react native项目初始化bundle资源无法加载
Posted 以梦为马,仗剑天涯!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native项目初始化bundle资源无法加载相关的知识,希望对你有一定的参考价值。
React Native 创建报错
环境:
macOS Monterey 12.6
node v16.13.0
报错:
error warn Multiple Podfiles were found: ios/Podfile,vendor/bundle/ruby/2.7.0/gems/cocoapods-core-1.11.3/lib/cocoapods-core/Podfile.
Choosing ios/Podfile automatically. If you would like to select a different one, you can configure it via "project.ios.sourceDir".
You can learn more about it here: https://github.com/react-native-community/cli/blob/master/docs/configuration.md Searching for inspections
- 检查 官方文档 环境配置, 主要是Ruby版本和CocoaPods
- Ruby版本安装方式借鉴: https://liangbogopher.github.io/2018/04/15/mac-upgrade-ruby
- 检查本地网络配置,该错误一般都是因为下载bundle的时候网络错误(ke xue上网)导致的
- 单独下载依赖与bundle

问题链接: https://github.com/CocoaPods/CocoaPods/issues/11641#issuecomment-1317210370
React Native: Uncaught (in promise) 错误: DeltaPatcher 在初始化时应该收到一个基础 Bundle
【中文标题】React Native: Uncaught (in promise) 错误: DeltaPatcher 在初始化时应该收到一个基础 Bundle【英文标题】:React Native: Uncaught (in promise) Error: DeltaPatcher should receive a base Bundle when being initialized 【发布时间】:2019-10-26 11:49:28 【问题描述】:我最近在http://localhost:8081/debugger-ui/ 中遇到了这条错误消息,上面写着:
Uncaught (in promise) Error: DeltaPatcher should receive a base Bundle when being initialized
at DeltaPatcher.applyDelta
at deltaUrlToBlobUrl
at async getBlobUrl
at async WebSocket.ws.onmessage
applyDelta
deltaUrlToBlobUrl
async function (async)
ws.onmessage
当我尝试从模拟器中打开我的 React Native 应用程序时会发生此错误,虽然 index.ios.js 文件构建成功,但应用程序仍然卡在启动屏幕上并出现上述错误。
我不知道它指的是什么,从哪里开始调试,或者这个DeltaPatcher 来自什么包。
就我在收到此错误之前所做的事情而言,这就是我正在做的事情:
react-native 选项卡视图的包修复
必须删除 npm-shrinkwrap.json 才能运行 npm install
必须卸载并重新安装 react-native-splash-screen 才能通过 使用 xcode 构建失败
必须在 Sentry 中创建具有 project:write 权限的新 auth.token 克服 403 错误
从项目中手动完全删除 Instabug
修复 Spinkit 和 alerts.filter 错误
在此之后应用程序正常工作,但后来我不得不 解决 Xcode 中的以下错误。
删除了与8CBD27422B744FC9C0407AA3 相关的所有引用PhaseScriptExecution 错误
将配置重构为以前的版本以消除 AppReactNativeCrashed 错误
修改 Podfile 配置以反映 AppCenter 升级
删除 instabug 参考和 spinkit 参考
