selenium元素定位详解
Posted 少壮不努力123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium元素定位详解相关的知识,希望对你有一定的参考价值。

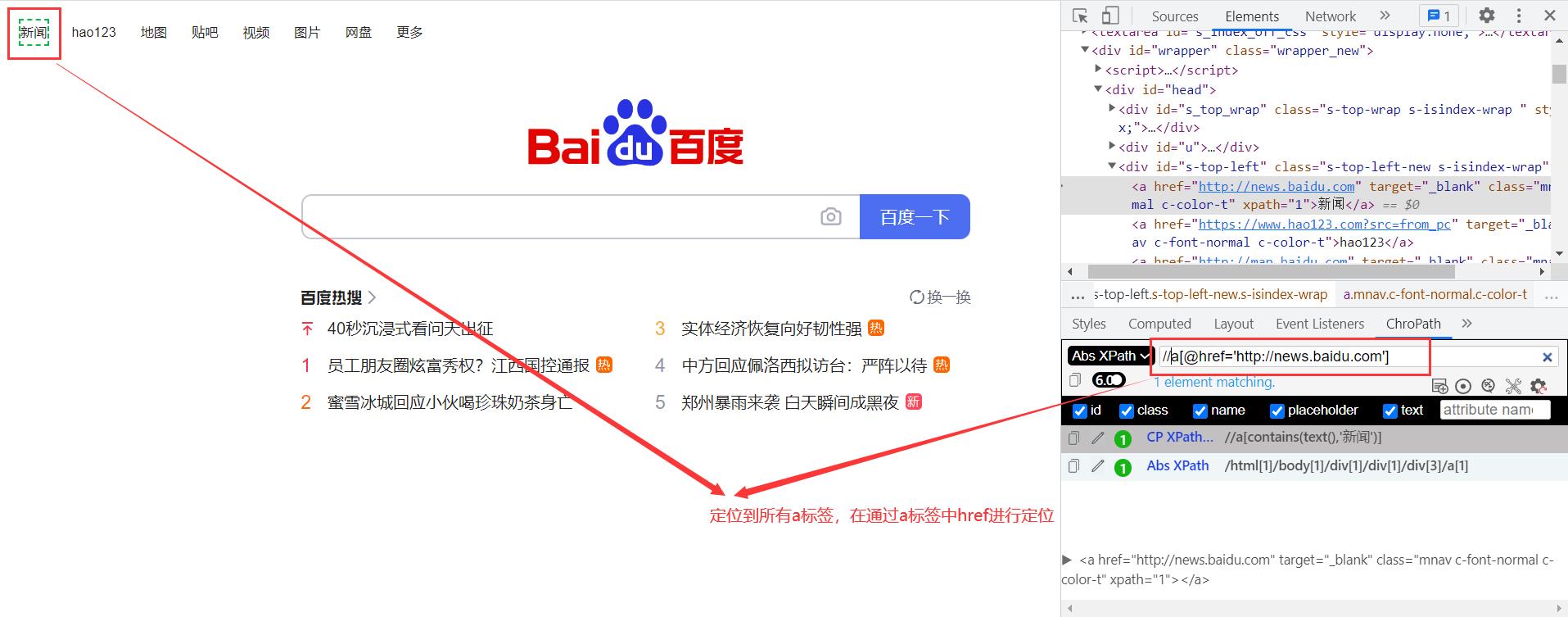
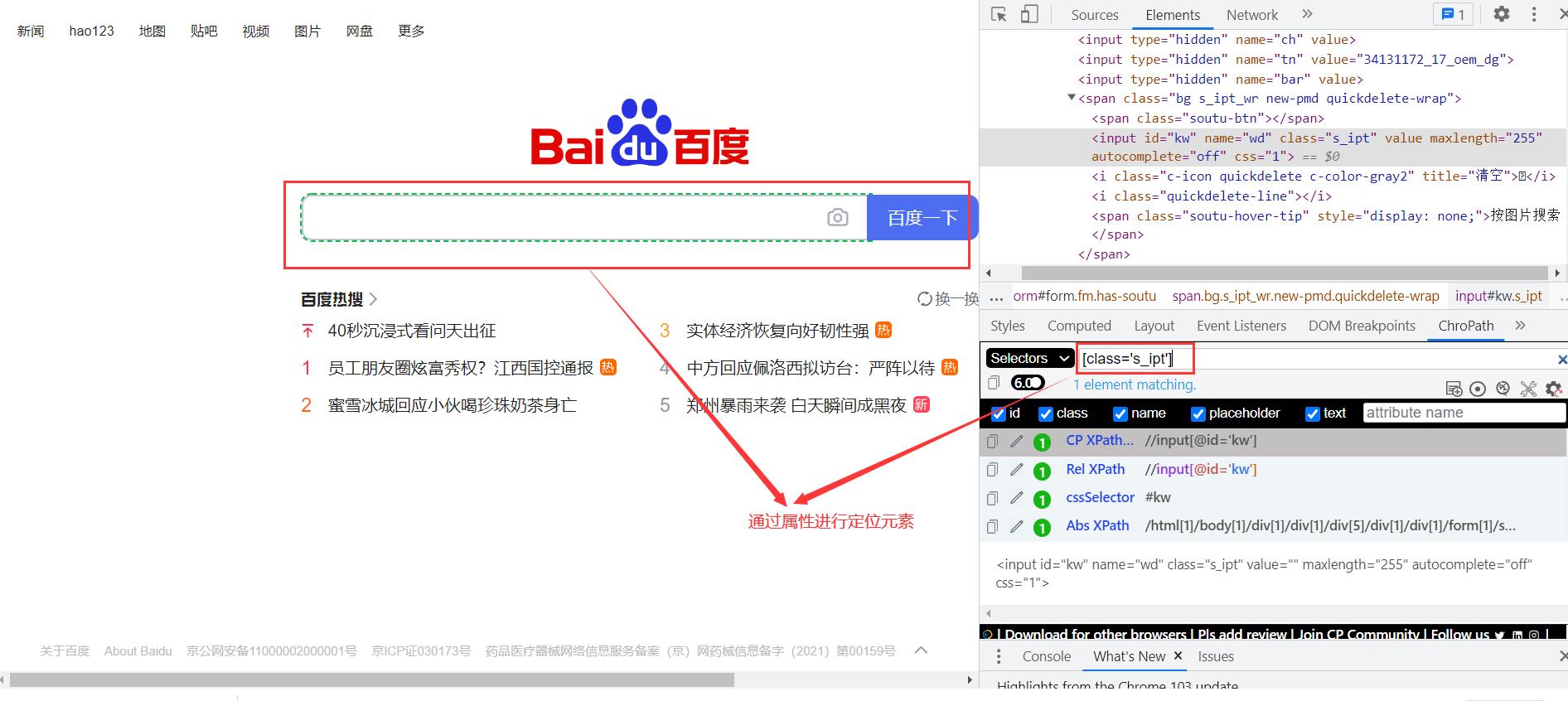
2.xpath定位之通过属性进行定位


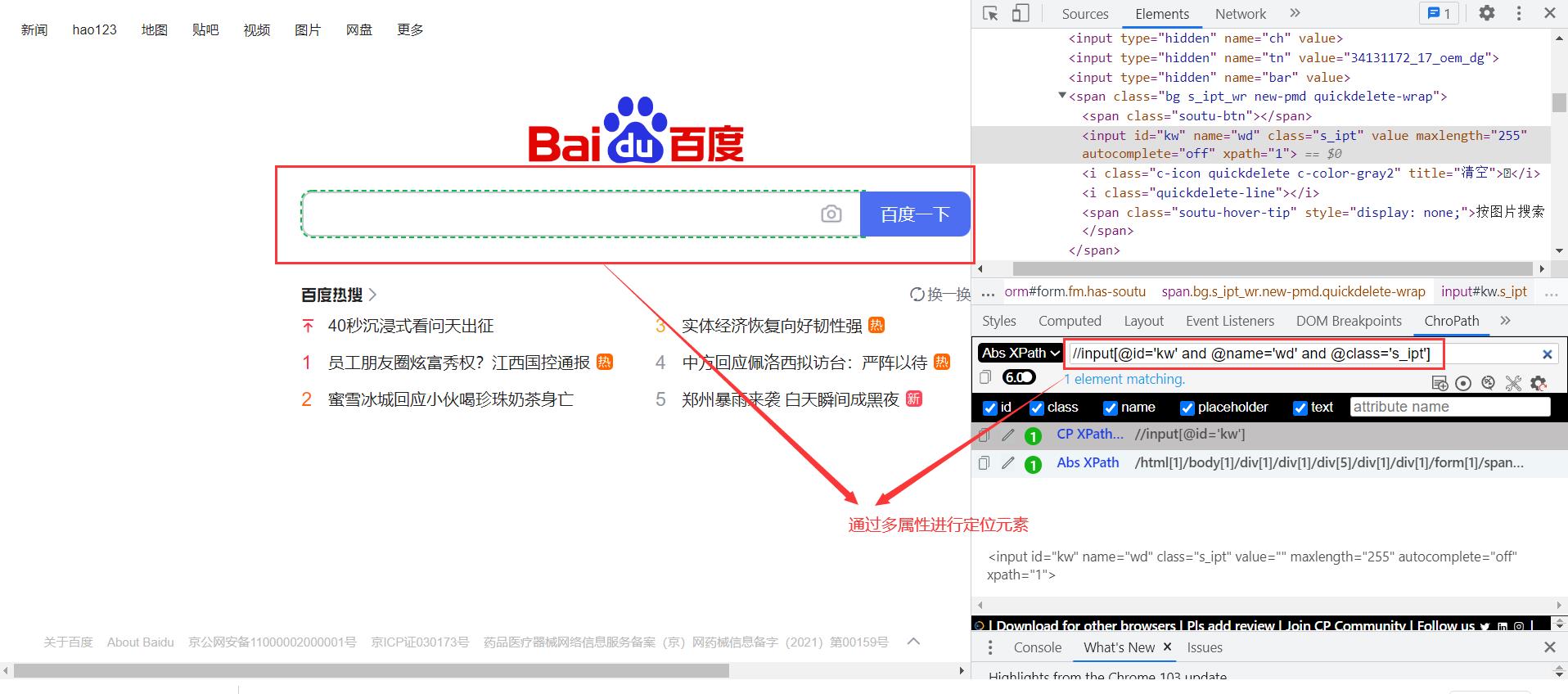
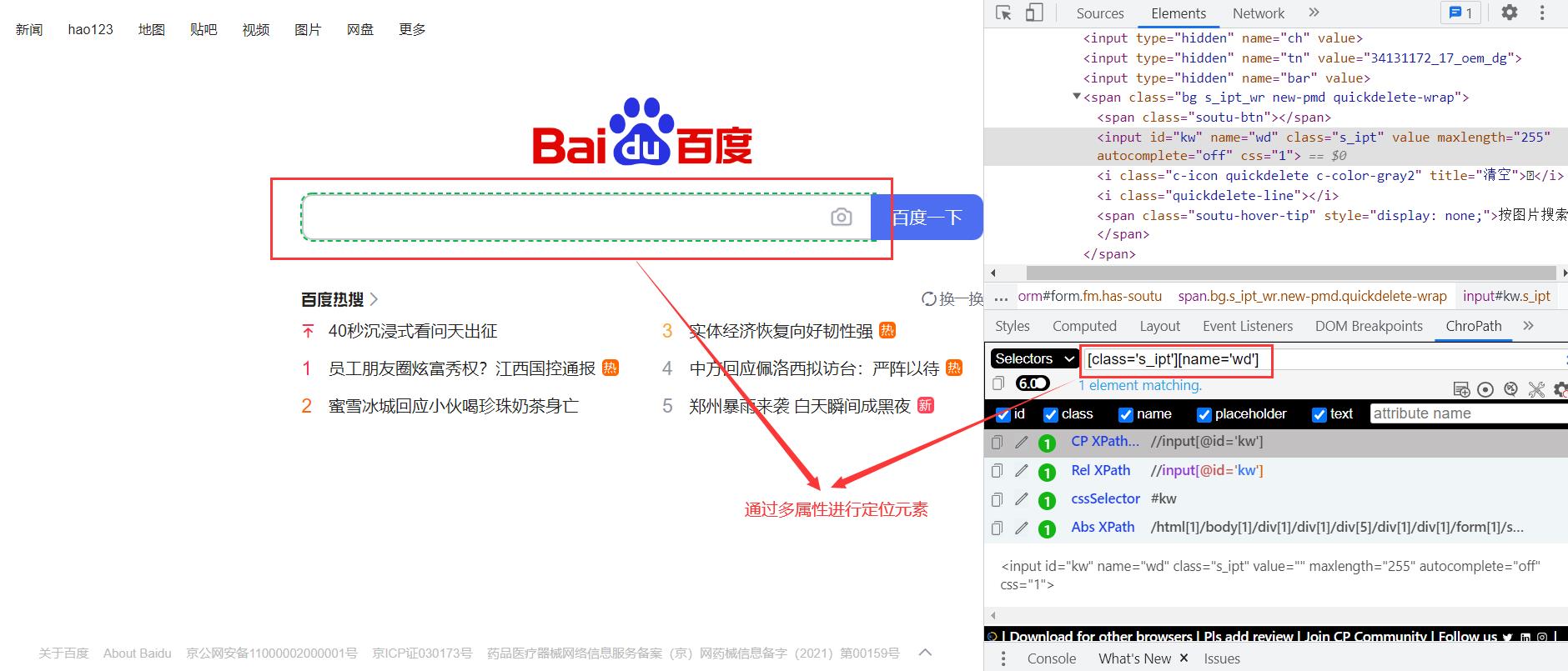
3.xpath定位之通过多属性进行定位

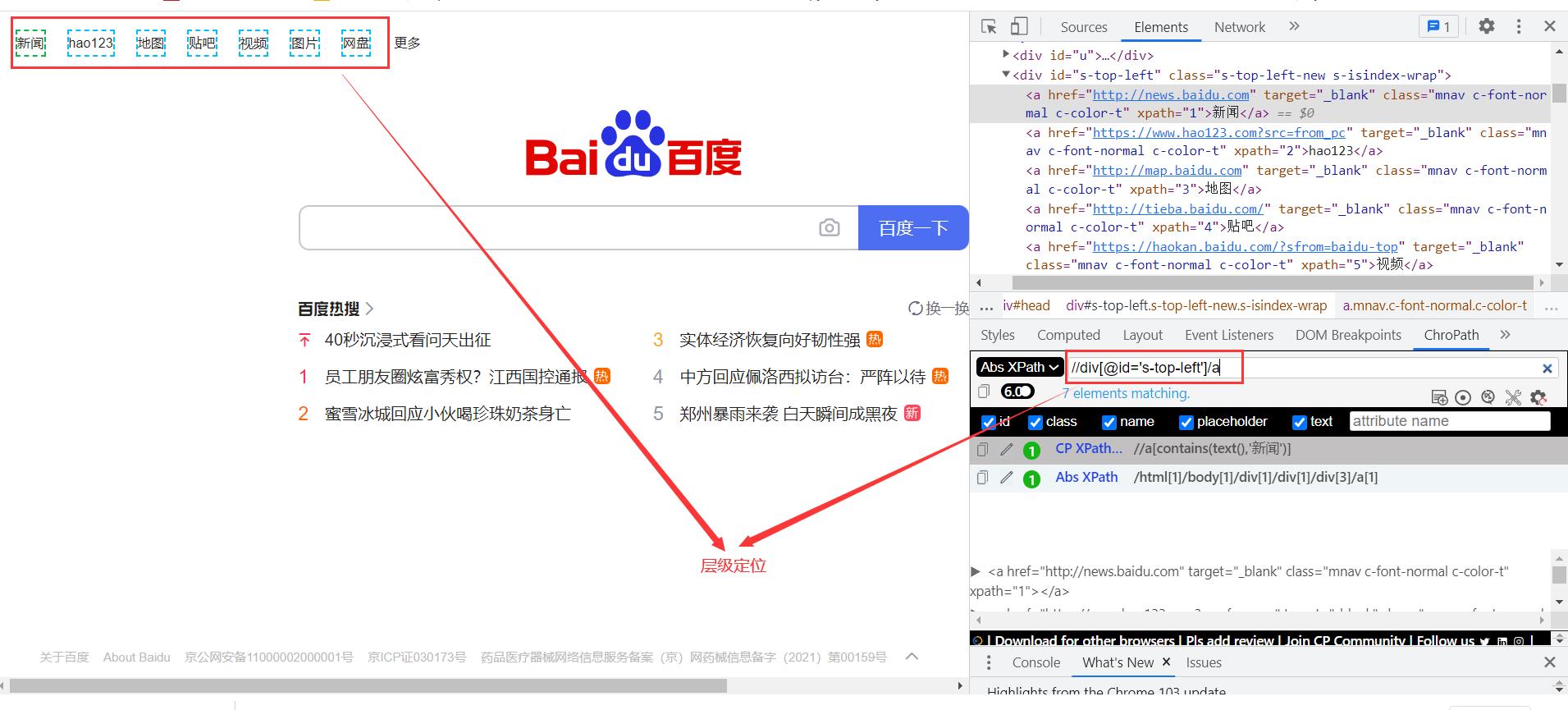
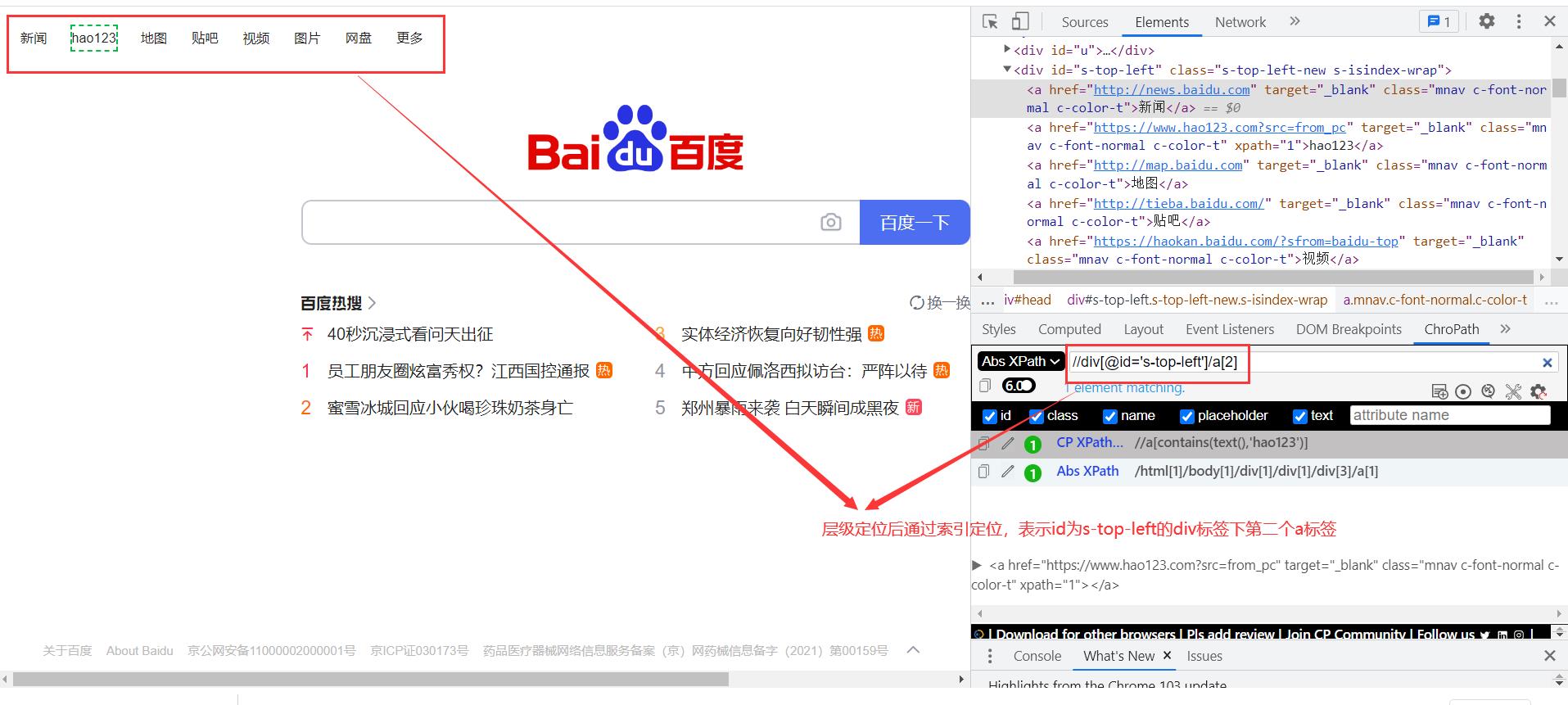
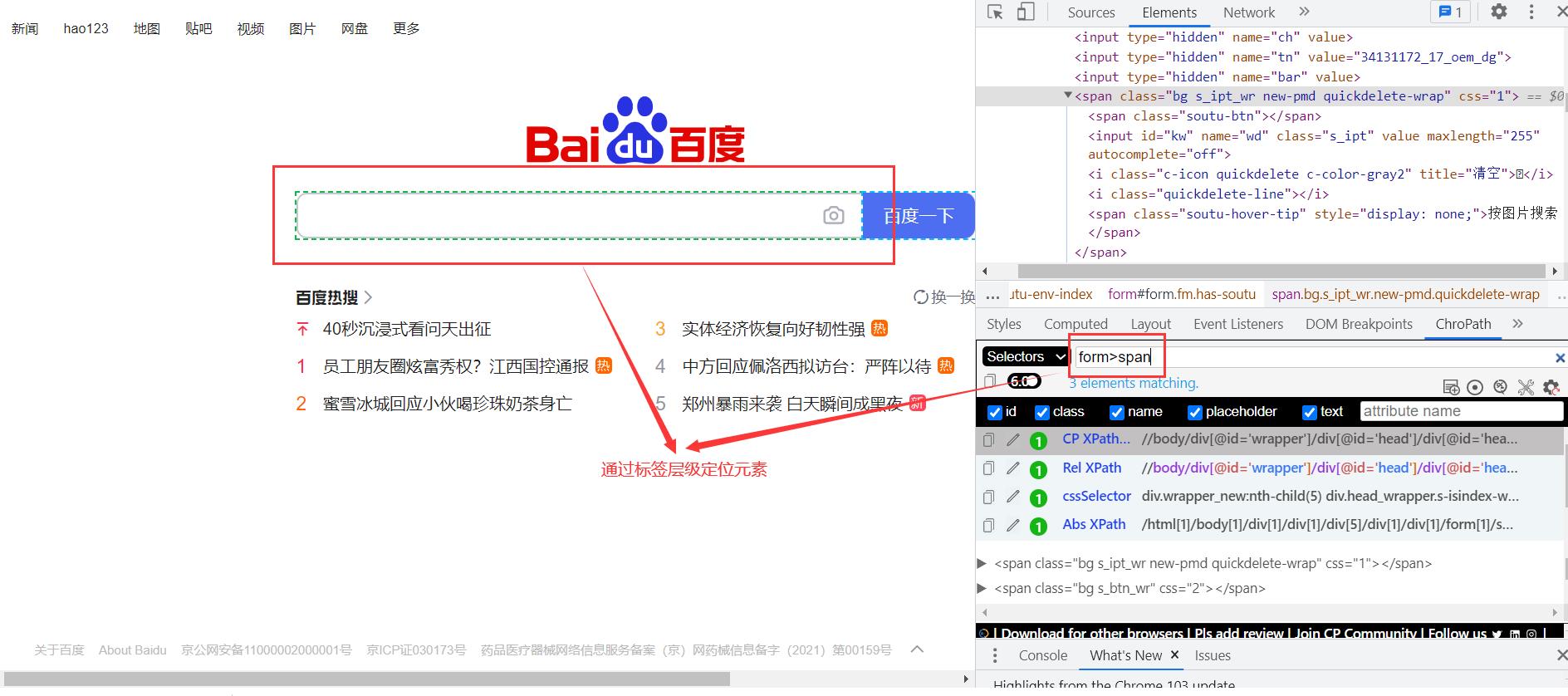
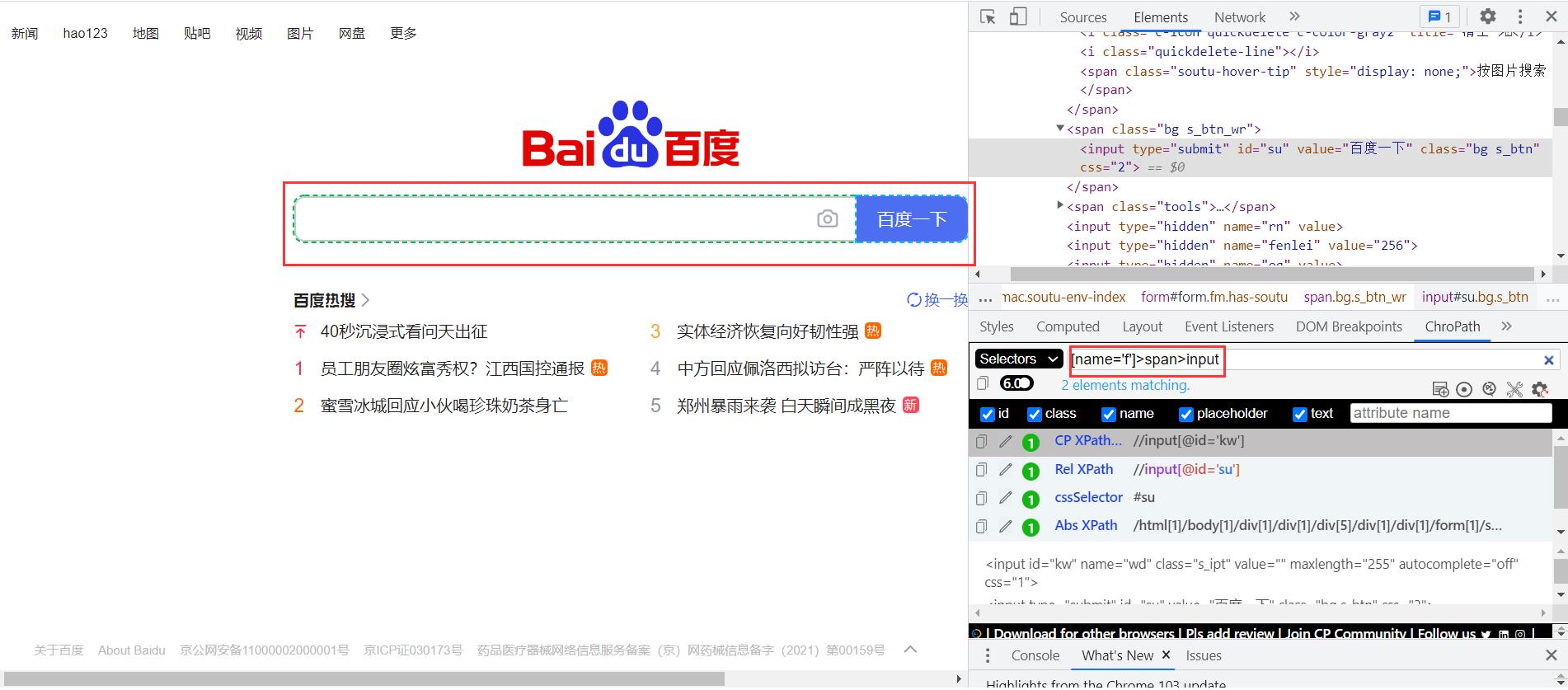
4.xpath定位之层级定位



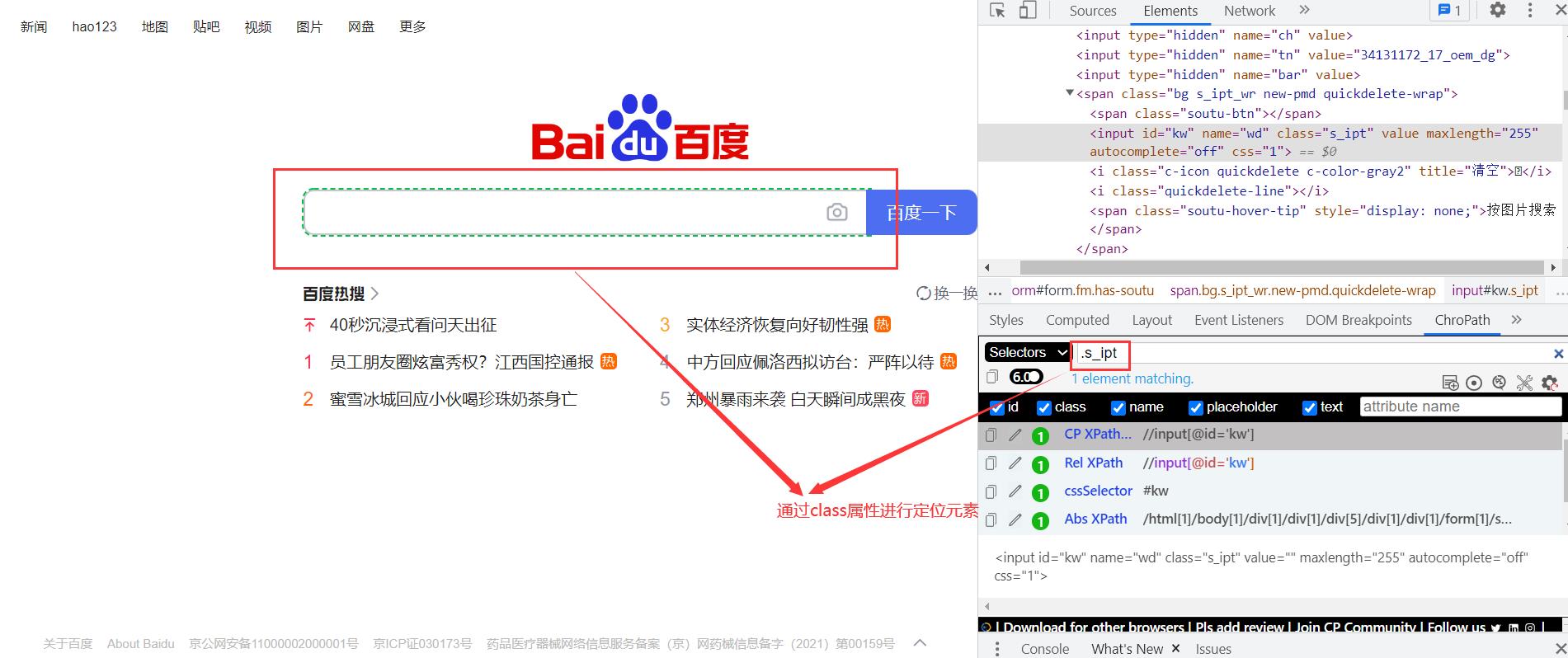
2.class样式进行定位

3.属性进行定位

4.多属性进行定位

5.层级定位


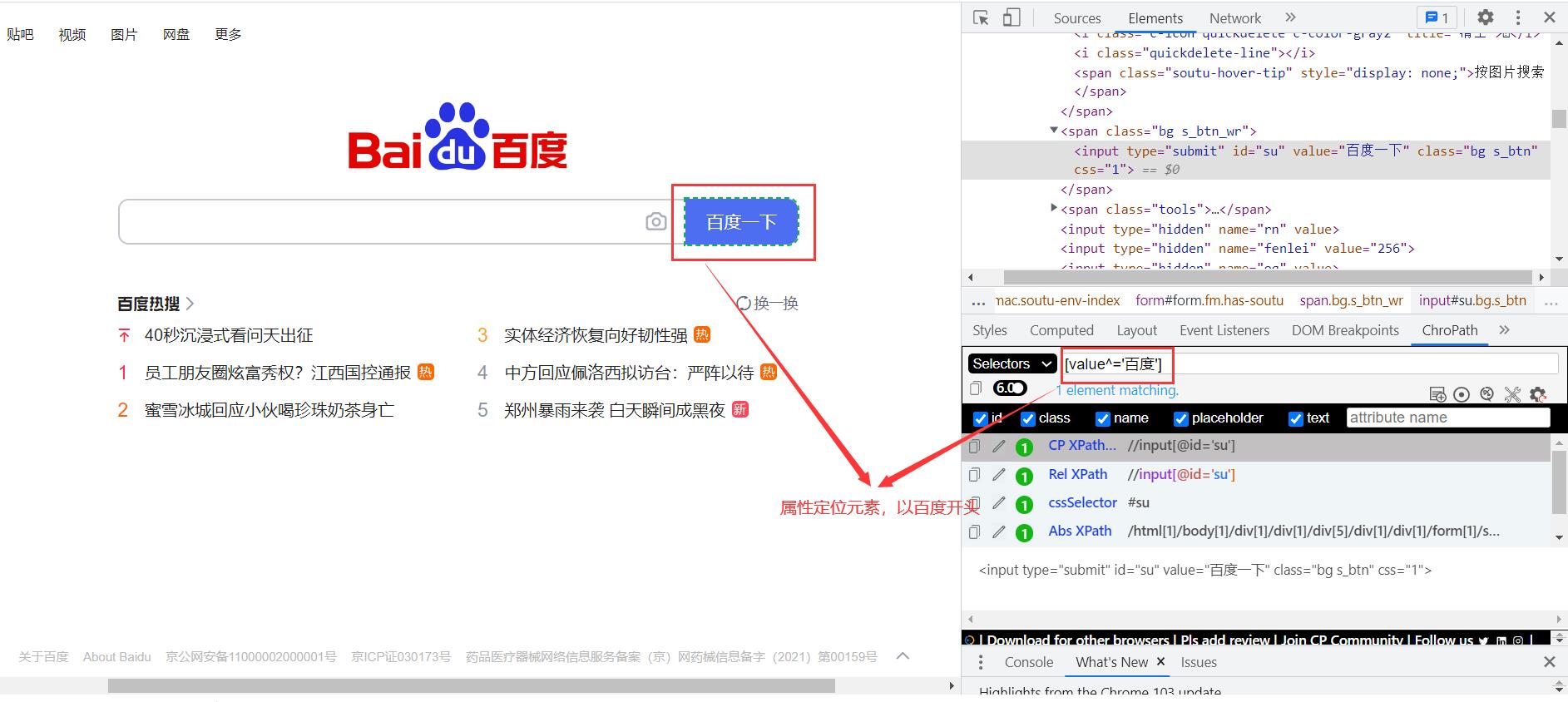
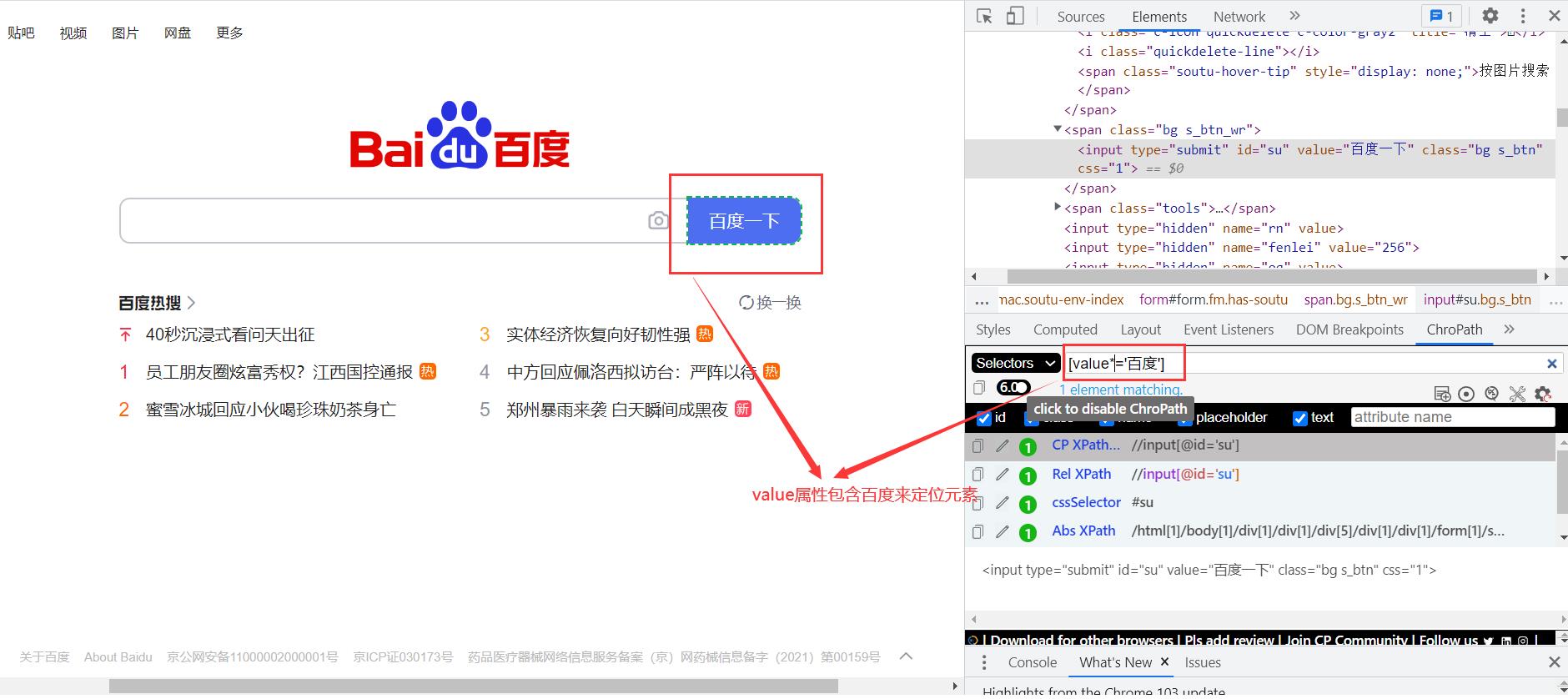
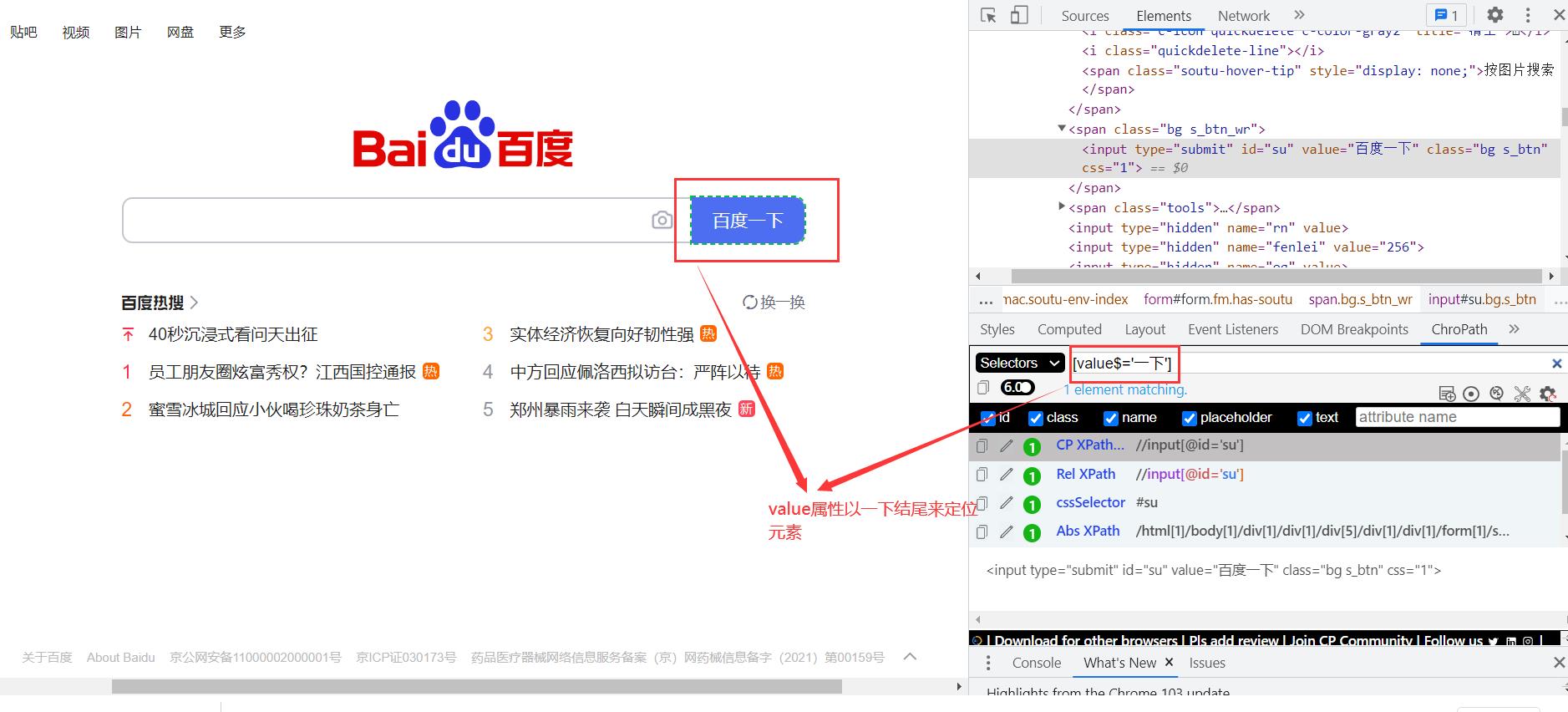
6.模糊定位(以XXX开头,以XXX结尾,包含XXX)



三、selenium 定位元素及浏览器操作常用api
import time from selenium import webdriver from selenium.webdriver.common import by browser=webdriver.Chrome() # # 打开浏览器 browser.get(\'https://baidu.com\') # 通过id进行定位元素,send_keys表示发送输入内容 s=browser.find_element(by="id",value="kw").send_keys("selenium") browser.find_element(\'id\',\'su\').click() time.sleep(2) # 清除输入框内容 browser.find_element(by="id",value="kw").clear() # 根据id定位元素 s1=browser.find_element(by="id",value="kw").send_keys("python") browser.find_element(\'id\',\'su\').click() time.sleep(2) # 通过name属性进行定位元素 browser.find_element(by="name",value="wd").send_keys("java") browser.find_element(\'id\',\'su\').click() time.sleep(2) # 