Nginx转发+反向代理实现跨域接口转发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx转发+反向代理实现跨域接口转发相关的知识,希望对你有一定的参考价值。
参考技术A 最近工作遇上业务交接不彻底还有一些乱七八糟原因,导致我需要将几个接口的请求转发到新团队负责的域名下。参考文档:
https://blog.csdn.net/yeguxin/article/details/94020476
https://liguangming.com/nginx-return-tips
https://segmentfault.com/a/1190000018163817
主要是为了记录自己工作中解决的一些问题,所以笔记就简单一些,涉及到工作的一些具体数据就不记录了
原域名:soa.api.local
目标域名:newsoa.api.local
方法名:functionName
第一版:
出于偷懒的方式,直接选择return进行跳转
结果通过Http请求返回的是字符串
"http://newsoa.api.local/functionName?body="id":770080,"bid":9¶m1=param1¶m2=param2"
第二版:
使用rewrite进行重定向
但是有点问题,在浏览器中可以看到跳转到新的域名了,但是打开开发者工具会看到有两次请求,第一次是对原域名soa.api.local的请求,返回的HttpCode为302。第二次请求为重定向后的请求。
所以如果客户端跟踪重定向,那根本就获取不到第二次请求的数据。
第三版
使用rewrite和反向代理实现
终于达到我要的效果了,客户端能保持当前链接不变的情况下获取到重定向后的数据。
Nginx反向代理解决跨域问题
本文源链接地址:https://www.93bok.com
通常开发环境可以通过设置proxy解决跨域问题,而生产环境下要么把前端项目放在后端项目里,要么设置cor解决跨域问题,前者不利于前后端分离,后者需要后端配置,而现在使用nginx做启动服务设置反向代理可以很好解决跨域问题。
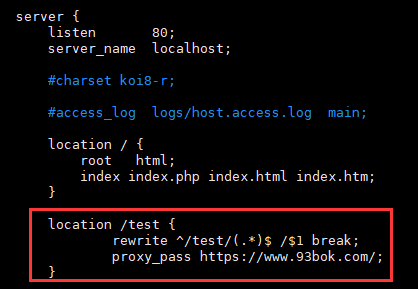
1、编辑nginx.conf配置文件,添加location匹配规则实现代理转发
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.php index.html index.htm;
}
location /test {
rewrite ^/test/(.*)$ /$1 break;
proxy_pass https://www.93bok.com/;
}
通过上面的设置,在重启nginx服务,或者nginx容器之后,可以让页面中所有包含test字段的请求都转为由服务器去向https://www.93bok.com/ 地址发送请求,从而巧妙的解决了浏览器的跨域问题
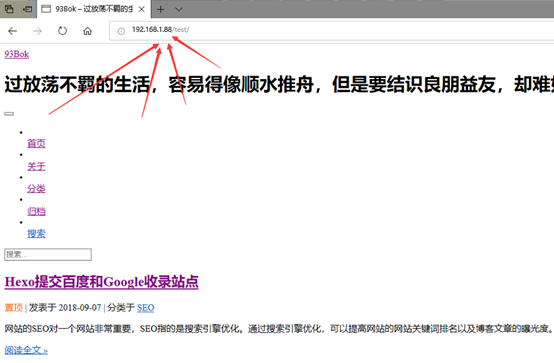
2、测试一下
我访问本地的http://192.168.1.88/test 这个地址,看看能否转到https://www.93bok.com

以上是关于Nginx转发+反向代理实现跨域接口转发的主要内容,如果未能解决你的问题,请参考以下文章