flutter_boost在iOS端的简单使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter_boost在iOS端的简单使用相关的知识,希望对你有一定的参考价值。
参考技术A 新一代Flutter-Native混合解决方案。 FlutterBoost是一个Flutter插件,它可以轻松地为现有原生应用程序提供Flutter混合集成方案。FlutterBoost的理念是将Flutter像Webview那样来使用。在现有应用程序中同时管理Native页面和Flutter页面并非易事。 FlutterBoost帮你处理页面的映射和跳转,你只需关心页面的名字和参数即可(通常可以是URL)。在配置文件pubspec.yaml中加入依赖:
或
主要实现一个类FlutterRouter.swift
关于 Flutter IOS混合开发打包Framework集成到原生IOS工程 和 flutter_boost使用
参考https://juejin.im/post/5d79af99e51d453c11684ce8
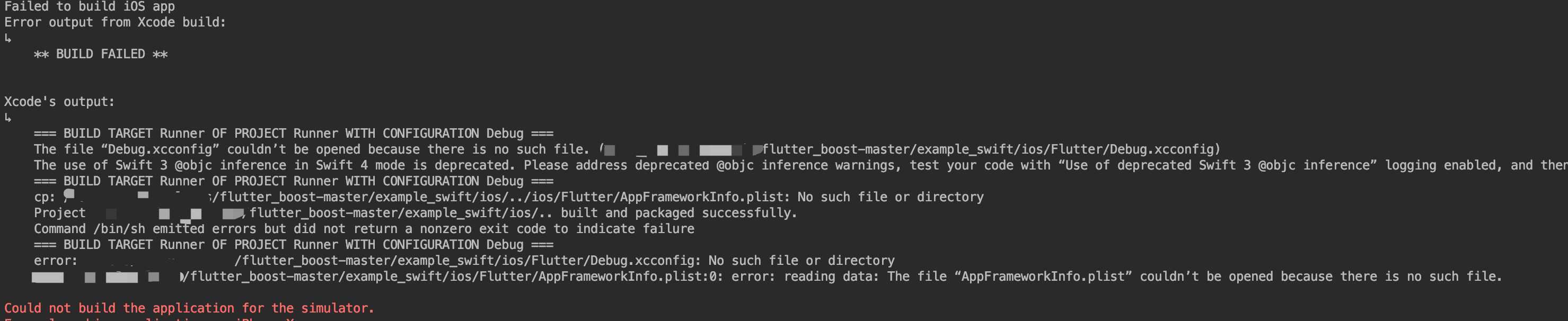
flutter_boost从0.1.53开始提供了swift demo,但example_swift居然跑不起来,oc的example可以。
1、 直接把example Flutter下的Debug.xcconfig、Release.xcconfig、AppFrameworkInfo.plist拷过来

以上是关于flutter_boost在iOS端的简单使用的主要内容,如果未能解决你的问题,请参考以下文章
关于 flutter_boost ios navbar隐藏导致flutter页面拉伸
关于 flutter_boost ios navbar隐藏导致flutter页面拉伸