SwitchCompat
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwitchCompat相关的知识,希望对你有一定的参考价值。
参考技术A SwitchCompat是符合谷歌Material design的Selection control组件,与传统的Switch以及ToggleButton不同,v7包中的这个组件兼容了绝大多数低版本手机,令组件的兼容性得到了极大的提升。好,首先来看看组件的效果
如果你的Activity继承自android.support.v7.app.AppCompatActivity
那就去res/values/styles.xml文件中去修改
这个主题颜色吧~~
瞬间switchCompat按钮和后面的滑动条就获得了主题颜色,特效全开
记得AndroidManifest.xml里需要设定我们的Theme.AppCompat主题的子类
Android Material Design 史上最全的材料设计控件大全
主要内容:
本文将要介绍Material design和Support library控件,主要包括TextInputLayout、SwitchCompat、SnackBar、FloatingActionButton、Shadows、Ripples、TabLayout、RecyclerView、Card、NavigationView、BottomSheet、Palette控件。转载请注明出处,谢谢!!
http://blog.csdn.net/johnny901114/article/details/51918436
先来看下效果吧。

1. TextInputLayout:
TextInputLayout是用来增强EditText的,使用的时候也是在EditText包裹一层布局,如:
<android.support.design.widget.TextInputLayout
android:id="@+id/til_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="UserName"/>
</android.support.design.widget.TextInputLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1>主要功能特色:
①当里面的EditText获取焦点后,EditText的hint文字,会移动到EditText的上面做Label,提示用户。从上面的gif图就看出了,我就不赘述了。
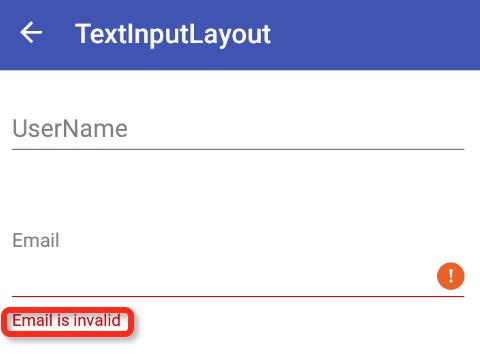
②具有错误提示机制,当用户输入的内容不符合要求时,可以提示用户,以前我们都是用toast的方式,体验很差。在布局中设置app:errorEnabled=”true” 在代码中调用textInputLayout.setError(tip)方法,就可以在EditText的下方显示错误内容。
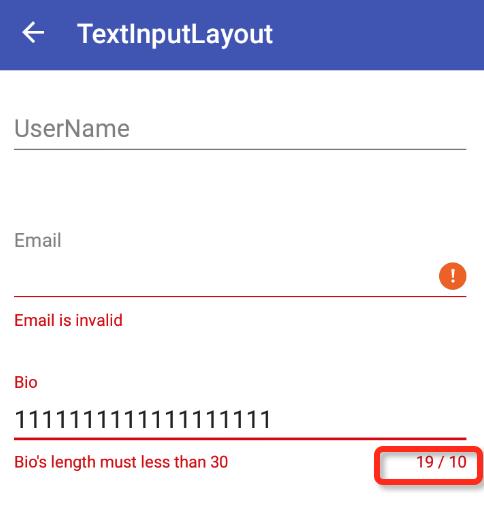
③具有字数统计功能,很多情况下输入文字都有文字字数限制,比如输入反馈、描述等。以前我们都是自己去实现,现在好了,有系统控件帮我们实现了。通过下面的配置启用该功能
app:counterEnabled="true"
app:counterMaxLength="50"
app:errorEnabled="true"
- 1
- 2
- 3

- 1
- 2
- 3
2> 具体的使用详解
由于篇幅的原因,下面的讲解,我就不每个属性值都去改下,然后贴出图片,这样也没有任何必要,希望需要的同学,自己去试试。代码会在后面有github链接。
纸上得来终觉浅,绝知此事要躬行
①如何更改EditText的下方的横线的颜色。如下图所示:

这个颜色的控制是在样式文件里设置的,通过
<item name="colorAccent">@color/colorAccent</item>
- 1

- 1
② 如何更改获取焦点后,上面Label的颜色/大小等。如下图所示:

这个颜色大小等属性修改通过
app:hintTextAppearance="@style/HintAppearance"
- 1

- 1
本工程里的样式是这样的:
<style name="HintAppearance" parent="TextAppearance.AppCompat">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#8bc34a</item>
</style>
- 1
- 2
- 3
- 4
- 5

