mysql怎么查询字符串中包含字符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mysql怎么查询字符串中包含字符相关的知识,希望对你有一定的参考价值。
mysql查询字符串中包含字符的步骤如下:
我们需要准备的材料分别是:mysql查询器。
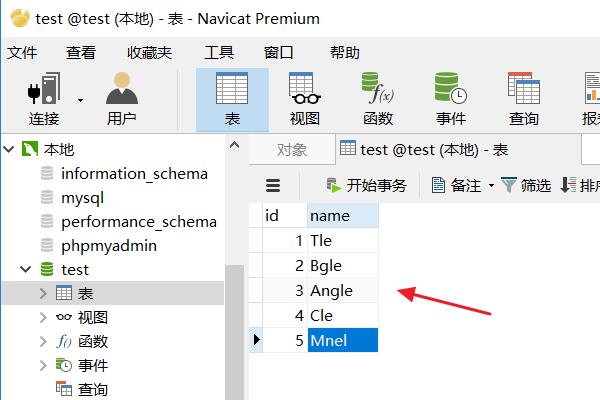
1、首先,用mysql查询器连接上mysql连接,以test表(5条数据)查询包含“gle”字符为例。

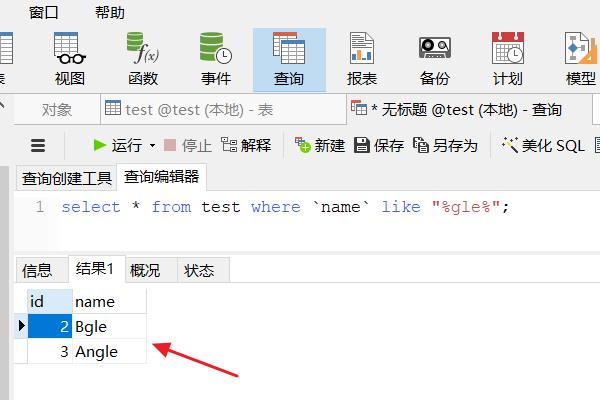
2、点击“查询”按钮,输入:select * from test where `name` like "%gle%";(查询出包含gle字符的字符串)。

3、点击“运行”按钮,此时会查询到name字段包含“gle”字符的两条数据记录。

$host="localhost";
$username="root";
$password="root";
$db="db4"; //库名
$mysql_table="person"; //表名
//连接数据库,面向过程
$conn=mysqli_connect($host,$username,$password);
if(!$conn)
echo "数据库连接失败";
exit;
//选择所要操作的数据库
mysqli_select_db($conn,$db);
//设置数据库编码格式
mysqli_query($conn,"SET NAMES UTF8");
//编写sql获取分页数据 SELECT * FROM 表名 LIMIT 起始位置,显示条数
//注意:以下id,name,age,say都是字段节点名,person是表名,db4是数据库名,think是指定的关键字.
$sql = 'SELECT id, name, age, say
FROM person
WHERE say LIKE "%think%" order by id ASC LIMIT '.($page-1)*$pageSize .",$pageSize";
// 节点名 关键字 节点名 可指定数量limit后可写一个指定的数字
//$sql="select * from $mysql_table"
//把sql语句传送到数据库
$result=mysqli_query($conn,$sql);
//将数据显示到table中,并未table设置格式
echo "<div class='content'>";
echo "<table border=1 cellspacing=0 width=30% align=center>";
echo "<tr><td>ID</td><td>NAME</td><td>say</td></tr>";
while ($row = mysqli_fetch_assoc($result))
echo "<tr>";
echo "<td>$row['id']</td>";
echo "<td>$row['name']</td>";
echo "<td>$row['say']</td>";
echo "<tr>";
echo "</table>";
echo "</div>";
//释放结果
mysqli_free_result($result);
//关闭数据库
mysqli_close($conn); 参考技术B
比如查是否有pangyiguang
mysql有个函数:FIND_IN_SET
SELECT FIND_IN_SET('pangyiguang','94pangyiguang88');或者你用
select * from tb where filed like '%pangyiguang%';如何在我的所有请求查询字符串中包含 JSON webtoken
【中文标题】如何在我的所有请求查询字符串中包含 JSON webtoken【英文标题】:How to include JSON webtoken in all my request query string 【发布时间】:2018-02-04 08:33:42 【问题描述】:我刚刚学会了如何使用 JSON webtoken。我已经能够在登录时生成 JSON Webtoken,还可以设置中间件来验证我的令牌并保护低于 JSON 验证中间件的路由。
每次我尝试访问受保护的路由时,我都会通过在 GET 请求的末尾添加:?token=gwt3r7r.... 来手动包含令牌。
我知道在真正的应用程序中不应该是这种情况。我希望这是动态完成的。
如何动态完成?
【问题讨论】:
提示: 发送令牌时不要使用查询参数,而是使用 http 标头,例如Authorization: <token>
你是如何向服务器发出请求的?
是的,我正在向服务器发出请求。
我在问how,您是在使用邮递员进行测试,还是使用 jquery ajax 或其他一些 npm 包(如 axios、fetch、request、http 或还有什么?
抱歉造成误解。我正在从我的网络浏览器发送 http 请求。 Web 浏览器已连接到我的本地服务器。我还安装了邮递员并连接到我的本地服务器。我用两个测试
【参考方案1】:
提示:不要使用查询参数来发送令牌,而应该使用 HTTP 标头来完成此任务。
从使用你的 nodejs api 的前端应用程序,你可以使用像 axios 这样的包向你的服务器发出请求。
当用户成功登录后,您可以使用
axios.defaults.headers.common['Authorization'] = token;
要为以后的每个请求设置默认令牌,请使用此包。
更新 #1
在邮递员中,您只需按ctrl + s 即可保存您的请求以及令牌以供将来使用。对于标题,他们有Header presets。
您可以将常用的标题一起保存在标题预设中。在“标题”选项卡下,您可以通过从右侧的“预设”下拉列表中选择“管理预设”来为您的请求添加标题预设。
您可以参考this link,进一步了解如何充分发挥邮递员的潜力。
【讨论】:
【参考方案2】:将令牌放入 URL 不是一个好习惯。
将令牌作为Authorization header 更好,但是如果每次发送HTTP请求之前都必须组装这样的header,那将是乏味的。此外,此解决方案仅适用于 Ajax 请求,在访问新 URL/页面时不起作用(页面保护) - 如果用户手动访问 /secure/my-account 页面会发生什么?在页面重定向之前没有机会定义请求标头。
要在所有HTTP请求中自动包含jwt令牌,您可以在登录成功时将其作为Cookie:
res.cookie('token', newToken);
这样token Cookie通过Set-Cookie响应头存储在浏览器中,并自动发送到服务器。
在服务器端,要从每个 HTTP 请求中获取令牌,可以使用以下函数:
var getTokenFromRequest = function(req)
if (req.cookies.token)
return req.cookies.token;
return null;
;
【讨论】:
【参考方案3】:实际上,在 url 末尾添加 jwt 令牌并不是一个好习惯。您应该将其作为 headers 传递。
您可以做的是,您可以将它作为Authorization 标头传递,并且在节点js 端您可以获得它,如果您执行以下行:
var token = req.headers['Authorization']
【讨论】:
以上是关于mysql怎么查询字符串中包含字符的主要内容,如果未能解决你的问题,请参考以下文章