怎样在页面获取js对象的内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在页面获取js对象的内容相关的知识,希望对你有一定的参考价值。
1.有以下输入控件在HTML中,代码如下:<input type="hidden" name="productName" id="productName" value="测试产品名称">。

2.可以使用js来获取id和答案varvalue=文档。getelementbyid(“productName”)。值。

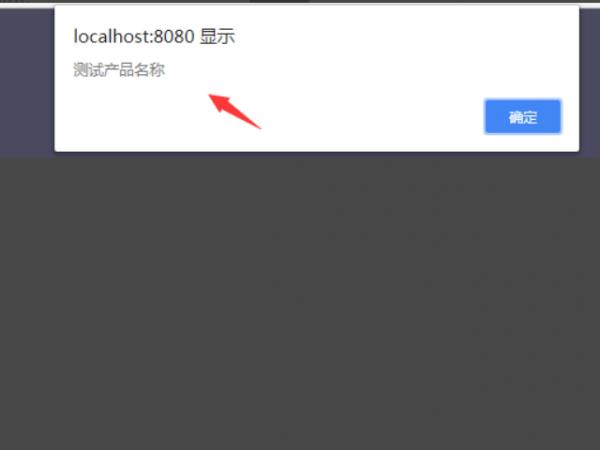
3.接下来,我们将警告(value),看看是否得到了输入的值。我们可以看到,输入的值已经成功弹出。

4.也可以使用文档。getElementsByName方法(name)。

5.如果您测试结果,您仍然可以看到“value”的值成功弹出。

6.您还可以通过jquery获得输入的值,这需要引入jquery的js包并传递代码$("#id").val()。$("#productName").val()。

7.$("输入('name=名字']”).val();例如,上面的例子可以使用$("input['name=productName']").val()。

<span>abc</span>
</div>
<div id="mydiv2">
<span><a>abc</a></span>
</div>
<TABLE>
<TR>
<TD>aaa</TD>
<TD>bbb</TD>
</TR>
<TR>
<TD>ccc</TD>
<TD>ddd</TD>
</TR>
</TABLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
// 通过id获取div元素
var div = document.getElementById("mydiv");
// 获取div下的span元素
var span = div.firstChild;
// 获取span元素中的文本
var text = span.innerText;
//alert(text);
// 获取div下的html
var html = div.innerHTML;
//alert(html);
// 处理div2
// 获取mydiv2>span>a>下的文本
var div2 = document.getElementById("mydiv2");
// 得到mydvi2>span>a元素
var a = div2.firstChild.firstChild;
text = a.innerText;
//alert(text);
// 处理表格
// 通过标签名获取table元素
var table = document.getElementsByTagName("table")[0];
// 下面获取bbb
// firstChild:就是第一个子元素,table.firstChild.firstChild.firstChild就是第一个TR下的第一个TD。
// nextSibling:就是下一个兄弟节点,兄弟节点就是处在同一级上的节点,比如aaa,bbb这2个所在的节点是同一级,所以他们是兄弟节点。
// table.firstChild.firstChild.firstChild:得到第一个TR下的第一个TD。
// table.firstChild.firstChild.firstChild.nextSibling:就是第一个TR下的第一个TD的兄弟节点,就是bbb所在的标签。
// 然后用innerText取出元素的文本值。要取出子标签的html,则用innerHTML
// 如果得到了第一个TR下的第2个TD,怎么得到第一个TD呢?可以用previousSibling(上一个兄弟节点)
// 如果得到了第一个TR下的第2个TD,怎么得到它的父元素TR呢?用parent(父节点)
// ps:当然,这个你可以用table.rows[0].cells[1]来获取bbb的内容。这个是针对table的。
// 但是上面的针对所有的dom元素都有效。
text = table.firstChild.firstChild.firstChild.nextSibling.innerText;
//alert(text);
alert(text);
//-->
</SCRIPT> 参考技术B var html=document.getElementById('#id').innerHTML;
在jsp中使用js怎样才能获取session的值
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'js_session.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
function show()
alert("显示session值");
//document.getElementById("xianshi").value=<%=(String)session.getAttribute("myName")%>
var s=<%=session.getAttribute("myName")%>;
alert("1");
alert(s);
alert("2");
</script>
</head>
<body>
js获取session值<br>
<%session.setAttribute("myName","刘德华");%>
<input type="text" name="xianshi"><input type="button" value="text" onclick="show()">
</body>
</html>
JS是不能读取Session中的值的 。
session是服务器对象,javascript是客户端脚本,你能做的操作就是把这个值用<%=%>输出到页面的javascript中参与运算,而无法直接用js调用的。
方法:
做一个AJAX来请求服务器, 返回session中的值 。
当然也可以在JSP中使用<%=%>这种东西来获取session中的值,例如:
<script language="JavaScript">
var myName="<%=session.getAttribute("userName")%>";alert(myName);
</script>

扩展资料:
关于上述session中是键值对:
EL
session.setAttribute("age","123");
$ sessionScope.age 在页面上显示的就是123了
(此处空一行)
sessionScope指的是session的范围,类似还有requestScope,pageScope,contextScope
然后后面的age表示的是set属性时的key值
参考技术A在jsp中使用js中的设置属性,进而获得session保存的属性值,实例如下:
session设置:session.setAttribute("username",username);
session.setAttribute("password",password);
session获取:
username=session.getAttribute("username");
password=session.getAttribute("password"); 参考技术B =。=js中不能包含java代码片。你可以通过表单提交来做,至于一个页面完成,等高手。。。 参考技术C 你可以使用DWR框架.
它可以使JS能调用java对象的方法.
要不你就用java生成js
例如:
<script>
var str = $sessionScope.username;
if(str =="")
alert("session 不存在!");
else
alert(str);
</script> 参考技术D 自己解决了 是语法错误。
把var s=<%=session.getAttribute("myName")%>;
改成var s="<%=session.getAttribute("myName")%>";
就好用了本回答被提问者采纳
以上是关于怎样在页面获取js对象的内容的主要内容,如果未能解决你的问题,请参考以下文章