需要一个HTML模板,用来做简单的表单数据录入
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了需要一个HTML模板,用来做简单的表单数据录入相关的知识,希望对你有一定的参考价值。
本人要做一个简单的表单数据录入页面,想要一个好看点,效果好点的页面,
请大家推荐一些给我~O(∩_∩)O谢谢
HTML做个数据录入的模板。如下参考:
1、首先新建一个html,点击<body></body>中间,先填入表格内容:

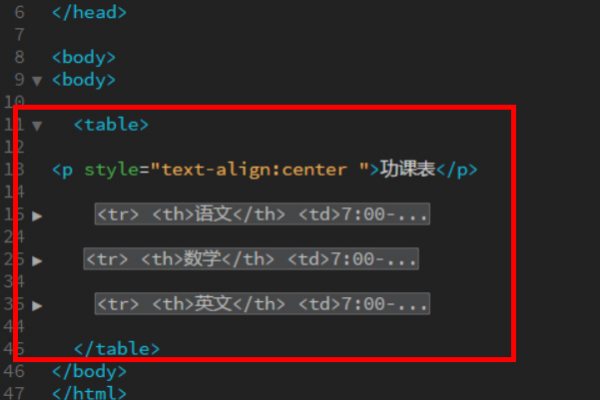
2.内容可根据要求编写,示例代码如下:
<table>
<p style="text-align:center ">功课表</p>
<tr>
<th>语文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>数学</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>英文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
</table>

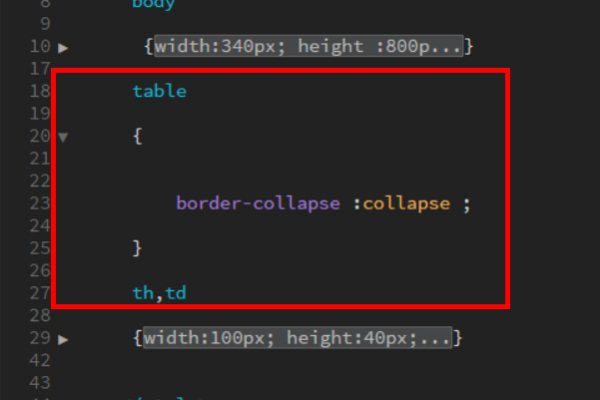
3.然后在<head></head>中间输入样式表的样式,如下图:

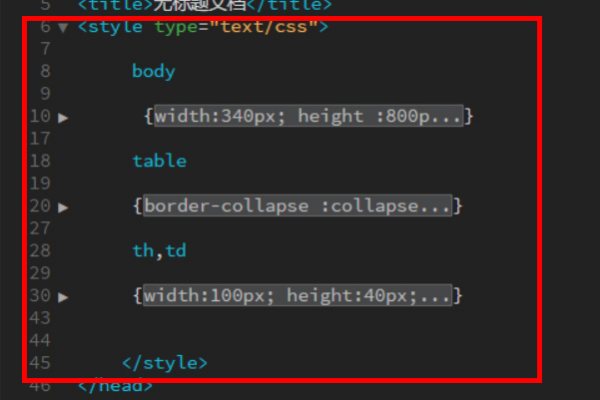
4.样式也可以根据个人需要设置,设置单元格的宽度高度,合并单元格,位置,颜色等,示例代码如下:
<style type="text/css">
body
width:340px;
height:800px;
table
border-collapse:collapse;
th,td
width:100px;
height:40px;
border:1pxsolidblack;
font-size:12px;
text-align:center;
</style>

