使用vant实现简单list
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vant实现简单list相关的知识,希望对你有一定的参考价值。
参考技术A 1.如果loading为true,onLoad()方法不会执行。反之onLoad()方法会执行。2.onLoad()方法加载数据时,第一次加载完后(有分页),设置loading改false才会出发下一次的事件执行
3.初始化数据list时,会默认执行onLoad方法。解决此问题,通过immediate-check属性解决。
5.注意下拉刷新数据的处理,以及搜索框输入值再下拉数据的处理。希望此教程可以帮助到你们。❤❤❤
微信小程序中使用vant框架,方法步骤清晰,简单适用
1.说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧。
2.Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
3.我们废话不多说,直接进入今天的主题。我们该如何在微信小程序中去使用vant组件库呢!
首先
我们先打开vant weapp网站,这里我将网站地址给大家。Vant Weapp 网址
大家打开网站后呢,点击快速上手。上面就有步骤教你如何在小程序中使用vant组件库。
下面呢就给大家介绍一下我是如何去安装使用vant UI组件库的。
1.打开我们小程序的项目目录,然后打开文件所在的位置。

2.初始化项目文件
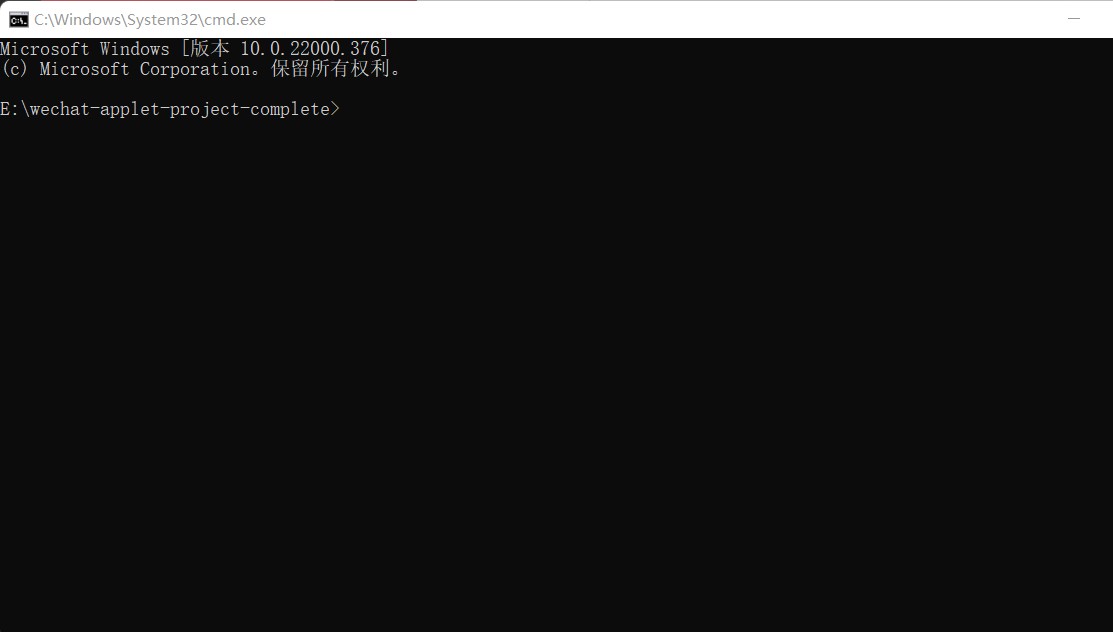
这里呢我通过 cmd 窗口初始化

3.输入初始化项目的命令
npm init此时你会发现你的目录多出了package.json文件

4.安装依赖
4.1 通过 npm 安装vant/weapp
npm i @vant/weapp -S --production4.2 安装 miniprogram
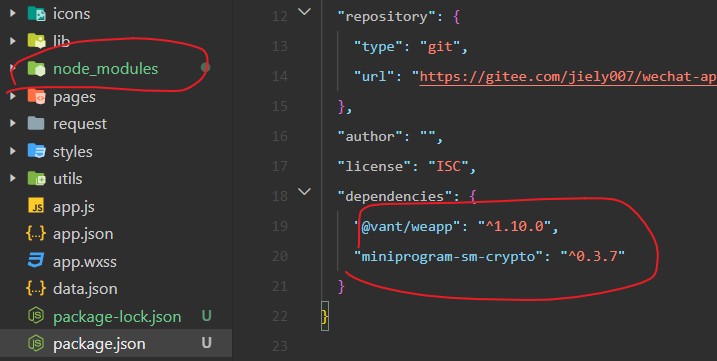
npm i miniprogram-sm-crypto --production安装完毕后,你会发现你的目录中又多些文件。

4.3 修改 app.json
将 app.json 中的 "style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
4.4 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
...
"setting":
...
"packNpmManually": flase,
"packNpmRelationList": [
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
]
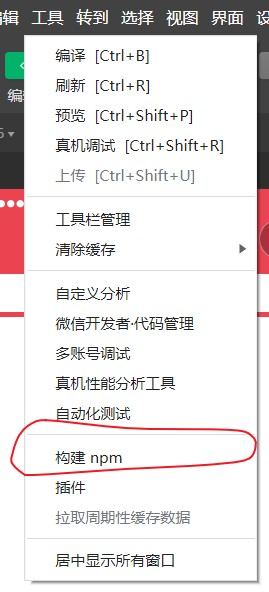
4.5 构建 npm 我们点击左上角的工具栏

