半天时间写完一个案例,循序渐进的掌握uni-app,使用uni-app完成一个简单项目——新闻列表
Posted ischengzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了半天时间写完一个案例,循序渐进的掌握uni-app,使用uni-app完成一个简单项目——新闻列表相关的知识,希望对你有一定的参考价值。
一、创建项目
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习
1、创建新项目配置初始化
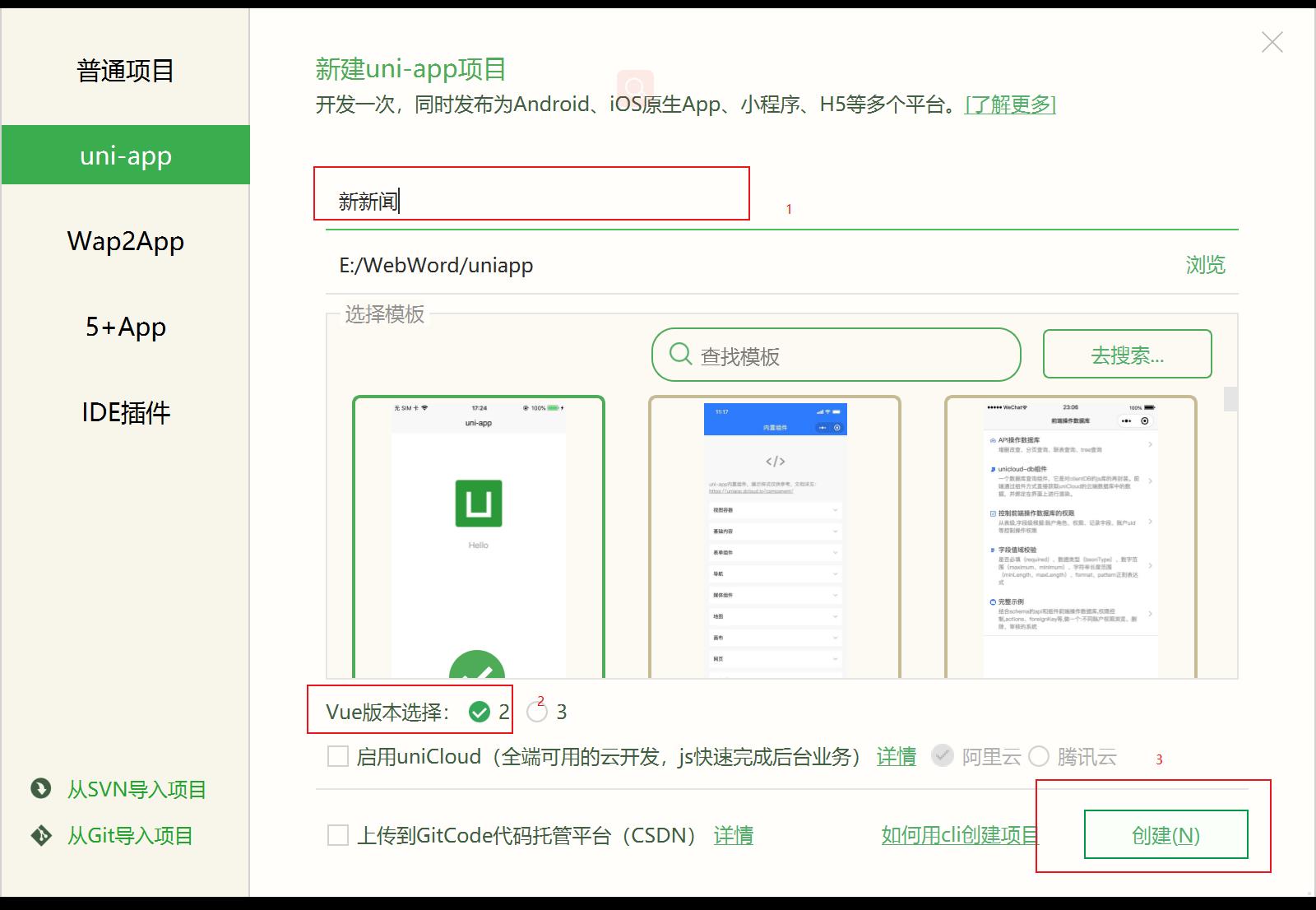
1.1、创建一个项目,项目名称为新新闻,自己做案例的时候可以使用随便起名