通过标签名称进行定位元素 s2=browser.find_elements(by.By.TAG_NAME,value=\'i\') print(s2) # 通过class属性进行定位元素 browser.find_element(by.By.CLASS_NAME,value=\'\') # 通过xpath进行定位元素 browser.find_element(by.By.XPATH,value=\'\') # 通过链接进行定位元素 browser.find_element(by.By.LINK_TEXT,value=\'百度\') # 通过链接模糊搜索进行定位元素 browser.find_element(by.By.PARTIAL_LINK_TEXT,value=\'百度\') # 通过css属性选择器进行定位元素 browser.find_element(by.By.CSS_SELECTOR,"input[id=\'kw\']") #定位元素优先使用find_element(by.By.CSS_SELECTOR,value=\'\'),因为底层代码就是使用css层级选择器,如果css层级选择器无法定位到元素的话在考虑 使用xpath来定位元素 # 浏览器全屏 browser.find_element(by.By.LINK_TEXT,\'新闻\') browser.maximize_window() # 获取浏览器窗口大小参数 print(browser.get_window_size()) # 浏览器后退 browser.back() # 浏览器刷新 browser.refresh() # 浏览器前进 browser.forward() # 截图,保存在当前文件路径下 browser.get_screenshot_as_file(\'111.png\') # 执行js代码 browser.execute_script(\'alter(123)\') # 获取标签属性 ele=browser.find_element(by.By.LINK_TEXT,\'新闻\') data=ele.get_attribute(\'innerText\') # 获取标签是否勾选,返回true表示已勾选,false为未勾选 flag=browser.find_element(by.By.CSS_SELECTOR,\'#kw\').is_selected() #通过属性名称获取属性 browser.get_property("id") #返回标签元素的名字 browser.tag_name #获取当前标签的高和宽 browser.size #获取元素的文本内容 browser.text #获取元素的坐标 browser.location # 关闭当前页面 browser.close() # 退出驱动 browser.quit()