- 1
- 2
- 3
- 4
- 5
③如何修改错误提示的颜色,如下图所示:

错误的样式通过如下方式修改:
app:errorTextAppearance="@style/ErrorAppearance"
- 1

- 1
<style name="ErrorAppearance" parent="TextAppearance.AppCompat">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#a2ced1</item>
</style>
- 1
- 2
- 3
- 4
- 5

- 1
- 2
- 3
- 4
- 5
需要注意的是,该属性不止改变的是错误文字的颜色、大小,还修改了EditText的的那条横线的颜色。
如果不想在编写TextInputLayout布局的时候都去设置,还可以通过style文件去统一设置,如:
<item name="textColorError">@color/textColorError</item>
- 1

- 1
当然,如果你设置了errorTextAppearance同时又设置了textColorError,TextInputLayout会优先使用errorTextAppearance配置的颜色。
④ 字数统计功能,修改错误的有颜色和上面是一样。如何修改统计字数的样式。如下图:

这里分两种情况,一种是没有超过的情况,另一种是超过字数的情况。
//没有超过最大字数
app:counterTextAppearance="@style/CounterAppearance"
//超过最大字数
app:counterOverflowTextAppearance="@style/CounterOverflowAppearance"
- 1
- 2
- 3
- 4

- 1
- 2
- 3
- 4
使用TextInputLayout遇到的一些坑:
① 如果加上字数统计需要在style里加上textErrorColor,否则超过字数会后会闪退。
② 如果不需要字数统计,且启用错误机制(setErrorEnabled(true)), 不需要加上textErrorColor(不会闪退)系统会提供一个默认的error color。
当然可以通过textErrorColor来自定义错误颜色(error color).
可以使用更为强大的errorTextAppearance来定义错误颜色,字体大小等属性。如果TextInputLayout 同时 设置了textErrorColor和errorTextAppearance ,只有errorTextAppearance生效.
③ 如果加上字数统计,且同时设置了textErrorColor和errorTextAppearance。
这个时候回出现奇怪的效果,Label和统计的颜色为textErrorColor的颜色。
EditText的横线 和 错误文字提示为errorTextAppearance设置的效果。所以为什么不加上textErrorColor会闪退,因为超过字数后TextInputLayout需要textErrorColor属性设置的颜色。
2 SwitchCompat
效果图我就不上了,文章开头就已经有了。 这个控件使用也非常简单。下面就说一下其他相关用法:
//SwitchCompat被竖线隔开
switchCompat.setSplitTrack(false);
//SwitchCompat右边会出现错误提示
switchCompat.setError("error");
//是否显示文字[默认为 开启/关闭](当然也可以自定义文字)
switchCompat.setShowText(true);
//自定义文字
switchCompat.setTextOff("Off");
switchCompat.setTextOn("On");
//设置左边文字和右边按钮的距离
switchCompat.setSwitchPadding(20);
//设置关闭和开启
switchCompat.setChecked(true/false);
//监听switchCompat开启和关闭变化
switchCompat.setOnCheckedChangeListener();
//设置Track图标
switchCompat.setTrackResource(R.mipmap.ic_back_gray);
//switchCompat设置指示图标[但是开启和关闭都是一个图标,可以在setOnCheckedChangeListener里动态设置]
switchCompat.setThumbResource(R.mipmap.ic_back_gray);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
希望有需要的同学,把github上面的工程下载下来,然后打开这些方法,运行看看效果。在这里我就不贴图了。
3. SnackBar、FloatingActionButton、Shadows、Ripples
因为这些都比较简单,我就放在一起说了。
1> SnackBar 使用方法很简单[和Toast差不多],如下所示:
//带按钮的
Snackbar.make(container, "Snackbar with action", Snackbar.LENGTH_SHORT)
.setAction("Action", new View.OnClickListener()
@Override
public void onClick(View view)
Toast.makeText(v.getContext(), "Snackbar Action pressed",Toast.LENGTH_SHORT).show();
).show();
//纯文本的
Snackbar.make(container, "This is Snackbar", Snackbar.LENGTH_SHORT).show();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2> FloatingActionButton
使用方法:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:clickable="true"
android:src="@null"
app:backgroundTint="#0091eb"
app:fabSize="normal"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
通过Android:src修改图片
通过app:backgroundTint修改背景颜色
通过app:fabSize设置大小,只有两个选项normal和mini
3> Shadows
在布局中设置阴影
android:elevation="2dp"
app:elevation="2dp" //如果在Toolbar等控件,一定要加上这句,否则设置无效
- 1
- 2