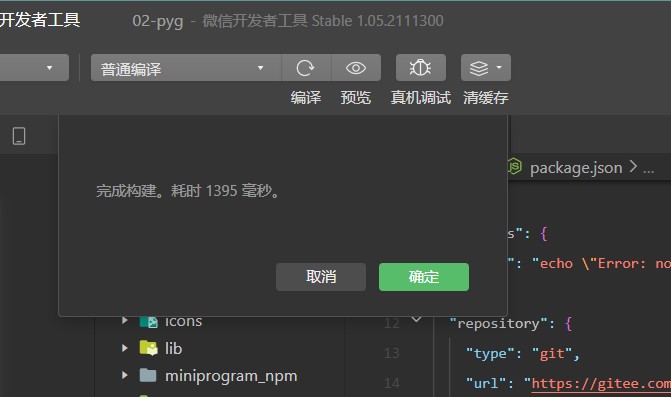
构建成功后会出现下面的画面

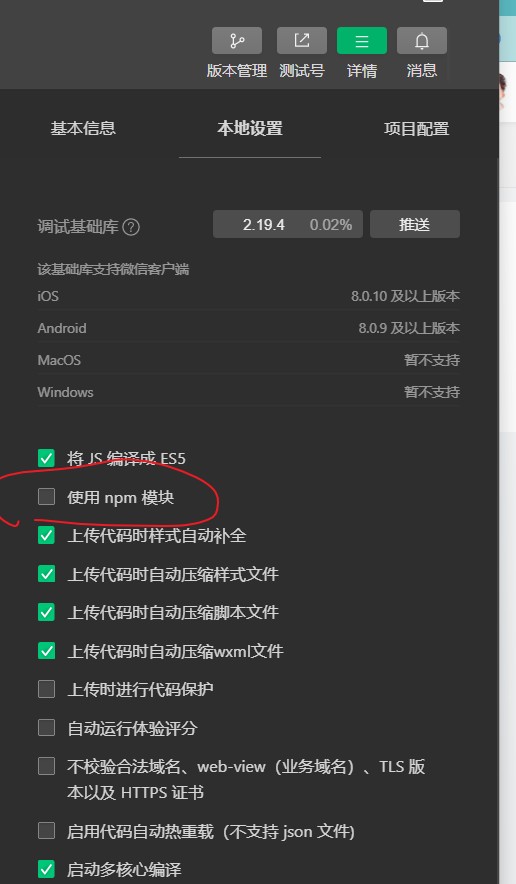
4.6然后点击右上角的详情---本地设置----使用npm模块

6.使用组件
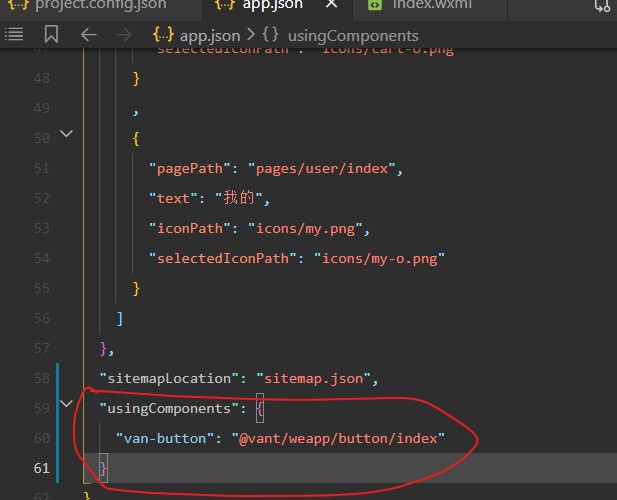
我这里在全局里面注册一个按钮,然后使用它。先去app.json中注册

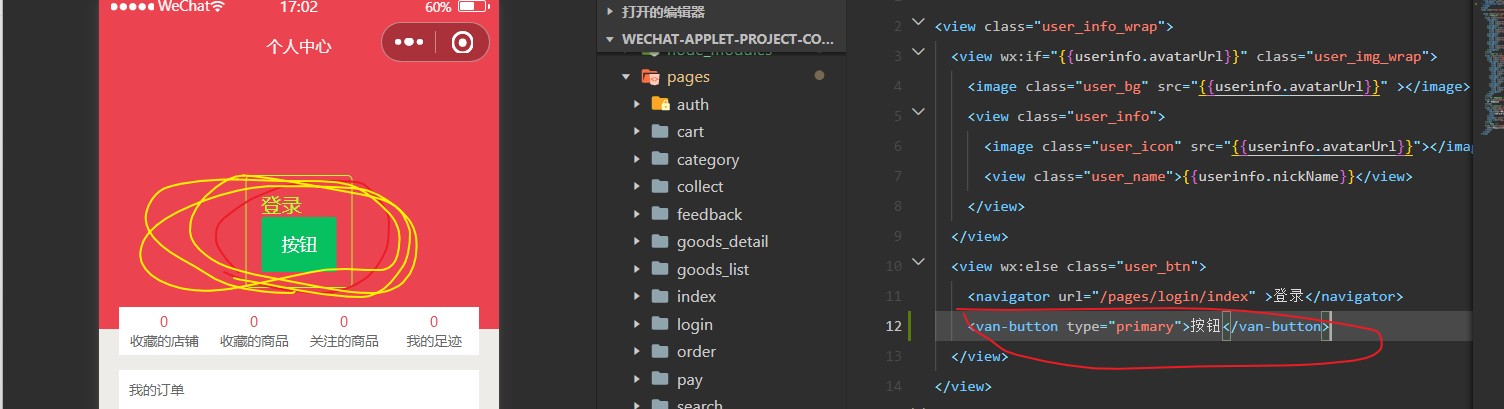
这里我随便找一个页面用一下这个按钮组件。

大家可以看到我使用成功了。
以上是关于使用vant实现简单list的主要内容,如果未能解决你的问题,请参考以下文章