bootstrap table 列设置 a链接 显示不起作用啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap table 列设置 a链接 显示不起作用啊相关的知识,希望对你有一定的参考价值。
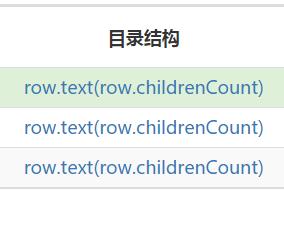
field: '', title: '目录结构', align: "center", clickToSelect: true, formatter:function(value,row,index) //formatter可以自定义列显示的内容 console.log("row.text:"+row.text); //重庆 console.log("row.children:"+row.childrenCount); //0 return [ '<a href="#">row.text(row.childrenCount)</a>' ] 我想在表格里显示 重庆(0)?求帮助,谢谢!!!
field: '',
title: '目录结构',
align: "center",
clickToSelect: true,
formatter:function(value,row,index) //formatter可以自定义列显示的内容
console.log("row.text:"+row.text);
console.log("row.children:"+row.childrenCount);
return [
'<a href="#">row.text(row.childrenCount)</a>'
]

以上是关于bootstrap table 列设置 a链接 显示不起作用啊的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap table 表格太宽,设置的width属性不起作用怎么办
python测试开发django-146.bootstrap-table列属性设置(Column)