然后我想起我安装了 Metro 版本 29 以尝试解决另一个问题。所以我完全删除了 Metro 作为一个包,但并没有解决它。
我正在运行的脚本是react-native run-ios,这是我的package.json 文件:
"scripts":
"start": "nps",
"test": "nps setup && nps test",
"build": "nps build",
"prepare": "nps patcher",
"setup": "nps setup && nps appcenter",
"react-devtools": "react-devtools"
,
"dependencies":
"appcenter": "2.0.0",
"appcenter-analytics": "2.0.0",
"appcenter-crashes": "2.0.0",
"axios": "0.16.2",
"date-fns": "^1.29.0",
"lodash": "4.17.4",
"moment": "2.20.1",
"payment": "2.3.0",
"prop-types": "15.6.0",
"react": "16.8.3",
"react-native": "0.59.9",
"react-native-autoheight-webview": "0.6.1",
"react-native-calendar-events": "1.6.1",
"react-native-device-info": "0.21.5",
"react-native-exception-handler": "2.8.9",
"react-native-image-progress": "1.0.1",
"react-native-immediate-phone-call": "1.0.0",
"react-native-keyboard-aware-scroll-view": "0.4.4",
"react-native-keyboard-manager": "4.0.13-12",
"react-native-material-buttons": "0.5.0",
"react-native-material-dropdown": "0.5.2",
"react-native-material-tabs": "3.5.0",
"react-native-material-textfield": "0.10.0",
"react-native-onesignal": "3.0.7",
"react-native-popup-menu": "0.8.3",
"react-native-sentry": "0.32.0",
"react-native-size-matters": "0.1.0",
"react-native-splash-screen": "3.0.6",
"react-native-svg": "6.3.1",
"react-native-swipe-view": "https://github.com/jjd314/react-native-swipe-view",
"react-native-tab-view": "1.3.2",
"react-native-vector-icons": "6.1.0",
"react-native-xcode-packager": "0.1.0",
"react-navigation": "1.5.11",
"react-redux": "5.0.6",
"reactotron-react-native": "3.5.0",
"reactotron-redux": "3.1.0",
"recompose": "0.26.0",
"redux": "4.0.1",
"redux-thunk": "2.2.0",
"replace-in-file": "3.1.1"
,
"devDependencies":
"@babel/core": "7.4.5",
"@babel/plugin-proposal-optional-chaining": "7.2.0",
"@babel/runtime": "7.4.5",
"async": "2.6.0",
"babel-cli": "6.24.1",
"babel-eslint": "8.0.2",
"babel-jest": "23.0.0",
"babel-plugin-module-resolver": "3.0.0",
"babel-preset-env": "1.4.0",
"babel-preset-flow": "6.23.0",
"babel-preset-stage-2": "6.24.1",
"babel-watch": "2.0.6",
"chalk": "1.1.3",
"detox": "8.2.3",