运行结果

1.2、项目文件

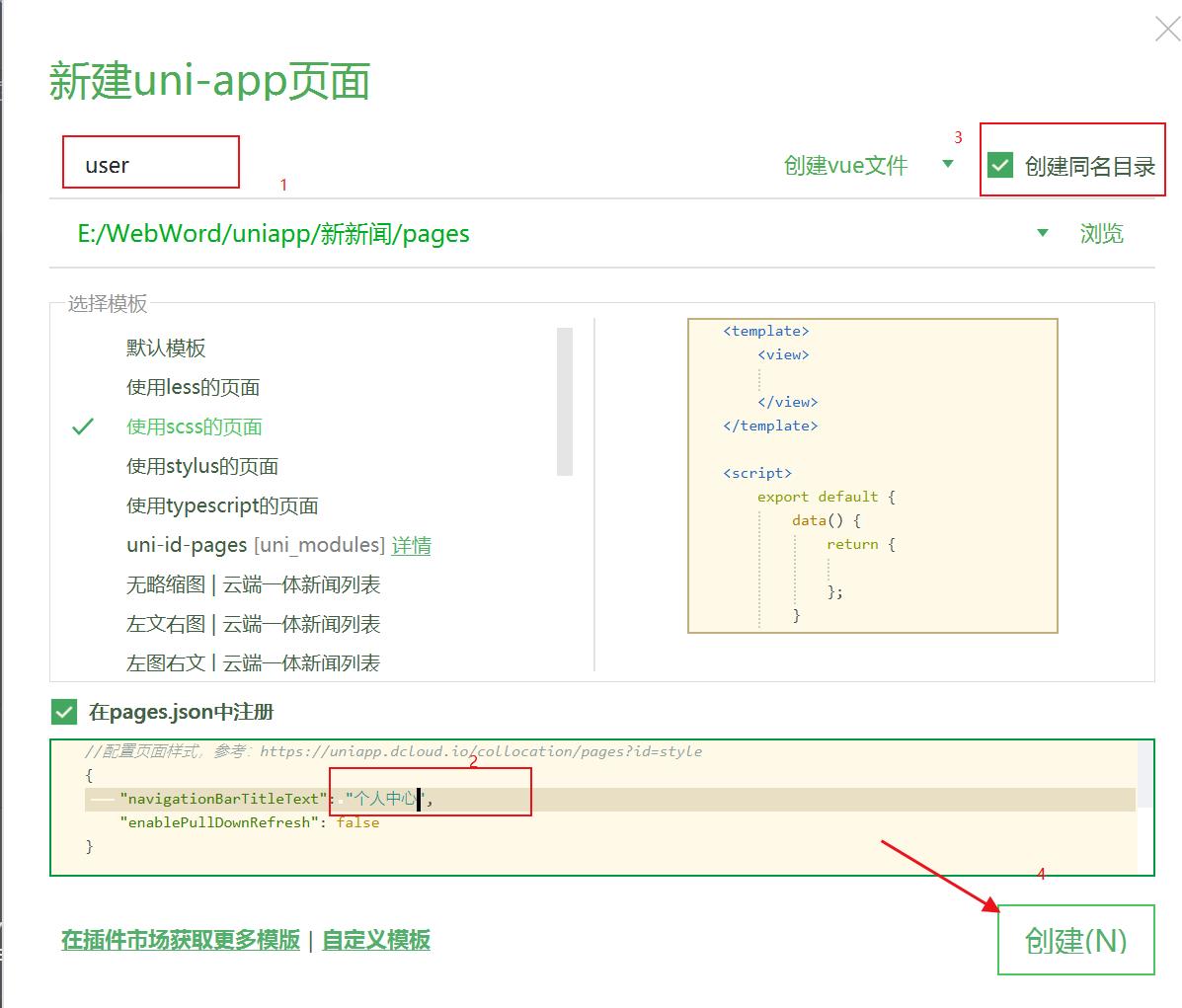
1.3、在page文件下创建一个user页面

1.4、在pages.json中配置内容
添加一个tabBar,图标在inconfont可免费下载


"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages "path": "pages/index/index", "style": "navigationBarTitleText": "新新闻" , "path" : "pages/user/user", "style" : "navigationBarTitleText": "个人中心", "enablePullDownRefresh": false ], // 全局配置 "globalStyle": // 有比较亮的背景颜色尽量搭配白色文字 "navigationBarTextStyle": "white", "navigationBarTitleText": "新新闻", "navigationBarBackgroundColor": "#31C27C", "backgroundColor": "#F8F8F8" , "uniIdRouter": , // 底部导航,路由跳转 "tabBar": // 颜色,选中颜色,尽量选择跟图标一样的颜色 "color": "#666", "selectedColor": "#31C27C", "list":[ // 头部标题 "text": "首页", // 路径 "pagePath": "pages/index/index", // 底部图标 "iconPath": "static/images/home.png", // 底部选中图标 "selectedIconPath": "static/images/home-h.png" , "text": "个人", "pagePath": "pages/user/user", "iconPath": "static/images/user.png", "selectedIconPath": "static/images/user-h.png" ]
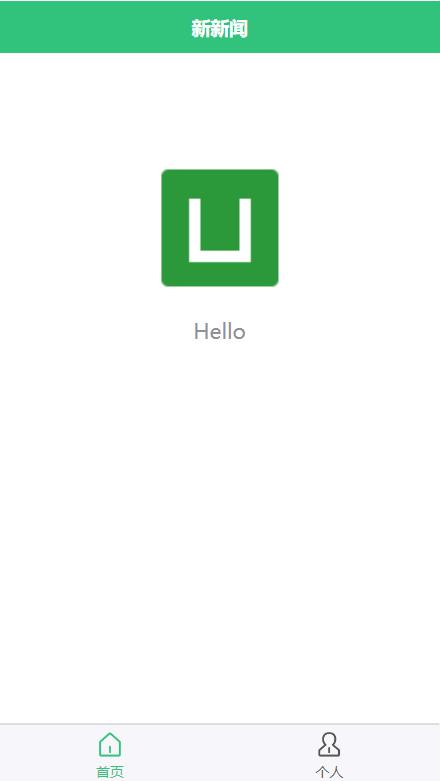
配置后效果如下