# 获取当前浏览器所有handles窗口 print(browser.window_handles,"==========") # 获取当前浏览器的handles窗口 print(browser.current_window_handle,"-----------------") browser.find_element(by.By.LINK_TEXT,\'hao123\').click() print("所有handles:",browser.window_handles) # 切换浏览器tab browser.switch_to.window(browser.window_handles[-1]) print("当前的handles",browser.current_window_handle) # 退出驱动 browser.quit() # 关闭页面 browser.close() # 点击alert弹框中的确认 browser.switch_to.alert.accept() # 点击alert弹框中取消 browser.switch_to.alert.dismiss() # 切换到iframe页面,接收一个element对象或id属性值或name属性值 browser.switch_to.frame("") # 回到相对当前iframe的页面 browser.switch_to.parent_frame() # 回到默认层iframe browser.switch_to.default_content() # 如果没有切换iframe没有name或id属性,可以先通过定位iframe标签 browser.switch_to.frame(element) # 滑动滚动条位置 browser.execute_script(\'window.scrollTo(0,1800)\') # 操作下拉框元素 from selenium.webdriver.support.select import Select element=browser.find_element(\'id\',\'\') # 定位元素后获取下拉框中的值 Select(element).select_by_value(\'\') # 定位元素后通过下标操作下拉框的值 Select(element).select_by_index(1) # 鼠标操作--连贯操作 from selenium.webdriver.common.action_chainsimport ActionChains # 先获取到第一个和第二个元素 ele1=browser.find_element(\'id\',\'k1\') ele2=browser.find_element(\'id\',\'k2\') action=ActionChains(browser) # 鼠标移动到第一个元素上后点击第二个元素 action.move_to_element(ele1).click(ele2).perform() # drag_and_drop按照某个元素进行拖动 action.drag_and_drop(ele1,ele2).perform() # 鼠标连贯操作,第二个操作有display=none属性 # 1.