webgl创建一个点
Posted 鼓舞飞扬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webgl创建一个点相关的知识,希望对你有一定的参考价值。

Three.js入门篇创建一个场景
上一面讲述了向场景中添加物体对象。这一篇准备把每个功能点细细的讲述一遍,一方面是为了加深自己的理解。另一方面希望能够
帮助到有需要的人。
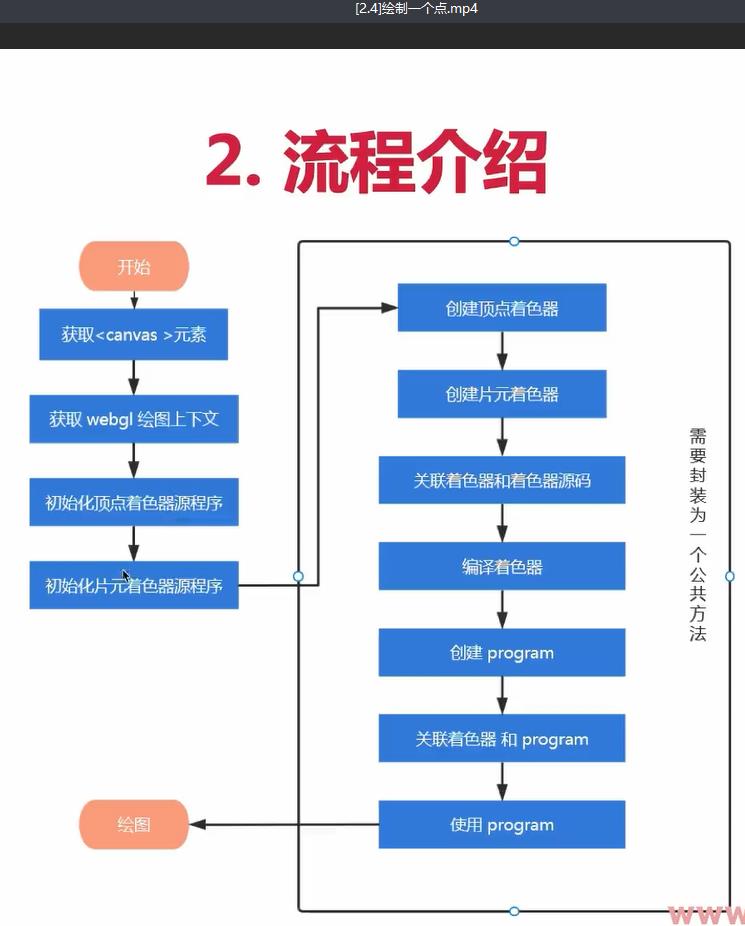
一、在学习WEBGL的时候,你应该先了解要创建一个WebGL程序需要哪些步骤。就跟弄梅菜扣肉一样,需要哪些步骤。
- 初始化WebGL绘图上下文
- 初始化着色器程序
- 建立模型和数据缓存
- 完成绘制和动画
这是一个面向过程编程。然而three.js不一样,是一个面向对象编程。主要构建三个对象 scene(场景) camera(相机) renderer(渲染器).。
这三个东西是什么意思呢?听起来完全不懂是啥。举个小列子:就拿电影来说。场景(scene)就好比整个布局空间,相机(camera)相当于
拍摄期。而渲染器相当于(renderer)把拍摄的电影转换成胶卷也就是电脑的屏幕。
场景和空间包含了3D和数据模型,而renderer包含了着色器和WebGL绘图上下文。
二、THREE.JS创建场景,相机,渲染器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo1(three入门第一篇)</title> </head> <body> </body> <script type="text/javascript" src="js/three.js"></script> <script type="text/javascript"> var width = window.innerWidth, height = window.innerHeight; var scene = new THREE.Scene(); //创建一个场景 var camera = new THREE.PerspectiveCamera(75,width/height,1,5000); //创建相机 /* three.js创建相机的方式有很多种,其中最长用的是PerspectiveCamera(); 远景相机,相当于人眼观察模式 肯定有人会有疑问,这几个参数是什么意思呢? 第一个 75 是 视角 width / height 相机拍摄面的长宽比,别问为什么这么写,我也没搞清楚。反正设置为窗口 的width/height图形就不会被压变形。 下面两个是近裁剪面。和远裁剪面。 */ var renderer = new THREE.WebGLRenderer(); //s上一篇用的是CSS3DRenderer //WebGLrenderer其实是用CANVAS渲染。 renderer.setSize(width,height); document.getElementsByTagName(\'body\')[0].appendChild(renderer.domElement); </script> </html>
电影,场景,胶卷都准备好了,那如何才能展示演员呢?也就是上面一篇说 的如何向场景中添加物体对象呢?
三、添加演员(3D立方体)。
//演员进场 var geometry = new THREE.BoxGeometry(1,1,1); //BoxGeometry(); 3D盒子模型。包含了立方体所有顶点和填充面的对象。 var material = new THREE.MeshBasicMaterial({color:\'red\'}); //有个几何模型,我们需要材料为其上色。我们采用的时候 网孔基础材料MeshBasicMaterial(); var mesh = new THREE.Mesh(geometry,material); //需要一个网孔,来承载几何模型和材料 scene.add(mesh); //把这个网孔放置到场景中去。 camera.position.z = 5; //调节相机的位置。 renderer.render(scene,camera); //把画面转换成相机,并播放