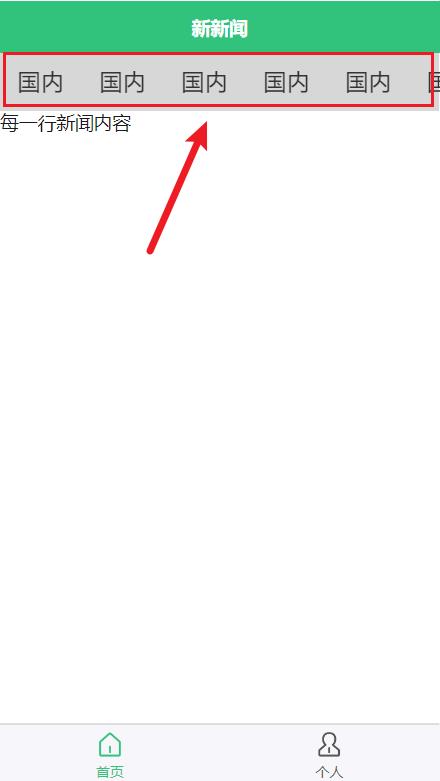
2、实现横向滚动条样式
2.1、index/index.vue


<template>
<!-- 给一个大的盒子 -->
<view class="home">
<!--导航栏 可滚动视图区域 scroll-x允许横向-->
<scroll-view scroll-x class="navscroll">
<view class="item" v-for="item in 8">国内</view>
</scroll-view>
<!-- 内容 -->
<view class="row">每一行新闻内容</view>
</view>
</template>
<script>
export default
data()
return
title: \'Hello\'
,
onLoad()
,
methods:
</script>
<style lang="scss" scoped>
.navscroll
height: 100rpx;
background: #d7d7d7;
// 显示这个导航不换行
white-space: nowrap;
// 这个是给导航滑块的给隐藏,虽然小程序没有显示,但是h5会出现
/deep/ ::-webkit-scrollbar
width: 4px !important;
height: 1px !important;
overflow: auto !important;
background: transparent !important;
-webkit-appearance: auto !important;
display: block;
.item
font-size:40rpx;
// 显示一行
display: inline-block;
line-height: 100rpx;
padding: 0 30rpx;
color: #333;
</style>