先获取display属性的标签,把none改成空,2在定位这个元素进行点击 js="documet.getElementById(\'\').style.display=\'\';" browser.execute_script(js) browser.find_element(\'id\',\'\').click() # 隐式等待 browser.implicitly_wait(2) # 显示等待 from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By # ele3=EC.presence_of_element_located((By.ID,\'kw\'),) # 10s内直到定位ele3,否则报错 ele4=WebDriverWait(browser,10,0.5).until(ele3) ele4.click()
四.没有找到元素的常见异常
NoSuchElementException 没有找到元素
NoSuchFrameException 没有找到iframe
NoSuchWindowException 没有找到窗口句柄
NoSuchAttributebuteException 属性错误
NoAlertPresentException 没有找到alert弹出框
ElementNotvisibleException 元素不可见
ElementNotSelecttableException 元素没有被选中
timeoutException 查找元素超时
Selenium用法详解定位页面元素JAVA爬虫
目录
定位页面元素
id 定位
标签的 id 具有唯一性,就像人的身份证,假设有个 input 标签如下。
<input autocorrect="off" autocomplete="off" name="j_username" id="j_username" placeholder="用户名" type="text" class="normal" autocapitalize="off" aria-label="用户名">
我们可以通过 id 定位到它,由于 id 的唯一性,我们可以不用管其他的标签的内容。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class SeleniumDemo
private final static String webDriver = "webdriver.chrome.driver";
private final static String webDriverPath ="E:\\\\chromedriver\\\\chromedriver.exe";
public static void main(String[] args)
System.setProperty(webDriver, webDriverPath);
WebDriver driver= new ChromeDriver();
//Jenkins 登录界面
driver.get("http://119.167.159.214:8080/login");
//根据用户名输入框id定位
driver.findElement(By.id("j_username"));
name 定位
name 指定标签的名称,在页面中可以不唯一。以Jenkins登录页的用户名输入框input为例