- 1
- 2
4> Ripple效果
在res目录下新建drawable-v21. 然后建一个资源文件 如下所示:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#dcdcdc"> //android:color 按下去的效果
<item> //默认效果
<shape>
<solid android:color="#0091eb" />
<corners android:radius="2dp" />
</shape>
</item>
</ripple>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
需要注意的是,需要在drawable目录下新建同样名称的资源文件,否则在低版本上运行去闪退,因为找不到该文件,drawable-v21只在android5.0或以上系统有效。
4 Toolbar+TabLayout+RecyclerView+Card
1> Toolbar的使用
在布局中:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="@string/app_name"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在Java代码中设置Toolbar相关属性
Toolbar toolbar = (Toolbar) view.findViewById(R.id.toolbar);
if (toolbar != null)
toolbar.setNavigationIcon(R.mipmap.ic_back_white);//设置返回按钮的icon
if (title != null)
toolbar.setTitle(title);//设置title
AppCompatActivity activity = (AppCompatActivity) getActivity();
activity.setSupportActionBar(toolbar);
toolbar.setNavigationOnClickListener(new View.OnClickListener() //返回按钮的点击事件
@Override
public void onClick(View v)
finish();
);
activity.getSupportActionBar().setDisplayHomeAsUpEnabled(true);//显示返回按钮
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
如何设置Toolbar按钮
首先在menu文件夹下新建菜单文件人,如:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/fixed"
android:title="Fixed"/>
<item
android:id="@+id/scroll"
android:title="Scrollable"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
//设置菜单
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater)
inflater.inflate(R.menu.tab_menu, menu);
super.onCreateOptionsMenu(menu, inflater);
//处理菜单的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem menuItem)
switch (menuItem.getItemId())
case R.id.fixed:
tabLayout.setTabMode(TabLayout.MODE_FIXED);
break;
case R.id.scroll:
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
break;
return super.onOptionsItemSelected(menuItem);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
如果是在fragment使用menu,需要在onCreate方法里调用 setHasOptionsMenu(true);
@Override
public void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
- 1
- 2
- 3
- 4
- 5
- 6

- 1
- 2
- 3
- 4
- 5
- 6
2> TabLayout
TabLayout属于design支持包下,所以需要在gradle加载相关配置:
compile 'com.android.support:design:23.4.0'
- 1

- 1
TabLayout一般和ViewPager一起结合使用:
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
style="@style/TabLayoutStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:tabContentStart="50dp"
app:tabMode="scrollable"/>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
使用其实非常简单,关键就一个方法:
tabLayout.setupWithViewPager(viewPager);
- 1

- 1
完整代码如下所示:
viewPager.setAdapter(new ViewPagerAdapter(
Arrays.asList("Tab1", "Tab2", "Tab3", "Tab4", "Tab5", "Tab6"),
Arrays.asList(new RecyclerViewFragment(), new RecyclerViewFragment(),
new RecyclerViewFragment(), new RecyclerViewFragment(),
new RecyclerViewFragment(), new RecyclerViewFragment()
)));
tabLayout.setupWithViewPager(viewPager);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
TabLayout还可以设置滚动和屏幕填充。
通过以下两个方法设置即可:
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
- 1
- 2