5.注意,此代码“table的意思是表”的含义是将表边框合并为单个边框以合并相邻的更改。

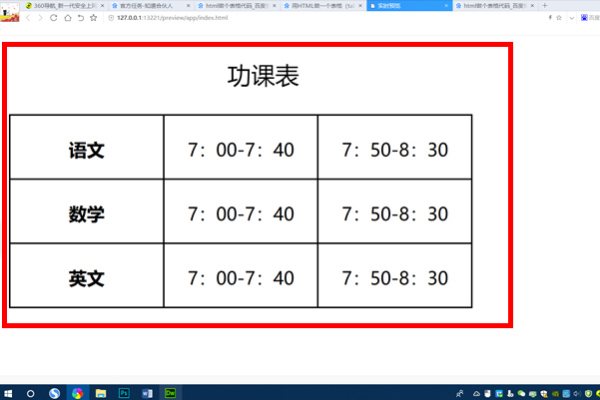
6.预览结果如下图所示,一个制作简单的HTML模板。

<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title> - PHP2WORD 邮件与信封生成 - </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<style type="text/css">
body
font-family: Tahoma,Verdana, Arial, Helvetica, sans-serif;
font-size:15px;
p, h1, form, buttonborder:0; margin:0; padding:0;
.spacerclear:both; height:1px;
/* ———– My Form ———– */
.myform
margin:0 auto;
width:400px;
padding:14px;
/* ———– stylized ———– */
#stylized
border:solid 2px #b7ddf2;
background:#ebf4fb;
#stylized h1
font-size:16px;
font-weight:bold;
margin-bottom:8px;
#stylized p
font-size:12px;
color:#666666;
margin-bottom:20px;
border-bottom:solid 1px #b7ddf2;
padding-bottom:10px;
#stylized label
display:block;
font-weight:bold;
text-align:right;
width:140px;
float:left;
#stylized .small
color:#666666;
display:block;
font-size:11px;
font-weight:normal;
text-align:right;
width:140px;
#stylized input
float:left;
font-size:15px;
padding:4px 2px;
border:solid 1px #aacfe4;
width:200px;
margin:2px 0 20px 10px;
#stylized .sub
clear:both;
margin-left:150px;
width:120px;
height:32px;
line-height:20px;
border:1px solid #8b9c56;
background:url("../images/bt_bg.gif") 0px -64px;
text-align:center;
color:#336600;
font-size:15px;
font-weight:bold;
cursor:pointer;
.red
color:#ff0000;
.blue
color:#0000FF;
</style>
</head>
<body>
<div id="stylized" class="myform">
<form id="form" name="form" method="post" action="index.php">
<h1>表单标题</h1>
<p>副标题以及需要<span class="red">注意的 </span> 和 <span class="blue">醒目的 </span>事项</p>
<label>用户名
<span class="small">就当他是用户名好了</span>
</label>
<input type="text" name="name" id="name" value="" />
<label>邮件地址
<span class="small">其他类似这样哦</span>
</label>
<input type="text" name="num" id="num" value="" />
<input class="sub" type="button" value="提交"/>
<div class="spacer"></div>
</form>
</div>
</body>
</html>本回答被提问者采纳
js初识+简单案例
表单提交的缺点:
(1) 表单提交默认跳转
(2) 数据传输过程中 网速较慢时 用户体验极差
(3) 无法判断提交的数据格式是否正确
所以js最初是用来做提交验证的
十天成型 (JS弱类型的语言)
JavaScript 是一种直译型,弱类型的脚本语言。它是一个轻量级,但功能强大的编程语言。js需要靠事件驱动,依靠其他语言,js必须在html中被引用
弱:
1.变量在声明的时候不区分数据类型
2.数字不分整型和浮点型
3.undefined在其他语言不存在,变量一般要求声明即赋值
4.结尾可以不写分号
JavaScript 控制了网页的行为
JS组成:
ECMAScript 基础语法,语法规范 1.0 2.0 3.0 5.0 6.0(ES6)
BOM Browser Object Model浏览器对象模型,提供与浏览器交互的方法和接口
DOM Document Object Model文档对象模型,提供访问和操作网页内容的方法和接口
js的三种引入方式👇
1.外部js。
注意:script标签做引入作用时,里面写东西不执行;
