jquery怎么判断某一个复选框是不是被选中啊?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么判断某一个复选框是不是被选中啊?相关的知识,希望对你有一定的参考价值。
请问jquery怎么判断某一个复选框是否被选中啊?
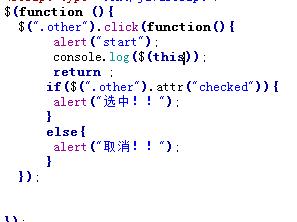
如图,other是一个选框的class
<input type="checkbox" class="other" name="chka[]" value="其他">
下边if要怎么改写?

<button type="button" onclick="test()">检测</button>
function tezt()
if($("#my_input").attr("checked"))
alert("YES");
elae
alert("NO");
参考技术B return $(".other").is(":checked") ? !0 : !1;本回答被提问者采纳 参考技术C 调整一下return位置,放在最下面。追问
不是这个原因,我截图时忘了注释掉了。
测试时用选显示“取消!!!”
怎样判断一组checkbox中是不是有被选中的?
参考技术Acheckbox是面向对像编程的一个检查框,是否被选中,可要用一个语句示行标示一下即可,如下:
if ($(":checkbox[name=subcheck]:checked").size() == 0)
alert("请至少选择一条记录进行删除操作!");
其中的name是你checkbox的name值
我用的是jquery语法
CheckBox是在HTML中让使用者与首页上的素材发生交互作用的一种方法。其中包含CheckBox控件就是我们一般所说的复选框,通常用于某选项的打开或关闭。
以上是关于jquery怎么判断某一个复选框是不是被选中啊?的主要内容,如果未能解决你的问题,请参考以下文章