点击提交按钮先执行javascript 函数然后跳转到 form 页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击提交按钮先执行javascript 函数然后跳转到 form 页面相关的知识,希望对你有一定的参考价值。
对 先执行 javascript 函数 然后跳转到 form action页面
先验证再执行<script language="javascript">
function submitcheck()
if(trim(document.add_form.linkname.value)=="")
window.alert("链接名不能为空!");
add_form.linkname.focus();
return false;
</script>
<form action="add_link_check.aspx" method="post" name="add_form">
<input type="text" name="linkname" id="linkname" size="20">
<input type="submit" name="Submit" value="添加" class="Button" onClick='javascript:return submitcheck();'>
</form> 参考技术A 提交不要使用按钮提交,按钮只接收onclick事件,form放在js中就行了,由js负责提交
form1.submit() 参考技术B 可以在form里加上onsubmit="return 你的函数名"
<form action="" method="post" id="form1" name="form1" onsubmit="return check()">
还可以用对提交按链加上onclick跳到你的函数。再在函数尾提交表单内容 参考技术C
Eclipse+ssm - 直接这样写就可以:
<input type="submit" name="Submit" value="添加" class="Button" onClick="submitcheck();">
+

对 先执行 javascript 函数 然后跳转到 form 的 action页面
追答点击按钮后 执行javascrpt 会吧 执行完了 就把你的form提交就可以跳转了
在HTMl中写一个提交按钮你点击一次按钮上面的javascript就记录一次点击按钮的次数
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title>click count test</title>
<script type="text/javascript">
window.onload = function()
var i = 0;
document.getElementById("test").onclick = function()
document.getElementById("log").innerHTML += "你的第"+i+++"次点击!<br/>";
</script>
</head>
<body>
<input type="button" id="test" value="click me" />
<div id="log" style="width: 300px;height:200px;background: #ccc;overflow: scroll;border: 1px solid #000"></div>
</body>
</html>追问
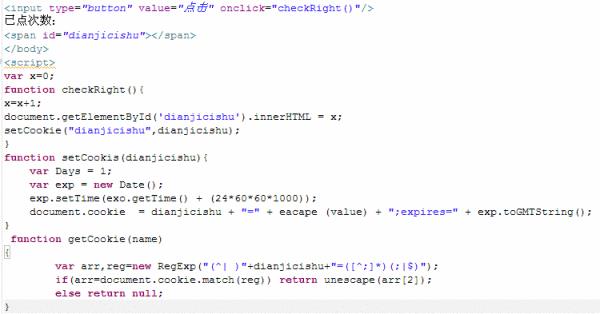
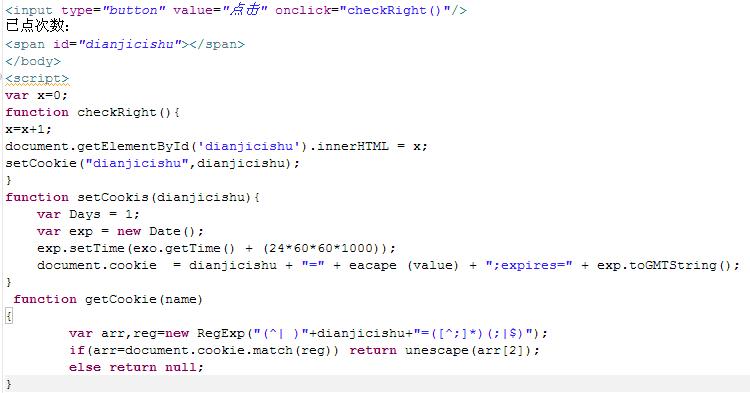
怎样让它记录当天点击次数不管怎样刷新页面或浏览器当天的记录不会为零 如果用cookis 的话在那加
追答

以上是关于点击提交按钮先执行javascript 函数然后跳转到 form 页面的主要内容,如果未能解决你的问题,请参考以下文章