什么是 Angular library 的 secondary entry points?
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是 Angular library 的 secondary entry points?相关的知识,希望对你有一定的参考价值。
在 Angular 应用程序和库中,secondary entry points(次要入口点)是指与主入口点不同的导出和发布方式。主入口点是指在 package.json 文件中声明的默认的入口点,它通常包含了该库的主要功能和 API。而 secondary entry points 则是在 Angular library 项目中定义的额外的入口点,它们可以导出不同的 API,以适应不同的使用场景。
在 Angular library 项目中,可以使用 ng-packagr 工具来创建 secondary entry points。每个次要入口点都是一个独立的文件夹,它包含了一个单独的 tsconfig.lib.json 文件、一个独立的 Angular 模块和一个 index.ts 文件。index.ts 文件是次要入口点的入口文件,它导出了该次要入口点所定义的所有符号。


通过创建 secondary entry points,开发人员可以将库的代码组织成更小、更专业化的模块,以便更好地满足不同的使用场景。例如,一个大型的 UI 库可以将不同的 UI 控件组织成不同的 secondary entry points,以便开发人员可以仅仅使用他们所需要的那部分功能。此外,secondary entry points 还可以提高代码的可重用性,因为它们可以被其他库或应用程序所使用。
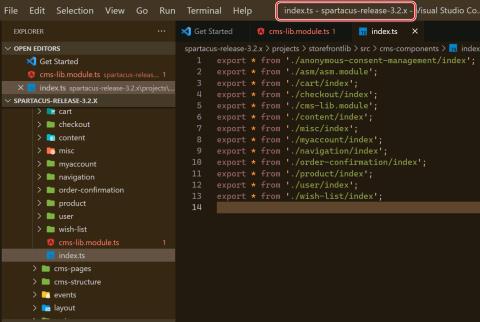
SAP Spartacus 是一个基于 Angular 的电商平台解决方案,它包含了多个库和模块,其中就包括一些 secondary entry points。以下是一个具体的例子,来自于 Spartacus 库中的 storefrontlib 库:
在 Spartacus 3.0 的 storefrontlib 库的根目录下,有一个名为 src 的文件夹,其中包含了该库的主要模块 StorefrontModule。此外,还有一个名为 cms-components 的文件夹,它是 storefrontlib 库的一个 secondary entry point,用于导出与 CMS(内容管理系统)相关的组件和服务。在 cms-components 文件夹下,有一个名为 cms-components.module.ts 的文件,它定义了 CmsComponentsModule 模块,该模块导出了与 CMS 相关的多个组件和服务。
#私藏项目实操分享# 如何解决 Angular custom library module 在 ng build 时无法被识别的错误
SAP Spartacus angular.json, 是 Angular CLI 自动生成的文件,里面针对 storefrontapp,生成的 tsConfig 属性,指向一个 tsconfig.app.json 文件,该文件指定 ng build 如何对该 app 进行构建。


这里使用的构建工具 builder 是 @angular-builders/custom-webpack:browser.
types 属性为何为空?

很多 JavaScript 库,比如 jQuery、Jasmine 测试库和 Angular,会通过新的特性和语法来扩展 JavaScript 环境。 而 TypeScript 编译器并不能原生的识别它们。 当编译器不能识别时,它就会抛出一个错误。
可以使用TypeScript 类型定义文件 —— .d.ts 文件 —— 来告诉编译器你要加载的库的类型定义。
比如上图第13行代码的 build.process.env.d.ts:

很多库在自己的 npm 包中都包含了它们的类型定义文件,TypeScript 编译器和编辑器都能找到它们。Angular 库也是这样的。 任何 Angular 应用程序的 node_modules/@angular/core/ 目录下,都包含几个 d.ts 文件,它们描述了 Angular 的各个部分。
TypeScript 带有一个特殊的声明文件,名为 lib.d.ts。该文件包含了 JavaScript 运行库和 DOM 的各种常用 JavaScript 环境声明。
在生产模式下的构建,使用另一个配置文件:tsconfig.app.prod.json:

在这个文件里,重新对 compilerOptions 的 paths 进行了定义。

因此,如果使用了其他的 custom library,需要将其在 dist 下的路径,同样声明在 paths 节点下:

否则的话,命令行 ng serve --configuration production 就会报如下错误,找不到名为 test-lib 的 custom library:

添加之后,yarn build 工作正常:

构建成功:
关于 tsconfig.json 文件里的 include 和 exclude 属性用法:
include 用于指定要包含在程序中的文件名或模式数组。 这些文件名是相对于包含 tsconfig.json 文件的目录解析的。
例子:
"include": ["src/**/*", "tests/**/*"]
这个设置会将下列文件包含进来:

包含和排除支持通配符来实现 glob 模式:
-
- 匹配零个或多个字符(不包括目录分隔符)
- ? 匹配任何一个字符(不包括目录分隔符)
- **/ 匹配嵌套到任何级别的任何目录
更多Jerry的原创文章,尽在:"汪子熙":
以上是关于什么是 Angular library 的 secondary entry points?的主要内容,如果未能解决你的问题,请参考以下文章
通过 Angular 5 和 Spring Sec 5 中的 HTTP GET 请求对用户进行身份验证
angular-testing-library:getByRole 查询仅适用于 hidden: true 选项
#私藏项目实操分享# 如何解决 Angular custom library module 在 ng build 时无法被识别的错误
Angular Library 11:在构建中包含 index.d.ts