3、公共模块定义components
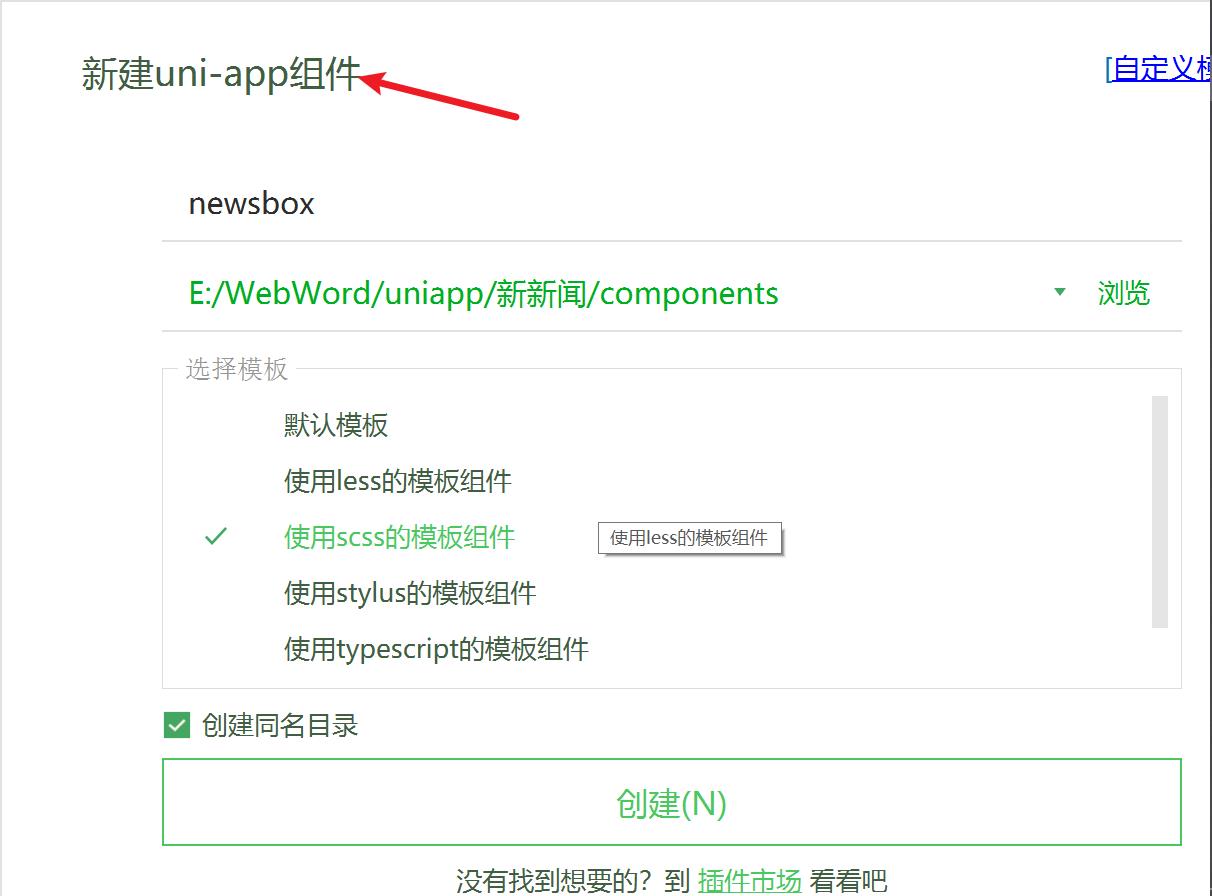
3.1、创建组件components

3.2、编写样式
把组件newsbox引入index.vue

在newsbox.vue编写内容布局及样式(字体改36rpx)


<template>
<view class="newsbox">
<!-- 左图 右文 -->
<view class="pic">
<image src="../../static/images/0.jpg" mode=""></image>
</view>
<!-- 文字又分上面标题,下面作者浏览量 -->
<view class="text">
<view class="title">
<view class="t">
默认新闻标题默认新闻标题默认新闻标题默认新闻标题默认新闻标题默认新闻标题默认新闻标题
</view>
</view>
<view class="info">
<text>作者名称</text>
<text>998浏览</text>
</view>
</view>
</view>
</template>
<script>
export default
name:"newsbox",
data()
return
;
</script>
<style lang="scss">
.newsbox
// 显示一行
display: flex;
// 图片样式
.pic
width: 230rpx;
height: 160rpx;
image
width:100%;
height: 100%;
// 文字样式 有上下结构
.text
border: 1rpx solid red;
// 自动把剩下的填满
flex:1;
padding-left: 20rpx;
display: flex;
flex-direction: column;
// 弹性项目以均匀的间距放置在项目被推到开始和最后一个项目被推到结束的地方
justify-content: space-between;
.title
font-size: 38rpx;
color: #333;
.t
// 这边给标题文字两行显示省略号处理
text-overflow: -o-ellipsis-lastine;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient:vertical; //盒子中内容竖屏排列
.info
font-size: 26rpx;
color: #999;
text
// jianju间距
padding-right: 30rpx;
</style>

4、布局个人中心页面定义组件默认值
4.1、在newsbox组件写插值语法,
newsbox.vue


<template>
<view class="newsbox">
<!-- 左图 右文 -->
<view class="pic">
<image :src="item.picture" mode="aspectFill"></image>
</view>
<!-- 文字又分上面标题,下面作者浏览量 -->
<view class="text">
<view class="title">
<view class="t">
item.title
</view>
</view>
<view class="info">
<text>item.author</text>
<text>item.hits浏览</text>
</view>
</view>
</view>
</template>
<script>
export default
name:"newsbox",
// 接受组件,然后是一个对象,
props:
// 定义一个对象
item:
type:Object,
default()
return
title:"组件内默认标题",
author:"张小三",
hits:688,
picture:"../../static/images/nopic.jpg"
,
data()
return
;
</script>
<style lang="scss">
.newsbox
// 显示一行
display: flex;
// 图片样式
.pic
width: 230rpx;
height: 160rpx;
image
width:100%;
height: 100%;
// 文字样式 有上下结构
.text
// border: 1rpx solid red;
// 自动把剩下的填满
flex:1;
padding-left: 20rpx;
display: flex;
flex-direction: column;
// 弹性项目以均匀的间距放置在项目被推到开始和最后一个项目被推到结束的地方
justify-content: space-between;
.title
font-size: 36rpx;
color: #333;
.t
// 这边给标题文字两行显示省略号处理
text-overflow: -o-ellipsis-lastine;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient:vertical; //盒子中内容竖屏排列
.info
font-size: 26rpx;
color: #999;
text
// jianju间距
padding-right: 30rpx;
</style>
个人中心页面user.vue