2.内联js。
3.内部js。
JavaScript 可以通过不同的方式来输出数据:
使用 document.write() 方法将内容写到 HTML 文档中。
使用 window.alert() 弹出警告框。
使用 console.log() 写入到浏览器的控制台。
使用 innerHTML 写入到 HTML 元素。
JS的三种打印方法(完成某个特定功能的工具)
1.弹窗打印
alert(‘xxxx’);需要用户确认
prompt("");
confirm("");
2.页面打印
document.write(‘xxxxx’);可以在页面(文档)中写入一段内容
document.write也可以识别标签。
3.控制台console打印
console.log(); console.info();console.table()等等
注意👇
document.write(hello);
报错 ReferenceError: hello is not defined
在JS中单词都要有一定的代表意义 (a.官方给定的 b.用户自定义的), 否则会报错
用法👇
document.write(“hello”);字符串(描述一段文本)
document.write(“
hello
”);document.write(100+200); 数字(计数 计算)
document.write(true); 布尔值(true|false)
document.write(false);
console.log() 在控制台打印一段内容(不会影响原页面)
console.log("hello JS");
console.log(100);
console.log(true);
alert() 警告框 弹出框
alert("hello world");
alert(100);
document.write中可以打印html结构,如果原样输出需要转码
 ;一个英文大大小的空格
&emsp;全角空格
&ensp;半角空格
©;版权
<;<
> >
变量:存储数据的容器,方便后续继续使用
方法1.先声明再赋值(此写法只有js支持)
方法2.声明的同时赋值
方法3.一次声明多个变量并赋值
变量命名规范
(1) 由数字 大小写字母 _
组
成
,
但
是
不
能
以
数
字
开
头
(
2
)
不
能
包
含
空
格
中
文
和
特
殊
字
符
(
3
)
不
能
使
用
关
键
字
(
在
j
s
中
已
经
有
特
殊
意
义
)
和
保
留
字
(
现
在
没
有
任
何
用
途
,
将
来
可
能
被
用
作
关
键
字
)
(
4
)
严
格
区
分
大
小
写
(
a
和
A
是
两
个
不
同
的
变
量
)
(
5
)
驼
峰
式
命
名
法
小
驼
峰
t
o
d
a
y
I
s
M
o
n
d
a
y
大
驼
峰
T
o
d
a
y
I
s
M
o
n
d
a
y
(
建
议
:
语
义
化
命
名
、
最
好
不
要
用
拼
音
、
驼
峰
命
名
或
下
划
线
、
组成,但是不能以数字开头 (2) 不能包含空格 中文 和特殊字符 (3) 不能使用关键字(在js中已经有特殊意义)和保留字(现在没有任何用途,将来可能被用作关键字) (4) 严格区分大小写 (a和A是两个不同的变量) (5) 驼峰式命名法 小驼峰todayIsMonday 大驼峰TodayIsMonday (建议:语义化命名、最好不要用拼音、驼峰命名或下划线、
组成,但是不能以数字开头(2)不能包含空格中文和特殊字符(3)不能使用关键字(在js中已经有特殊意义)和保留字(现在没有任何用途,将来可能被用作关键字)(4)严格区分大小写(a和A是两个不同的变量)(5)驼峰式命名法小驼峰todayIsMonday大驼峰TodayIsMonday(建议:语义化命名、最好不要用拼音、驼峰命名或下划线、不要多用)
如何交换两个变量的值
1.使用第三方进行交换
JS数据的类型
1.字符串(string):双引号或单引号包起来
2.数字(number)
3.布尔值(boolean):表对错(true、false)
4.null(空对象):声明变量不赋值,就需要给null,但类型是object;获取元素获取不到也会返回null
5.undefined:声明变量不赋值,也不给空值就是undefined a.默认值也是undefined
6.数组(array)
7.对象object**
js中的两个特殊值
NaN Infinity JS中的两个特殊值(number)
1.NaN 非数字(not a number)
var a = “1a”;
var b = 2;
var c = a * b;
console.log(c, typeof NaN); // NaN,Number
2.Infinity 无穷;无限大;无限距
console.log(-1/0,typeof Infinity);
判断数据类型typeof

算数运算符
+ - * / %
自增++和自减–
++a 加后取值,先执行加法运算,再取值
var a = 10;
console.log(++a);//11
console.log(a);//11
a++ 加前取值 ,先取值,再执行加法运算
var a = 10;
console.log(a++);//10
console.log(a);//11
–a, a–
案例:输入框思路👇
1.获取对象
2.绑定点击事件
2.1获取输入框的值
2.2把值转为数字
2.3进行计算
2.4把计算结果放入结果框
以上是关于需要一个HTML模板,用来做简单的表单数据录入的主要内容,如果未能解决你的问题,请参考以下文章