微信小程序:波浪动画实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:波浪动画实现相关的知识,希望对你有一定的参考价值。
参考技术A 先来看看效果(此效果web也适用)原理是三张图片通过动画滚动实现的
图片只能是网络图片
基本上就已经实现了动画,改成相应底色就可以了。
微信小程序:动画(Animation)
简单总结一下微信动画的实现及执行步骤。
一、实现方式
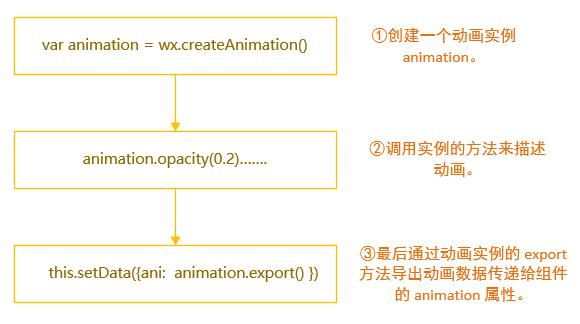
官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
因为小程序是数据驱动的,给这句话加上数字标注分为三步:

前两步是定义一个动画并设置都要干什么,然后把这个设置好的“规则”扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的animation="{{ani}}",也都会执行这个动画规则。
二、用例子说话
新建一个小程序,把没用的删掉修改一下,做个简单例子,上图

代码如下:
<view class="container"> <view class="usermotto" animation="{{ani}}"> <text class="user-motto">{{motto}}</text> </view> <button bindtap=\'start\'>动画</button> </view>
.usermotto {
margin-top: 100px;
border: solid;
}
index.js
Page({
data: {
motto: \'Hello World\',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: \'ease\',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})
三、相关参数及方法
简单介绍一下例子中的几个参数和方法(其他的详见官方文档):
duration: 动画持续多少毫秒
timingFunction: “运动”的方式,例子中的 \'ease\'代表动画以低速开始,然后加快,在结束前变慢
delay: 多久后动画开始运行
opacity(0.2) 慢慢变透明
translate(100, -100) 向X轴移动100的同时向Y轴移动-100
step(): 一组动画完成,例如想让上例中的HelloWorld向右上方移动并变透明后,再次向左移动50可以继续写 animation.translateX( -50).step() , 作用就是向右上方移动和变透明是同时进行, 这两种变化完成之后才会进行向左运行的一步。
以上是关于微信小程序:波浪动画实现的主要内容,如果未能解决你的问题,请参考以下文章