<template>
<view class="user">
<div class="top">
<image src="../../static/images/history.png"></image>
<div class="text">浏览记录</div>
</div>
<!-- 内容 -->
<view class="content">
<div class="row" v-for="item in 10">
<newsbox></newsbox>
</div>
</view>
</view>
</template>
<script>
export default
data()
return
;
</script>
<style lang="scss">
.user
.top
padding: 20px 0;
background: #F8F8F8;
color: #666;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
image
width: 150rpx;
height: 150rpx;
.text
font-size: 38rpx;
padding: 20rpx;
.content
padding: 30rpx;
.row
border-bottom: 1rpx solid #efefef;
padding: 20rpx 0;
</style>

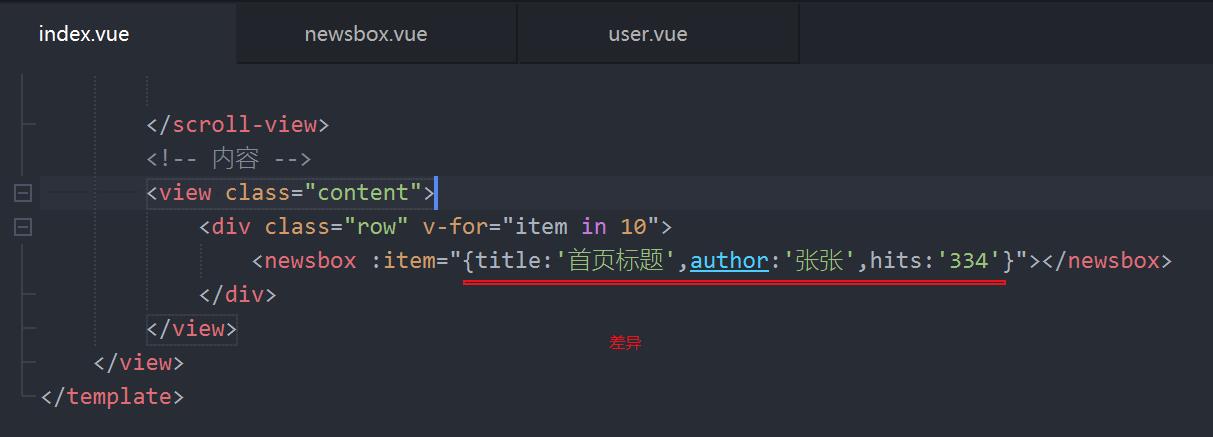
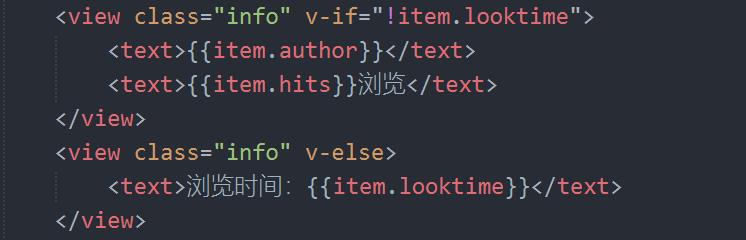
5、根据不同条件渲染组件差异化
5.1、首页在文字下方是浏览量,个人中心浏览历史文字下方是发布时间


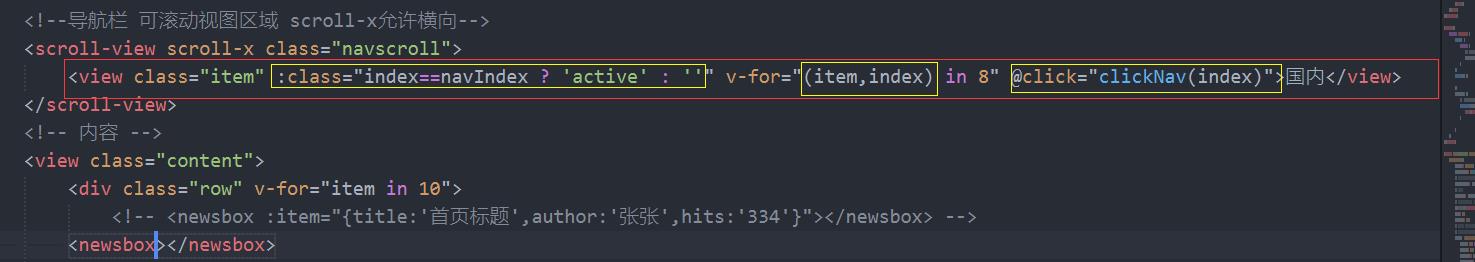
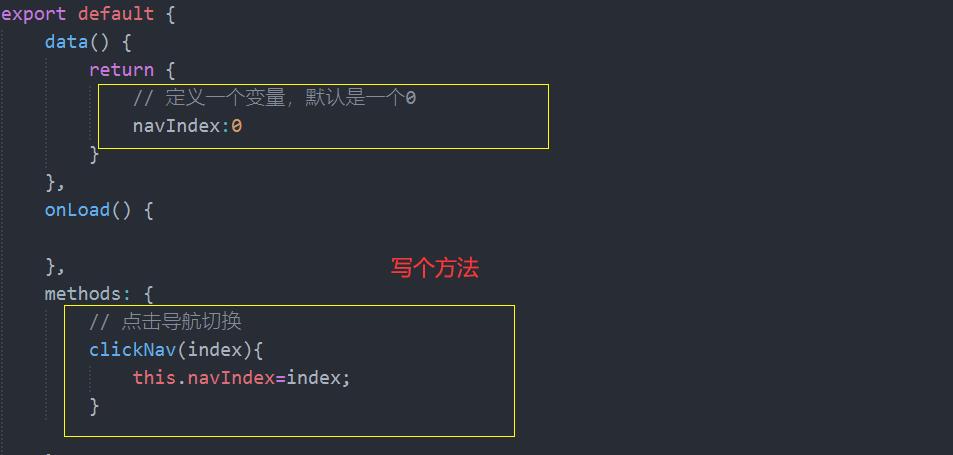
6、点击导航显示高亮
做判断,什么时候需要显示高亮
<view class="item active" v-for="item in 8">国内</view>