- 1
- 2
效果图我就不贴出来了。
在TabLayout.MODE_SCROLLABLE模式下还可以设置左边的padding:
app:tabContentStart=”50dp”
下面是Adapter代码
class ViewPagerAdapter extends FragmentStatePagerAdapter
private List<String> list;
private List<? extends Fragment> fs;
public ViewPagerAdapter(List<String> list, List<? extends Fragment> fs)
super(getChildFragmentManager());
this.list = list;
this.fs = fs;
@Override
public int getCount()
return list.size();
@Override
public Fragment getItem(int position)
return fs.get(position);
@Override
public Object instantiateItem(ViewGroup container, int position)
return super.instantiateItem(container, position);
@Override
public CharSequence getPageTitle(int position)
return list.get(position);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
3> RecyclerView
RecyclerView 是ListView的替代者,使用方法也相似,只不过方法名都替我们规范好了。
RecyclerView功能方面比ListView更加强大。比如动画、横向滚动、瀑布流等。
从使用角度上讲,RecyclerView不仅要设置adapter,还要设置layoutManager,layoutManager也就是相对于listView强大的地方。
系统内置的LayoutManager有:
LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager
下面具体说下用法:
recyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(recyclerView.getContext());
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerView.setAdapter(new RecyclerAdapter(list));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
下面是 adapter
public class RecyclerAdapter extends RecyclerView.Adapter
private List<String> list;
public RecyclerAdapter(List<String> list)
this.list = list;
//创建Holder和ListView中一样。
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
return new ItemViewHolder(LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_card_view, parent, false));
//绑定数据
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position)
ItemViewHolder itemViewHolder = (ItemViewHolder) holder;
itemViewHolder.tvTitle.setText(list.get(position));
itemViewHolder.tvDesc.setText(list.get(position) + " this is description");
@Override
public int getItemCount()
return list.size();
static class ItemViewHolder extends RecyclerView.ViewHolder
TextView tvTitle, tvDesc;
public ItemViewHolder(View itemView)
super(itemView);
tvTitle = (TextView) itemView.findViewById(R.id.tv_vibrant);
tvDesc = (TextView) itemView.findViewById(R.id.title_desc);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
需要说明的地方已经注释了,就不赘述了!
4> CardView
CardView属于V7包下,所以需要加入如下配置:
compile 'com.android.support:cardview-v7:23.4.0'
- 1

- 1
CardView使用非常简单,配置下就可以了:
<android.support.v7.widget.CardView
android:id="@+id/card_view"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
app:cardCornerRadius="2dp"
app:cardElevation="3dp"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
两个重要的属性:
app:cardCornerRadius=”2dp” 设置圆角
app:cardElevation=”3dp” 设置阴影
5 NavigationView
NavigationView主要是结合DrawerLayout来使用的。
下来看下布局:
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<include layout="@layout/navigation_container_view"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/app_header"
app:insetForeground="@color/colorPrimaryDark"
app:menu="@menu/navigation_menu"/>
</android.support.v4.widget.DrawerLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
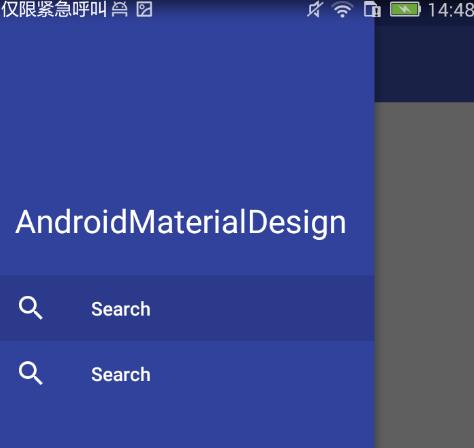
从上面的布局可以看出NavigationView 分两部分,一个是header,一个是menu。
① 如何修改icon和text的颜色
从文章开头的GIF可以看到,背景是蓝色的,menu的按钮和文字是黑色的,怎么修改呢?
可以通过如下配置修改:
app:itemIconTint="#2196f3" 给icon着色
app:itemTextColor="#009688" menu文字颜色
app:itemBackground="@drawable/my_ripple" 设置menu item的背景
- 1
- 2
- 3

- 1
- 2
- 3
效果如下:

②如何修改 Toolbar 左边汉堡图标的颜色
通过开头的那个GIF图可以看到 ,Toolbar左边的icon是黑色的,这个icon网上也叫 hamburger icon,形似汉堡,所以网上很多人叫做hamburger icon。
通过一个样式就可以修改了:
<style name="DrawerArrowStyle" parent="@style/Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item> //custom color
</style>
//然后在style中加上就可以了
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

