 </label> <label class="radio-inline"> <input type="radio" name="sex" id="sex2" value="female">女 </label> <label class="error" for="sex" style="display:none ">性别必须选择</label> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">出生日期</label> <div class="col-sm-6"> <input type="date" class="form-control" name="birthday"> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">验证码</label> <div class="col-sm-3"> <input type="text" class="form-control" name="checkCode"> </div> <div class="col-sm-2"> <img src="${pageContext.request.contextPath }/checkImg" onclick="changeImge(this)"/> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="注册" name="submit" style="background: url(\'./images/register.gif\') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white;"> <div>${registInfo }</div> </div> </div> </form> </div> <div Bootstrap 与 Jquery validate 结合使用——多个规则实现案例17-validate自定义校验规则校验验证码是否输入正确