更改后:



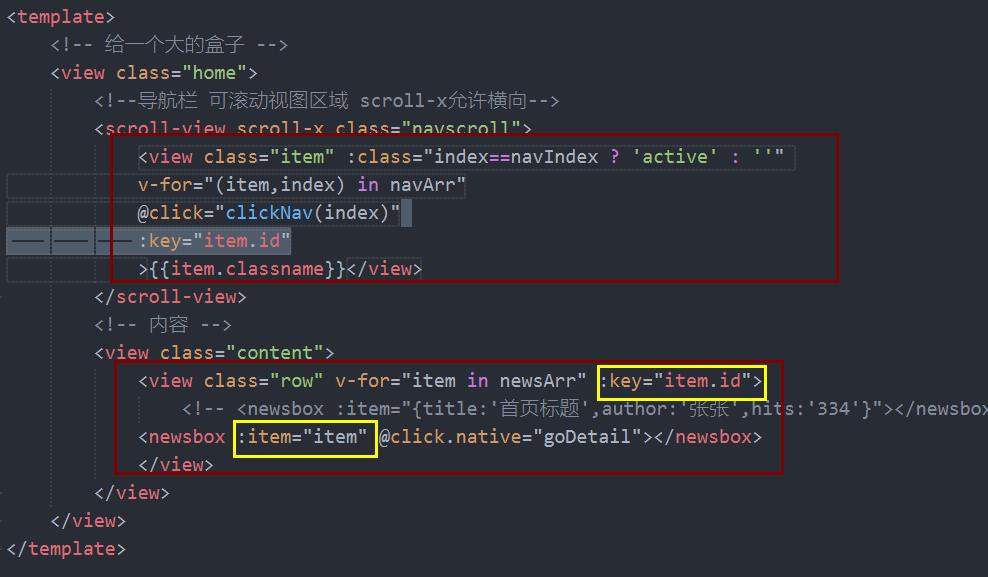
7、详情布局,将原生事件绑定到组件中
7.1、新建一个详情页detail.vue
user.vue 和index.vue <newsbox @click.native="goDetail"></newsbox> // 跳转到详情页 goDetail() uni.navigateTo( url:"../detail/detail" )

7.2、接下来布局详情页
首先一个框架

添加样式后:


<template>
<view class="detail">
<view class="title">把实体经济做实做强做优把实体经济做实做强做优把实体经济做实做强做优</view>
<view class="info">
<view class="author">编辑:张胜男</view>
<view class="time">2020-12-23 15:20:00</view>
</view>
<view class="content">
实体经济是支撑经济增长、保障国家安全的重要基础,是一国经济的立身之本,是财富创造的根本源泉,是国家强盛的重要支柱。
</view>
<view class="desscription">
声明:本站的内容均采集与腾讯新闻,如果侵权请联系管理(2199904544@qq.com)进行整改删除,若有侵犯请及时联系管理员,谢谢您的支持。
</view>
</view>
</template>
<script>
export default
data()
return
;
</script>
<style lang="scss">
.detail
padding: 30rpx;
.title
font-size:46rpx;
color: #333;
// 编辑区域
.info
background: #F6F6F6;
padding: 20rpx ;
display: flex;
justify-content: space-between;
margin: 40rpx 0;
.content
padding-bottom: 50rpx;
.desscription
background: #fef0f0;
font-size: 26rpx;
padding: 20rpx;
color: #f89898;
line-height: 1.8em;
</style>