<input autocorrect="off" autocomplete="off" name="j_username" id="j_username" placeholder="用户名" type="text" class="normal" autocapitalize="off" aria-label="用户名">
我们可以使用 findElement(By.name("j_username")) 定位到 input 标签。
//根据用户名输入框name定位
driver.findElement(By.name("j_username"));class 定位
class 指定标签的类名,在页面中可以不唯一。以Jenkins登录页的登录按钮为例
<input name="Submit" type="submit" value="登录" class="submit-button primary "> 我们可以使用 findElement(By.className("submit-button primary")) 定位到 input标签(登录按钮)。
//根据class定位
driver.findElement(By.className("submit-button primary"));tag 定位
每个 tag 往往用来定义一类功能,所以通过 tag 来识别某个元素的成功率很低,每个页面一般都用很多相同的 tag ,比如:<span>、<a>、<img>、<div>、<input>、<form>等。这里还是用Jenkins登录页面的 form作为例子。
<form method="post" name="login" action="j_spring_security_check"><div class="formRow"><input autocorrect="off" autocomplete="off" name="j_username" id="j_username" placeholder="用户名" type="text" class="normal" autocapitalize="off" aria-label="用户名"></div><div class="formRow"><input name="j_password" placeholder="密码" type="password" class="normal" aria-label="密码"></div><input name="from" type="hidden"><div class="submit formRow"><input name="Submit" type="submit" value="登录" class="submit-button primary "></div><script type="text/javascript">
document.getElementById('j_username').focus();
var checkBoxClick = function(event)
document.getElementById('remember_me').click();