"eslint": "4.12.0",
"eslint-import-resolver-babel-module": "4.0.0-beta.3",
"eslint-plugin-import": "2.8.0",
"eslint-plugin-prettier": "2.3.1",
"eslint-plugin-react": "7.5.1",
"flow-bin": "0.46.0",
"fs-extra": "5.0.0",
"jest": "23.0.0",
"metro-react-native-babel-preset": "0.54.1",
"nps": "5.7.1",
"nps-utils": "^1.5.0",
"patch-package": "5.1.1",
"postinstall-prepare": "1.0.1",
"prettier": "1.8.2",
"prettier-eslint": "8.2.2",
"react-devtools": "3.6.1",
"react-test-renderer": "16.2.0",
"redux-mock-store": "1.3.0",
"yargs": "8.0.1"
,
"jest":
"preset": "react-native",
"setupTestFrameworkScriptFile": "./jest-setup.js",
"transformIgnorePatterns": [
"/node_modules/(?!parse)/"
],
"unmockedModulePathPatterns": [
"react",
"react-navigation",
"axios",
"redux",
"redux-thunk",
"lodash",
"date-fns"
],
"verbose": true
,
"detox":
"configurations":
"ios.sim.debug":
"binaryPath": "ios/build/Build/Products/Debug-iphonesimulator/NFIBEngage.app",
"build": "xcodebuild -workspace ios/NFIBEngage.xcworkspace -configuration Debug -scheme NFIBEngage -sdk iphonesimulator -derivedDataPath ios/build",
"type": "ios.simulator",
"name": "iPhone 6"
,
"test-runner": "jest"
【问题讨论】:
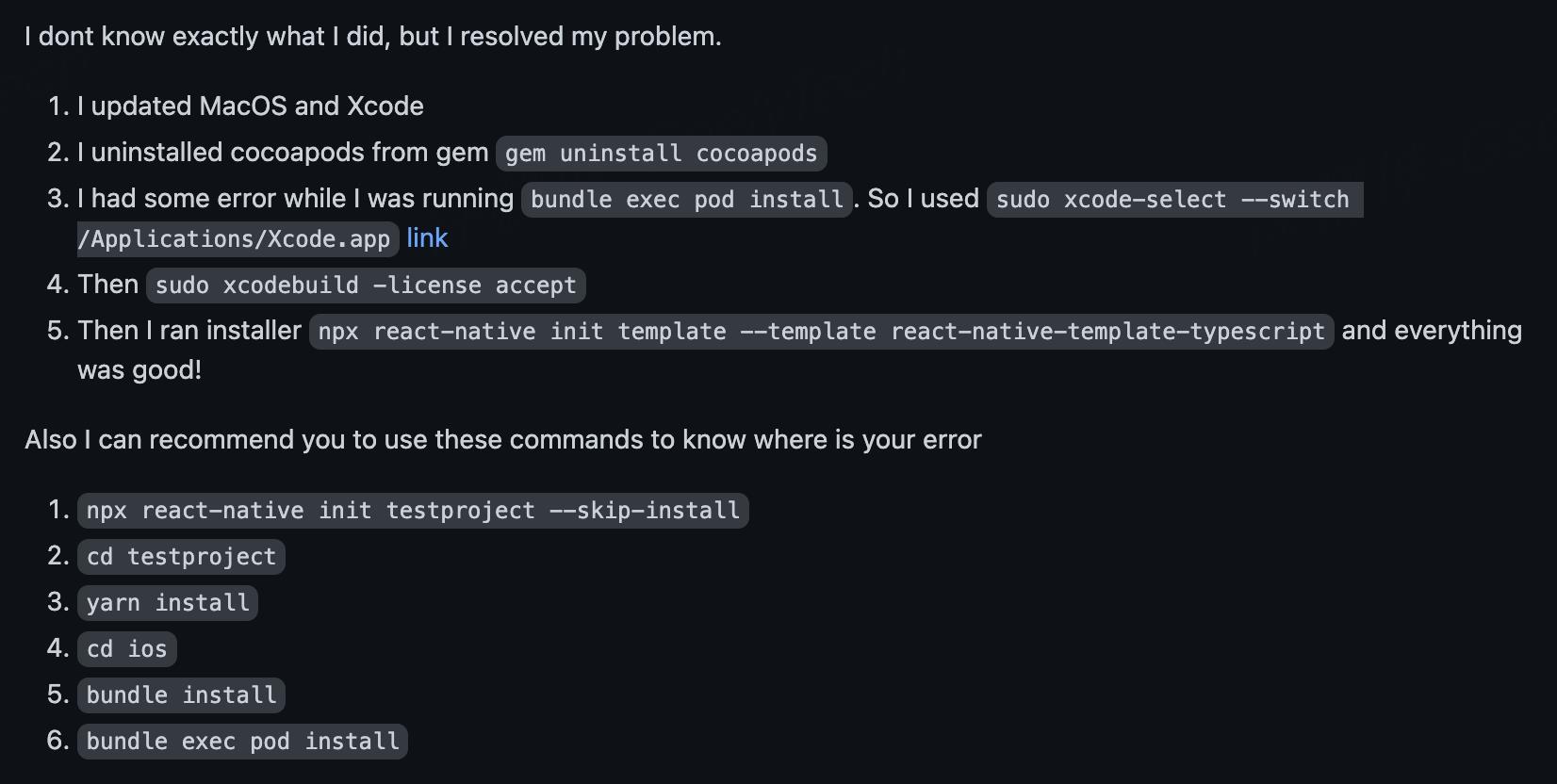
github.com/facebook/react-native/issues/… @MedetTleukabiluly,是的,我看了一下。在我把它贴在这里之前,我用谷歌搜索了这个错误。 如果你只是关闭 debugger-ui,或者重新安装插件会怎样 @MedetTleukabiluly,错误似乎与地铁有关。我最初在这个应用程序上没有 Metro 包,所以我删除了它,但还没有修复它。我将尝试删除节点模块并在没有 Metro 的情况下重新安装所有内容。 我能够解决我的问题,帮助我的真正日志在 Metro 日志中,它与 Firebase 相关 【参考方案1】:好的,所以在我删除 Metro 版本 29 后,我只是不断重复运行这些命令:
rm -rf node_modules && npm install && npm run setup && react-native run-ios
现在它通过启动屏幕启动另一个但更熟悉的错误。
【讨论】:
可以分享运行脚本吗?你能分享你的 package.json 文件吗? @simo,感谢您的关注。我已包含您要求的信息。我目前正在获得一个继续崩溃的应用程序,崩溃意味着它会打开启动屏幕并停留在那里。除了它的某个包不适用于 RN 的 0.59.9 版之外,我对此束手无策。这只是在ios 方面,在android 方面,我收到此错误:Task 'installDebug' not found in project ':app'. Some candidates are: 'installDevDebug'
@simo,所以我在上面的 cmets 中发布的内容正在发生,不管现在我的项目成功创建了一个以前没有的 main.jsbundle 文件,因为我更改了 index.ios.js到index.js
感谢@Daniel,希望您的问题能够得到解决
@simo,谢谢,我愿意接受建议,或者如果您可以与任何可能有想法的人分享这篇文章。以上是关于react native项目初始化bundle资源无法加载的主要内容,如果未能解决你的问题,请参考以下文章