二、数据交互
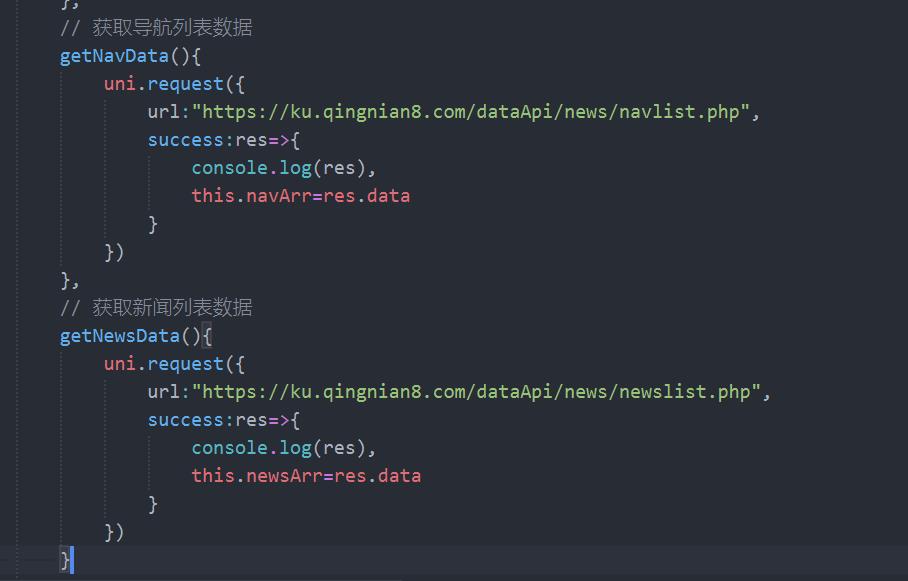
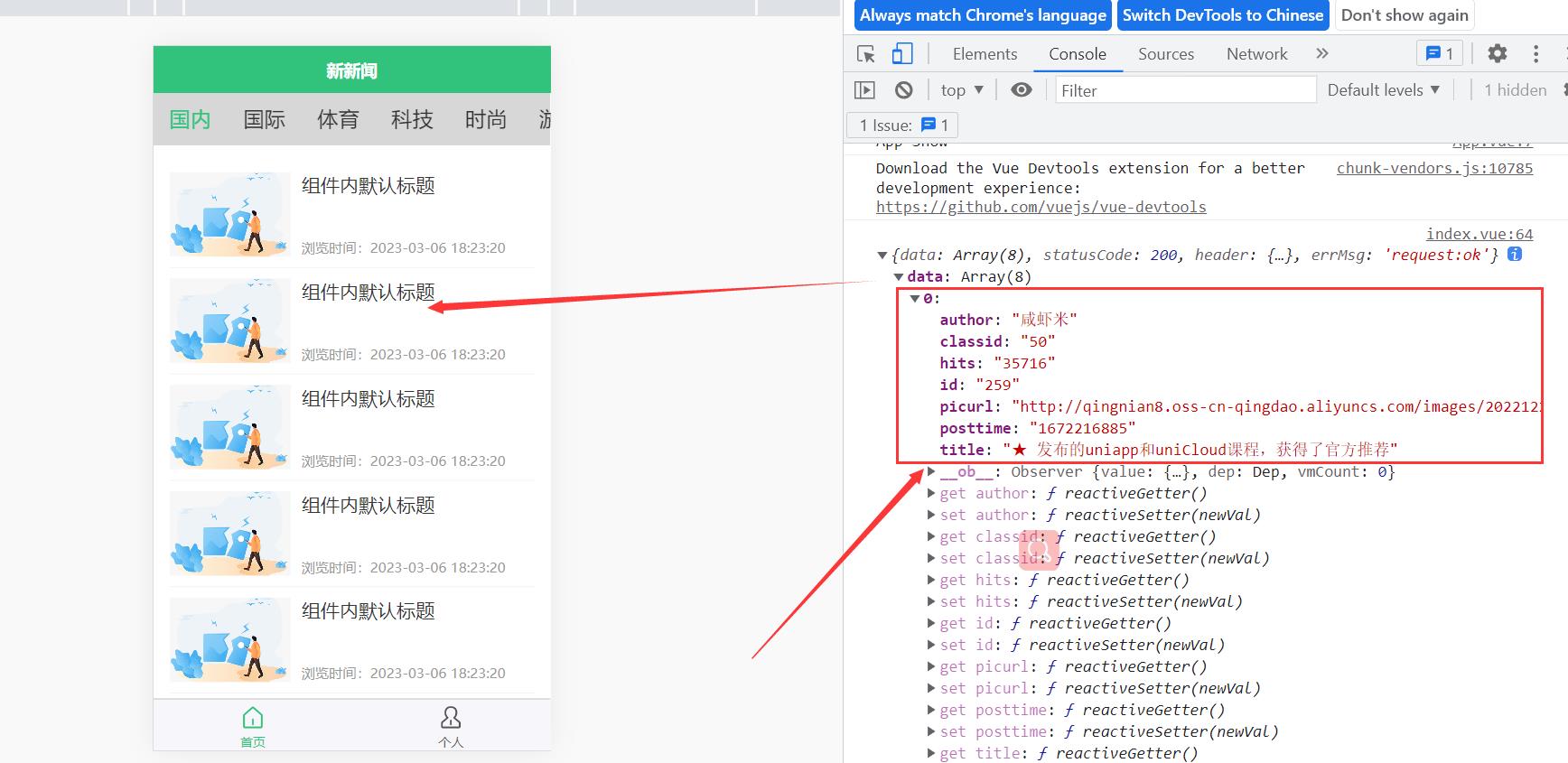
2.1、首页接口




