python之路_day86_blog 评论楼
Posted 骑猪走秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python之路_day86_blog 评论楼相关的知识,希望对你有一定的参考价值。
一、自定义属性
我们知道,在前端页面渲染的过程中,我们可能会需要用到一些后端传来的参数,这种参数的获取我们一般是通过模板语言渲染得到。但是当这些参数是在js文件中被用到(js代码若是单独以文件形式被引用,模板语言不能被渲染)时,怎么办呢?我们可以在页面写一个无实际用处的标签,通过给此标签自定义属性,用于存放我们想要的的参数。实例如下:

然后,我们就可以在js代码中找到此标签后,便可以取到其相应的自定义属性,应用实例如下:

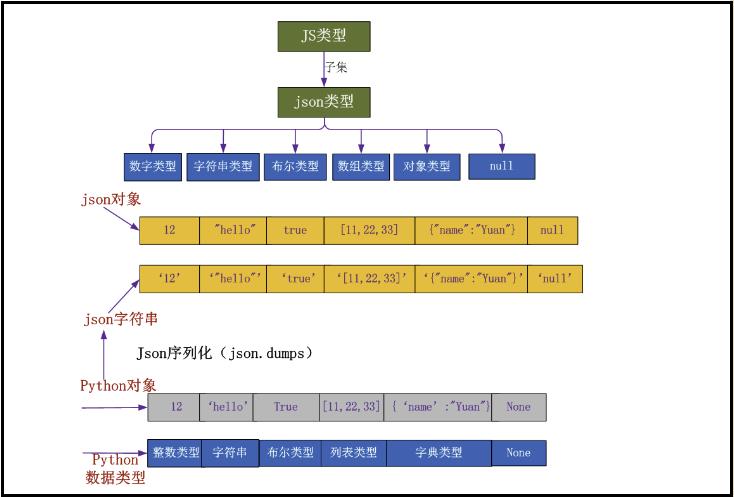
二、json补充
如下图,讲述了js和python中关于json对象所能接受的类型,均只能序列化所示的5中数据类型,对于date对象显然是不可以用json进行序列化,但是我们models中的时间类型存的就是date对象,如果需要将此date对象通过序列化传至前端,我们怎么办呢?

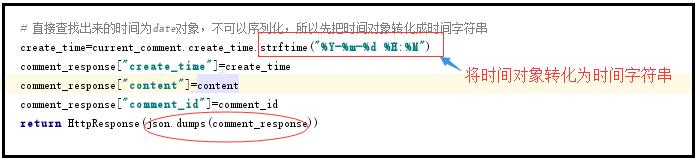
如下例,在python中通过strftime将date对象转换为指定形式的时间字符串,然后便可进行序列化,实例如下:

三、js中字符串对象函数及方法
具体方法及函数介绍如下:
x.length ----获取字符串的长度 x.toLowerCase() ----转为小写 x.toUpperCase() ----转为大写 x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr,index)----查询字符串位置 x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null x.search(regexp) ----search返回匹配字符串的首字符位置索引 示例: var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); // 结果为"world" alert(str3); // 结果为15 ----子字符串处理方法 x.substr(start, length) ----start表示开始位置,length表示截取长度 x.substring(start, end) ----end是结束位置 x.slice(start, end) ----切片操作字符串 示例: var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr) ---- 字符串替换 x.split(); ----分割字符串 var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]);//结果为"二" x.concat(addstr) ---- 拼接字符串
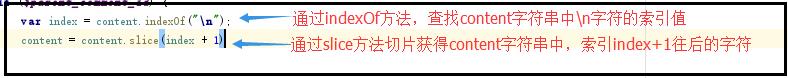
在js中,对字符串进行切片需要用到slice()方法,具体应用实例如下:

四、DOM对象聚焦
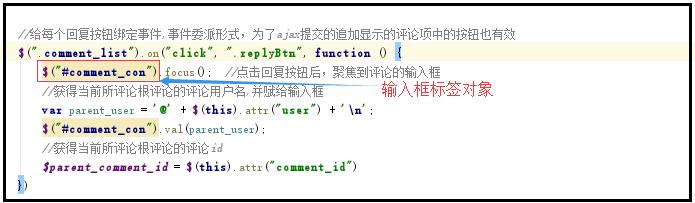
在我们的blog项目中,我们需要对对已有的评论进行评论时,我们需要点击相应的“回复”按钮,点击完任意一个“回复”按钮,我们都需要聚焦到评论输入框上,这时候我们就要用到focus()方法,具体应用实例如下:

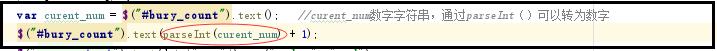
五、js中parseInt()
在html标签中的内容,即使是数字,但是当我们通过text方法取到,其实际还是字符串的数据类型,当我们需要将其转换成数据类型时,我们就需要用到parseInt()方法,它就是将数字形式的字符串强转成数字类型的方法,应用实例如下:

以上是关于python之路_day86_blog 评论楼的主要内容,如果未能解决你的问题,请参考以下文章