- 1
- 2
- 3
- 4
- 5
- 6
- 7
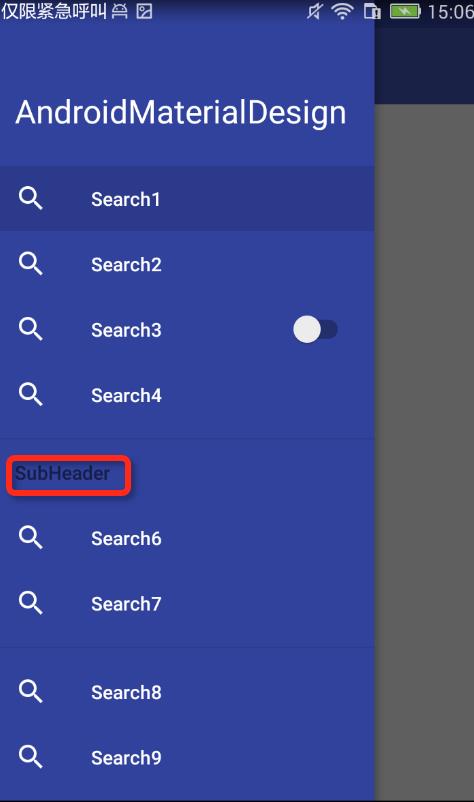
下面是完整的menu布局:
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_search1"
android:checked="true"
android:icon="@mipmap/ic_search_black"
android:title="Search1"/>
<item
android:id="@+id/nav_search2"
android:checked="true"
android:icon="@mipmap/ic_search_black"
android:title="Search2"/>
<item
android:id="@+id/nav_search3"
android:icon="@mipmap/ic_search_black"
android:title="Search3"
app:actionLayout="@layout/menu_action_layout"/>
<item
android:id="@+id/nav_search4"
android:icon="@mipmap/ic_search_black"
android:title="Search4"/>
<item
android:id="@+id/nav_search5"
android:icon="@mipmap/ic_search_black"
android:title="Search5"
android:visible="false"/>
</group>
<item
android:id="@+id/navigation_subheader"
android:title="SubHeader">
<menu>
<item
android:id="@+id/nav_search6"
android:checked="true"
android:icon="@mipmap/ic_search_black"
android:title="Search6"/>
<item
android:id="@+id/nav_search7"
android:checked="true"
android:icon="@mipmap/ic_search_black"
android:title="Search7"/>
</menu>
</item>
<group android:id="@+id/aligned_items">
<item
android:id="@+id/nav_search8"
android:icon="@mipmap/ic_search_black"
android:title="Search8"/>
<item
android:id="@+id/nav_search9"
android:icon="@mipmap/ic_search_black"
android:title="Search9"/>
</group>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
效果如下:

③ 修改menu里的 SubHeader 颜色
从上面的图我们发现SubHeader是黑色的,怎么修改颜色, 加上下面的配置即可:
<item name="android:textColorSecondary">#ffffff</item>
- 1

- 1
BottomSheet
BottomSheet 其实就是个Behavior,并且这个Behavior内置的,无需自己定义,使用非常简单,只需要在布局的时候配置behavior即可,从这里可以看出,behavior的强大了吧,后面有时间研究下自定behavior,然后再来和大家一起讨论、分享。
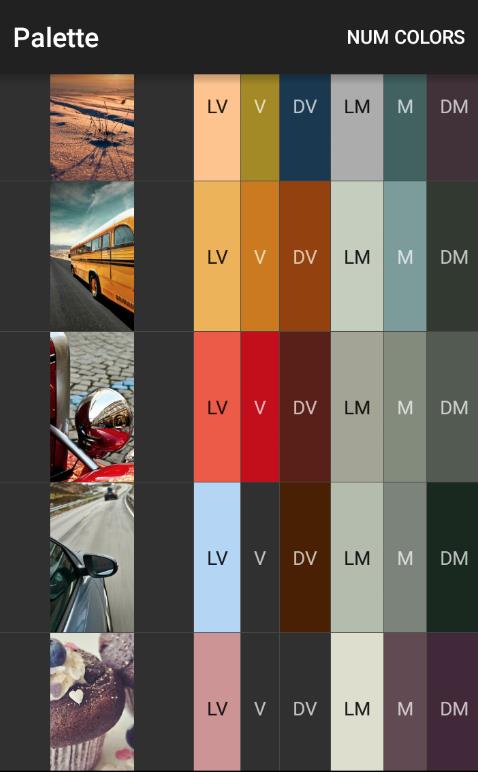
Palette
Palette 中文意思问,调色器。就是你给它一张图片,通过palette可以获取各种颜色。
其实Google官方已经给出了,很好的例子,在google demo里面做出了非常详解的使用示例,我这里只做抛砖引玉的作用,需要的同学可以去github上去下载google demo。我这里给下google的效果图:

以上是关于SwitchCompat的主要内容,如果未能解决你的问题,请参考以下文章