这样这个演员就入镜了。
四、如何让这个演员动起来呢?
//懂动起来。 function loop(){ requestAnimationFrame(loop); mesh.rotation.x += 0.1; //X选择 mesh.rotation.y += 0.1; //Y旋转 renderer.render(scene,camera); //把画面转换成相机,并播放 } loop(); //解释下requestAnimationFrame这个api /* requestAnimationFrame这个函数,它用来替代 setInterval, 这个新接口具备多个优点, 比如浏览器Tab切换后停止渲染以节约资源、 和屏幕刷新同步避免无效刷新、在不支持该接口的浏览器中能安全回退为setInterval。 简直就是动画神奇 */

演员入镜,并有了,打动效果。第一个小短篇算完成了吧。
五、整个代码(本来想托管到githup上)。发现太慢了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo1(three入门第一篇)</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript">
var width = window.innerWidth, height = window.innerHeight;
var scene = new THREE.Scene(); //创建一个场景
var camera = new THREE.PerspectiveCamera(75,width/height,1,5000); //创建相机
/*
three.js创建相机的方式有很多种,其中最长用的是PerspectiveCamera();
远景相机,相当于人眼观察模式
肯定有人会有疑问,这几个参数是什么意思呢?
第一个 75 是 视角
width / height 相机拍摄面的长宽比,别问为什么这么写,我也没搞清楚。反正设置为窗口
的width/height图形就不会被压缩。
下面两个是近裁剪面。和远裁剪面。
*/
var renderer = new THREE.WebGLRenderer(); //s上一篇用的是CSS3DRenderer
//WebGLrenderer其实是用CANVAS渲染。
renderer.setSize(width,height);
document.getElementsByTagName(\'body\')[0].appendChild(renderer.domElement);
//演员进场
var geometry = new THREE.BoxGeometry(1,1,1);
//BoxGeometry(); 3D盒子模型。包含了立方体所有顶点和填充面的对象。
var material = new THREE.MeshBasicMaterial({color:\'red\'});
//有个几何模型,我们需要材料为其上色。我们采用的时候 网孔基础材料MeshBasicMaterial();
var mesh = new THREE.Mesh(geometry,material);
//需要一个网孔,来承载几何模型和材料
scene.add(mesh); //把这个网孔放置到场景中去。
camera.position.z = 5; //调节相机的位置。
//懂动起来。
function loop(){
requestAnimationFrame(loop);
mesh.rotation.x += 0.1; //X选择
mesh.rotation.y += 0.1; //Y旋转
renderer.render(scene,camera); //把画面转换成相机,并播放
}
loop();
//解释下requestAnimationFrame这个api
/*
requestAnimationFrame这个函数,它用来替代 setInterval, 这个新接口具备多个优点,
比如浏览器Tab切换后停止渲染以节约资源、
和屏幕刷新同步避免无效刷新、在不支持该接口的浏览器中能安全回退为setInterval。
简直就是动画神奇
*/
</script>
</html>
六、在WebGL中three.js扮演了重要的角色,然而中文api真的少。只有一个一个的慢慢累积。
以上是关于webgl创建一个点的主要内容,如果未能解决你的问题,请参考以下文章