这个非常经典的android应用布局是怎样实现的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这个非常经典的android应用布局是怎样实现的?相关的知识,希望对你有一定的参考价值。
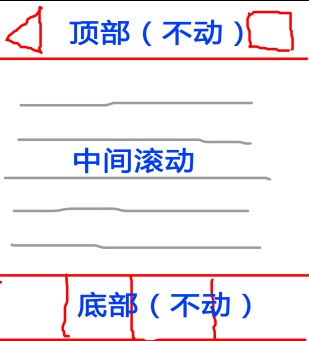
如上,非常经典的布局:
上面不动, 下面不动,用来放一些按钮。 只有中间是可以滚动显示的 ,放新闻列表等等。
不管手机的屏幕各异, 上面永远在上面, 下面永远在下面, 中间永远填充顶部和底部之间的空间并且可以滚动。
这种布局方式是怎么实现的啊?LinearLayout? RelativeLayout? 哪写组件?
麻烦先给个思路, 然后最好给写个demo ,写个伪代码大致意思一下也行, 谢谢啦!

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/layout_top"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
添加顶部内容
</LinearLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@id/layout_top" >
这里可以添加scroll的内容
</ScrollView>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true" >
添加底部内容
</LinearLayout>
</RelativeLayout>
有哪行不懂可以问我
分两种情况:
如果加载的时候不使用切换动画,或者说切换时整个界面都跟着动。
这时候可以写一个BaseActivity,把上面和下面部分放在里面实现,对应一个布局common_bar.xml,在BaseActivity里面去实例化并添加对应事件处理。其余的每个activity需要用到此上下的,都继承BaseActivity.
如果加载的时候使用切换动画,而且切换时只有中间部分有切换效果。
这时候只能写一个activity,中间部分用一个容器来动态加载就好了。
布局实现:
最外层用RelativeLayout,底部layout设置在与父容器底部对齐,设置一个高度为100dp。
中间部分layout设置在顶部layout的下方,宽高都match_parent,并且距离底部100dp。
这样就实现了你的要求,至于layout里面具体的实现应该不用我说了吧,很简单了。
参考技术B 大致可以是<linearlayout>
<linearlayout>
<button>
</button>
</linearlayout>
<listview>
<linearlayout>
<button>
</button>
</linearlayout>
</linearlayout>
Android UI-实现底部切换标签(fragment)
Android UI-实现底部切换标签(fragment)
前言
本篇博客要分享的一个UI效果——实现底部切换标签,想必大家在一些应用上面遇到过这样的效果了,最典型的就是微信了,能够左右滑动切换页面。也能够点击标签页滑动页面,它们是怎样实现的呢,本篇博客为了简单仅仅介绍怎样实现点击底部切换标签页。
先来看看我们想实现的效果图:

这样的页面实现起来事实上非常easy的,首先我们从布局入手:
分为三部分
第一部分:顶部导航栏布局
第二部分:中部显示内容布局
第三部分:底部标签布局
/BottomTabDemo/res/layout/activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/rl_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 顶部 -->
<RelativeLayout
android:id="@+id/top_tab"
android:layout_width="match_parent"
android:layout_height="50dip"
android:background="@color/topbar_bg" >
<ImageView
android:id="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:focusable="false"
android:src="@drawable/zhidao_logo"
android:contentDescription="@null" />
</RelativeLayout>
<!-- 底部tab -->
<LinearLayout
android:id="@+id/ll_bottom_tab"
android:layout_width="match_parent"
android:layout_height="54dp"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal"
android:baselineAligned="true">
<RelativeLayout
android:id="@+id/rl_know"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_know_nor"
android:contentDescription="@null"/>
<TextView
android:id="@+id/tv_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_know"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_know"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_want_know"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_i_want_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_wantknow_nor"
android:contentDescription="@null" />
<TextView
android:id="@+id/tv_i_want_know"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_i_want_know"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_wantknow"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.0" >
<ImageView
android:id="@+id/iv_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/btn_my_nor"
android:contentDescription="@null" />
<TextView
android:id="@+id/tv_me"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_me"
android:layout_centerHorizontal="true"
android:text="@string/bottom_tab_my"
android:textColor="@color/bottomtab_normal"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
<!-- 内容部分。 fragment切换 -->
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/line"
android:layout_below="@+id/top_tab"
android:orientation="vertical" >
</LinearLayout>
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_above="@id/ll_bottom_tab"
android:background="@color/line" />
</RelativeLayout>
</FrameLayout>以上是布局代码,以下就介绍怎样通过点击标签切换Fragment:我们会发现,初始的时候是选中第一个标签页,图片和字体的颜色差别于另外两个标签页,所以我们要做的就是切换标签的时候,就改变标签的状态
主要改两个内容:
- 图片
- 文字颜色
然后我们切换标签显示的是不同的Fragment,这里我们有三个Fragment,所以我们定义三个不同的Fragment界面:
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/ZhidaoFragment.java
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/IWantKnowFragment.java
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/MeFragment.java
每一个Fragment相应不同的布局文件:
/BottomTabDemo/res/layout/main_tab1_fragment.xml
/BottomTabDemo/res/layout/main_tab2_fragment.xml
/BottomTabDemo/res/layout/main_tab3_fragment.xml
ok,这些定义好之后,我们就在主界面上编写切换的代码了,怎样对Fragment进行切换呢,定义以下方法:
/**