</script><div class="Checkbox Checkbox-medium"><label class="Checkbox-wrapper"><input type="checkbox" id="remember_me" name="remember_me"><div class="Checkbox-indicator"><svg xmlns="http://www.w3.org/2000/svg" height="25" class="svg-icon check" focusable="false" viewBox="0 0 24 24" width="25"><path d="M9 16.17L4.83 12l-1.42 1.41L9 19 21 7l-1.41-1.41z"></path></svg></div><div class="Checkbox-text">保持登录状态</div></label></div></form>我们可以使用 findElement(By.tagName("form"))定位到 form 标签。
//根据tag定位
driver.findElement(By.tagName("form"));link 定位
link 专门用来定位文本链接,假如要定位下面这一标签。
<a class="value" href="https://blog.csdn.net/weixin_40986713" target="_blank">洛阳泰山博客</a>
我们使用 findElement(By.linkText("洛阳泰山博客"))并指明标签内全部文本即可定位。
driver.findElement(By.linkText("洛阳泰山博客"));partialLinkText 定位
partial_link 翻译过来就是“部分链接”,对于有些文本很长,这时候就可以只指定部分文本即可定位,同样使用刚才的例子。
<a class="value" href="https://blog.csdn.net/weixin_40986713" target="_blank">洛阳泰山博客</a>我们使用 findElement(By.partialLinkText("博客"))并指明标签内全部文本即可定位。
driver.findElement(By.partialLinkText("博客"));xpath定位
xpath 是一种在 XML 文档中定位元素的语言,它拥有多种定位方式,下面通过实例我们看一下它的几种使用方式。下面是Jenkins整个登录页的html代码。
<html lang="zh-CN"><head resurl="/static/70ecc1c9" data-rooturl="" data-resurl="/static/70ecc1c9" data-imagesurl="/static/70ecc1c9/images"><title>登录 [Jenkins]</title><meta name="ROBOTS" content="NOFOLLOW"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="/static/70ecc1c9/css/simple-page.css" type="text/css"><link