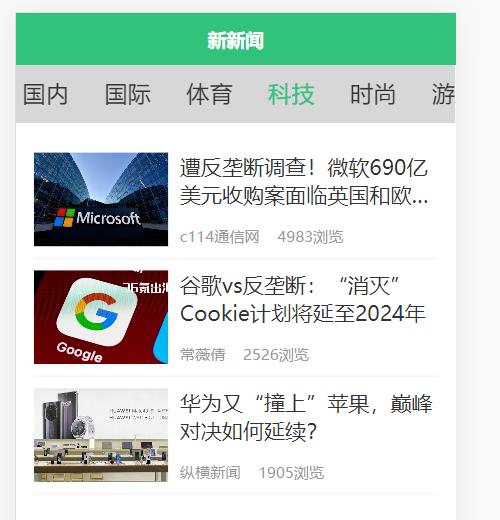
2.2、导航内容切换


根据cid可以切换


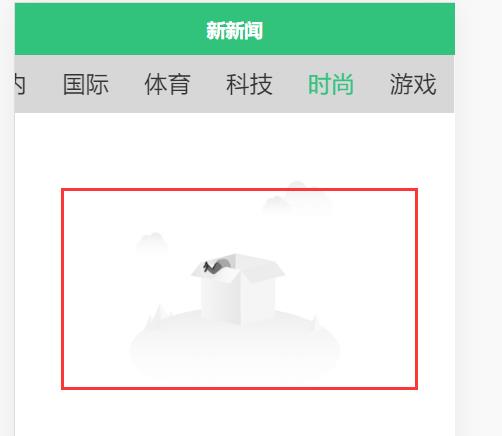
2.3、做一个判断
导航没有数据的时候就显示


三、
四、
五、
Java笔记第五篇 文本编辑器初见面
#日常唠叨#从现在开始,又要开始讲理论了,小星星努力今天写完文本编辑器之后再用2天时间写完数据类型,然后上代码,另外关于HelloWorld代码的讲解小星星会在写完运算符之后写
编译厉害归厉害,但对我们打代码的流畅度、心情舒畅度有用吗?答案是没用。相信大家用记事本编写代码之后已经心生厌烦了吧?如果这么打上上千行肯定吐血。那小星星现在给大家升级一下记事本。
升级过后的记事本叫啥名字?当然是叫超级记事本文本编辑器啦!小星星在这里推荐以下三款文本编辑器:
UltraEdit:是一款功能强大的文本编辑器,可以编辑文本、十六进制和ASCII码(关于编码以后会写),完全可以取代记事本(如果电脑配置足够强大的话),内部支持英文单字检查、一些编程语言的代码内容突显(就是一些单词的颜色不是黑色),可以同时编辑多个文件,而且即使开启很多或者很大的文件,运行速度也不会慢。但是这款软件是非开源的(即是付费软件)。官网地址:http://www.ultraedit.com
EditPuls:是一款由韩国Sangil Kim(ES-Computing)公司出品的小巧但是功能比UltraEdit更加强大的编辑器,可以处理文本(关于处理文本有比UltraEdit更强的功能,但和编程没多大关系)、HTML(制作网页用的编程语言,是一种超文本标记语言)和其他一些编程语言,甚至可以通过设置用户工具将其作为一些语言的一个简单的IDE(高级编程工具,支持代码快速键入、一键生成等其他操作,关于IDE以后会写)。可惜也是非开源软件(即是付费软件)。官网地址:https://www.editplus.com
NotePad++:是一款有完整的中文化接口(也就是说,UltraEdit和EditPuls除非汉化,否则是全英文)及支持多国语言编写的文本(即使用utf-8编码)编辑器,除了处理文本,还有语法高亮度显示、语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。与上面的文本编辑器不同的是,这是一款开源软件(即免费软件),并支持更加多的编程语言(小星星数了数,小星星用的这个版本除了手动添加的语言外,共支持60种编程语言),但是没有上面的文本编辑器的很大一部分功能(免费的代价)。官网:https://notepad-plus-plus.org
具体选择哪一款呢?如果你除了写代码之外还想拿来编辑文本的话,可以选择UltraEdit或者EditPuls。如果只是拿来写代码,那就听我的,选择NotePad++没错。为啥呢?因为我们以后会使用IDE工具,不会再使用文本编辑器,如果只是为了一时的写代码而去使用付费的文本编辑器那简直太奢华了。
关于这些文本编辑器的下载安装方法,大家可以百度。这里给大家看一下用NotePad++打开的我们之前所编写的Java HelloWorld代码:

怎么样?看上去比记事本清爽吧?
以上是关于半天时间写完一个案例,循序渐进的掌握uni-app,使用uni-app完成一个简单项目——新闻列表的主要内容,如果未能解决你的问题,请参考以下文章