第135篇:Three.js基础入门
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第135篇:Three.js基础入门相关的知识,希望对你有一定的参考价值。
好家伙,这东西太帅了,我要学会
先放张帅图(都是用three.js做出来的,这我学习动力直接拉满)

还有另外一个
帧数太高,录不了
开始学习
官方文档
1.Three.js是什么?
Three.js是一款运行在浏览器中的 3D 引擎(基于WebGL的API的封装),你可以用它来创造你所需要的一系列3D动画场景,
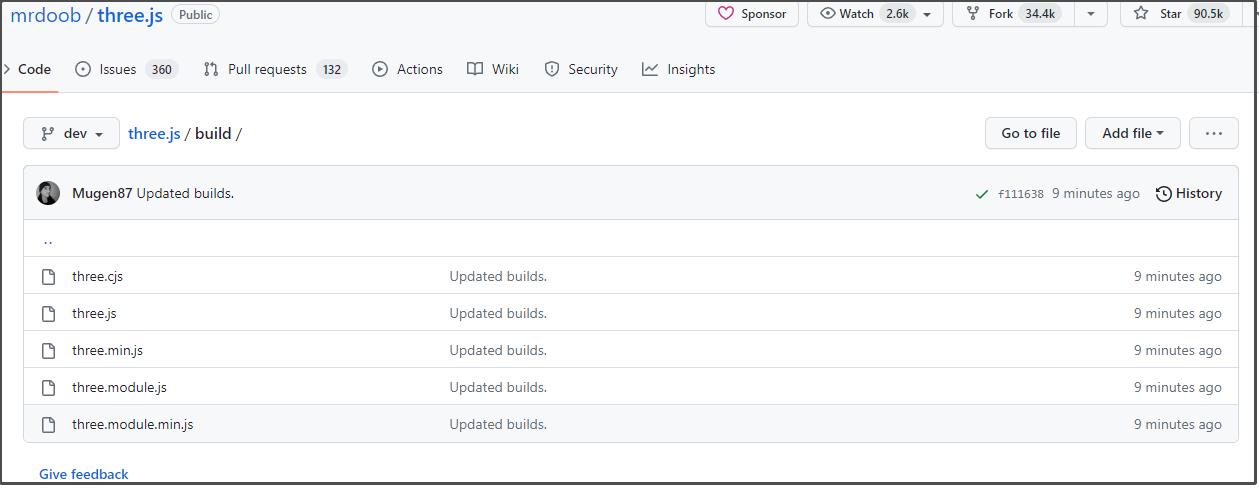
2.安装,我们可以直接去到github上下载

选择要使用的版本
这里我们偷懒,直接用最方便的
<script type="module">
import * as THREE from \'https://unpkg.com/three/build/three.module.js\';
</script>
更多安装方法
安装 – three.js docs (threejs.org)
3.上手
three.js三大要素
场景(scene)、相机(camera)、渲染器(renderer)
3.1.场景(scene)
我们把它抽象成一个什么都没的房间
哦,他建立在xyz轴坐标之上
场景允许在什么地方、摆放什么东西来交给three.js来进行渲染,场景也就是放置物体、灯光和相机的地方。
使用
const scene = new THREE.Scene(); // 创建场景
来创建一个新场景
3.2.相机(camera)
想象把你的眼球挖下来
想象有个相机来代替你的眼睛去"观察"这个场景
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。
可以远程控制相机移动,摄像机传给远程电脑上展示出来的画面,就是Threejs在屏幕上呈现的画面
使用:
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
来新建一个相机对象
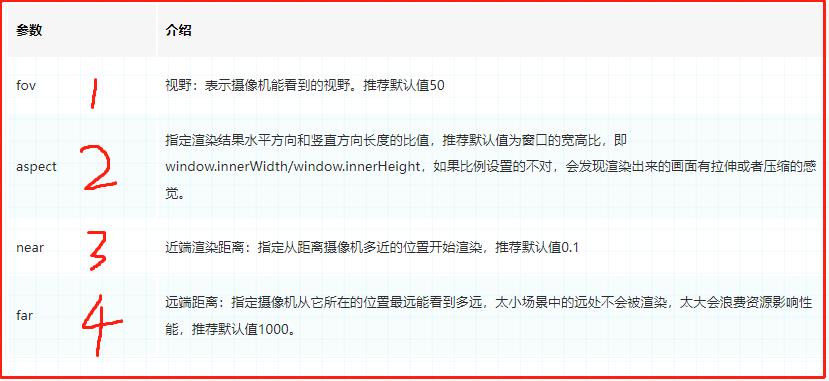
参数:

来自Three.js基础入门(一) - 掘金 (juejin.cn)
3.3.渲染器(renderer)
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。
Three.js中有很多种类的渲染器,例如webGLRenderer、canvasRenderer、SVGRenderer,通常使用的是WebGLRenderer渲染器。
使用
const renderer = new THREE.WebGLRenderer();
创建一个新的WebGLRenderer渲染器对象
4.画点东西
好了,我大概懂了,接下来我们来画点东西
来画官网的实例吧
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body margin: 0;
</style>
</head>
<body>
<script type="module">
import * as THREE from \'https://unpkg.com/three/build/three.module.js\';
//新建场景对象
const scene = new THREE.Scene();
//新建相机对象
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//新建渲染器对象
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );// 通过调用 setSize() 方法设置渲染的长宽(设置渲染器为全屏)
//dom操作添加渲染器
document.body.appendChild( renderer.domElement );
//添加立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
//添加纹理
const material = new THREE.MeshBasicMaterial( color: 0x00ff00 );
//把纹理塞到立方体上
const cube = new THREE.Mesh( geometry, material );
//将立方体添加到场景中
scene.add( cube );
//移动相机,避免相机与物体重合
camera.position.z = 5;
function animate() //动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
animate();
</script>
</body>
</html>
来看看效果:


当然我们也可以让它加快一点转速
function animate()
//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.999;
cube.rotation.y += 0.999;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
来看看效果

gif效果显示不出来,想象一下有个绿色的正方体在中间鬼畜就对了
5.课后习题
function animate()
//请求-动画-框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
5.1.requestAnimationFrame()是什么?
动画渲染部分为什么不使用定时器setTimeout而使用requestAnimationFrame()?
下章回答
webGL之three.js入门4--ThreeJS Editor入门篇
因为工作需要,要看threejs editor的源码,顺便记录过程。
github下载的源码目录是这样的

但是editor和其他文件夹内的内容的关联的,我需要将其独立出来并且编辑editor。
进入editor,three.js-master\\editor,打开index.html,从源码可以看出来,里面引用了上级目录的一些.js文件。

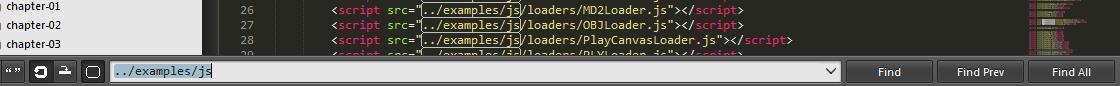
所以,要独立出来,就把../examples/js文件夹下的所有内容拷贝到three.js-master\\editor\\js目录下。然后把index.html中的“../examples/js”全部替换为“js”,步骤是:"ctrl+F"-->"Find All" ,这样就全部选中了,然后全部替换为“js”