rel="stylesheet" href="/static/70ecc1c9/css/simple-page.theme.css" type="text/css"><link rel="stylesheet" href="/static/70ecc1c9/css/simple-page-forms.css" type="text/css"></head><body><div class="simple-page" role="main"><div class="modal login"><div id="loginIntroDefault"><div class="logo"></div><h1>欢迎来到 Jenkins!</h1></div><form method="post" name="login" action="j_spring_security_check"><div class="formRow"><input autocorrect="off" autocomplete="off" name="j_username" id="j_username" placeholder="用户名" type="text" class="normal" autocapitalize="off" aria-label="用户名"></div><div class="formRow"><input name="j_password" placeholder="密码" type="password" class="normal" aria-label="密码"></div><input name="from" type="hidden"><div class="submit formRow"><input name="Submit" type="submit" value="登录" class="submit-button primary "></div><script type="text/javascript">
document.getElementById('j_username').focus();
var checkBoxClick = function(event)
document.getElementById('remember_me').click();
</script><div class="Checkbox Checkbox-medium"><label class="Checkbox-wrapper"><input type="checkbox" id="remember_me" name="remember_me"><div class="Checkbox-indicator"><svg xmlns="http://www.w3.org/2000/svg" height="25" class="svg-icon check" focusable="false" viewBox="0 0 24 24" width="25"><path d="M9 