node节点是什么,有哪些神操作
Posted qian-fen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node节点是什么,有哪些神操作相关的知识,希望对你有一定的参考价值。
1.node节点(更详细的获取(设置)页面中所有的内容)
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
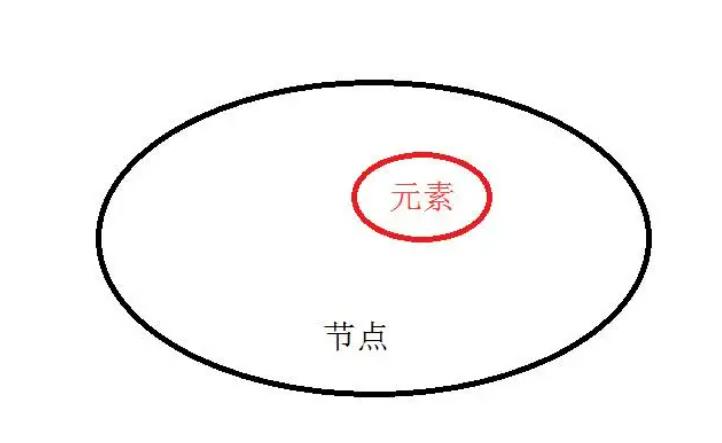
元素是节点的别称,节点包含元素当然节点还有好多细化的种类;

有元素节点、属性节点、文本节点.......
节点的关系从这里真正的体现出来
根节点:root>>>>HTML没有父节点;
节点操作:(通过父子系关系)
childNodes:获取当前元素的所有子节点;
nodeType:节点种类,返回值是数字;
nodeValue: 获取(文字)节点的文本内容;
nodeName:返回node节点名称(#text,注释, 标签....);
一个可以找出元素节点的方法;
常见的节点类型:
1 元素(div、body、li、span ....... )
2* 属性代表属性节点 (class,src,href)
3 文本节点(text节点)
8 代表注释节点
9 代表document节点;
2.innerHTML和nodeValue;(当innerHTML和nodeValue分别作为左值的时候)
box.innerHTML = \'< strong >abc< /strong >\';
box.childNodes[0].nodeValue = \'< strong >abc< /strong >\';
innerHTML会将标签解析;
nodeValue不会进行解析,会将标签名转译成字符串,直接输出;
3.attribute属性
document.getElementById(\'box\').attributes // 获取所有,该节点的属性信息;
document.getElementById(\'box\').attributes.length;//返回属性节点个数
document.getElementById(\'box\').attributes[0]; //返回第一个属性节点
document.getElementById(\'box\').attributes[0].nodeType; //2,属性
document.getElementById(\'box\').attributes[0].nodeValue; //属性值
document.getElementById(\'box\').attributes[\'id\']; //返回属性为 id 的节点
document.getElementById(\'box\').attributes.getNamedItem(\'id\'); // 获取 id 的节点;
一般只用作获取;
4.节点操作
DOM不仅仅可以获取设置节点,还可以创建,删除,复制、插入、替换节点;
write()方法,是写入,和innerHTML类似;
node三剑客

()创建一个节点;
var oDiv=document.(\'div\')
createTextNode()创建一个文字节点;
var oText=document.createTextNode(\'dddd\');
oDiv.(oText) 将一个节点插入到另一个节点上;
box.insertBefore(newNode, existNode) 把new node插入到existNode之前;
oDiv.insertBefore(document.createTextNode(\'eeeeee\'),oDiv.childNodes[0]) ;
box.removeChild(oText) 删除节点
++定位
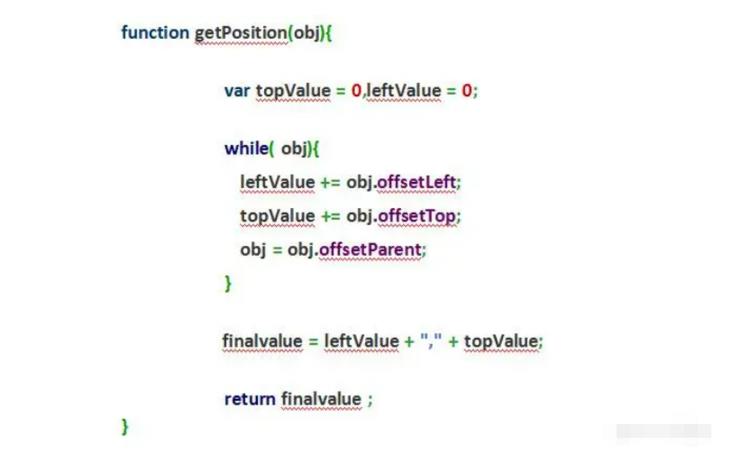
offsetParent 这个属性的返回值是它根据谁定位的,如果它的所有父元素都没有定位,那么返回body
offsetLeft 这个属性返回元素的左侧偏移值;
offsetTop 这个属性返回元素的右侧偏移值;
获取元素相对于窗口的绝对定位;
获取决定定位的函数封装:

5.替换操作
var p=document.(\'p\')
oDiv.parentNode.replaceChild(p,oDiv);
6.复制节点
var oDiv=document.getElementById(\'box\');
var clnotallow=oDiv.cloneNode(true);
oDiv.(clone)
console.log(clone)
7.遍历节点(根据某一个节点位置找到它的父子、兄弟节点)
父子节点:
兄弟节点:

父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称 为同胞(兄弟或姐妹)。
childNodes 获取当前元素节点的所有子节点
firstChild 获取当前元素节点的第一个子节点
lastChild | lastElementChild 获取当前元素节点的最后一个子节点
ownerDocument 获取该节点的文档根节点,相当与 document
parentNode 获取当前节点的父节点
previousSibling 获取当前节点的前一个同级节点
nextSibling 获取当前节点的后一个同级节点
哪些中继对象必须实现“节点”?
【中文标题】哪些中继对象必须实现“节点”?【英文标题】:Which relay objects must implement `Node`? 【发布时间】:2016-04-29 03:42:30 【问题描述】:https://facebook.github.io/relay/graphql/objectidentification.htm 非常清楚Node 是什么以及它的行为方式,但它没有指定哪些对象必须实现它,或者如果你的对象不实现它会产生什么后果。是否有一组功能不起作用?这些对象是否完全被忽略?并非现有规范中的所有对象(例如pageInfo)都实现了它,因此它显然不是普遍需要的,但pageInfo 有点特殊。
【问题讨论】:
【参考方案1】:另一种思考Node 接口的方式是实现它的对象可重新获取。可重取性实际上意味着一个对象有一个 ID,我可以使用它来识别和检索它;按照惯例,这些 ID 通常是不透明的,但会包含类型信息和该类型内的标识符(例如,字符串的 Base-64 编码,如“Account:1234”)。
Relay 将以两种方式利用可重取性:
在称为“diffing”的过程中,如果您已经拥有由 IDQWNjb3VudDoxMjM0 标识的对象的一些数据(例如,name 和 address 字段),然后您导航到一个视图,我们显示一些额外的字段(location,createdAt),然后 Relay 可以进行最小查询,“重新获取”节点但只请求丢失的字段。
与此相关,Relay 将区分连接,并使用Node 接口来填补那些缺失的数据(例如:通过一些导航组合,您可能拥有视图中某些项目的完整信息,但需要填写在location 中用于范围内的某些项目,或者您可以通过突变修改连接中的项目)。因此,在基本的分页中,Relay 通常最终会发出 first + after 查询来扩展连接,但如果您在真实应用程序中检查其网络流量,您还会看到它对项目进行 node 查询在连接内。
所以是的,pageInfo 没有实现 Node 是对的,这样做没有任何意义。
【讨论】:
也就是说:没有什么需要来实现Node,但是这样做的对象会被更有效地处理?我现在看到facebook.github.io/relay/graphql/connections.htm 提到“如果此字段返回实现 Node 的对象,Relay 可以执行某些优化,但是,这不是使用 Relay 的严格要求。”
正确。我不想对此过于规范,但一个好的经验法则可能是为您的业务域中的“核心”对象实现它,特别是那些可以通过***路由导航到的对象,并且出现在连接中。当然,最佳方法会因应用程序而异,但如果您可以廉价地实现Node(而且您经常可以),那么至少对于我在上面的经验法则中提到的那些情况,您可能会从中受益。
以上是关于node节点是什么,有哪些神操作的主要内容,如果未能解决你的问题,请参考以下文章