这样,这个editor文件夹就从threejs master中独立出来了。
下面来看看index.html,有人会好奇,这里面没有写人任何样式和布局。其实<link href="css/main.css" rel="stylesheet" /><link id="theme" href="css/light.css" rel="stylesheet" />
<link rel="stylesheet" href="js/libs/codemirror/codemirror.css"> <link rel="stylesheet" href="js/libs/codemirror/theme/monokai.css"> <link rel="stylesheet" href="js/libs/codemirror/addon/dialog.css"> <link rel="stylesheet" href="js/libs/codemirror/addon/show-hint.css"> <link rel="stylesheet" href="js/libs/codemirror/addon/tern.css"> <script src="js/libs/ui.js"></script> <script src="js/libs/ui.three.js"></script> <!--菜单栏的设计--> <script src="js/Editor.js"></script>
<script src="js/Config.js"></script> <script src="js/History.js"></script> <script src="js/Loader.js"></script> <script src="js/Menubar.js"></script> <script src="js/Menubar.File.js"></script> <script src="js/Menubar.Edit.js"></script> <script src="js/Menubar.Add.js"></script> <script src="js/Menubar.Play.js"></script> <!-- <script src="js/Menubar.View.js"></script> --> <script src="js/Menubar.Examples.js"></script> <script src="js/Menubar.Help.js"></script> <script src="js/Menubar.Status.js"></script>
<!--右边工具栏的设计--> <script src="js/Sidebar.js"></script> <script src="js/Sidebar.Scene.js"></script> <script src="js/Sidebar.Project.js"></script> <script src="js/Sidebar.Settings.js"></script> <script src="js/Sidebar.Properties.js"></script> <script src="js/Sidebar.Object.js"></script> <script src="js/Sidebar.Geometry.js"></script> <script src="js/Sidebar.Geometry.Geometry.js"></script> <script src="js/Sidebar.Geometry.BufferGeometry.js"></script> <script src="js/Sidebar.Geometry.Modifiers.js"></script> <script src="js/Sidebar.Geometry.BoxGeometry.js"></script> <script src="js/Sidebar.Geometry.CircleGeometry.js"></script> <script src="js/Sidebar.Geometry.CylinderGeometry.js"></script> <script src="js/Sidebar.Geometry.IcosahedronGeometry.js"></script> <script src="js/Sidebar.Geometry.PlaneGeometry.js"></script> <script src="js/Sidebar.Geometry.SphereGeometry.js"></script> <script src="js/Sidebar.Geometry.TorusGeometry.js"></script> <script src="js/Sidebar.Geometry.TorusKnotGeometry.js"></script> <script src="js/geometries/TeapotBufferGeometry.js"></script> <script src="js/Sidebar.Geometry.TeapotBufferGeometry.js"></script> <script src="js/Sidebar.Geometry.LatheGeometry.js"></script> <script src="js/Sidebar.Material.js"></script> <script src="js/Sidebar.Animation.js"></script> <script src="js/Sidebar.Script.js"></script> <script src="js/Sidebar.History.js"></script>
<!--底部工具栏设计-->
<script src="js/Toolbar.js"></script>
<!--中心那一片视图的设计--> <script src="js/Viewport.js"></script> <script src="js/Viewport.Info.js"></script> <script src="js/Command.js"></script> <script src="js/commands/AddObjectCommand.js"></script> <script src="js/commands/RemoveObjectCommand.js"></script> <script src="js/commands/MoveObjectCommand.js"></script> <script src="js/commands/SetPositionCommand.js"></script> <script src="js/commands/SetRotationCommand.js"></script> <script src="js/commands/SetScaleCommand.js"></script> <script src="js/commands/SetValueCommand.js"></script> <script src="js/commands/SetUuidCommand.js"></script> <script src="js/commands/SetColorCommand.js"></script> <script src="js/commands/SetGeometryCommand.js"></script> <script src="js/commands/SetGeometryValueCommand.js"></script> <script src="js/commands/MultiCmdsCommand.js"></script> <script src="js/commands/AddScriptCommand.js"></script> <script src="js/commands/RemoveScriptCommand.js"></script> <script src="js/commands/SetScriptValueCommand.js"></script> <script src="js/commands/SetMaterialCommand.js"></script> <script src="js/commands/SetMaterialValueCommand.js"></script> <script src="js/commands/SetMaterialColorCommand.js"></script> <script src="js/commands/SetMaterialMapCommand.js"></script> <script src="js/commands/SetSceneCommand.js"></script>
在这些css和js文件里面加入了index的页面组件、样式和相关交互的变化规则。

threejs master在github还在不断更新,功能也越来越完善,希望有更多的人加入学习和应用threejs的阵营。
其实对于threejs editor的应用,我个人对图形学没多少研究,更倾向于从3Dmax或者maya或者blender等开始入手了解学习。threejs线上的3D编辑器还不如某些客户端的编辑器那么强大,比如:editor现在支持import多种文件类型,但是不包括3Dmax的.max文件;只支持export为stl、obj和json数据。
而且editor不支持3D烘焙技术,可能有些人不了解烘焙技术。
烘培是指,把光照信息渲染成贴图,而后把这个烘培后的贴图再贴回到场景中去的技术。烘培技术把光照计算的结果提前写入到了贴图中,因此在实时渲染中不需要进行耗时的光照计算,大大提高了实时渲染的效率。
烘培和渲染区别:
渲染是指生成一张图片。
烘焙是指按模型UV的展开而渲染成一张物体的材质。
以上是关于第135篇:Three.js基础入门的主要内容,如果未能解决你的问题,请参考以下文章