16.17L4.83 12l-1.42 1.41L9 19 21 7l-1.41-1.41z"></path></svg></div><div class="Checkbox-text">保持登录状态</div></label></div></form><div class="footer"></div></div></div></body></html> 根据上面的标签需要定位 到登录按钮的 input 标签,以下列出了四种方式,xpath 定位的方式多样并不唯一,使用时根据情况进行解析即可。
// 绝对路径(层级关系)定位
driver.findElement(By.xpath("/html/body/div/div/form/div[2]//input"));
// 相对路径(层级关系)定位
driver.findElement(By.xpath("//form/div[2]//input"));
// 利用元素属性定位(有空格的保留空格)
driver.findElement(By.xpath("//*[@class='submit-button primary ']"));
// 层级+元素属性定位
driver.findElement(By.xpath("//div[@class='simple-page']/div/form/div[2]/input"));
// 逻辑运算符定位
driver.findElement(By.xpath("//*[@class='submit-button primary ' and @type='submit']"));css 定位
1.通过class属性定位
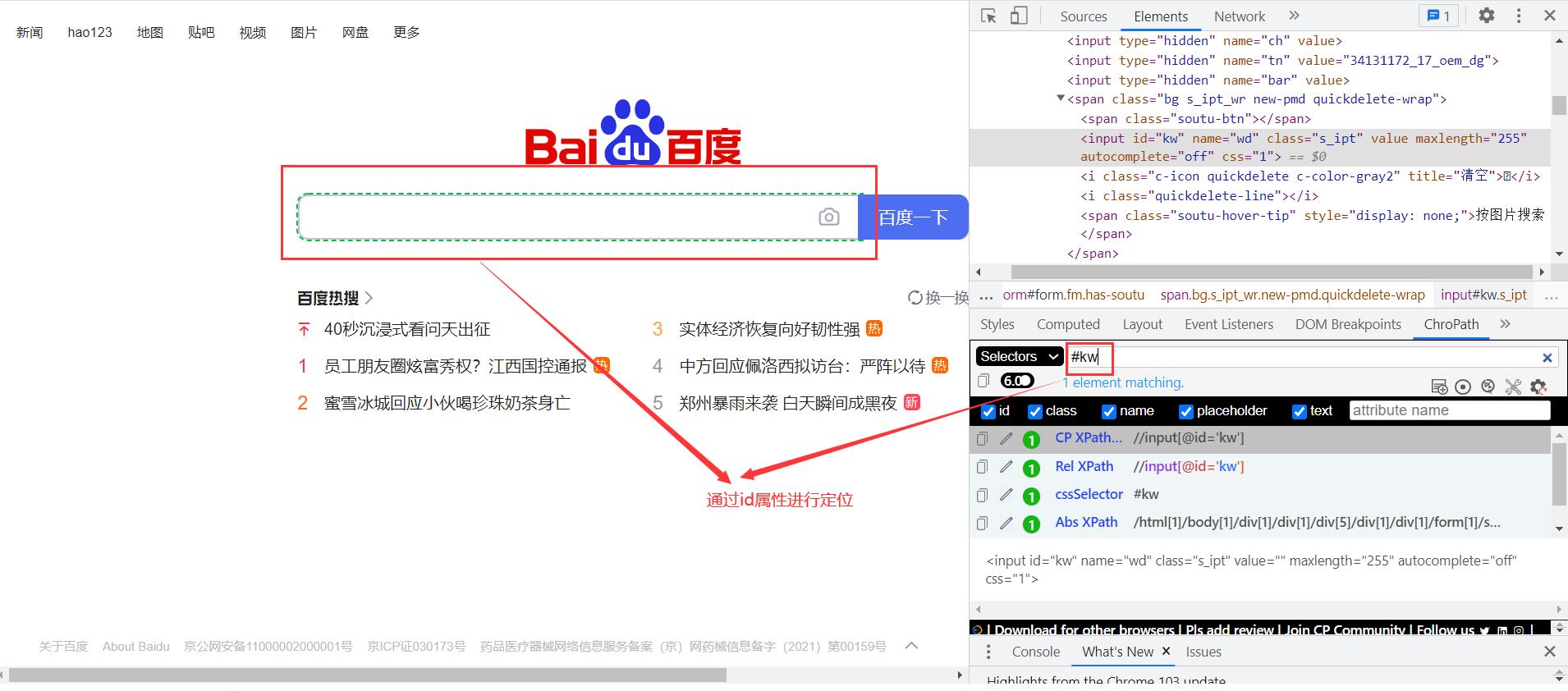
driver.findElement(By.cssSelector(".modal login"));2.通过id属性定位
driver.findElement(By.cssSelector("#loginIntroDefault"));
3.通过标签名定位
driver.findElements(By.cssSelector("input"));4.通过父子关系定位
driver.findElements(By.cssSelector("form>div>input"));5.通过属性定位
driver.findElement(By.cssSelector("*[id=loginIntroDefault]"));6.通配符
//选择每一个class属性的值以”_ipt"结尾的元素
driver.findElement(By.cssSelector("[class$=login]"));7.组合定位
driver.findElement(By.cssSelector("form>div>input.submit-button primary "));- findElement()方法定位元素时,会查询整个DOM,然后返回第一个匹配的元素
- findElements()方法,可以得到指定规则的集合,适用于需要在一组相似的元素上进行操作的情况。
以上是关于selenium元素定位详解的主要内容,如果未能解决你的问题,请参考以下文章