* 加入或者显示碎片
*
* @param transaction
* @param fragment
*/
private void addOrShowFragment(FragmentTransaction transaction,
Fragment fragment) {
if (currentFragment == fragment)
return;
if (!fragment.isAdded()) { // 假设当前fragment未被加入。则加入到Fragment管理器中
transaction.hide(currentFragment)
.add(R.id.content_layout, fragment).commit();
} else {
transaction.hide(currentFragment).show(fragment).commit();
}
currentFragment = fragment;
}完整代码例如以下:
/BottomTabDemo/src/com/xiaowu/bottomtab/demo/MainActivity.java
package com.xiaowu.bottomtab.demo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* 主Activity
*
* @author wwj_748
*
*/
public class MainActivity extends FragmentActivity implements OnClickListener {
// 三个tab布局
private RelativeLayout knowLayout, iWantKnowLayout, meLayout;
// 底部标签切换的Fragment
private Fragment knowFragment, iWantKnowFragment, meFragment,
currentFragment;
// 底部标签图片
private ImageView knowImg, iWantKnowImg, meImg;
// 底部标签的文本
private TextView knowTv, iWantKnowTv, meTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
initTab();
}
/**
* 初始化UI
*/
private void initUI() {
knowLayout = (RelativeLayout) findViewById(R.id.rl_know);
iWantKnowLayout = (RelativeLayout) findViewById(R.id.rl_want_know);
meLayout = (RelativeLayout) findViewById(R.id.rl_me);
knowLayout.setOnClickListener(this);
iWantKnowLayout.setOnClickListener(this);
meLayout.setOnClickListener(this);
knowImg = (ImageView) findViewById(R.id.iv_know);
iWantKnowImg = (ImageView) findViewById(R.id.iv_i_want_know);
meImg = (ImageView) findViewById(R.id.iv_me);
knowTv = (TextView) findViewById(R.id.tv_know);
iWantKnowTv = (TextView) findViewById(R.id.tv_i_want_know);
meTv = (TextView) findViewById(R.id.tv_me);
}
/**
* 初始化底部标签
*/
private void initTab() {
if (knowFragment == null) {
knowFragment = new ZhidaoFragment();
}
if (!knowFragment.isAdded()) {
// 提交事务
getSupportFragmentManager().beginTransaction()
.add(R.id.content_layout, knowFragment).commit();
// 记录当前Fragment
currentFragment = knowFragment;
// 设置图片文本的变化
knowImg.setImageResource(R.drawable.btn_know_pre);
knowTv.setTextColor(getResources()
.getColor(R.color.bottomtab_press));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.rl_know: // 知道
clickTab1Layout();
break;
case R.id.rl_want_know: // 我想知道
clickTab2Layout();
break;
case R.id.rl_me: // 我的
clickTab3Layout();
break;
default:
break;
}
}
/**
* 点击第一个tab
*/
private void clickTab1Layout() {
if (knowFragment == null) {
knowFragment = new ZhidaoFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), knowFragment);
// 设置底部tab变化
knowImg.setImageResource(R.drawable.btn_know_pre);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_press));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
/**
* 点击第二个tab
*/
private void clickTab2Layout() {
if (iWantKnowFragment == null) {
iWantKnowFragment = new IWantKnowFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), iWantKnowFragment);
knowImg.setImageResource(R.drawable.btn_know_nor);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_pre);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_press));
meImg.setImageResource(R.drawable.btn_my_nor);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
}
/**
* 点击第三个tab
*/
private void clickTab3Layout() {
if (meFragment == null) {
meFragment = new MeFragment();
}
addOrShowFragment(getSupportFragmentManager().beginTransaction(), meFragment);
knowImg.setImageResource(R.drawable.btn_know_nor);
knowTv.setTextColor(getResources().getColor(R.color.bottomtab_normal));
iWantKnowImg.setImageResource(R.drawable.btn_wantknow_nor);
iWantKnowTv.setTextColor(getResources().getColor(
R.color.bottomtab_normal));
meImg.setImageResource(R.drawable.btn_my_pre);
meTv.setTextColor(getResources().getColor(R.color.bottomtab_press));
}
/**
* 加入或者显示碎片
*
* @param transaction
* @param fragment
*/
private void addOrShowFragment(FragmentTransaction transaction,
Fragment fragment) {
if (currentFragment == fragment)
return;
if (!fragment.isAdded()) { // 假设当前fragment未被加入,则加入到Fragment管理器中
transaction.hide(currentFragment)
.add(R.id.content_layout, fragment).commit();
} else {
transaction.hide(currentFragment).show(fragment).commit();
}
currentFragment = fragment;
}
}
源代码下载:http://download.csdn.net/detail/wwj_748/8495621
博客地址:http://blog.csdn.net/wwj_748
移动开发狂热者群:299402133
以上是关于这个非常经典的android应用布局是怎样实现的?的主要内容,如果未能解决你的问题,请参考以下文章